商品属性
-
品牌其他
-
语言.NET
-
数据库Mssql
-
移动端无
-
大小10 MB
-
规格整站源码
-
授权免授权
-
源文件完全开源(含全部源文件)
安装环境
-
安装服务¥3.00(额外,可选)
-
主机类型独立主机(服务器、VPS、VM)
-
伪静态无需
-
操作系统Windows
-
安装方式提供管理权限
-
web服务IIS
商品介绍
系统说明:
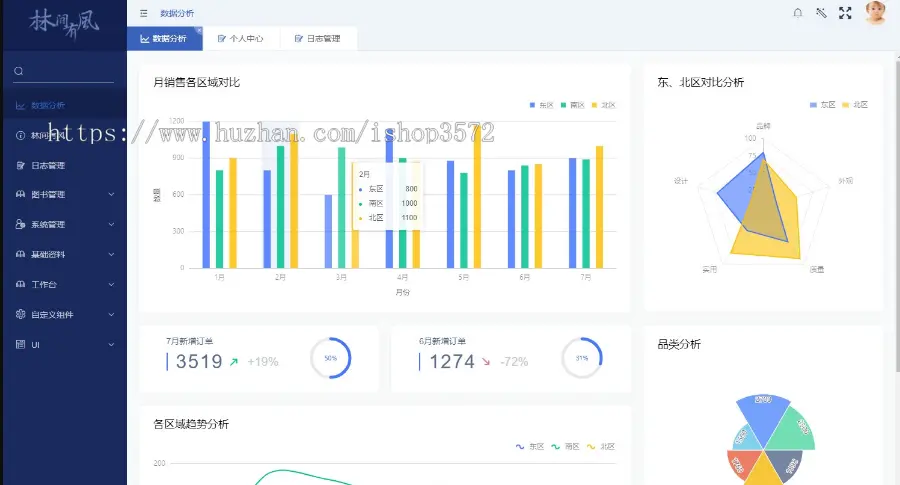
这是一个基于.NET Core + Vue.js 开源的前后端分离内容管理系统框架,主旨为了帮助开发人员提高CMS的开发效率。它内置了许多常用的功能,如权限管理、用户管理、频道管理、文章管理、标签管理等,开发者只需要关注自己要开发业务即可。
