往期更新内容:
---、更新侧栏热评文章调用方式,原方式为网站所有文章,调用评论最多的8篇,这样一来热评的文章可能是几个月或者很久都不会变,更新之后采用固定天数调用,这个热评的天数跟侧栏热文文章的天数是一样的,设置方式,如图:90天之内的热门文章和热门评论。
修改底部轮播公告偶现错位BUG。
---、优化评论叠层以小头像显示。
---、修复评论头像加V标识。
---、优化后台logo,ico图标及网页背景图片接口模式,删除之前固定上传的模式。这里要特意说明下:因为采用接口模式,老客户更新之后可能会导致网站没有logo、ico图标及背景图错误的BUG,你们只需要在更新之后,换成对应的网址即可,如图:按照正常的逻辑,删除“_example”就可以了,例如:“/zb_users/theme/koilee/style/images/logo.png”这样就能正常了。

---、删除商品页面banner顶部信息接口,直接调用该分类名称及SEO描述,背景图调用第一篇文章的第一张图片(选取图片逻辑跟列表统一)
---、修改商品模板排列样式(更新之后需要强制刷新Ctrl+F5,如果开启CDN需要清空缓存。)
---、优化列表底部翻页JS代码,不会出现未加载时导致错位的BUG。
---、优化部分php及js代码,删除冗余代码,提升网站打开速度。
--、新增分类列表模板,分类管理-分类编辑,模板选择“imglist”,文章模板不用修改,然后提交。
--、标题美化增加开关,修改部分文字描述。
--、优化侧栏部分模块的css样式。
--、商品页模板“主题售价”改为“商品售价”。
--、更新点赞打赏功能在某些情况下不居中的BUG。
--、优化文章版权(文章来源修改为文章地址,不然总有人弄错,,,)
--、修复关闭侧栏时间没有对齐的BUG。
--、删除原外链伪静态开关,新增外链中转页开关(取消了外链的伪静态,之前使用伪静态的可以把规则删除了,因为没有必要做伪静态,本身就是自己的网址,所以取缔。外链中转页增加开关,不喜欢中转页的关闭就直接访问链接。)
--、增加分类列表标题的变粗、变色功能(变色采用RGB代码,不懂的自己百度,或者直接填写英文颜色单词也可,比如:blue)。
--、修改评论显示,凡是会员显示为“铁粉”昵称,仿微博的功能,增加博主昵称(评论ID跟文章ID想用则显示博主,不在统一显示管理员)。
--、右侧客服信息增加微信显示,后台自传二维码。
--、侧栏博主信息增加微博显示功能(主题和用户中心自行配置)增加二维码显示。
--、其他,我也忘记了,精简了一些PHP代码,值得更新。
--、移动端后台登录功能增加开关且登录之后显示后台链接。
--、微语公告右上角标可以后台自定义。
--、底部滚动公告调用“推荐文章”(文章推荐功能,如果没有没有推荐则不显示,需要开启自定义缩略图才有效。)
--、优化页面加载的流畅度。
--、修复滚动公告关闭之后列表页、文章页等页面依然存在的BUG。
--、新增网页底部滚动公告功能,自定义公告关闭的时候,显示6篇90天内的热门文章,如果开启自定义公告则显示自定义内容,不显示文章。
自定义公告格式:
<li><a href="/" target="_blank" ="这是一条广告,可以在后台开启设置"> 公告:《这是一条公告,可以在后台开启设置》</li> <li><a href="/" target="_blank" ="也可以关闭自定义公告,显示近一个月热门文章。"> 公告:《也可以关闭自定义公告,显示近一个月热门文章。》</li>
--、微语功能完善,增加时间显示,新增自定义摘要。
--、完善侧栏显示信息,如果用户登录网站,侧栏则显示用户信息,未登录时显示网站管理信息。
--、新增用户编辑接口,QQ、微信,用户可自定义。
--、修复文章有序列表代码。
--、优化已知BUG若干。
--、更新版本号。
--、更新5.4青年小图标。
--、修复移动端手机验证码没有文本框的BUG。
--、修复标题过长导致“推荐”错位的BUG。
--、新增分类列表间广告代码接口,后台开启(联盟广告,html代码都可以,没有限制)
--、新增商品页广告接口,接口位置同“首页CMS模块上方广告”,解释一些,开启这个广告位那么商品页模板也会开启这个广告位,显示的广告跟首页CMS模块上方的广告是同一个。
--、修复搜索页面侧栏不显示文章数据的BUG。
--、新增文章列表新窗功能(后台--主题设置--功能设置--开启文章新窗口)
--、新增文章推荐功能(新建文章,右侧,设为推荐即可,需要开启自定义缩略图功能)。
--、缓存侧栏部分调用数据,减少数据库的请求次数(相对来说有一丢丢作用的还是)
--、分离相关JS代码,功能特效使用独立的js来完成,不开启则没有相关js代码。
--、取消侧栏读者墙功能(读者墙单页依然有效),因为跟最近留言冲突,所以取消。
--、美化评论,增加评论楼层的顺序。优化自适应显示效果。
--、侧栏缓存内容包括,文章推荐、热评文章,最近发表、热门文章、热门标签、如果重新生成缓存txt文件,需要编辑下任意文章,无需修改,直接提交即可更新缓存的txt文件。
--、侧栏的最新留言和读者墙需要在任意文章发表评论即可生成新的缓存txt文件。
看下效果吧:用户网站
主题未使用缓存之前是97次请求查询

