❤本店所有商品24小时自动发货❤
❤亲,直接拍就可以呢❤
源码申明:(请认真阅读完 再下单 )客服上班时间:9:00 - 17:30 节假双休日:休息 【注意:源码介绍在下方!】 ▣ 购买须知 [购买前必看] # 请仔细阅读以下条款再购买,拍下即代表同意条款并遵守约定,谢谢大家支持理解!① 本店源码演示链接、账号和密码可向客服询问,以演示站为准,为避免产生不必要的交易纠纷,请仔细测试演示站再购买!❤特别提示:本店只接受有一定基础的咨询服务,秉承资源共享原则,一些琐碎或者无关问题可能不做解答,请谅解。
链接:
❖ 怎么联系我们?请直接加QQ好友 QQ:.SUm_66,.SUm_71,.SUm_14,.SUm_73,.SUm_44,.SUm_84,.SUm_69,.SUm_30,.SUm_24,.SUm_81,.SUm_54{display:none};35898982811437507635862720230、.VIf_26,.VIf_25,.VIf_55,.VIf_96,.VIf_60,.VIf_78,.VIf_52,.VIf_20,.VIf_75,.VIf_80,.VIf_92{display:none};158929482818309715124938068486,或微信 微信:
如果加不上客服QQ, 请加到QQ群:518592052 里去找管理员客服
申明:本店铺源码只限学习交流禁止用于非法用途,造成一切法律后果由使用源码者本人承担!
(下面才是正文)
源码介绍
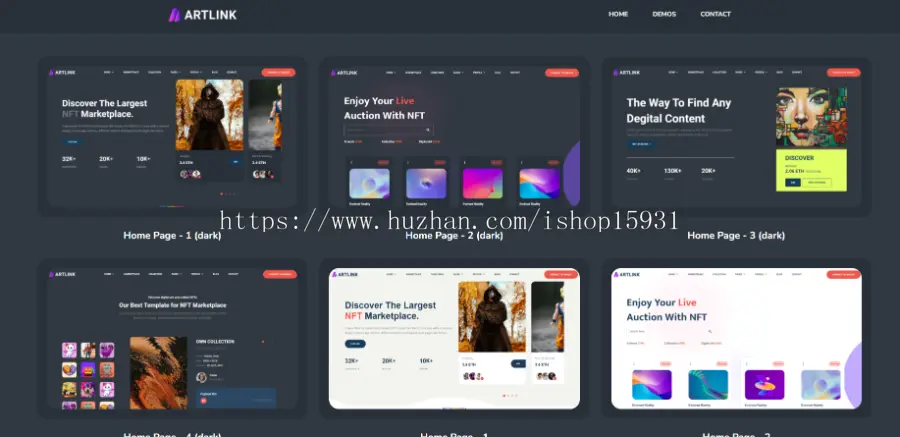
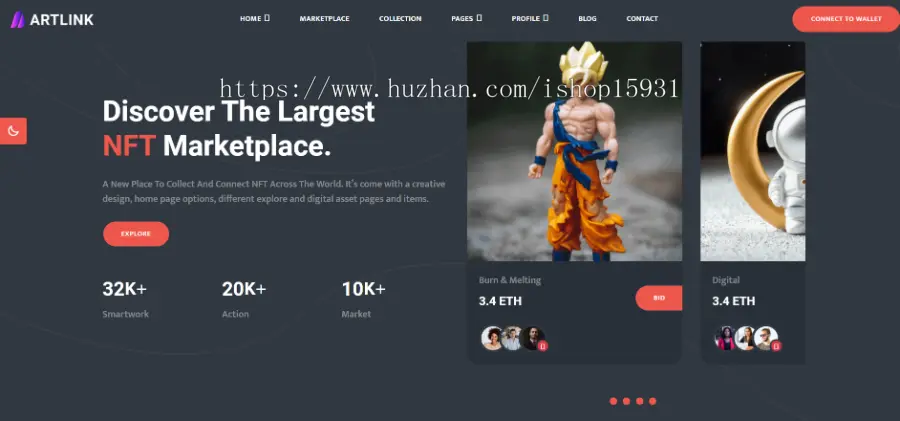
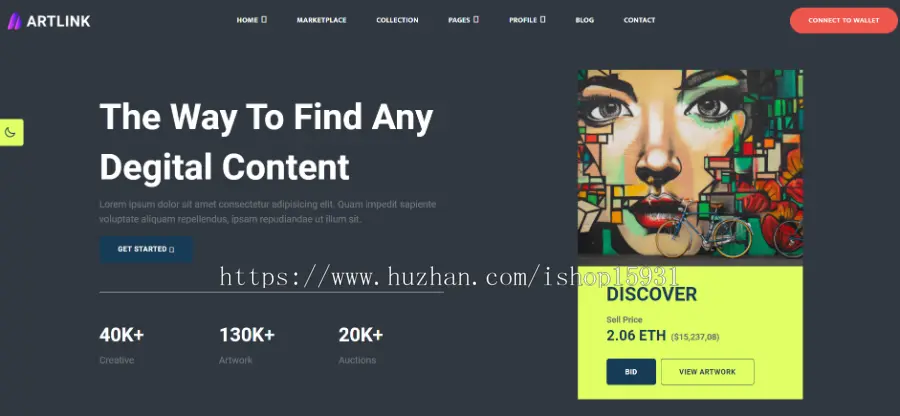
