技术栈 eggJs + mysql + Vue
项目说明: 解决个人网站微信支付宝收款;
关于demo演示(出售的是服务器端源码,不包括前端代码。)功能测试地址: http://pay.wzhot.com
文档地址: http://pay.wzhot.com/apitext/index.html 项目,微信必须上传二维码,支付宝无需上传收款二维码,支持h5唤醒支付,无需用户手动输入金额!
客户端需加外购买 没有客户端无回调通知,其他功能不影响,可以测试,可以学习,为了能持续更新,客户端需要购买后使用;
客户端购买请联系店主, 无需root权限非xposed框架;
提供技术对接、技术解答、系统维护、系统搭建部署;
文本教程下载本项目后,进入DocApi目录,使用浏览器打开index.html文件即可;
你只需要关注 ↓
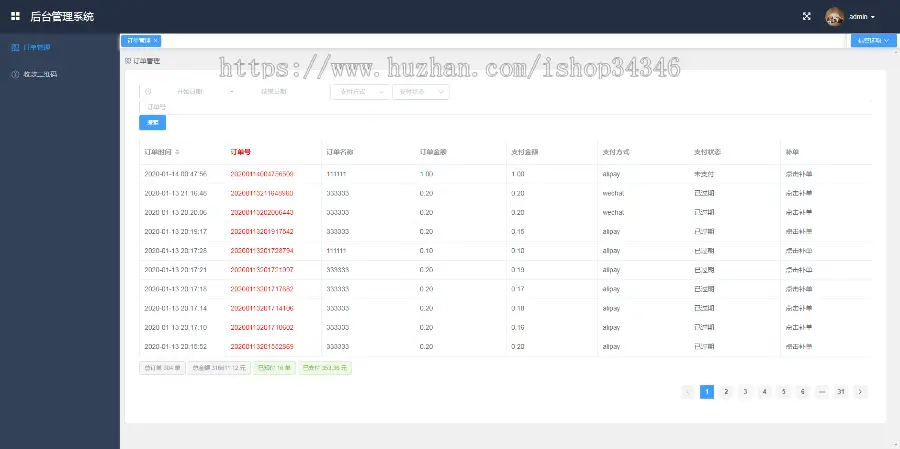
order - 创建支付订单
无需关注↓
android - 接收推送客户端信息
android - 验证客户端
客户端配置api 地址填写: http(s)://你的服务器地址/addons/pay/ 注意:必须以反斜杠结尾
签名密匙填写: config/config.default.js 里的 secretkey 值
点击保存提示配置成功即可,没有其他设置!
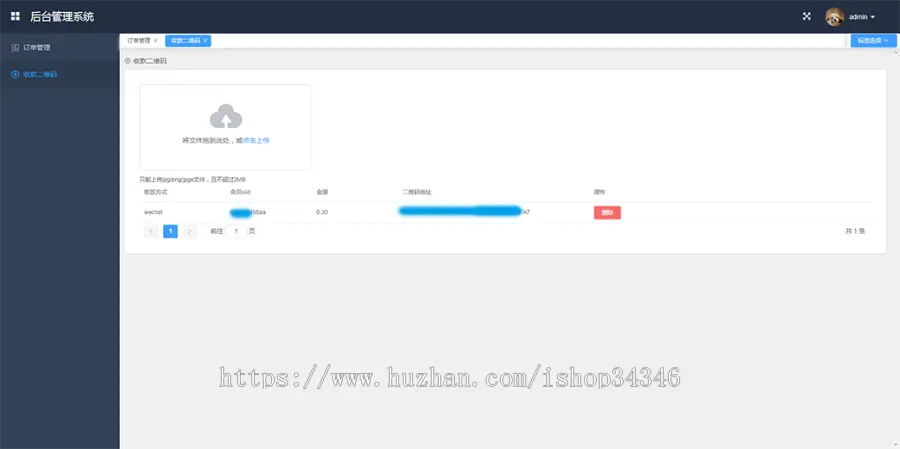
开启微信/支付宝收款通知微信->钱包->二维码收款->开启收款到账语音提醒
注:(如果微信在PC登录了,请在手机微信中关闭手机静音,或退出PC微信)
支付宝->收钱->开启收款到账语音提醒
注意1.收款二维码是定额的二维码不是你的微信二维码,二维码收款->设置金额->保存收款二维码(不能修改任何文字信息,否则会无法识别报404);
2.服务器一定要是外网,否则支付宝付款时无法找到正确的二维码地址;
疑问问:资金多久到账?
答: 实时到账,直接到账微信/支付宝余额,不经过任何第三方;
问:会掉单吗?
答: 保持客户端和服务端网络畅通99.99%不会掉单!
问:这个服务端是什么意思,客户端是什么意思?
答: 服务端源码是用来接收客户端推送收款信息,客户端是监听支付宝和微信的收款信息并实时推送到服务器;



QQ 2449288626