咚咚出行系统经过两年的开发,完善,目前已打造成产品运营级的系统,功能完善,直接可上线运营!
自主研发产品,可定制,可二开~
代码全部开源,无域名授权,无版权
一、单独代驾或打车系统,用户端小程序+司机端app,售价:19800元
二、单独顺风车系统,用户端司机端都是公众号或小程序,售价:8000元
三、代驾/打车+顺风车,售价:25000元
四、代驾+打车+顺风车,售价:30000元

最近更新:我们对软件后端代码进行了重构,对3个板块进行了组件式更改,去除冗余代码,修复已知bug,对部分流程进行优化!
系统2022.9.22更新
1.修复用户呼叫代驾匹配司机界面订单状态刷新问题
2.后台管理系统新增财务记录导出功能
系统2022.9.18更新
修改小程序缓存失效后提示让绑定手机bug
司机端2022.9.1更新
1.优化路线轨迹获取方式,优化定位方法
2.自主报单起点位置默认获取当前位置信息
3.首页消息中心菜单替换为充值余额菜单
4.调整订单完成状态下地图行驶轨迹路线颜色为暗灰色
5.调整订单详情地图中驾车路线规划路线宽度
特色功能介绍
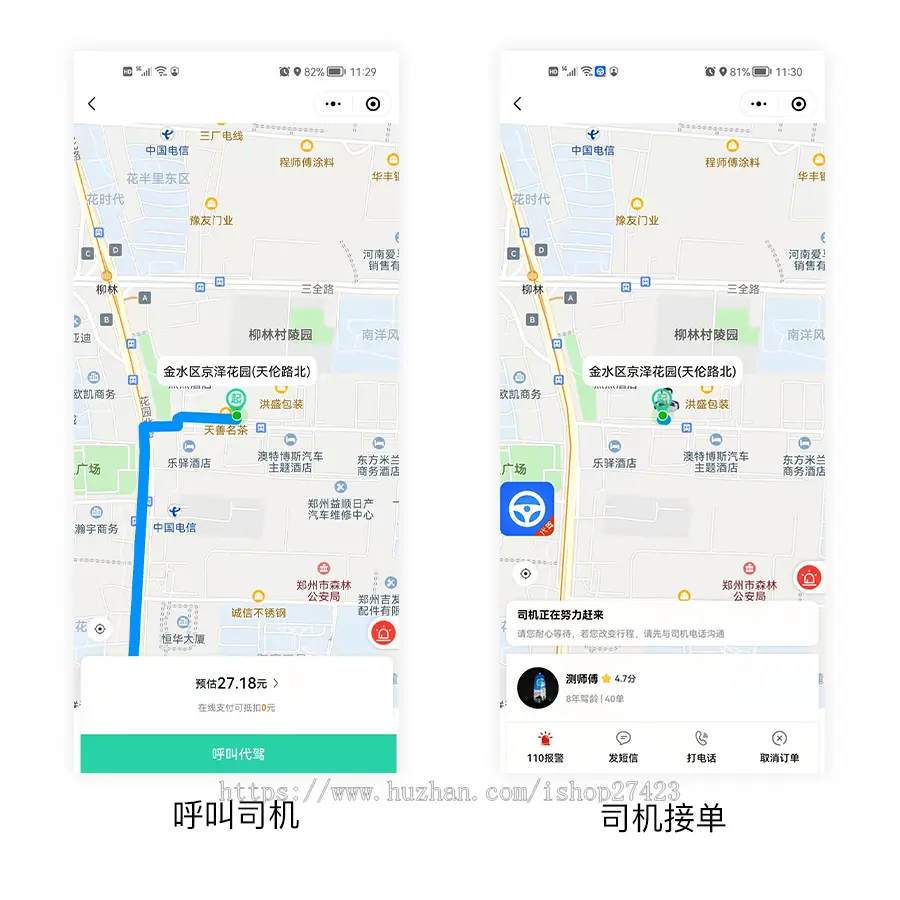
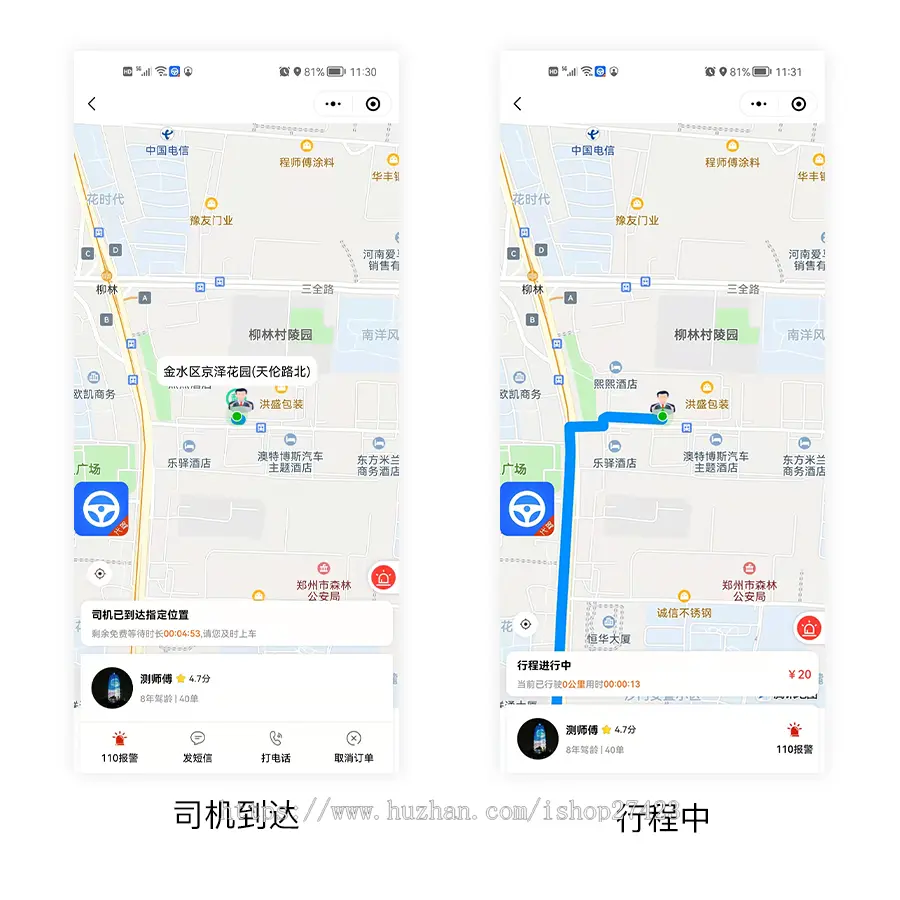
乘客端
1、公众号、小程序、app三端合一,可满足不同客户需求;