基于.NET Core + Vue.js开源的前后端分离的CMS框架LinCms,之所以要介绍这款CMS,主要是因为它的界面做工精美,并且使用了很多良好的设计理念,项目还集成了Swagger的增强版Knife4jUI,非常值得学习研究。
开发环境
Visual Stdio 2019+,MySQL5.6+,Node.js环境。
使用的技术
- 1、ORM使用FreeSql
- 2、ASP.NET Core3.1+WebAPI+RESTful
- 3、AutoMapper对象映射
- 4、IdentityServer4身份认证框架
- 5、JWT Json Web令牌
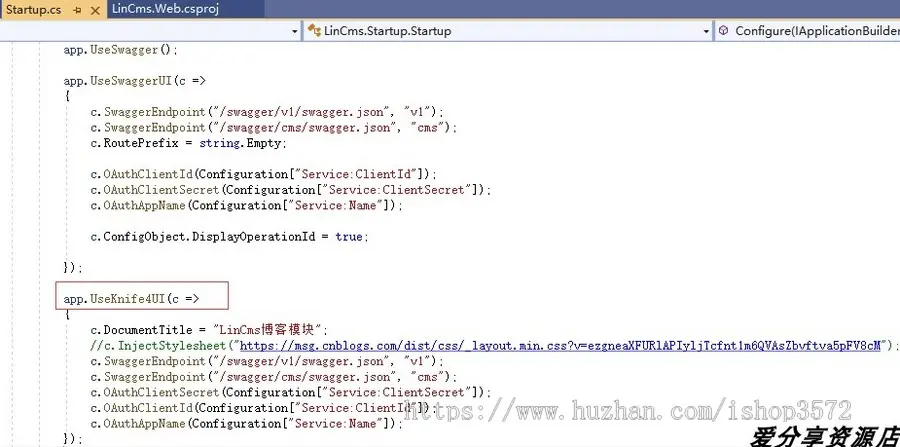
- 6、Swagger和Knife4jUI
- 7、Xunit测试框架
- 8、Serilog日志
- 9、AutoFac依赖注入框架
- 10、七牛云存储
- 11、EventBus:DotNeteCore.CAP、分布式事务
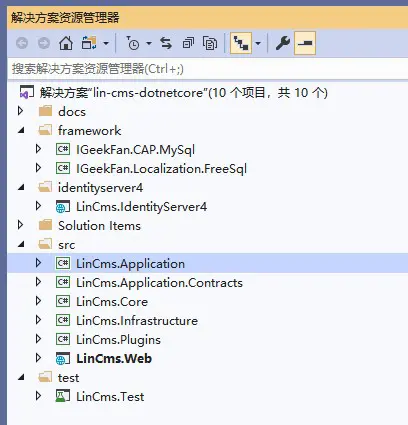
