为了安全起见演示站上传图片的接口未开启(每天几个木马文件传上来谁受得了,为了白嫖有些人也是不择手段。),所以无法上传图片和视频测试,图片功能可保证正常。
源码大小暂未确定,10m左右(打包出来后台1.3M左右,前台2.5M左右,杂七杂八的图标头像这些差不多4.5M,前后台的后端php文件总共800k左右,很多文件复用,资源不浪费,体积小,跑得快),其实不用在意这个无关紧要的问题,比那些动态php网站不知道快了几倍了,问我网站速度和并发的客户可以看下面我说明的vue优势,网站速度不用再说了,并发这个你可以百度搜一下php的并发最多多少,本人没做并发限制,能支持多少看你服务器强度,网站已做到最轻最快,前后端均不含杂七杂八的后门以及无用的api没有额外压力;还有客户问资源量大了速度怎么样?你资源量再大也不影响啊,请求出来的一般都是那么多,比如你点击一个分类里面几十万资源,你一页也就显示一二十条啊,你下拉加载一次20条服务器也没什么压力啊,又不是没做分页,一次加载几十万条资源,这种情况要看你服务器速度,在几十万资源里搜索20条的速度,搜索的慢自然前台加载就慢了,很简单的道理,你有几十万资源了匹配的服务器一般无需担心这个问题,我这个垃圾服务器十几万资源都不在话下,所以这个问题有点多余。
更新日志:
2023更新记录:
6月1号更新:
1,修复资源详情出现返回套娃无法的现象并新增返回首页按钮;
2,修复vip页面未支付时购买按钮不刷新问题;
3,优化手机端自适应效果并进行大量细节调整(比如上下左右边距,隐藏滚动条,板块间距,字体图标大小,);
4,前台新增白天主题,默认黑夜主题点击一键切换主题;
2月1号更新:
1,幻灯片优化,旧版本幻灯pc端无法鼠标滑动,触碰就跳转,新幻灯无此问题;
2,新增卡密系统,后台生成卡密,可选数量和类型(金币或者vip);还可以一键选择导出未使用的卡密为excel文件;可以设置购卡链接,方便挂到卡密平台;
3,新增弹窗公告功能,后台可设置文字内容,和一个点击可复制的链接;
4,路由优化,旧版本点击资源路由一直都是/goods,内容页刷新页面自动回到首页,无法实现分享资源,且无法收录,经老客户反馈,路由改为/goods/id,可实现在内页刷新不跳转了,也可被收录了;