2、营销功能丰富,便于推广运营;
3、用户叫车支持地图选点、手动搜索等方式,下单方便,即学即用;
4、系统自动派单,最快3秒内匹配到附近优质司机;
5、订单状态实时推送,司机位置同步更新;
6、支持在线支付、余额支付等多种支付方式、支持优惠券发放;
7、可对接发票接口
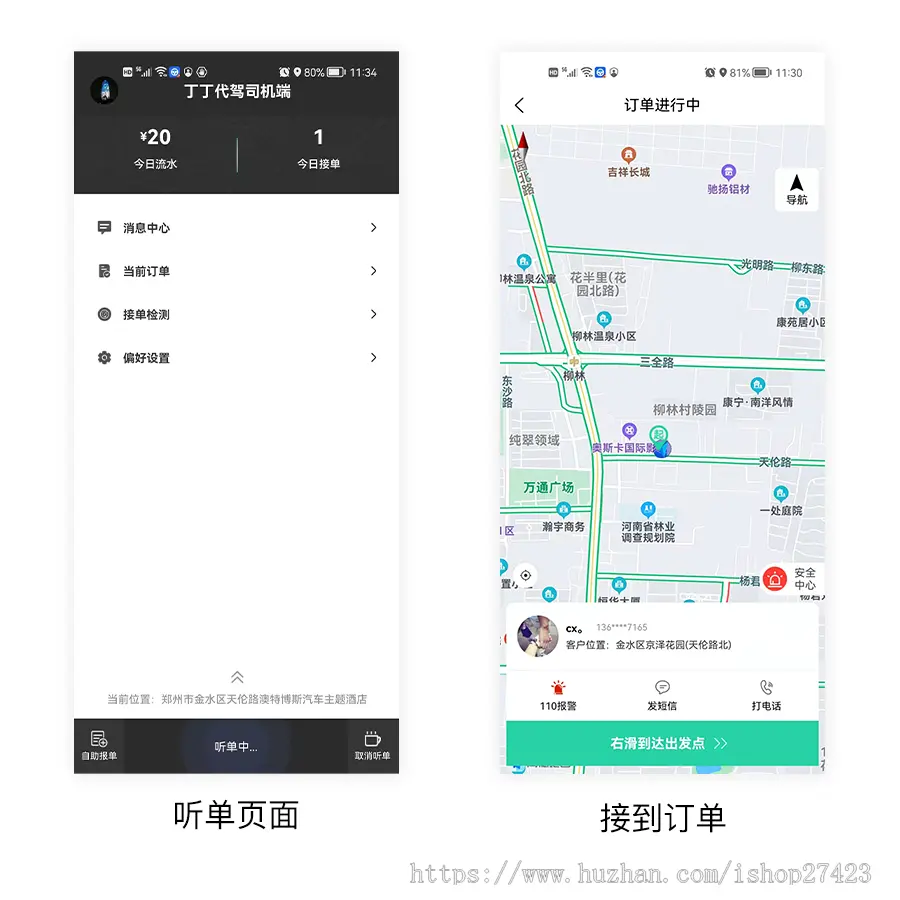
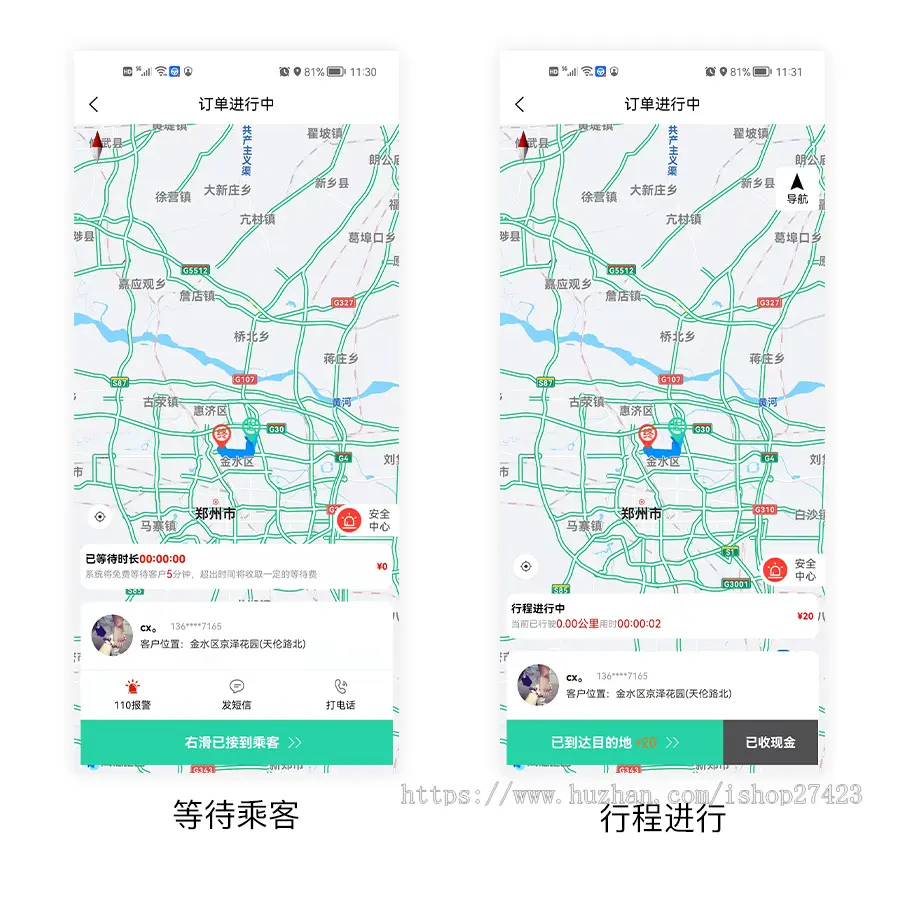
司机端
1、内置导航,无需跳转第三方,直接在APP内部可打开导航;
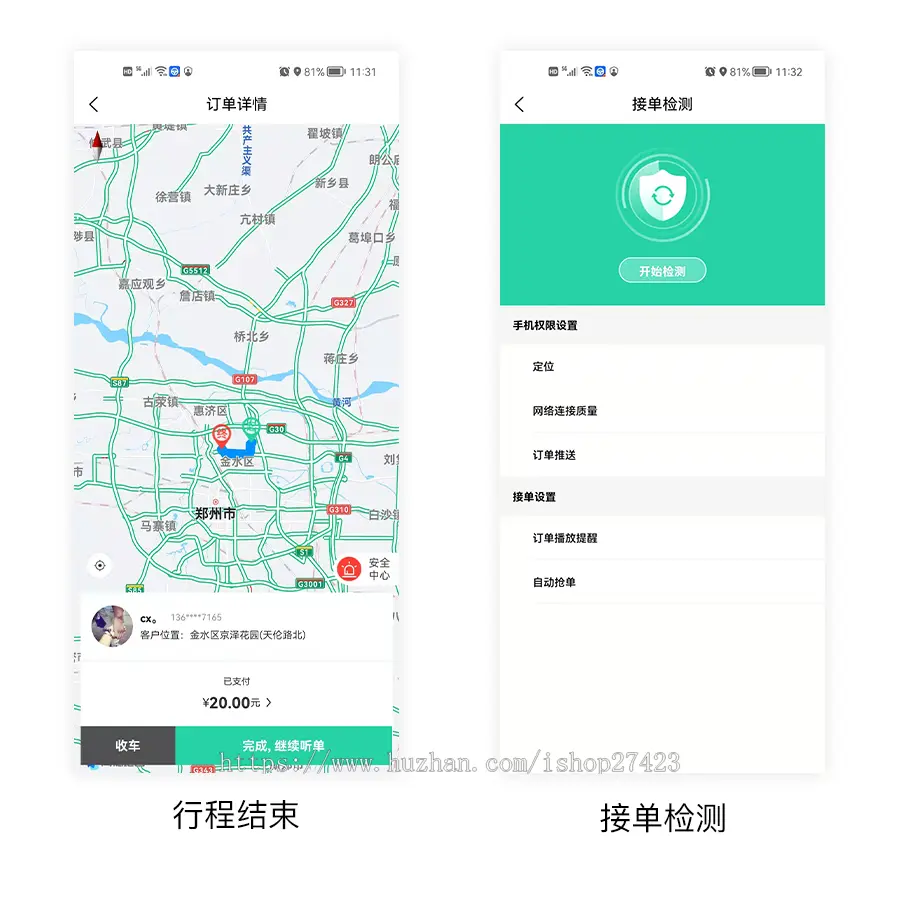