主题启用之后是56次

--、修复顶部出现1像素白边的问题。
--、增加网站关闭侧栏按钮功能(需要开启自定义缩略图,新建或者编辑文章的时候右侧,开启关闭侧栏即可)
--、优化侧栏侧栏模块部分功能及代码,删除重复内容。
--、因微语未能完善其显示效果,所以暂时取消微语一栏功能,后续有完美方案在添加,对此深感抱歉(如果你觉得不想取消微语,此版本可以无需更新。)
--.修复在线更新主题文件出错的BUG。
--.优化跳转页源代码。
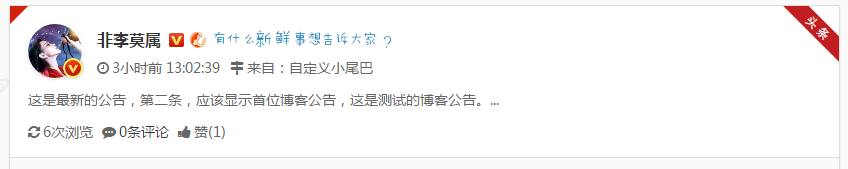
更新公告模块(原微语模式)效果如下:

设置方式:
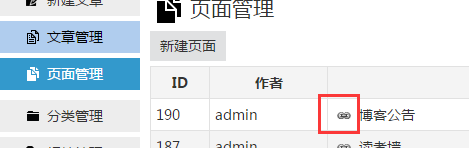
左侧菜单,页面管理,新建页面,标题和正文随意,然后设置底部“别名”(例如:notice)然后右侧提交。


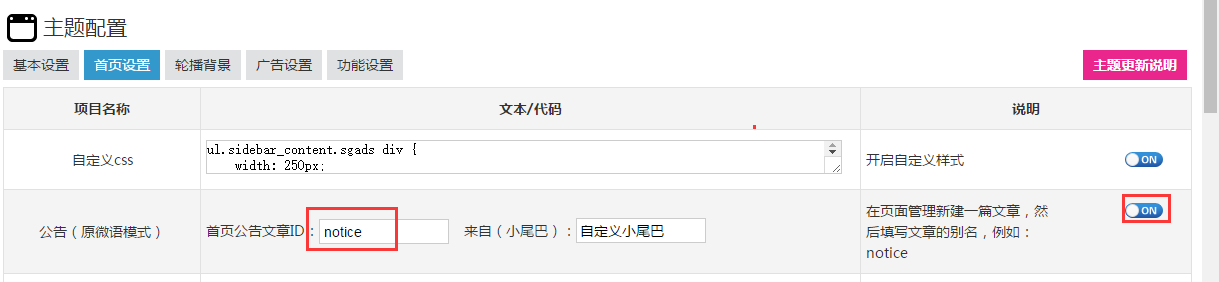
回到主题配置-首页设置(如图)