5,网站标题优化,旧版本点击资源页面的标题也是首页,新版点击资源后网站标题像动态网站那样显示资源标题,其他页面显示默认的标题;
6,新增充值方式设置,可选择卡密,金币,会员三种充值方式,至少一种;
7,pc端小细节优化,鼠标指针选中资源添加个小动画;
历史更新记录:
1,修复表情图片失效问题;
2,新增对接龙腾码支付微信和支付宝收款(可以免挂机支付宝已测试,微信本人没在码支付官方设置所以请测试支付宝,据客户反映微信支付宝都没问题);
3,新增前台点击客服聊天主动问候;
4,新增前台搜索页搜索不到资源时快速反馈求资源(同步到用户中心的反馈);
5,新增pc内容页当前资源问题反馈(同步到用户中心的反馈,反馈选项可后台自定义);
6,修复专题页pc端不加载分页问题;
7,整改首页排版,整改前是推荐以及最近更新资源,整改后为推荐资源和所有大分类的随机8条热门资源(资源须设置热门才可在首页显示);
8,整改后台编辑和添加资源页面无法鼠标滚动(整改前需要鼠标左键按住拖动);
本次更新结束(代理售卡以及推广功能敬请期待)
9,前台详情页由于大图点击显示长图不全,新增大图浏览器;
10,详情页介绍文字不换行修复,详情介绍想换行后台填写的时候按下回车即可;
11,修复安卓手机端登录,注册,反馈页软键盘顶起屏幕导致页面错位;
12,修复ios手机版本15.2以上资源弹跳动画重复播放两次问题;(弹跳动画改为淡入)
13,修复后台所有编辑页面唤起软键盘顶起屏幕后,头部按钮被遮住;
14,修复vip充值页面没有登录也能点击银行卡转账;
15,修复手机端聊天列表第二次进入无法滚动;
16,新增对接微信扫码支付,支付宝当面付;(直接将二维码返回站点下无需出站)
17,新增一键删除未支付的订单按钮;
18,整改后台订单页面色彩过多有点花的问题;
19,更新了商品演示视频上传功能,后台上传mp4格式视频,也可支持外链,点击上传视频后选择视频,等待上传完成后会自动将播放地址填入对应的位置,需要保存后才能生效;前台商品如果有视频,会在首张图片前增加一张商品的封面,并加上播放按钮;如果没上传视频则不显示视频和播放按钮。
20,修复商品页面部分尺寸展示小图排列显示不全问题;
21,修复后台上传logo位置有时候上传失败问题;
VUE的优势:
