框架程序设计-计算机程序设计员
数据可视化本质就是将数据转换为视觉编码框架程序设计,可视化擅长探索数据、科学洞察、交流和教育领域。可视化与统计学有区别又有联系,区别在于前者没有必要明确问题,后者则研究一个特定框架程序设计的问题框架程序设计;联系在于合作伙伴关系。可视化通过视觉编码吸引观众的注意力,进而将数据传递给观察者,另外通过计算机等媒介交互式探索分析数据。好的视觉编码将充分利用人类天生具有的先意识处理能力,即并行处理空间、颜色、形状等信息。但是几乎全部太多的信息无法合理地在一个静态的图形中显示,因此,设计不仅仅是决定如何展示某些东西,而是根据我们认为对想象中的读者来说重要的东西来决定展示什么和不展示什么。通过计算机,我们根据读者的兴趣按需定制图形。在设计交互时,我们参考本·施奈德曼 (Ben Shneiderman) [1]提出一个很好的人机交互的指南:概述(Overview First)、缩放和过滤(Zoom and Filter)和按需提供详细信息(Details on Demand)。首先概览是图形的初始形式。它的目的不是显示所有内容,而是提供所有数据的“宏观”视图;缩放和过滤是剔除显示的内容以关注感兴趣的主题的 *** ;按需提供的详细信息允许读者从图表中提取准确的值。
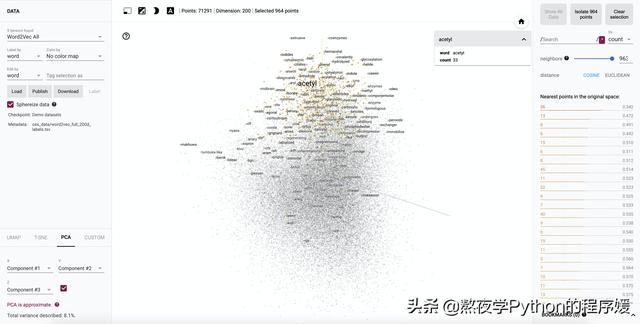
机器学习可视化数据可视化在机器学习学科的应用称为机器学习可视化,根据不同的阶段不同用户群体的是使用数据情况,大致可分为四类:训练数据(Training Data)、模型性能(Model Performance)、可解释性 + 模型检验(Interpretability + Model Inspection)和高维数据(High-dimensional Data)。我们通过数据可视化将模式暴露在眼睛面前,可视化工具利用机器学习为我们提取模式,帮助寻找挖掘更深层次模式,并为我们提供导航数据的新 *** 。机器学习提取的模式以特征向量形式构成高维数据,Embedding Projector [2]是一款用于交互式可视化和高维数据分析的工具,它提供了四种对可视化高维数据非常有用的数据降维(data dimensionality reduction) *** ,UMAP [3]、t-SNE [4]、PCA和自定义线性投影 [5] (Custom Linear Projections)。
UMAP,是一种基于流形学习技术和拓扑数据分析思想的降维算法。它为逼近流形学习和降维提供了一个非常通用的框架,但也可以提供具体的实现;t-SNE,可用于探索局部近邻值和寻找聚类;PCA,通常可以有效地探索嵌入的内在结构,揭示出数据中最具影响力的维度;自定义线性投影,可以帮助发现数据集中有意义的方向;
图 1 嵌入投影(Embedding Projector)
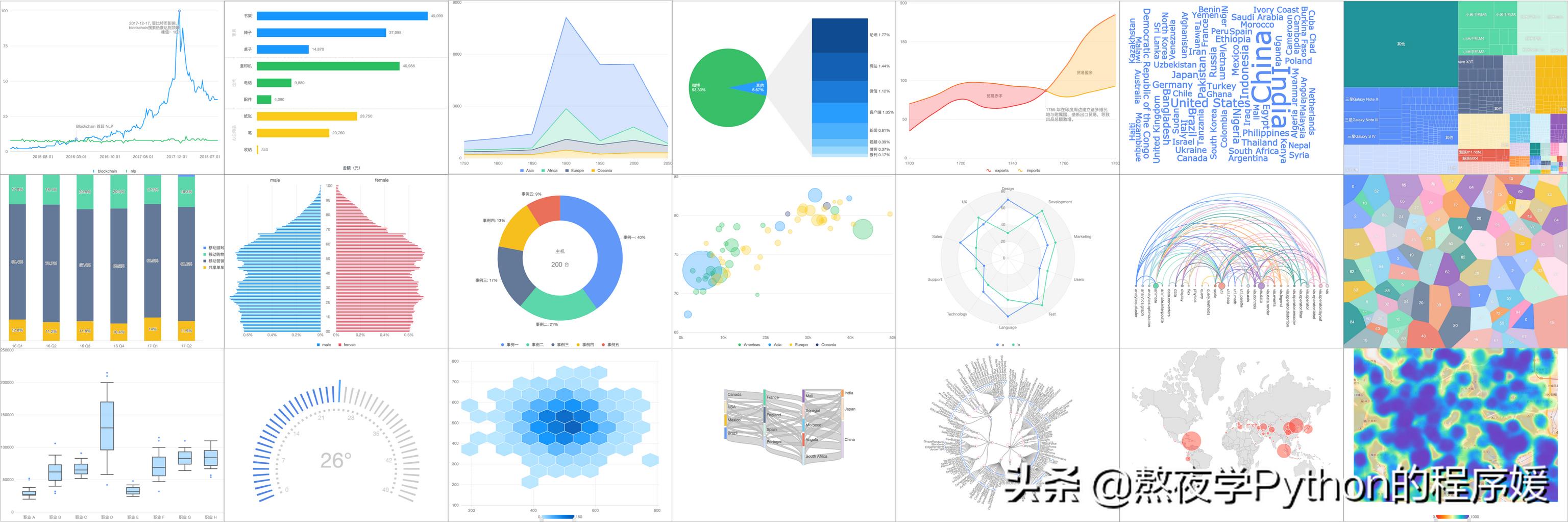
