购买须知:
(1)因互站安装费用的调整,故需要安装的客户请先联系我们!无联系硬拍的慎重!
(2)联系好了安装的客户请自行备好服务器域名等...
(3)素质低下,贪小便宜,追求完美者请绕道!
(4)手动发货一般发互站注册的qq邮箱!一般发货时间为8:30-21:30.超时隔日补发邮箱!
前后端分离项目。
发前端和后端源码,以及sql文件。其他文档没有,功能介绍,只发源码,不包部署,,下面有部署方案。后端技术栈1.SpringBoot2.SpringSecurity3.MyBatis4.MySQL
前端技术栈1.Vue2.ElementUI3.axios4.vue-router
还有其他一些琐碎的技术就不一一列举了。
开发中具有的功能:
权限管理模块已经开发完成
2018.1.10 更新
本次更新版本:v20180110
本次更新完成了部门管理功能,页面在 [系统管理->基础信息设置->部门管理]
2018.1.12 更新
本次更新版本:v20180112
本次更新完成了职称管理和职位管理,页面在 [系统管理->基础信息设置->职位管理] 和 [系统管理->基础信息设置->职称管理]
2018.1.15 更新本次更新版本:v20180115
本次更新完成了员工基本信息管理,页面在 [员工资料->基本资料]
2018.1.16 更新本次更新版本:v20180116
本次更新完成了员工的高级搜索功能,页面在 [员工资料->基本资料]
018.1.17 更新本次更新版本:v20180117
本次更新完成了员工数据的导入导出功能,即可将员工数据导出为Excel,也可以将外部Excel导入到员工数据表中,页面在 [员工资料->基本资料]
2018.1.19 更新本次更新版本:v20180119
本次更新主要实现了当管理员添加一个用户时,添加成功后,会根据该用户的邮箱自动向用户发送一封欢迎入职邮件,页面在 [员工资料->基本资料->添加员工] 详情可以参考下面的文档。 注意:邮件发送需要小伙伴小伙伴自己配置授权码,配置方式参考下面的文档,配置文件在src/main/java/org/sang/common/EmailRunnable.java
SpringBoot中使用Freemarker邮件模板生成邮件Java中邮件的发送SpringBoot中使用新线程发送邮件
2018.1.25 更新本次更新版本:v20180125
本次更新主要完成了工资账套管理功能,页面在 [薪资管理->工资账套管理]
2018.1.26 更新本次更新版本:v20180126
本次更新主要完成了员工账套设置功能,页面在 [薪资管理->员工账套设置]
2018.2.2 更新本次更新版本:v20180202
本次更新完成了HR在线聊天功能,页面在 [Home页->右上角铃铛->好友聊天]
2018.2.5 更新本次更新版本:v20180205
本次更新完成了管理员发送系统通知功能,页面在 [Home页->右上角铃铛->系统通知]
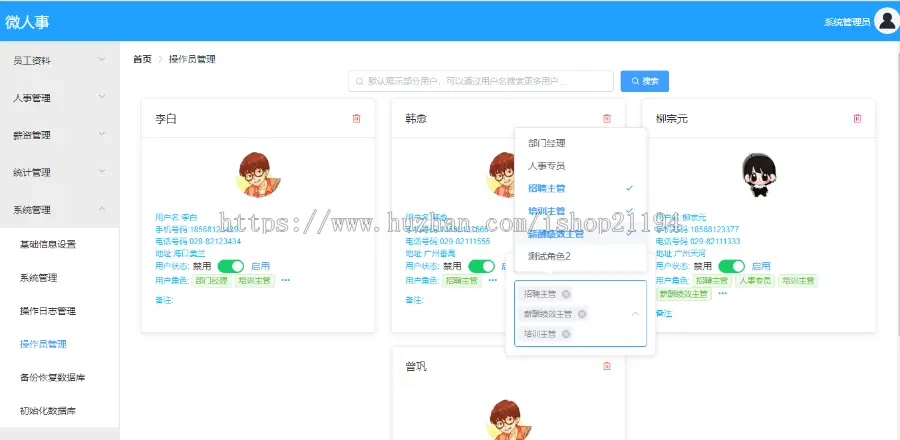
首先,不同的用户在登录成功之后,根据不同的角色,会看到不同的系统菜单,完整菜单如下:
1.clone项目到本地git@github.com:lenve/vhr.git
2.数据库脚本放在hrserver项目的resources目录下,在MySQL中执行数据库脚本
3.数据库配置在hrserver项目的resources目录下的application.properties文件中
4.在IntelliJ IDEA中运行hrserver项目
OK,至此,服务端就启动成功了,此时我们直接在地址栏输入http://localhost:8082/index.html即可访问我们的项目,如果要做二次开发,请继续看第五、六步。
5.进入到vuehr目录中,在命令行依次输入如下命令:
# 安装依赖 npm install # 在 localhost:8080 启动项目 npm run dev
由于我在vuehr项目中已经配置了端口转发,将数据转发到SpringBoot上,因此项目启动之后,在浏览器中输入http://localhost:8080就可以访问我们的前端项目了,所有的请求通过端口转发将数据传到SpringBoot中(注意此时不要关闭SpringBoot项目)。
6.可以用WebStorm等工具打开vuehr项目,继续开发,开发完成后,当项目要上线时,依然进入到vuehr目录,然后执行如下命令:
npm run build
该命令执行成功之后,vuehr目录下生成一个dist文件夹,将该文件夹中的两个文件static和index.html拷贝到SpringBoot项目中resources/static/目录下,然后就可以像第4步那样直接访问了。
步骤5中需要大家对NodeJS、NPM等有一定的使用经验,不熟悉的小伙伴可以先自行搜索学习下,推荐Vue官方教程。

QQ 1764813487