vue是一个轻量级框架,组件化,数据和结构分离,运行速度很快,切换页面无需刷新;(小白不懂可看下面具体说明,懂得忽略)
首先进入vue网站会一次性将站点需要用到的js,css以及静态数据全部加载完,这里一听太吓人了那得多慢啊,是的,如果编译完代码很大确实慢,所以也会用到按需加载,就像动态网站你进入页面才会加载,比动态网站好的是只需加载一次,第二次进入不再加载;然而我并没有用按需加载,直接一次怼完,干就完了,因为开发的时候就考虑到资源节约问题组件能复用我都复用,比如你看到的在站内资源样式很多页面他都是一个样,说明他就是一个组件,多个页面共用一个组件不需要重新去加载,这才是vue的精髓所在啊;这么下来我一个前台站点才不到3M(图片除外)的包我做什么按需加载?进站动画都没看完就已经加载完啦,没有啦,我做什么按需加载?果断全部怼完,很多动态网站一个页面就比我整个前台包都还大了,你说怎么比?没得比啊对不对。后面其他页面都是秒进,资源都不需要加载的,直接请求数据,单这点就问你碾不碾压动态网站,动态网站每次进入页面都要全部重新加载,包括静态的js和css,特别是那些js库,我跟你说一个几M的都有,以前我也是卖动态php站的,比较早的客户都知道的,早就不做动态网站了,下面拿我这个网站举例说明一下。
首先进入我的网站会一次加载完所有静态资源,然后加载首页的时候请求后端数据,在页面加载完的时候数据就已经到了(请求数据速度看服务器好坏),连首页请求动画你都看不到,不信去我演示站首页点刷新页面试试,你只能看到一个全局加载动画,动画完数据和页面都完整的摆在你面前了;然后再试着点击左边导航的其他按钮,你会发现直接进入,无等待,只是数据再从后端请求;因为前面已经说了静态数据加载完啦,没有啦,只需要请求数据了,页面随便你点,都完成静态加载了;有些你看到数据加载完才出现是因为我限制了他的显示,在数据加载完才显示,不然几个白框款有啥好看的,影响用户心情。如果我这个站点是动态网站,我说明一下会是什么样子;首先进入首页你可能会有个等待过程,首次进入动态网站和第二次也有点区别,首次进后会有缓存把一些js库缓存一下,第二次点击就会快点;然后数据和静态资源一起加载,是的一起加载不是vue那种分离式的;然后你点击其他页面了又会重新去加载其他页面的css和js库已经静态数据每点一次刷新一次,以此类推;假设你又返回已经点击过得页面,比如你点击了某某资源,看了一眼又返首页,这个时候会刷新页面,动态和静态资源一起加载;大体上就是这么个情况,应该都能看懂了。