特惠: lensnews1.7+插件+少量演示数据只需10元,可以达到lensnews1.8一样的效果
购买地址
主机环境要求
LensNews建议使用本的WordPress,当然对WordPress版本也没有特殊的要求,但本的WordPress在性能、安全及稳定方面肯定是更好些,版本要求4.4+。php5.3~7.0
主题优势:基于正版主题上解除域名限制后分享学习,比正版更好用。此版本为官方目前本V1.8。更新日期:2017.08.05。懂的人无须多介绍
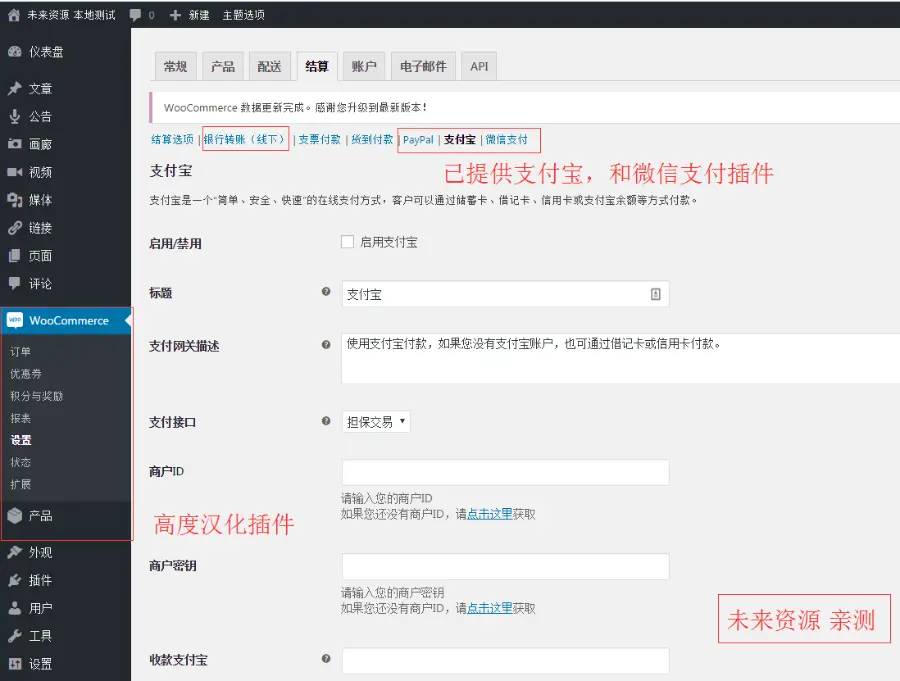
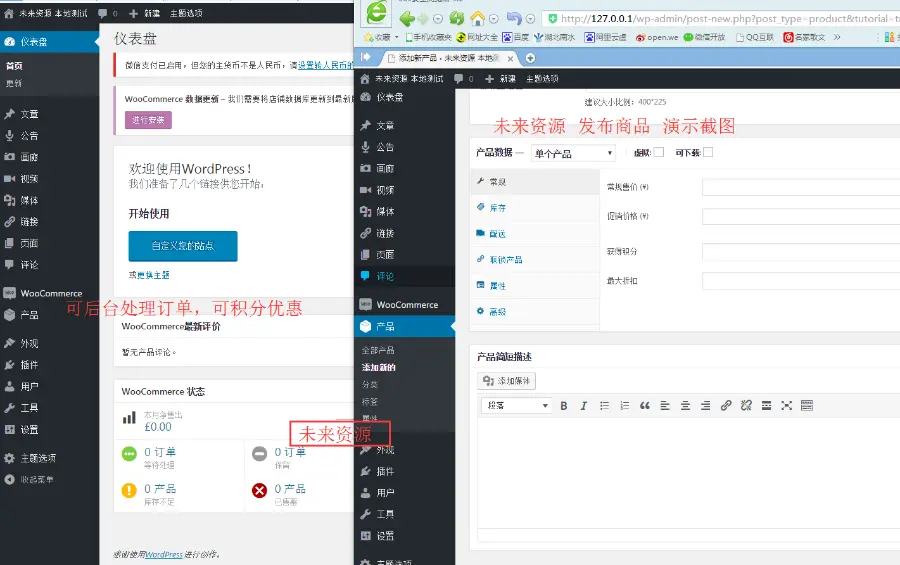
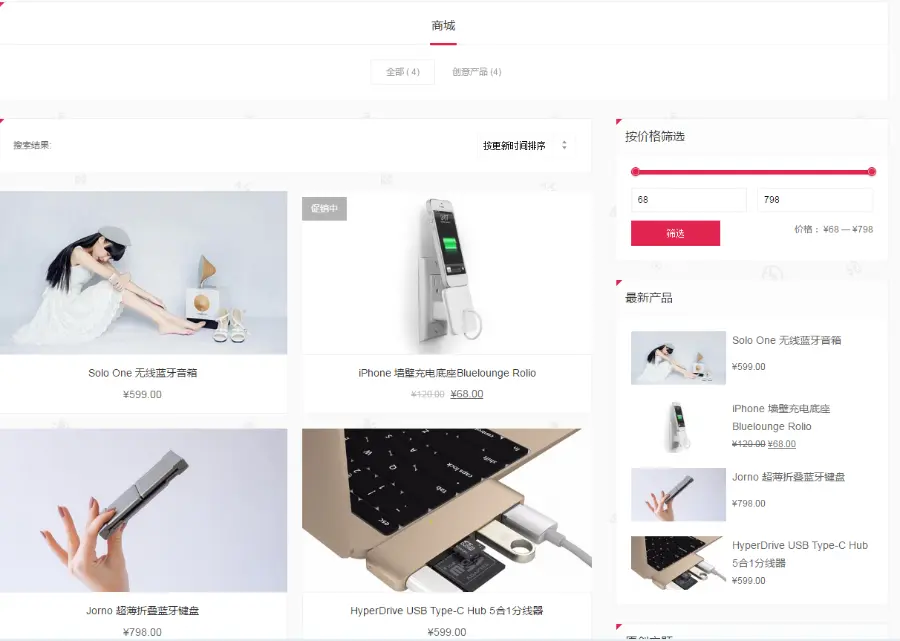
可免费提供后台演示账户,购买后免费提供详细的主题安装说明,还免费提供主题配置在线导入,让你的站迅速布局和演示站一样(演示站yueduer.com布局配置,带演示数据),除了主题集成的插件外,同时提供配套99%汉化插件WooCommerce、WeChatPay微信支付、Points and Rewards积分和奖励等,让你快速搭建WordPress商城
1.8版本是个大的更新,用户中心使用代码来实现,去除了多个插件。使用1.8版本时请禁用或者删除:WP Favorite Posts(收藏)、WP User Frontend Pro(用户中心)和SI CAPTCHA Anti-Spam(验证码)三个插件。
启用新版本后请重启服务器环境(云主机)和清除浏览器缓存,禁用缓存插件,刷新CDN缓存等,不然有些修改不会更改,(内附有详细安装说明)