问题与挑战在机器学习应用场景中,我们遇到一系列挑战:(1)研究对象具有不确定性,不可能事先设计好一张能够表达清楚所有内容的静态图,当然也没有必要这样做。(2)目前集团生态中缺少高维数据可视化相关的建设,集团的 G2 [6]是一套基于图形语法理论的可视化底层引擎,以数据驱动,提供图形语法与交互语法,具有高度的易用性和扩展性。G2 以及相关的生态关注让用户无需关注图表各种繁琐的实现细节,一条语句即可使用 Canvas 或 SVG 构建出各种各样的可交互的统计图表。截止到 G2 4.0 版本来看,G2 以及相关的生态更多的关注单个统计图表可视化的问题。机器学习场景除了关注特征空间的分布情况,还关注多个特征子空间对比分析,特征时空分布对比分析。当我们探索未知时,用于探索的可视化高级语法,例如 Vega-Lite [7]能帮助对数据快速分析,创建了一系列富有表现力的可视化,但是 Vega-Lite 无法利用集团现有的可视化能力。(3)单元可视化理局限性,当数据量较大,在可视化编码期间,每个数据项都由一个唯一的可视标记,会导致性能问题;缺少必要交互支持。

图 2 G2 统计图表官方案例
框架设计针对以上挑战,我们采用可视化结合人机交互的方式解决研究对象的不确定性。针对高维数据空间可视化和子空间对比分析,我们采用多视图可视化技术。最后,我们提供一种高级语法能直观的表达可视化的设计空间的可视分析框架,支持高维海量数据的多数据、多属性、多视图可视分析,涵盖时序、地理空间等对比分析场景。
Data,包含多行的数据表,每一行包含多个列或者多个属性,为了方便处理数据,数据一般采用扁平的结构;Containers,容器是一种几何抽象,包括一个 Group 将被放置的位置和区域bin, 选择感兴趣的属性,将属性执行 bin 操作layout,自定义计算可视化元素或者分组位置信息Groups,行数据的子集,Groups 也可以是嵌套类型,Groups 包括其他的 GroupsCells,是与数据集中一行相关的 Container 特定的实例Units,一行数据的图形表示。它们可以有视觉属性,例如颜色、形状、大小(相对于外围单元格)和不透明度View,视图是数据表的特定可视化;它可以与同一数据的其他视图链接Interaction,贯穿这个数据可视化管道中,数据层面过滤、排序操作;bin 操作属性选择;布局 *** 的选择;可视化编码的选择;可视化单元的选中、提示、Hover等交互方式,甚至视图之间的联动分析Animation,可视化元素在添加、更新、删除阶段的动画
图 3 机器学习可视分析框架
关键步骤原始数据为了更好的解释本框架,我们从一个具体的业务数据分析,实际数据以数组的方式提供,数组中一条记录是一条实体描述,包括字段基础信息(base_info)、选择(selection)、特征(feats)、详情(details)。经过多次讨论确定的可视化方案采用多视图可视化技术,支持纵向对比不同实体的特征数据,特征数据按照时间降序排列。
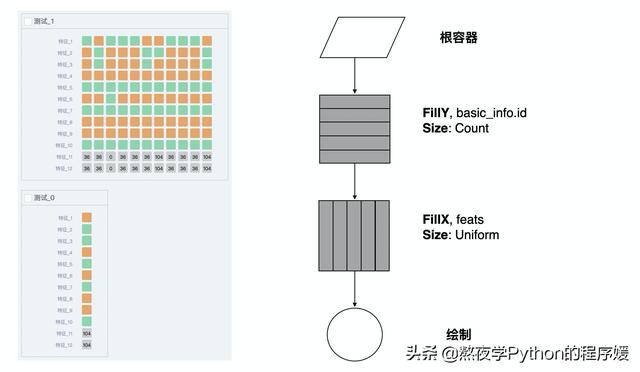
