http://106.15.181.65:9050/h5
体验账号:13000000000 密码:123456
演示站优先以H5页面展示,不用下载APP那么麻烦,复制到微信里打开,做了生态限制,单单看页面和功能是否满足要求,如果想要额外下载APP可以跟我说。(APP和H5页面功能没区别,不同的就是H5字体比app略小一点)
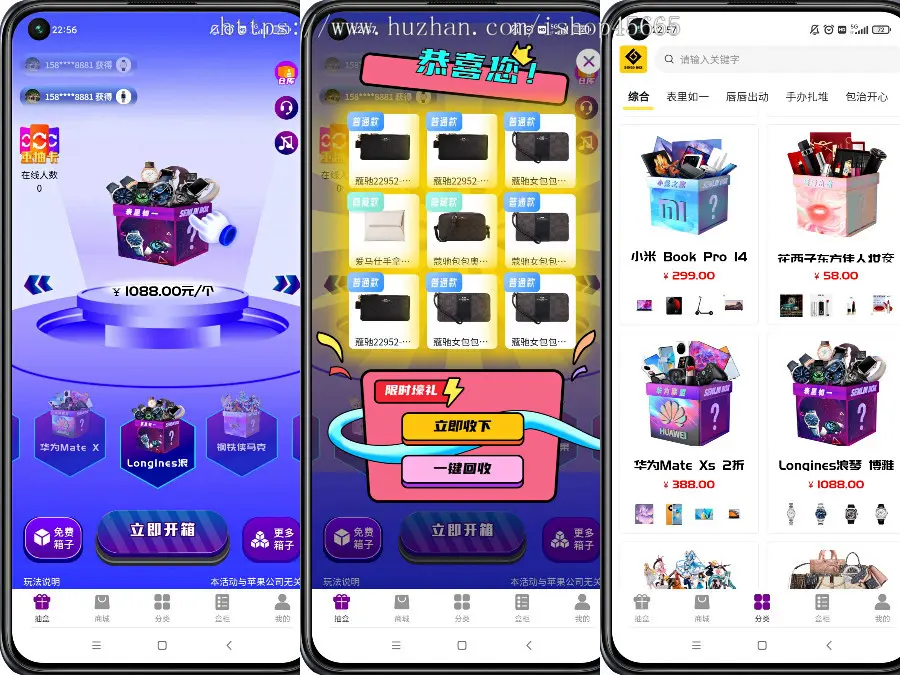
盲盒主要功能点:炫酷的盲盒视觉体验、灵活的概率设置、反悔卡自带推广裂变能力、盲盒+带货新玩法、会员多级分销功能、产品分销功能、带货分销功能、碎片管理,大转盘,double