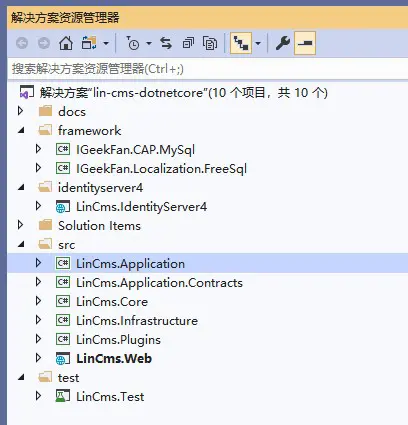
后台源码结构

- LinCms.IdentityServer4项目:使用id4授权登录
- LinCms.Web项目:接口API(ASP.NET Core)
- LinCms.Application项目:应用服务
- LinCms.Application.Contracts:DTO项目:数据传输对象,应用服务接口
- LinCms.Infrastructure项目:基础设施,数据库持久性的操作
- LinCms.Core项目:该应用的核心,实体类,通用操作类,AOP扩展,分页对象,基础依赖对象接口,时间扩展方法,当前用户信息,异常类,值对象
- LinCms.Plugins项目:使用单项目实现某个业务的扩展,不是该项目的主要结构,可暂时忽略。
- LinCms.Scaffolding项目:代码生成器