PS:红框内设置的就是公告模式,这里取决于伪静态的设置,有些可能需要填写ID,最稳妥的设置方法是:页面管理找到刚才新建的页面,点击前面的曲别针图标,如图

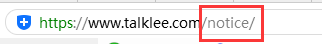
然后在新窗口页面复制链接就可以了,如图(红框内的地址,填写在主题设置里)

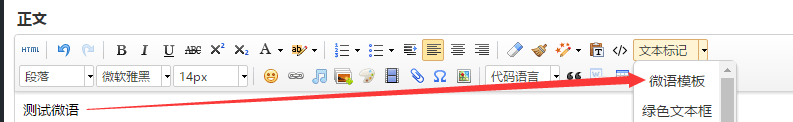
微语发布的时候,正文选中文字,点击编辑器右上方“文本标记”,下拉,选择“微语模板”即可,然后在下方设置摘要信息就行了。

设置完成,往下看,找到微语自定义摘要,设置首页显示的摘要信息,如图:

--、新增360搜索出图功能,采用普通文章模式,无需手动设置,自动开启。
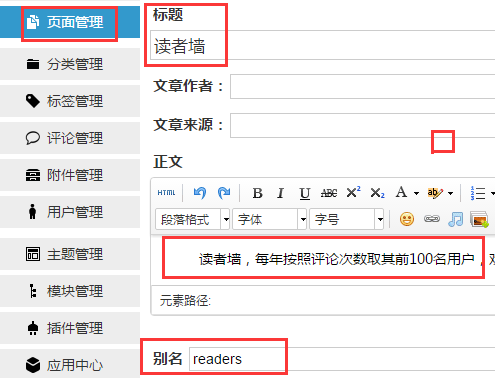
新增留言墙单页,设置如下:
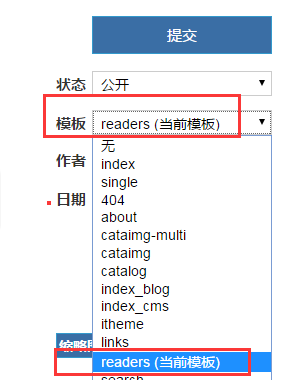
页面管理---标题自拟,正文自写,别名(访问链接)设置随意,然后右侧模板选择“readers”


最后提交,然后就ok了。
调用数据为:一年内(365天)评论次数最多的前100名用户(可能目前还不完善,但是不影响使用,不需要可以不开启)
效果图:

--、网站分类所属的子分类栏目列表,如果分类下没有子分类则不显示。图
--、优化文章页相关推荐标签过多显示出错的BUG。
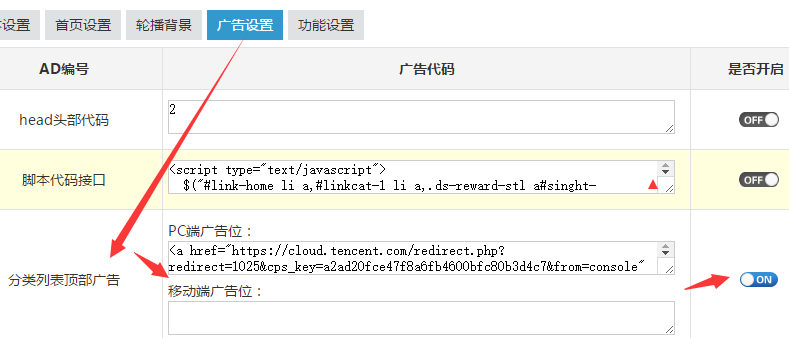
--、优化跳转页面样式表,增加一个广告位(广告设置,分类列表顶部广告代码。)