盒,大奖盒,团队长,团长分销,多盒连开、开盒特效,发货,回收,赠送功能齐全,积分商城兑换,在线客服等等。
盲盒前端功能:
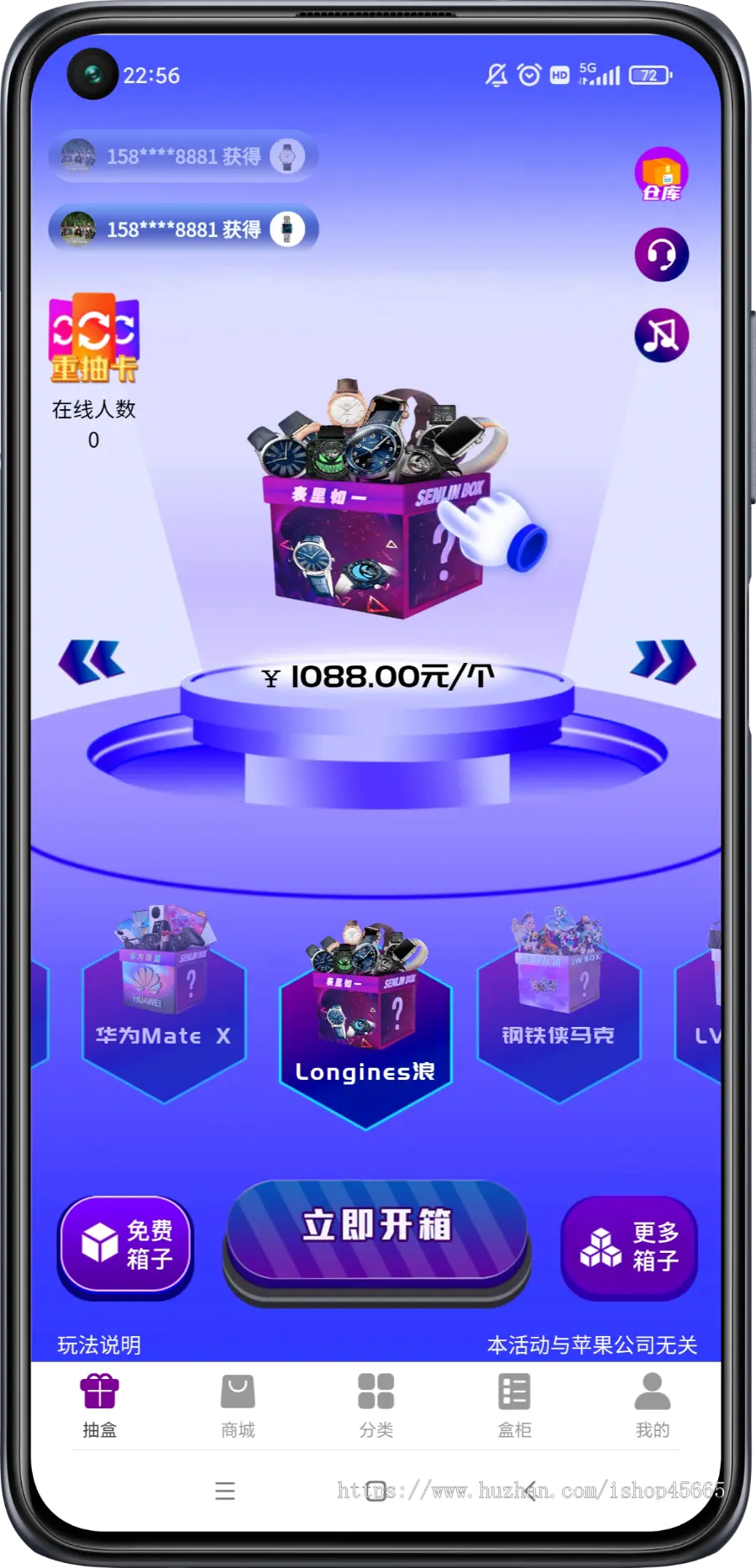
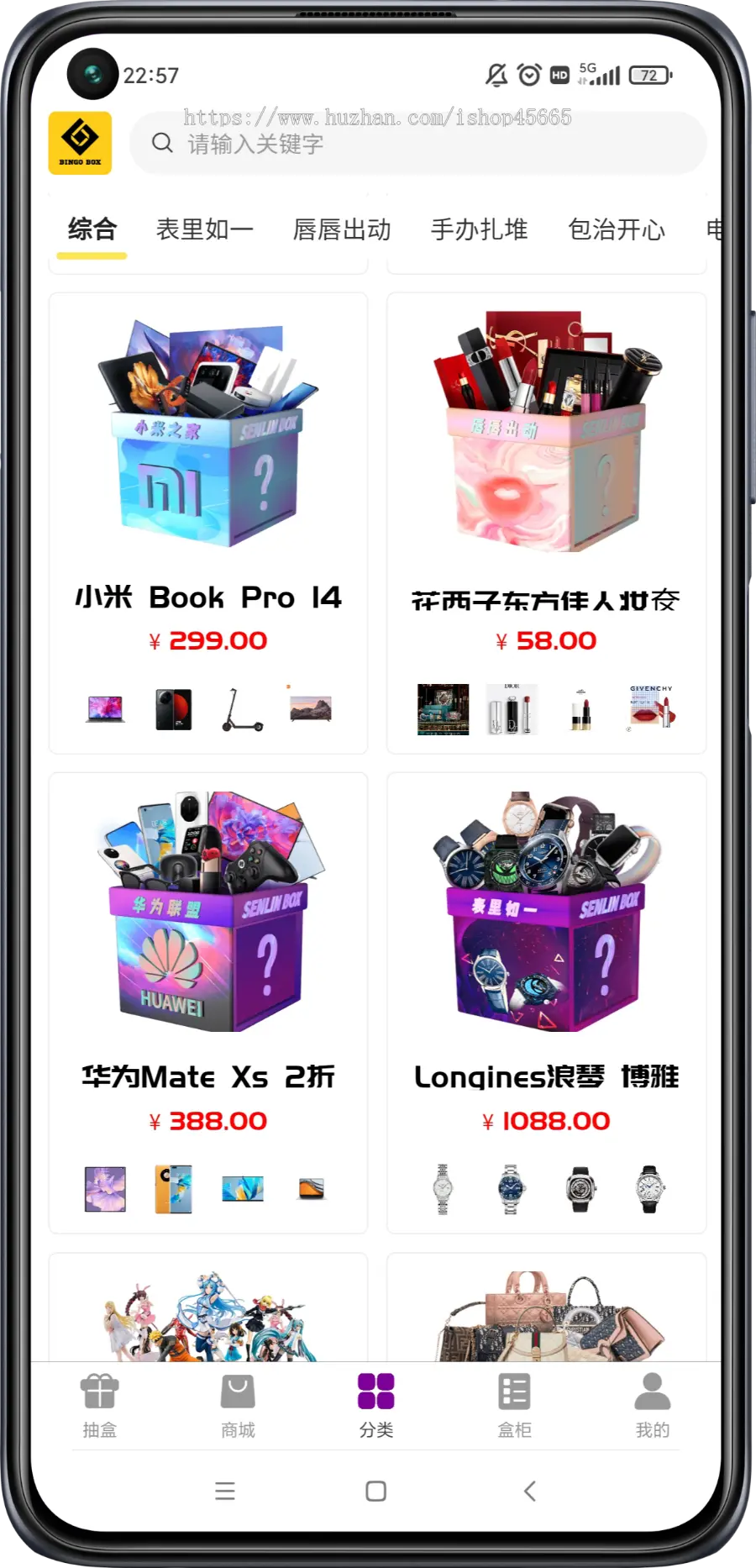
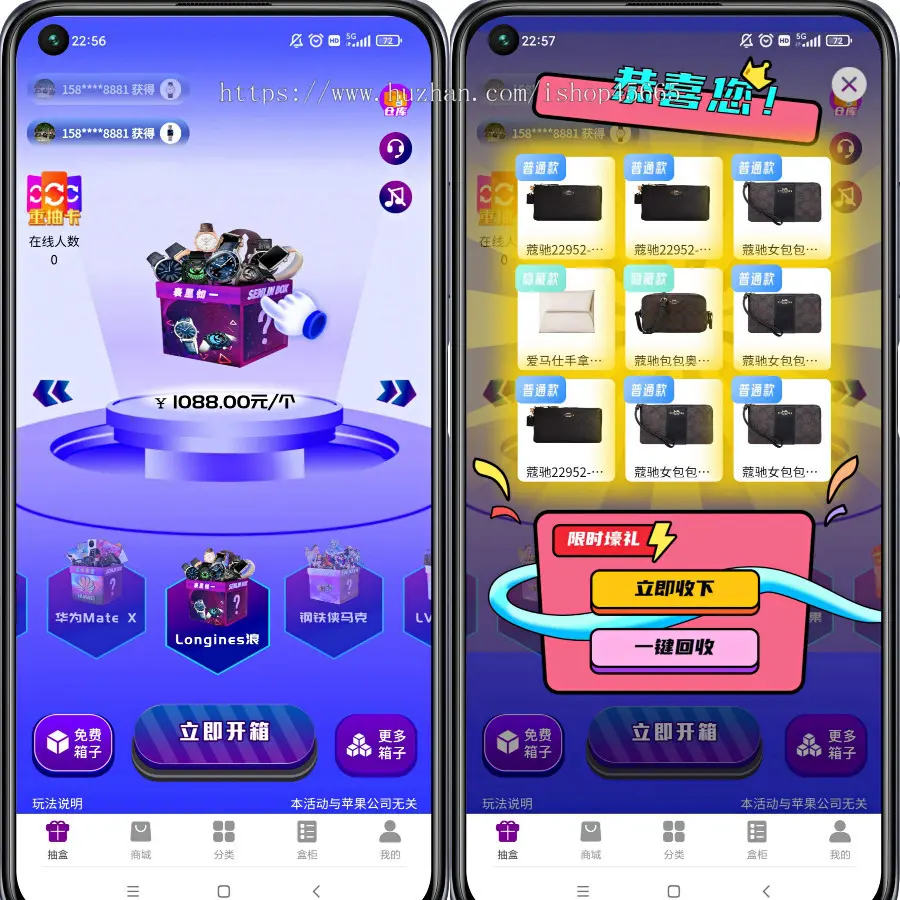
头部标题自定义、分享标题自定义、分享图片自定义、、盲盒首页、可跳转到网页、Banner图后台设置、可跳转到小程序、爆款盲盒、盲盒列表、全部盲盒、分类图标、分类页、分类名称、盲盒提货待发货订单