- LinCms.Test项目:对仓储,应用服务或工具类进行测试
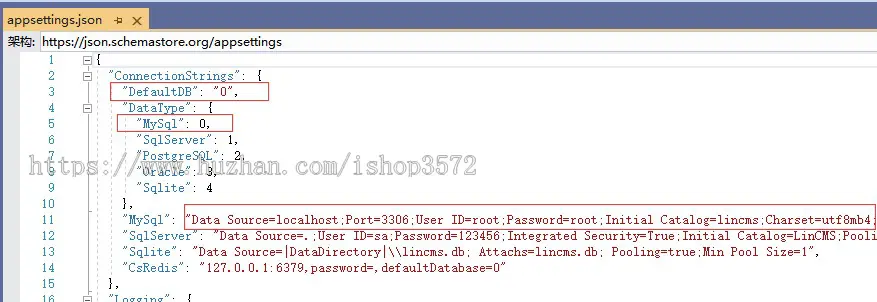
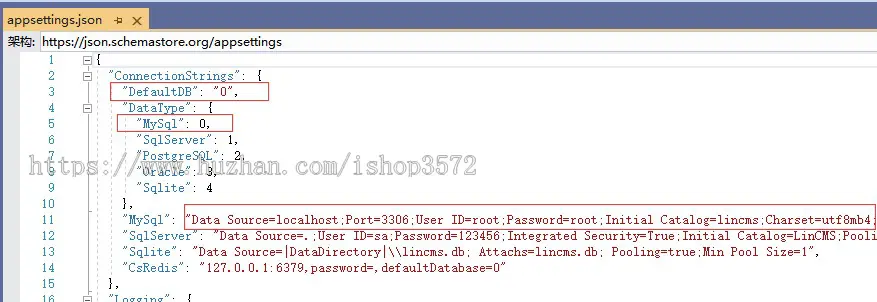
数据库配置
项目默认使用MySQL数据库,需要先创建数据库,然后执行数据库脚本,记得修改数据库连接的账号密码。

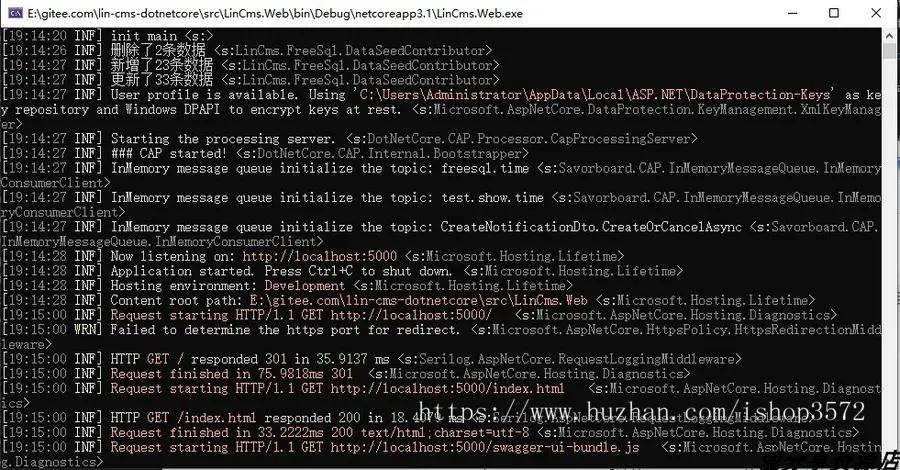
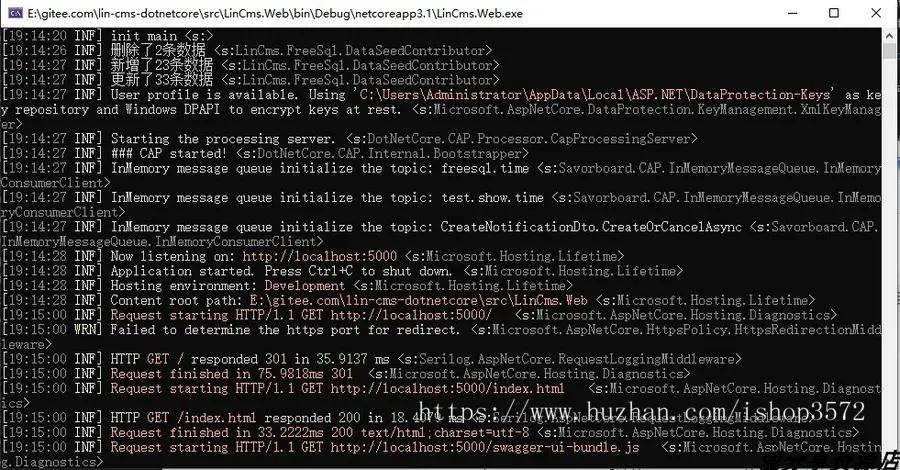
后台项目运行
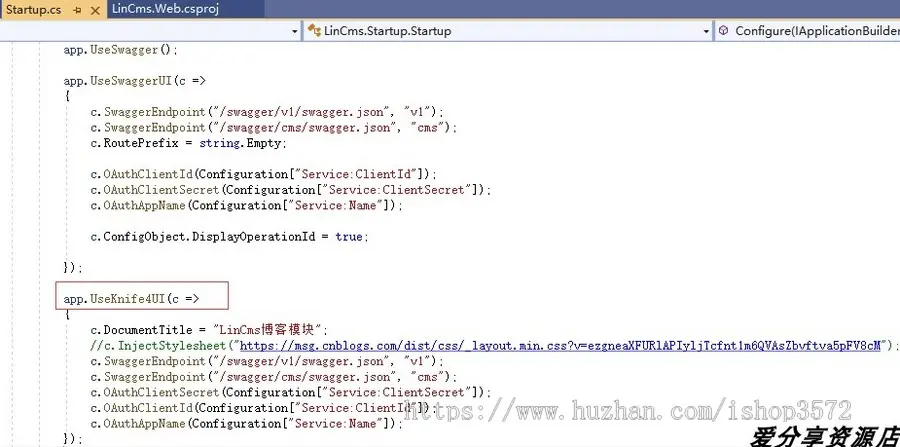
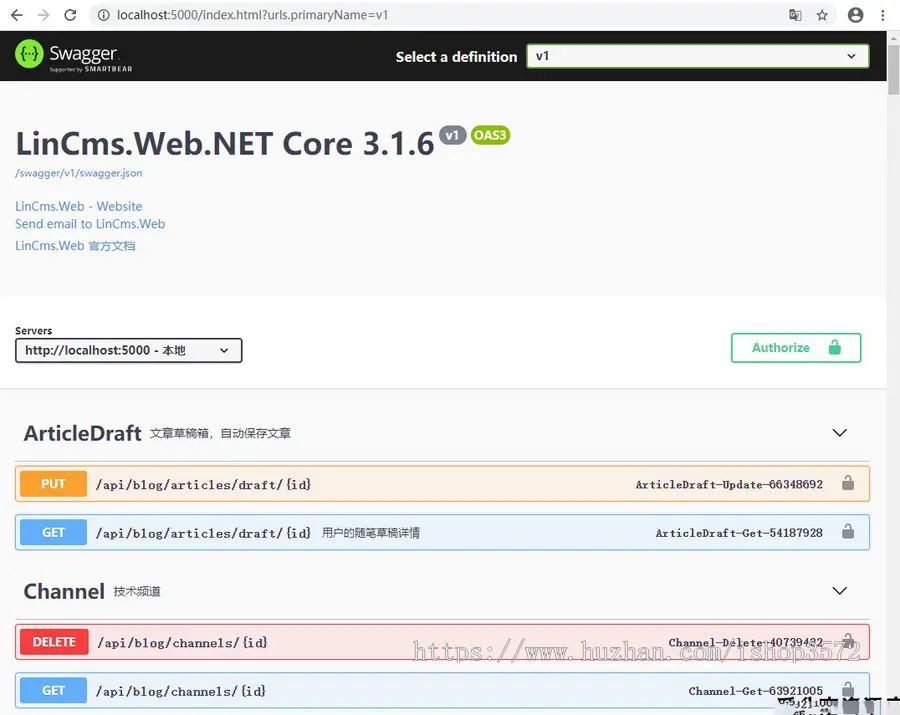
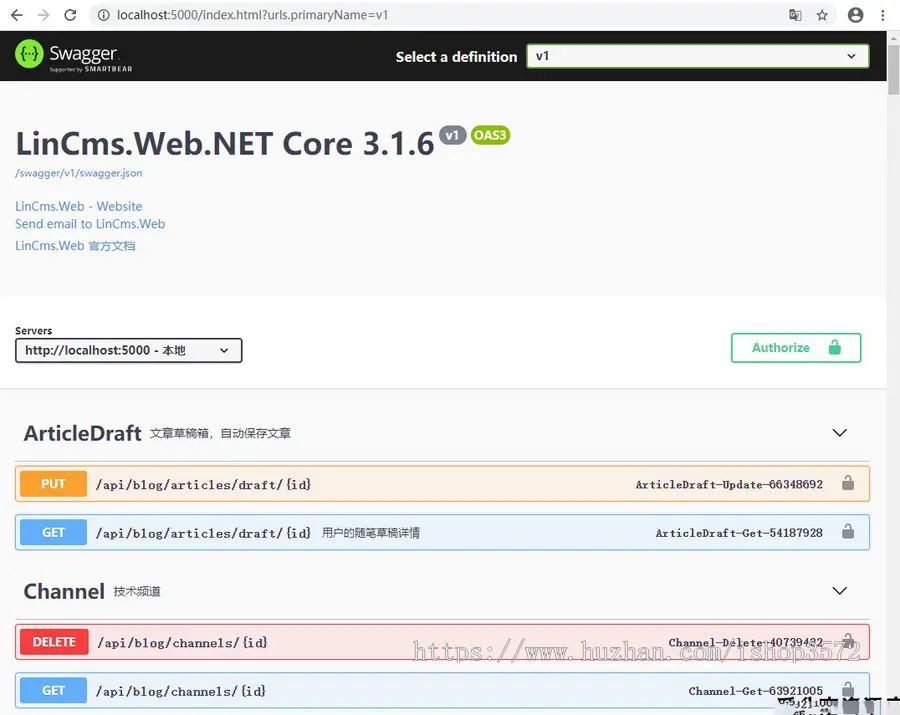
