温馨提示:
【1】因本店业务繁忙,请需要提供安装服务的买家提前与本店客服联系在购买。如买家购买之后才需要提供安装服务,本店可能暂不处理!谢谢合作!
【2】手动发货时间为:9:00-22:00!源码默认发送至QQ邮箱!低素质,纯小白,追求完美者请绕道!
开发环境:VS 2015 + Mysql5.6 + .net 4.5
演示地址:http://admin.yy2xx.com
用户名:admin
密码:longdream
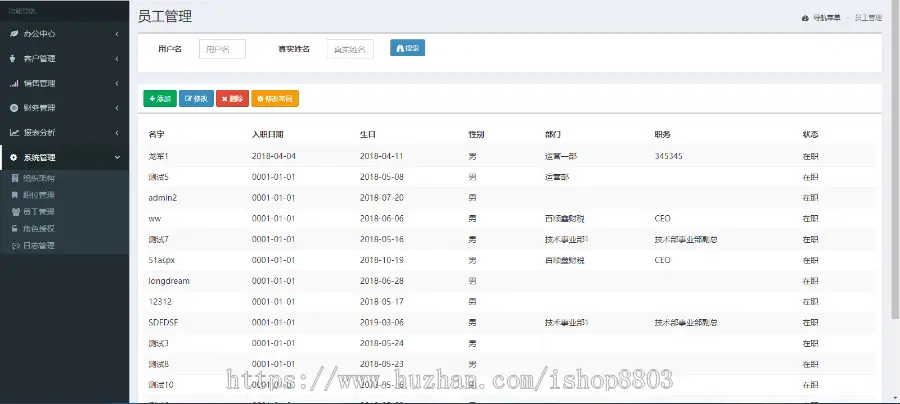
一、源码描述 这是一款十分完整的客户关系管理系统源码,采用了比较典型的三层架构技术作为web服务端,前端和web服务端完全分离 前端采用bootstrap响应式布局,该系统采用AJAX网页无刷新技术,系统运行十分的顺畅,界面也比较美观大方,可以作为二次开发或者企业自用,同时也可以做多企业云端CRM。
二、功能介绍 该源码功能十分的全面,具体介绍如下:
1、办公中心:日程安排、指派任务、待办任务、任务管理。
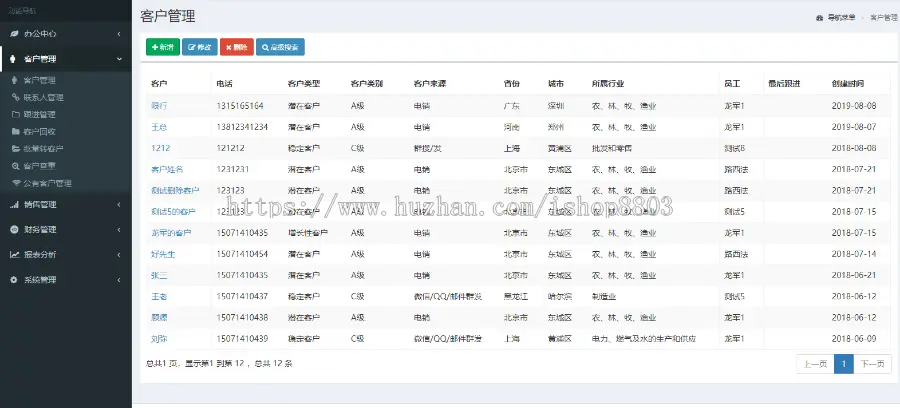
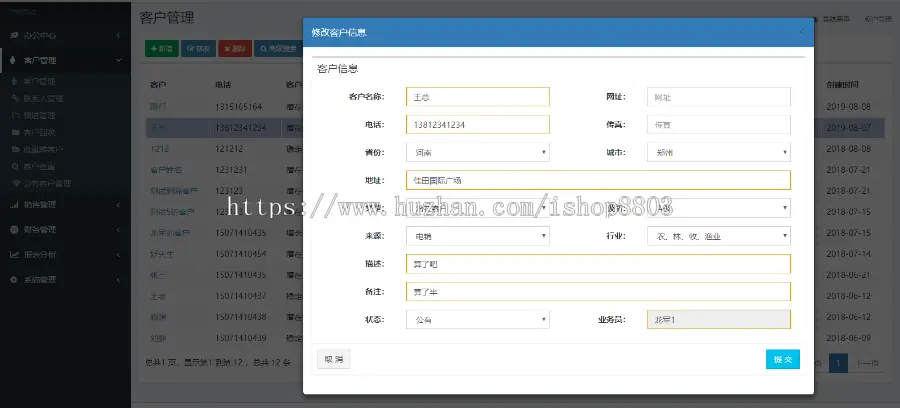
2、客户管理:客户管理、联系人管理、跟进管理、客户回收、批量转客户、客户查重、公有客户管理。
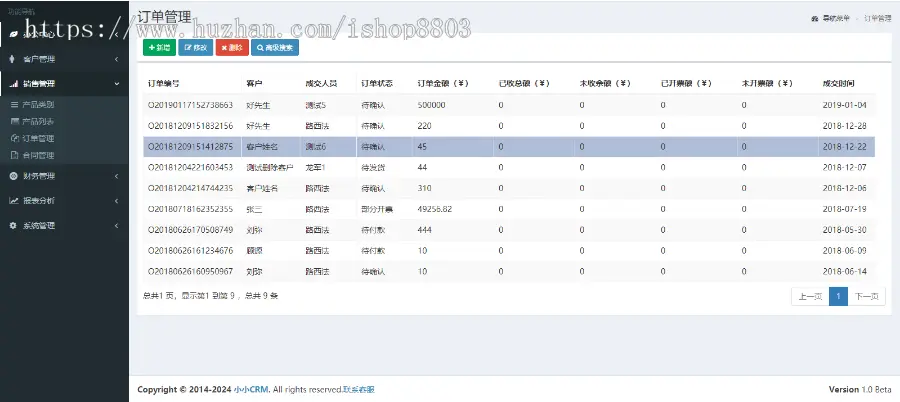
3、销售管理:产品类别、产品列表、订单管理、合同管理。
4、财务管理:应收管理、收款单、发票管理。
5、报表分析:客户统计年报、跟进统计年报、销售漏斗、同比与环比、员工分析。
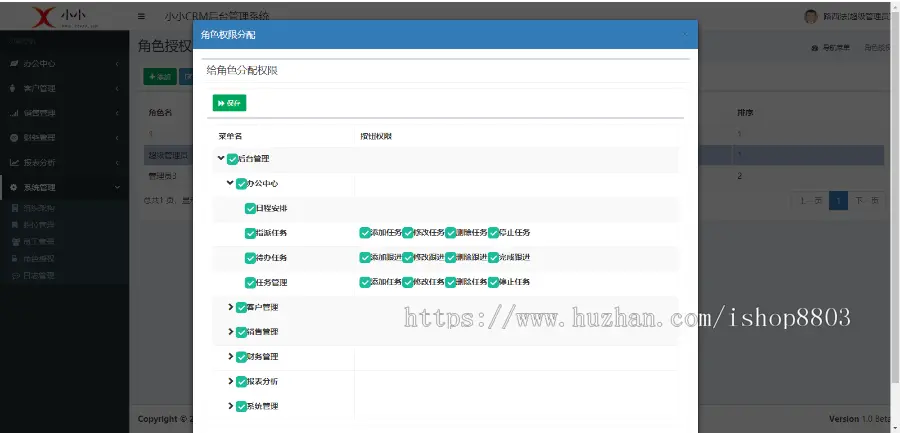