简单说vue进入网站就已经把静态资源加载完了,后面不用服务器再发送静态资源,也不需要每次刷新页面,请求数据的速度也比动态网站的请求速度快,第二次进入也不需要再次请求,体验友好,美观,服务器资源占用小。
开发语言:前后台均为vue;后端都是php7.4;出售编译好的版本,上传服务器解压,导入数据库直接使用,无后门,无授权域名限制,无版权纠纷可放心使用,纯属原创作品(后台都没用cms,纯手写),正品有保障,bug免费修复;二次开发可联系我详谈;
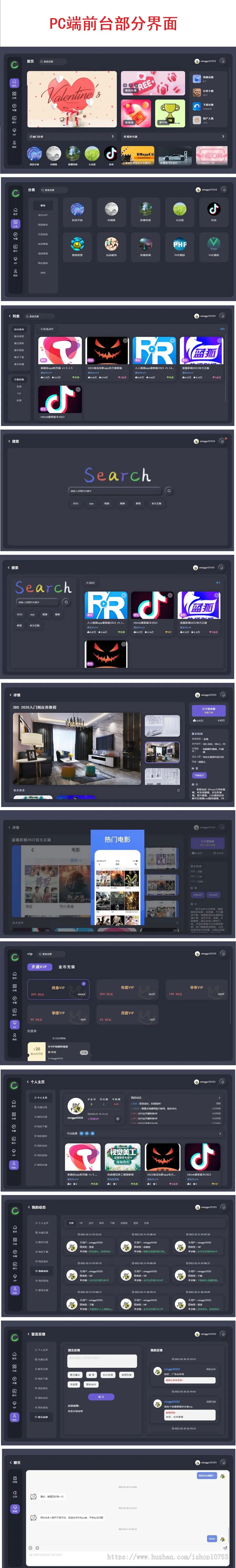
操作流畅,简洁大气;没有花里胡哨的东西;该有的还是有,没有你需要的可以联系我,不麻烦功能的顺手免费给你加一个也不碍事,原创就是这么爽快,后续小更新也免费更新,卖的不仅仅是源码,还有服务;详情请看演示站。
基本功能:
基本功能我就不说了详情请看演示;几百一千的预算的建议看看其他商品,真不是不卖,是开发成本都不够,原创不易,谢谢理解
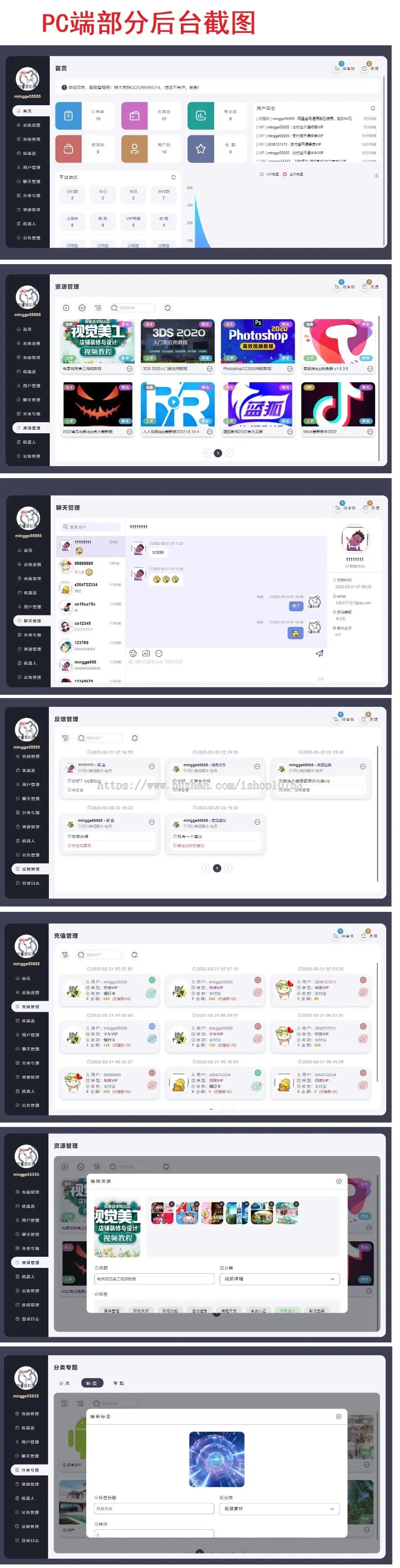
特色功能:1,限时免费(在添加或编辑资源的时候选择参与限时免费即可,每天刷新x条产品免费下载,前台带有“限免”字样,后台可设置条数);2,优惠券(后台添加好优惠券之后,用户在前台领取,之后充值可以减免实际付款金额,每种券只限一张,用了的不算;3,反馈(用户可在用户中心进行反馈,后台进行答复;)4,用户动态监听(用户每次操作"VIP充值","金币充值","购买资源","下载资源","使用或领取优惠券","登录","反馈","改密码"都会被记录下来,前后台都可以查看);5,聊天功能(该聊天功能是一对多,就是一个后台可以和多个用户进行聊天,未读消息会在右上角自动刷新显示,后台的未读消息会发出提示音,不用一直盯着后台了,非常人性,前台等急了可以点击震动图标用邮件提醒后台客服,该聊天功能是本人手写,非插件或组件;原理不像有些聊天系统不断循环请求列表和消息,为了节省服务器资源,每隔四秒只循环一个文件,前后台均如此,当发