项目代码编译通过后,直接运行LinCms.Web项目,就会打开下面的控制台程序,并自动打开Knife4jUI或者Swagger,证明接口服务运行成功。(源码既提供了SwaggerUI的集成,也提供了 knife4j集成)


运行http://localhost:5000/,将打开Swagger。

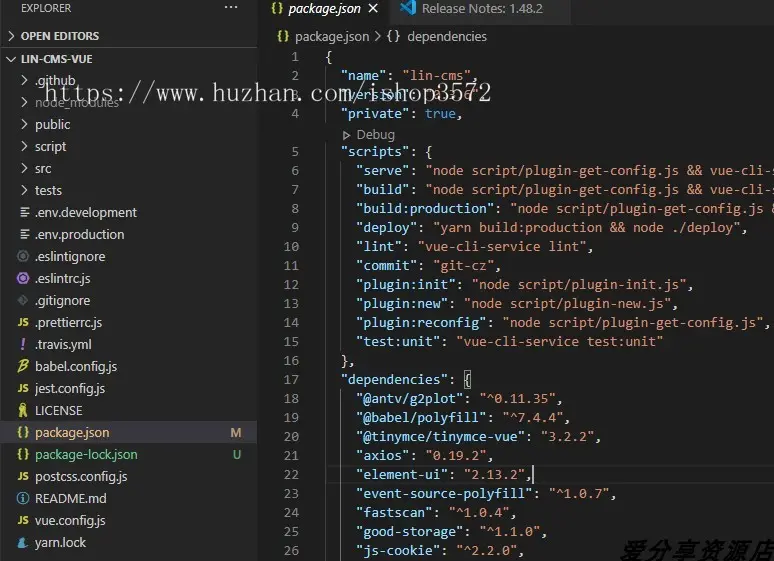
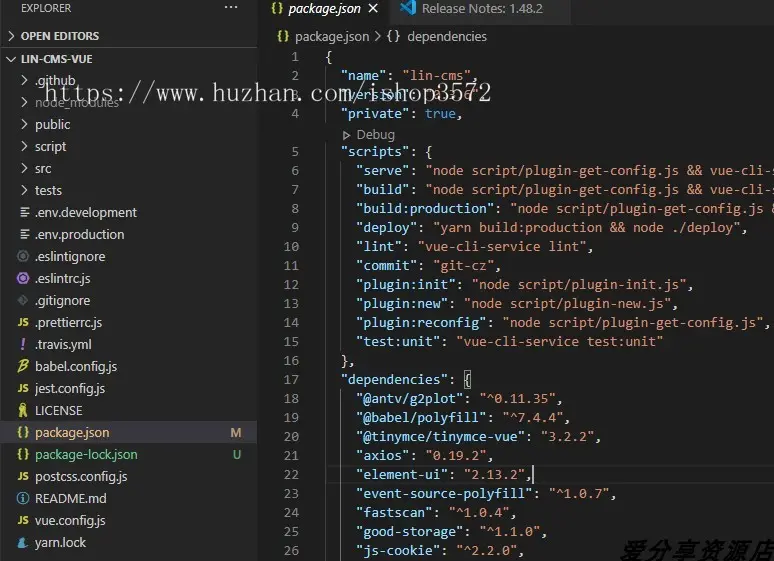
前端项目源码
运行前端项目,必须先装好Node.js环境,另外需要对Vue.js有一定的了解。
使用:npm install命令下载项目的依赖包 使用:npm run serve 命令运行项目。

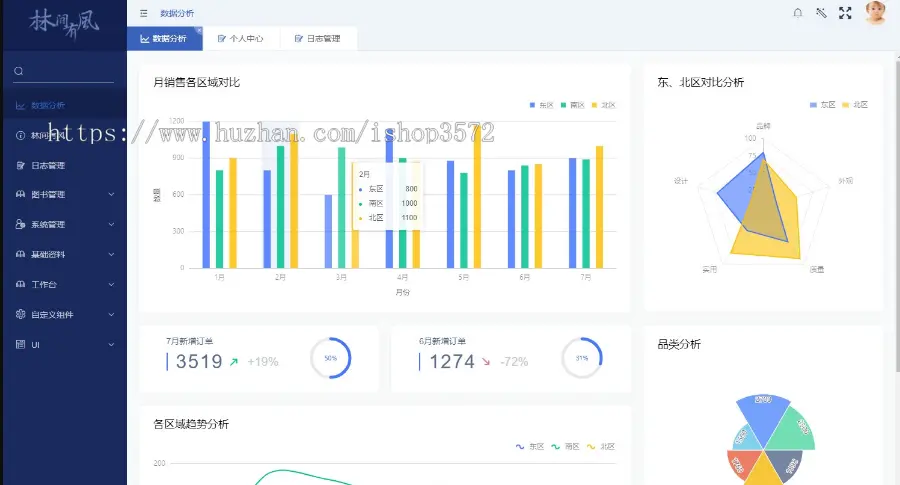
后台登录页
后台登陆默认账号: admin, 密码:123qwe


QQ 1829697529 1021562451