友情提示:模板安装教程 本站提供DEDE安装,调试,修改,搬家,仿站,VPS合租,虚拟主机,网站管理,网站建设,seo优化推广等服务! 请点击右边在线客服QQ468442795,欢迎咨询!
【DEDE模板图文介绍】
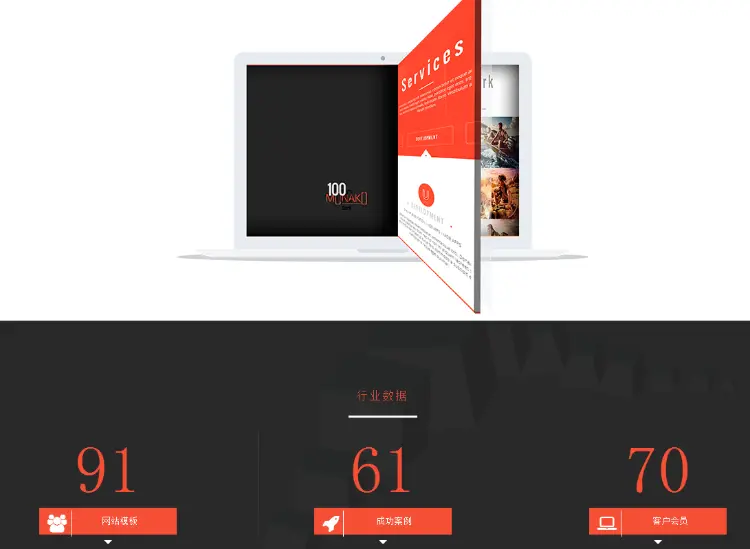
HTML5手机电脑自适应式,侧边导航大气多色响应式工作室类整站DEDECMS模板
自适应不同终端设备采用全球WEB趋势技术:响应式网页设计 电脑/平板/手机/微信都能够自适应并且得到一致的优质体验,
功能全面:所有文字图片都可以在后台修改,后台管理简单方便,体验,源码审核严格,精简不冗余,采用HTML5+CSS3,源码全面SEO优化,合理运用H标签/图片alt/链接 ,兼容IE8+/Chrome/360/Firefox/Safari/Opera等国内外主流浏览器
个性化调整
模板特点:自适应侧边导航多色响应式工作室整站dedecms模板是一套采用HTML5+CSS3设计的响应式时尚设计工作室网站模板。页面风格相当大气时尚漂亮,并且运用了很多的jquery动态效果,例如页面加载效果,视差效果等等,让你的网站看起来高端大气上档次。像目前国内的网站模板大多只是外观设计的漂亮,但基本没什么动态效果,而且大多没采用响应式设计。而我们设计的这套源码,除了拥有漂亮的外观,还使用了很多的动态效果。模板采用响应式设计,可后台任意设置网站配色。
我们的模板包含了首页,新闻列表,图片列表和内容页的。
使用程序:织梦DEDECMS版本都可以使用。
模板页面:
index.htm首页模板
head.htm
footer.htm
article_article.htm文章内容
这里不一一列出!
网站截图:
★模板安装方法★
1.把文件上传到你的站点的根目录,然后运行 http://你的域名/install/index.php 安装,根据提示填写好相关信息,点“下一步”...即可完成安装。
注:若提示无法安装,页面出现DIY字样。请进入install文件夹,将install_lock.txt文件删掉。把index.php.bak文件改为index.php即可!
2.安装好后,在后台“系统”—“数据库备份/恢复”,点右上角“还原数据”—“开始还原数据”,恢复数据库。
3.进入后台http://你的域名/dede,点“系统”—“系统参数设置”这里,修改一下网站设置,重新点一下“确定”(没有这一步,有时候会导致更新后,前台显示织梦默认模板内容)。
4.后台,点"生成"—"更新系统缓存"
5.后台,点“生成” - “一键更新网站” - “更新所有”,重新生成一次所有页面,OK 完成。
后台地址:http://你的域名/dede
管理员账号:admin
管理员密码:admin
如果安装后出现网站错位和无数据的情况,请检查以下三点设置
一. 网站程序必须放在根目录
二. 进入后台[系统]-[系统基本参数],修改“站点根网址”为你的网址,或者留空。
三. 进入后台[核心]-[网站栏目管理],点击底部按钮中的“更新排序”。
===================================================
如何修改网站配色?
进入织梦后台,打开【系统】-【系统基本参数】,在【网站配色】里填写颜色参数,默认参数为:#f54f36(橙色)
我们在这里给大家提供一些颜色代码进行参考:
红色 #d9242a
橙色 #f54f36
蓝色 #3399DB
绿色 #1BBC9B
黄色 #FFD600
在输入框里填写颜色参数,颜色代码如有不懂的,请自己百度了解一下
设置好后需要进入【生成】-【一键更新网站html】,更新所有生成一下!
如有需要,请联系我们和平网站建设&织梦之家,感谢你的支持!!!


QQ 468442795