修改一些小的bug和完善一些细节
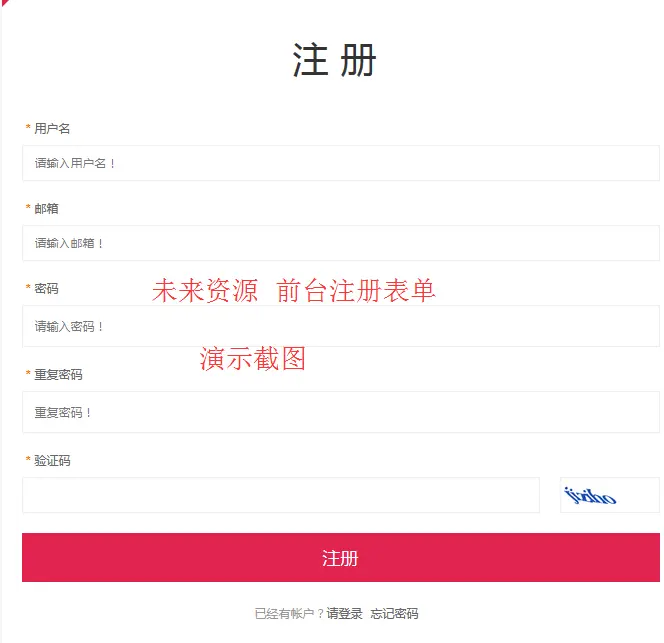
去除用户中心插件,使用代码实现前台登录、注册、编辑资料、用户文章与投稿(文章、画廊和视频)
去除收藏与验证码插件,收藏没有太大的用途
自定义社交分享按钮增加分享到微信显示缩略图的功能
修复面包屑链接,更加像面包屑
增强fancyBox弹窗插件,当开启图片延迟加载时调用默认图片的情况
首页宣传语中的“联系我们”文本自定义新窗口打开页面,后台可开关
更新获取优酷视频缩略图 API后台访问添加控制选项,可针对不同的角色允许访问后台更新边栏随窗口移动代码,移动更加稳定及流畅
更新 WooCommerce 代码画廊与视频添加版权添加工具栏的显示选项
感谢您对萨龙网络的支持!
郑重承诺:小白可以拍下安装服务,在WordPress的安装环境下,安装不成功全额退款。
相对于官方399的价格,只需要不到原价十分之一,使用积分还可抵价购买,其他拓展功能请自行处理,(如插件安装,主题排版设置,采集等),小白谨慎购买,差评师请勿拍。
客户演示:yueduer.com
购买后免费提供主题配置在线导入(演示站yueduer.com布局配置及少量演示数据)
当然再完美的源码也会有一点点瑕疵,如果挑瑕疵还是不要拍,后期更新修补瑕疵怕你等不到,如果挑瑕疵不予退款。但可保证和演示站达到同样的效果,源码有可复制性,一经售出 概不支持退货,谢谢理解。
另有需要1.7版本 只要10元
特惠: lensnews1.7+插件+演示数据只需10元,可以达到lensnews1.8一样的效果
购买地址






QQ 527039820