现了有未读消息了,再立马去请求新消息和列表,所以后台会看到有时候消息已经看了,消息数量延迟了1秒左右消失,属于正常现象,一开始我也是同步刷新,但是四秒请求三个文件太浪费资源(一个顶部全局消息数量,一个个消息列表,一个正在聊天的消息),一般的服务器可能有点吃力,所以改了,性能提升两三倍,除了已读后顶部全局消息稍微延迟一下改变,其他没有影响,可以自行测试一下。)6,支付方式(支付对接了支付宝官方和微信官方h5支付接口,网页可直接跳转支付,手机浏览器可唤起app进行付款,同时加上了银行卡转账方式,后台接收提交银行卡支付订单,点击完成即可自动进行充值操作,同时银行卡提交的审核订单也会有提示音哦!)
声明:如有bug请反馈给我,我免费修复bug;请勿用于违法用途或倒卖,分享等若发现拒绝一切后续服务;(别为了贪便宜买盗版,花几百块买个问题多多的老版本还没人修复二开,你说蛋疼不。凡不是本店购买的一律不接二开以及修复bug)
资源站前台演示站:http://zy.ddymz.com/(测试资源添加不多,请看视频教程和app分类)
测试账号:12345678
密码:12345678
资源站后台演示站(登录注意不要含空格,请大家测试不要修改密码,也不要修改分类和资源,谢谢了):http://zyadmin.ddymz.com/
测试账号:admin
密码:123456
安全码:123789
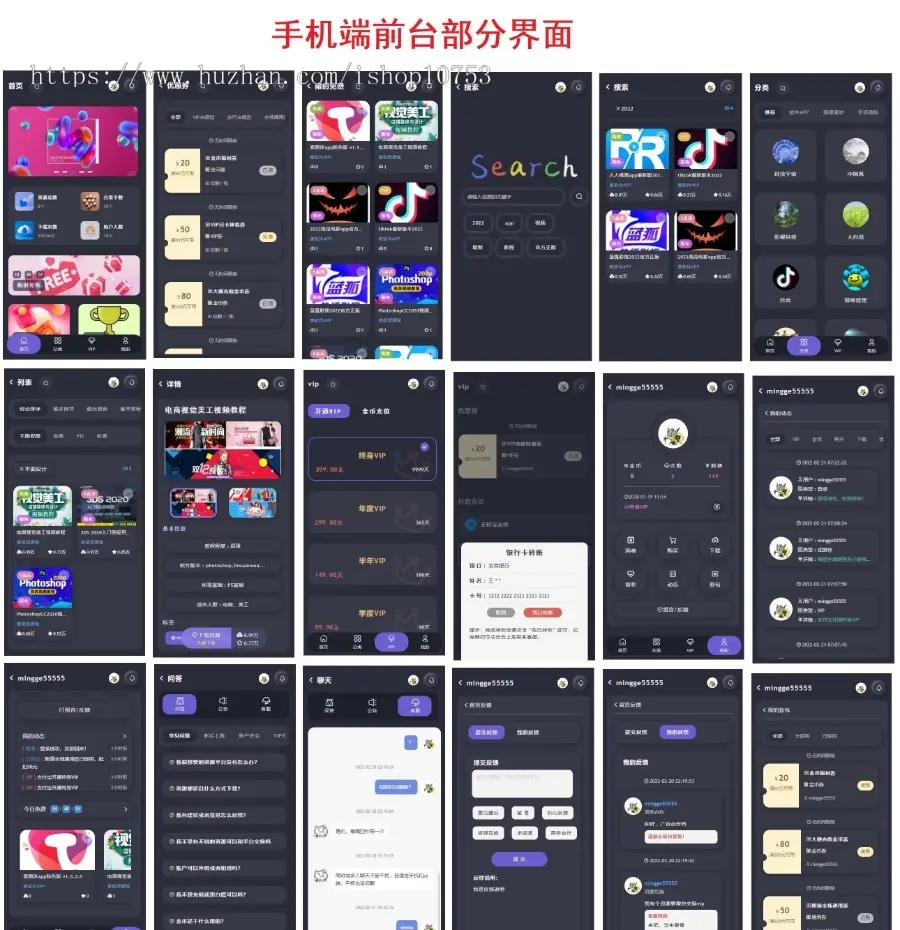
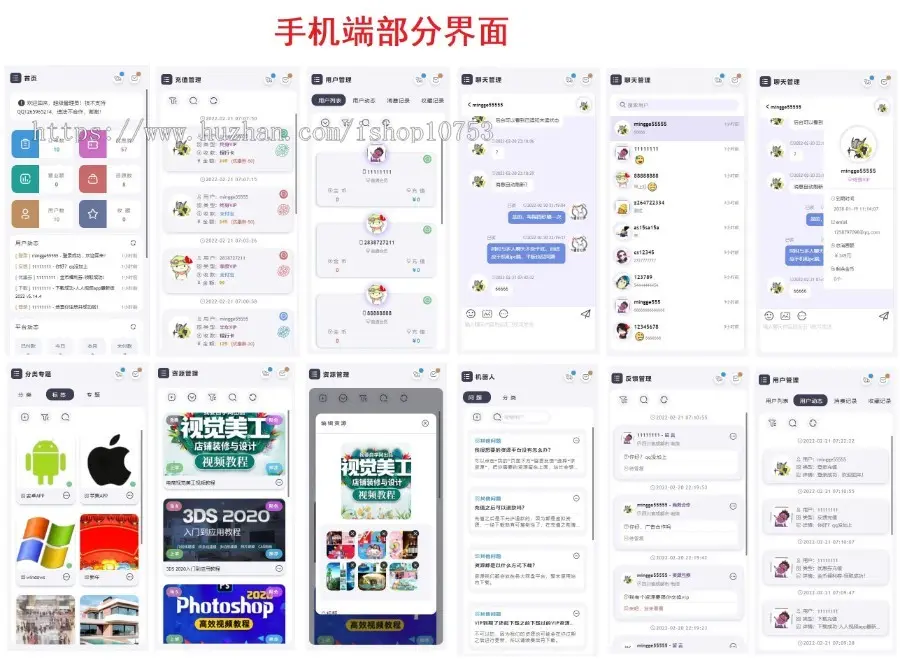
应客户要求改了个APP下载版,两个版本可以二选一,如您有其他功能需求不妨提出来。
APP版功能变化主要新增了卡密充值;大分类广告(图片尺寸400x80最合适,pc端显示三次,手机端一次);独立游戏板块(须设置大分类为“游戏”,在游戏板块里显示所有游戏分类下的小分类内容);两种分类样式可选,自由设置;资源下载地址改为多地址设置;
APP下载站前台演示:http://app.ddymz.com/
APP下载站后台演示:http://appadmin.ddymz.com/
账户密码安全码:admin 123456 123789




QQ 1265965214 1258797098