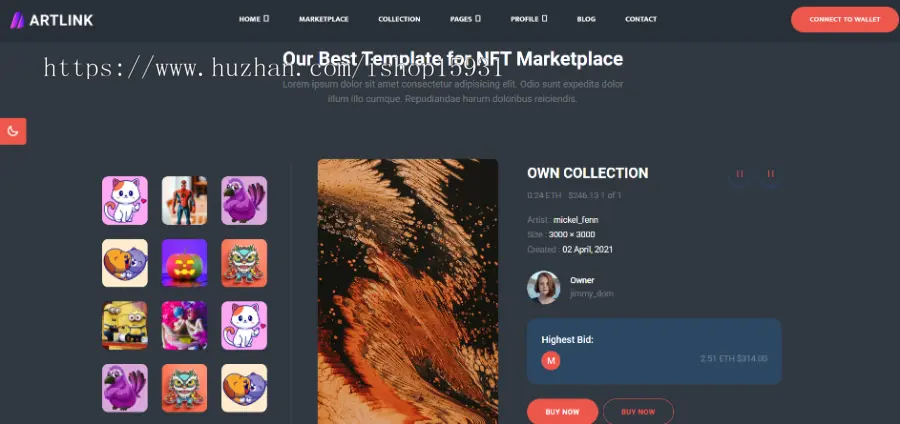
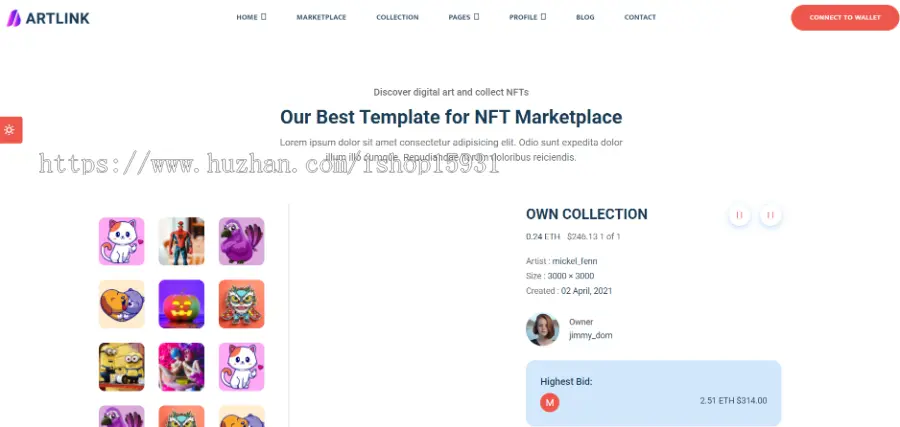
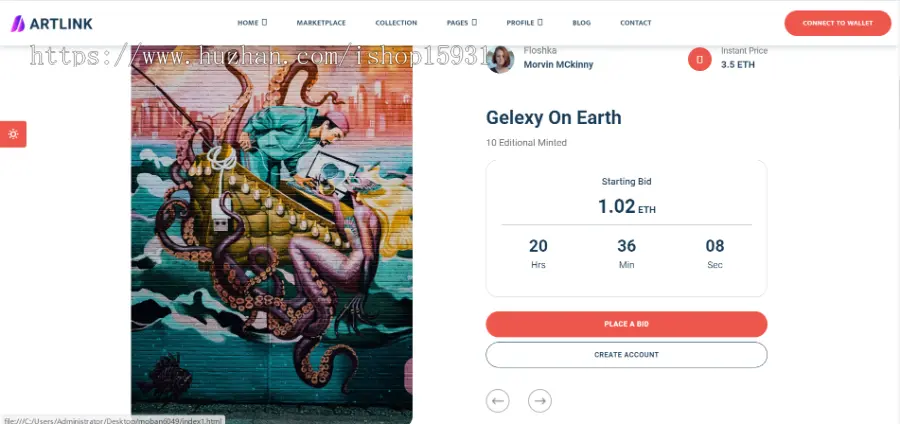
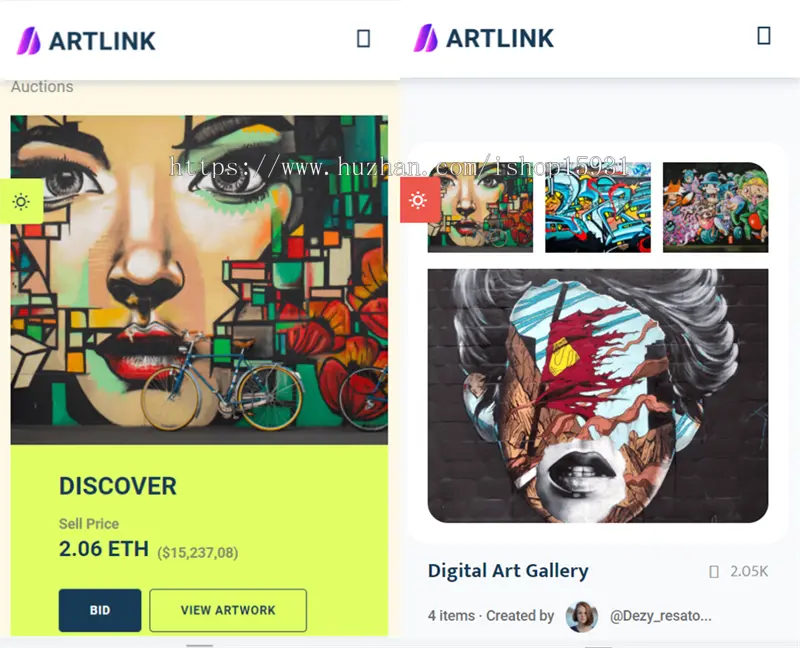
NFT数字资产交易市场网站模板 NFT平台HTML5模板
它适用于虚拟物品、数字市场、加密收藏品网站内容开发,可以用这个构建你喜欢的任何东西。
这是一套NFT数字艺术品交易平台前端源码模板,可以汇集收藏家和创作者,允许他们将作品作为不可替代的代 币进行交易和交换。模板总共有超过30个页面,具有干净独特的设计,完美友好的代码,自适应设计。模板提供各种个人化的选项,以帮助您在网站上提供所需的效果。







QQ 3585562720 1589715266