❤本店所有商品24小时自动发货❤
❤亲,直接拍就可以呢❤
店家有话说:(请认真阅读完 再下单)
❤1.源码为虚拟产品,拍前请慎重,购买源码前有演示站的先测试演示站,没有演示站的可以联系客服咨询再下单!源码一切功能、UI以演示站为准!
❤2.互站安装服务仅对网站源码安装和前端搭建,不进行设置,网站环境需买家自行配置好,安装网站和前端搭建,需要买家提供服务器账号以及域名,不接受QQ远程操作。linux可以只提供宝塔或其他面板!如果需要对接支付充值、短信、APP、网站名称及图片修改设置等,另外协商费用。搭建前请买家提供宝塔或者他面板后台进去搭建安装!
❤3.收费服务:服务器环境配置、系统安装、网站调试(如需要请跟客服提前沟通好)
❤4.请知晓再购买。一经下单既默认同意以上条款!谢谢大家支持理解。
特此声明:本店所售源码只供娱乐模拟测试研究,不得使用于非法用途,不得违反国家法律,否则后果自负!购买以后用作他用附带的一切法律责任后果都由购买者承担于本店无任何关系!
==================================================================
----本店承接一条龙搭建服务 【包服务器/包域名/包宝塔配置/包搭建/包封装APP】----
(链接如下)
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
源码介绍
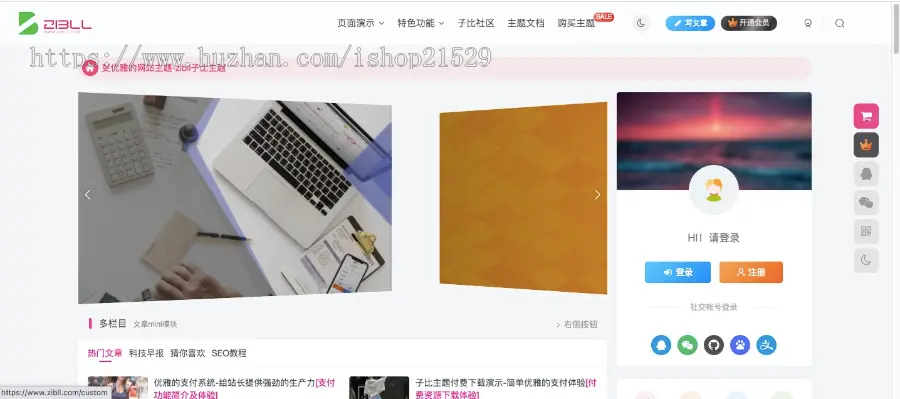
子比主题是一款国人开发的简约优雅WP主题。模块化组件设计、商城支付系统、专注阅读体验。更多内容直接官方查看。博客风格使用阅读+多种布局+资源类型
新增支付接口:
更新日志
新增 文档模式的付费功能支持
新增 链接列表 页面模板(例如友情链接) :支持链接提交、页面配置等功能 【查看截图】
新增 后台链接管理功能【查看截图】
新增 新版链接列表小工具模块:采用后台链接管理系统
新增 前台登录兼用模式-主题设置-扩展功能(解决网站开启全站静态缓存后,前台可能不能弹出登录框的问题)
新增 全新的前端页面、文章配置功能,可在前端快速修改页面、文章的参数 【查看教程】
新增 所有页面、文章独立设置布局的功能-前台设置
新增 4种页面头部标题样式设置功能-前台设置
新增 页面、文章-多种前台设置功能
新增 面包屑导航用“首页”替代网站名称
优化内容
修复 移动端购买vip不能切换支付方式的bug
修复 用户中心会向其他人显示未审核评论的bug
修复 仅开启一级会员下,会员可见功能失效的bug
优化 文章归档页面模板显示效果
优化其它显示细节
注意:本主题有白色和灰色两种颜色!
温馨提醒一下新手:
这个是模板,先安装下载WP程序,下载地址https://wordpress.org/download/
上传本主题到主题文件夹,在网站后台启用!WordPress 5.8 请切回经典小工具模式,安装方法:后台搜索插件名称“c-lassic Widgets”或者官网下载安装:https://cn.wordpress.org/plugins/c-lassic-widgets/




QQ 748420974