2、线下收款,行程结束后司机可线下收款,平台从司机余额中扣除服务费;
3、代客下单,自助给乘客下单,下单后关联到乘客端;
4、接单检测,测试接单条件;
5、自动派单,无需手动,系统自动把订单分配给满足条件的司机;
6、订单实时推送,新订单声音提醒
7、多种听单模式选择,可以自动派单、手动接单、自助报单、后台指派
8、可以自由切换工作状态,设置听单范围
9、可以实时查看附近范围内的司机及状态
10、支持全局悬浮窗,点击即可回到app,有新订单自动打开app
11、今日、当月收益统计,评价得分统计
12、一键导航,线路规划,等待计费
13、支持在线收款、线下支付
管理后台
1、多个系统统一管理;
2、统计信息详细,一目了然;
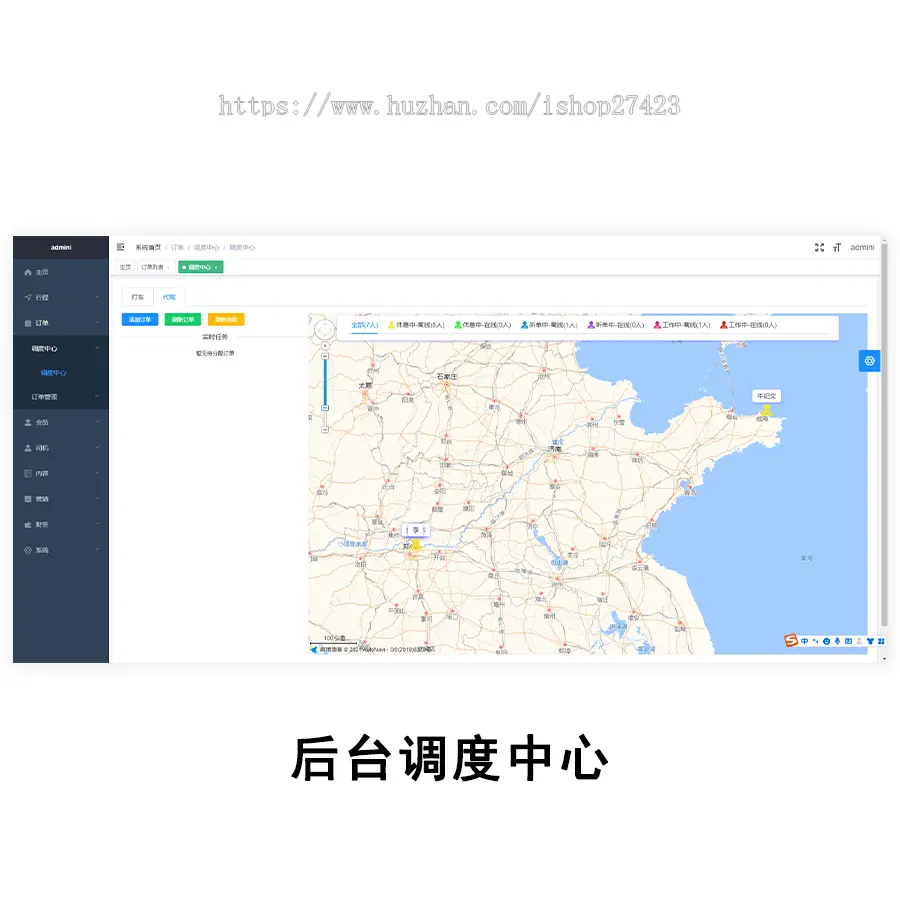
3、调度中心可在地图上查看所有司机位置,可添加并指派订单给司机。
4、提供用户、司机、订单、收益数据统计,运营概况一目了然
5、根据实际里程、时间段等灵活设置计费规则
6、调度中心实时展示所有司机地图位置以及在线状态
7、后台在线创建订单,远程派单
8、司机、订单、提现数据一键导出
9、订单详情可查看司机行驶轨迹
10、用户、司机账户余额手动调整
如需演示系统,请联系客服QQ 244198862,欢迎咨询,支持二次开发,可咨询详谈








QQ 244198862