// 业务数据[ // 一份实体描述 { // 基础信息 basic_info: { "id": "1", // 分组id ... }, selection: { ... }, // 实体特征空间 feats: { "feature_1": 0, // bool类型 "feature_2": 1, "feature_3": 1, "feature_4": 0, "feature_5": 1, "feature_6": 0, "feature_7": 1, "feature_8": 0, "feature_9": 0, "feature_10": 1, "feature_11": 104, // 数字类型 "feature_12": 104 }, details:{ ... }, }, ...]// end 复制代码高级语法配置{ width: 600, height: 200, margin: { top: 10, right: 30, bottom: 30, left: 100, }, autoFit: true, // 如果设置 false, 需要手动设置 width 和 height layouts: [ { name: 'layout1', type: 'gridxy', aspect_ratio: 'fillY', // 布局方式 align: 'TB', // 从上向下 subgroup: { // 子空间 type: 'groupby', // bin | groupby | flatten key: 'basic_info.id', // 按照ID聚类 }, size: { type: 'count', // 统计count,按照子空间元素数量绘制大小 }, sort: null, // 子空间元素排序方式 padding: { // layout padding top: 0, left: 0, bottom: 0, right: 0, }, margin: { // layout margin top: 0, left: 0, bottom: 0, right: 0, }, box: { // box 样式 fill: 'white', stroke: 'gray', 'stroke-width': 1, opacity: 0.5, }, }, { name: 'layout2', type: 'gridxy', subgroup: { type: 'flatten', // 平铺布局 key: 'feats', // 特征 }, aspect_ratio: 'fillX', size: { type: 'count', }, align: 'LR', // 自左向右 interactions: [], // 交互 padding: { // padding top: 5, left: 5, bottom: 5, right: 5, }, margin: { // margin top: 5, left: 5, bottom: 5, right: 5, }, box: { // box 样式 fill: 'white', stroke: 'gray', 