--、修复移动端部分视频无法自适应的BUG。
--、移动端导航菜单新增会员登录功能,登录链接设置为(主题配置---基本配置---顶部登录功能--会员登录/注册链接)
--、修复文章归档样式错乱的BUG(方法如下)
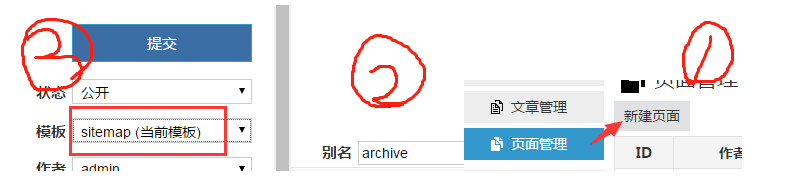
页面管理,新建页面,填写文章标题,内容随便写点什么(反正也不会显示),然后填写归档文章的别名:“archive”(可自定义),最后在右侧选择模板“sitemap”,提交,完毕,不会设置看图。

----、分享代码关闭后后打赏等功居右对齐改为居中对齐,如图。

----、优化首页友情链接和友链页面,标题的调用方法。(原先固定的,现修改为原模块名称。)


模块管理,找到友情链接和图标汇集,然后修改名称:

----、更新屏幕尺寸1200像素时,轮播右侧图文显示错位的BUG,
----、文章没有图片也未使用自定义缩略图时的默认图片更改为随机显示图片(1-9张随机显示)
----、适配用户中心()普通会员和永久会员的独立标识,如图:
永久会员显示----普通会员(周、月、年)----管理员(未适配):
 ----
---- ----
----
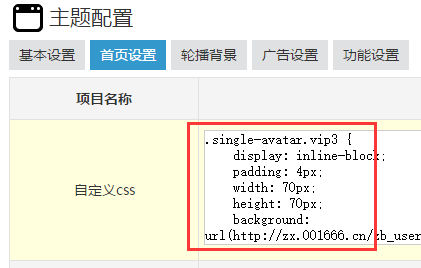
PS:需要的话自己设置,打开主题配置,基本设置---自定义css(右侧开启):

代码:
.single-avatar.vip3 { display: inline-block; padding: 4px; width: 70px; height: 70px; background: url(你的域名/zb_users/theme/koilee/style/images/avatar_admin.png) -1px 0 no-repeat; }
----、首页CMS模块增加开关,精简部分PHP接口代码。
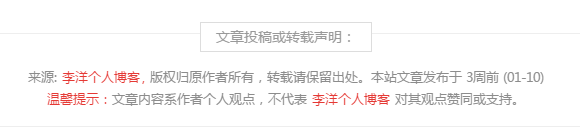
----.鉴于文章版权问题,优化主题模板自带的版权功能。看图吧:
原创效果图:

转载效果图:

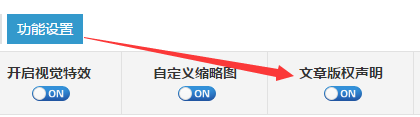
开启方式变更为:主题配置---功能设置:

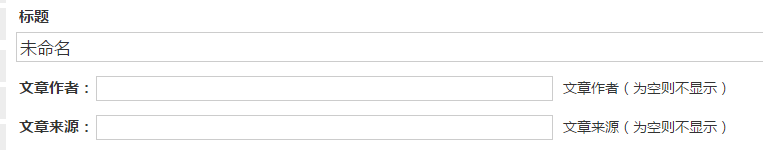
新建文章(编辑文章)标题下方有转载接口,开启版权功能且填写文章作者才会显示转载的效果图,否则显示原创效果。

----,优化部分文章显示超出屏幕的Bug。
----.更新列表文章的点赞样式。前提开启(点赞插件:新·文章点赞开发版)
<p style="padding: 0px; margi