、我的盒柜、已发货订单、提货地址设置、团队查看、两级分销、升级会员(待更新)、带货分销、个人中心、帮助中心获取反悔卡客服、盲盒商品、盲盒展示、商品详情、选择盲盒、拆盲盒、多盒连开、在线支付、盒柜提货、获得盲盒、使用反悔卡、积分商城兑换、在线客服接待等等。
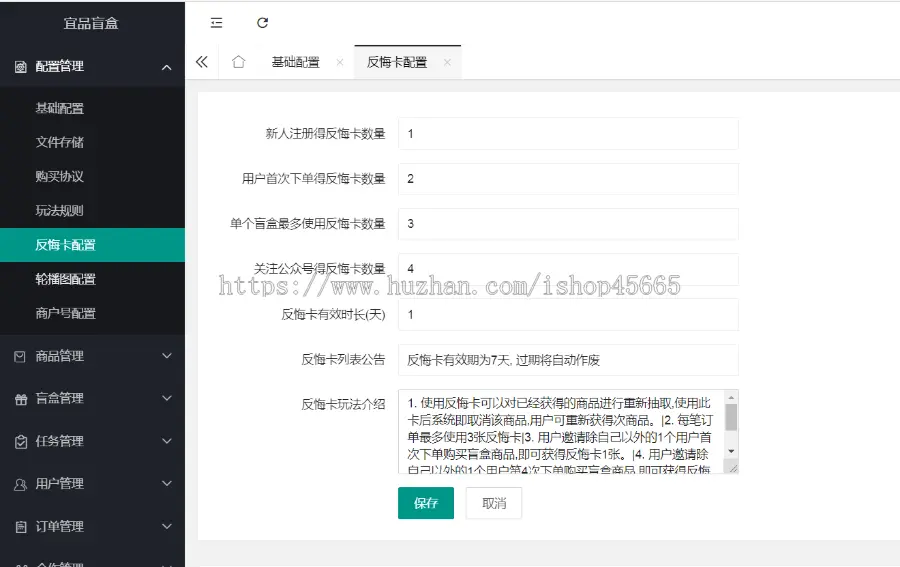
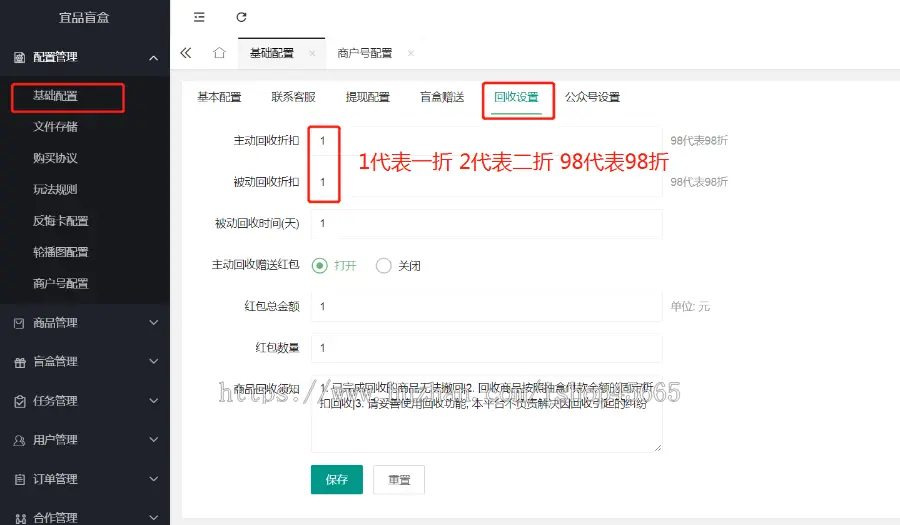
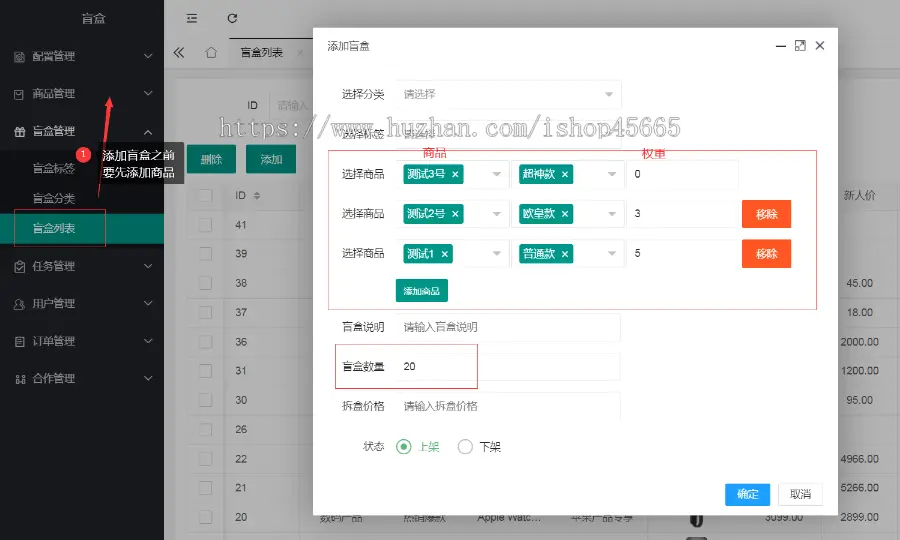
盲盒后台管理:
首页标题分享标题
