不要问为什么这么便宜,只为赚信誉,安装环境必须是PHP5.3,否则不支持。PHP5.1网上有升级方法,不懂可以发信息给我。
源码详情:
完整程序,运营无忧,最专业、最权威的技术团队用心做事,为企业客户提供最领先的电商平台配套系统服务,支持商家货到付款!安装后跟演示的一样,除了安装之外,没有技术咨询的义务,也没有技术上的售后,可自行安装,也可以收货带字好评后代为安装。
演示地址:
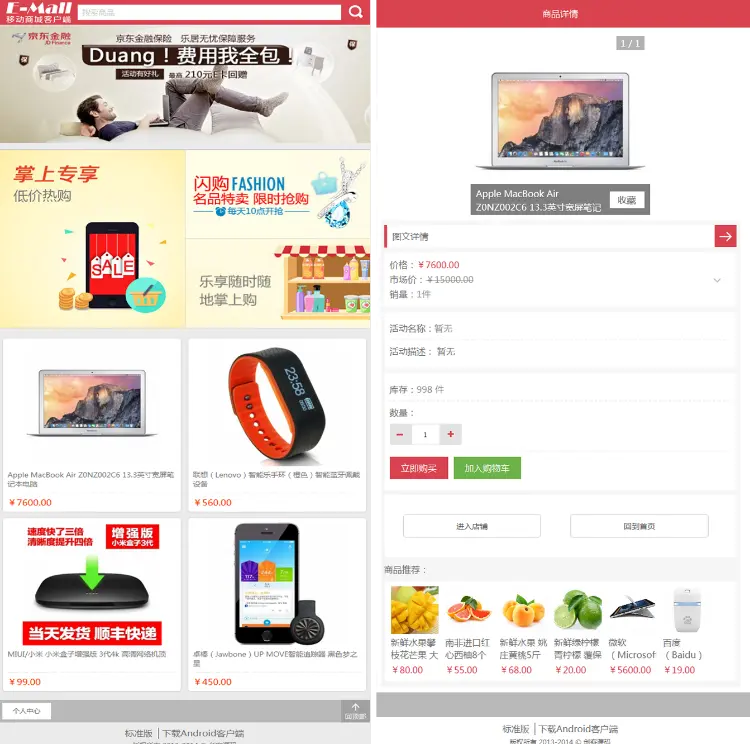
前台演示:http://jd.va666.com
后台演示:http://jd.va666.com/admin 账密:admin admin888 商家:maker admin888
版本内核:
SHOPNC 2015年11月17日更新
环境要求:
PHP5.3+MYSQL
包含服务:
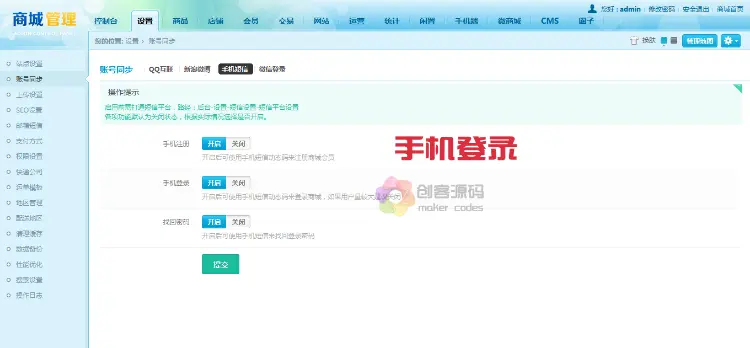
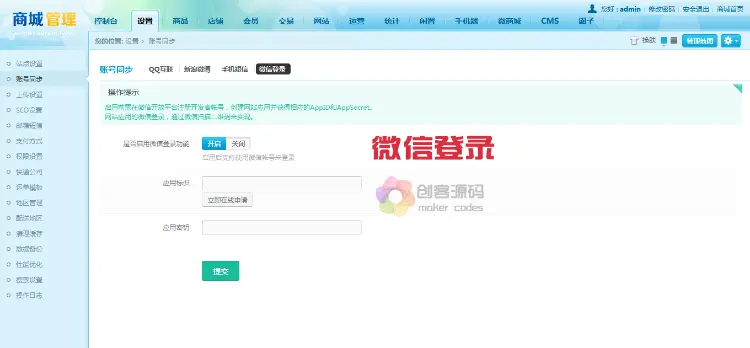
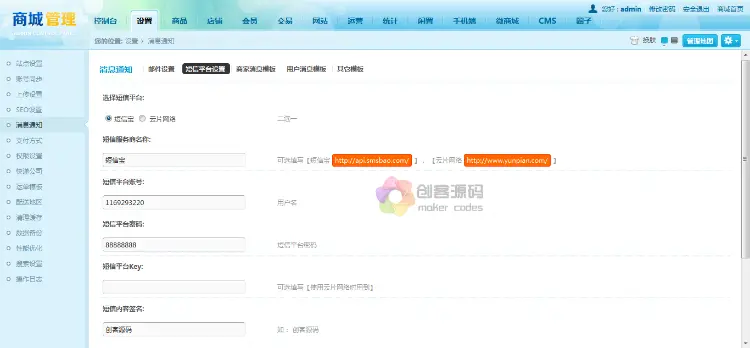
程序已经集成短信平台+手机登录+微信支付+微信登录
发货说明:
本商品支持24小时自动发货,自助提取
更新说明:
2015.11.17更新内容:
微博登录,用户名读取不对,导致无法登录;
QQ登录优化速度,新增个人中心微信登录绑定;
wap手机站店铺分享二维码不显示;
wap手机站店内搜索框,显示问题;
wap手机站所有店铺加上分页及显示所有店铺分类;
wap手机站低部导航有的页面没有显示;
wap手机站QQ联系在微信或QQ浏览器里无法点击聊天;
wap手机版商品详情插入图片时被挣开;
wap手机版店铺收藏的菜单栏图标不显示。
商城专题列表链接失效;
设置售卖地区后,货到付款无法选择提交;
修复后台手机端添加团购商品时无法搜到相关商品;
清掉所有h()函数,发现的页面有:微商城,CMS,偶尔报少h()函数报错;
积分商城中心登录弹出框按钮乱,去掉home_login.css样式;
PC微信扫码支付,日志下没有自动wxpay文件夹,导致报错;
2015年10月29 V3-B12
新增分类多频道模板块,可设置独立页;
新增后台控制楼层广告,每个楼层底部显示横幅banner广告;
新增自营店铺商品详情页看了又看功能;
新增限时折扣模块页;
新增自营店铺商品详情页放大镜功能,去除原来的效果;
新增首页首页热门晒单版块;
新增后台商品分类可设置 右边广告,品牌,分类推荐等管理;
新增后台配置整个商城的所在地地区,全站的地区可直接新增删除等;
新增商家手机店铺设置模板,店铺页头背景图及手机店铺页面头部区域下方的轮播图片展示;
新增商品列表页:热门推荐及品牌切换UI效果;
新增商家显示店铺显示二维码,保存后自动更新二维码;
等等不在描述
五星好评:
送相关视频教程+微信支付配置帮助文档+APP封装编译视频教程+即时结算插件+支付宝担保交易及双功能收款插件 (赠品均为有偿提供安装及技术支持)





QQ 417508107