'stroke-width': 1, opacity: 0.5, }, }, ], mark: { shape: 'rect', // 单元形状 isColorScaleShared: true, size: { // 根据单元形状决定 type: 'uniform', // 统一大小 width: 20, // rect width height: 20, // rect height rx: 2, // rx ry: 2, // ry }, }, filters: [ // 过滤字段 cross 处理 'feature_1', 'feature_2', 'feature_3', 'feature_4', 'feature_5', 'feature_6', 'feature_7', 'feature_8', 'feature_9', 'feature_10', 'feature_11', 'feature_12', ], chart: undefined, // 采用自定义chart,没明确指定图表名称};复制代码结合下图,首先从根容器开始,包含所有的数据;然后按照一个实体数据中的基础信息-ID分组,子容器大小由根据元素数量长度决定,布局方式从上到下布局;接着按照实体数据中特征属性,大小相等的方式,从左向右布局;最后绘制订单多视图可视化。

图 4 高级语法生成的订单多视图可视化
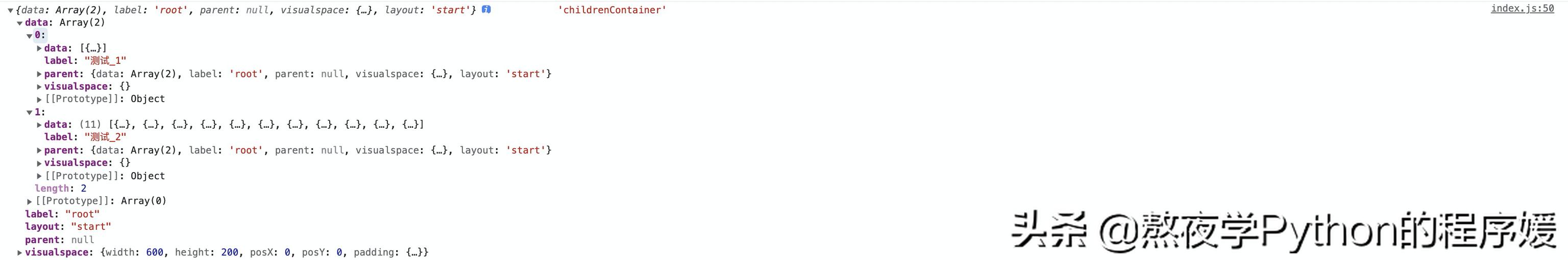
高级语法解析为了生成目标可视化,我们的语法构建了一个根容器,并递归地应用单元可视化操作,直到所有容器都成为单元。换句话说,呈现变成了树的遍历,其中根容器是树的根节点,而单元容器是叶节点。一旦生成了所有的单元,布局就完成了,可以绘制单元可视化。在语法解析之前,我们先构建根容器 RootContainer,包括原始 data、前驱节点、label、可视化空间(width、height、padding 和 position)等信息。layouts 配置布局将解析成层级嵌套结构,然后将嵌套结构布局从 RootContainer,生成各自层次下的子容器 ChilrenContainer。

图 5 案例数据结果
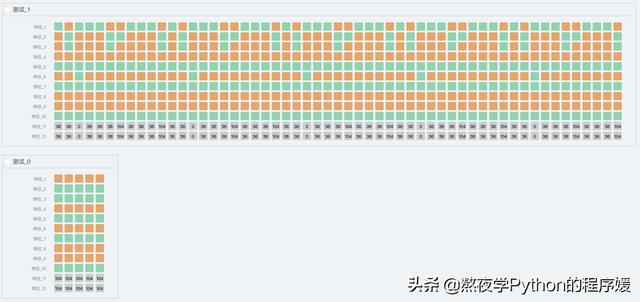
应用案例单个用户订单热力图图 6 当订单数据中只有一个用户时
多个用户订单热力图
图 7 多个用户对比
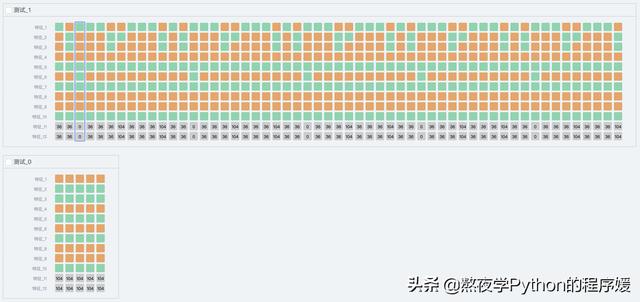
交互行为支持 click, mouseover, mouseout 等交互方式,其中,click 获取全部的订单信息,mouseover 和 mouseout 高亮和取消当前 focus 订单的高亮。

图 8 鼠标交互效果
此外,还支持属性特征过滤,当用户只关注特征1和特征2时,则效果如下图。
图 9 字段过滤对比效果
作者:ES2049链接:https://juejin.cn/post/7026985682404917279