、页面设置、系统设置、新人注册、后悔卡设置、用户推广、用户购买协议内容设置、盲盒创建、盲盒管理分类设置、盲盒商品自定义设置、盲盒商品管理、商品抽中概率设置、用户管理、用户订单列表、订单管理、订单发货处理、后悔卡获取记录、财务管理、用户推广收益记录、帮助中心、轮播图片上传、轮播图管理、轮播图片跳转设置
备注:源码UI目前有多套模板可选,以客服发的演示为准,请联系客服详情咨询清楚再下单。
源码前端UNIAPP开发,可以打包成APP(非H5封壳)+H5+小程序,对接微信支付宝企业官方支付通道,另外也可以对接其他平台支付通道,前后端全开源,支持二开,防止倒卖泛滥,有授权域名,首次购买可免费换域名授权,增加一个域名按照下单价的三折价格添加,详情请咨询在线客服,查看演示APP是否是自己需要的。
源文件部分加密只是为了防止同行滥卖源码,并不影响二开业务
源文件部分加密只是为了防止同行滥卖源码,并不影响二开业务
代码加密问题解答:
用二进制只是加密了入口类的文件,跟程序业务相关的代码文件都没有做加密处理,核心的库不影响业务的更改,只要不是脱离这个平台,这些自定义业务二次开发都没问题。
域名授权问题解答:
替换里面的secret就行,告诉我域名,我生成secret发给你,然后在代码里替换下就行了。一个secret对应一个域名。









QQ 389985477