6、系统管理:组织架构、职位管理、员工管理、角色授权、日志管理。
三、源码特点
1、网站布局:采用目前进的布局方式DIV+CSS、bootstrap 前端和后端完全分离可以分布式部署,符合W3C的标准和Web2.0的风格。
2、程序设计模块化,采用 +AJAX网页无刷新技术,增强了用户体验,缓解了服务器压力。
3、安全性:数据库使用了Md5不可逆加密;另外,采用了静态生成技术,安全和速度都有保证。
4、扩展性:布局采用DIV+CSS和程序设计模块化和bootstrap响应式布局,大大的保证了程序扩展性和稳定性。
5、数据库ORM采用Dapper开发。
6、数据库采用mysql对部署到云端的产品,消耗的性能会比sqlserver要少,服务器配置低。
7、前端采用controller js来控制页面。
四、注意事项
1、开发环境为Visual Studio 2015,数据库为Mysql5.6,使用.net 4.5开发。
2、数据库文件在DB文件夹中,默认数据库连接字符串在commonconfig配置文件中修改,和logConfig里面的log数据库连接地址。
3、将YY.CRM.HtmlClientHtmlSourceDcoreUI里的静态文件放到IIS中,因是前后完全分离 此前端静态页面可以分开2个站点放。
4、YY.CRM.HtmlClientHtmlSourceDcoreUIdcoredcore.js 将 Url 修改成本地的服务地址 如:http://localhost:19882,此处是静态页面连接后端的地址配置5、YY.CRM.WebAPIWeb.Config 将此节点的value修改成静态页面地址








QQ 2306701859