来自公众号微信公众平台营销源码:小白学黑客
程序员微信公众平台营销源码,尤其是前端程序员可能都知道什么是F12大法:按下F12微信公众平台营销源码,启动浏览器的调试窗口,网页的秘密一览无遗。
通过浏览器的调试窗口,我们可以看到浏览器和web服务器的所有通信数据,网页的源代码、Ajax请求、Cookie、Session信息都能尽在掌握,这对于我们分析前端问题,窥探通信数据都非常有帮助。

但你有没有想过,你在打开这篇文章的时候,微信和它的后端服务器传输微信公众平台营销源码了什么内容?评论留言是怎么获取的?打赏信息又是怎么加载的?微信不允许外链又是怎么实现的?
但遗憾的是,在浏览器中打开公众号文章时候,包括阅读、点赞、在看、留言、赞赏在内的很多数据都没有进行展示,这些数据只能在微信客户端里面才会出现,我想很有可能是为了防止爬虫获取到这些信息。
如果能够像在浏览器中那样调试微信公众号文章,就能看到这些信息了。
好消息是:还真有办法!。
说明:本文针对的是微信PC客户端。
微信的PC端其实内置了一个浏览器:

点击公众号文章后,将弹出一个窗口打开文章,负责展示,这个进程是wechatweb.exe:

【PS:WeChatApp.exe是加载小程序的进程】
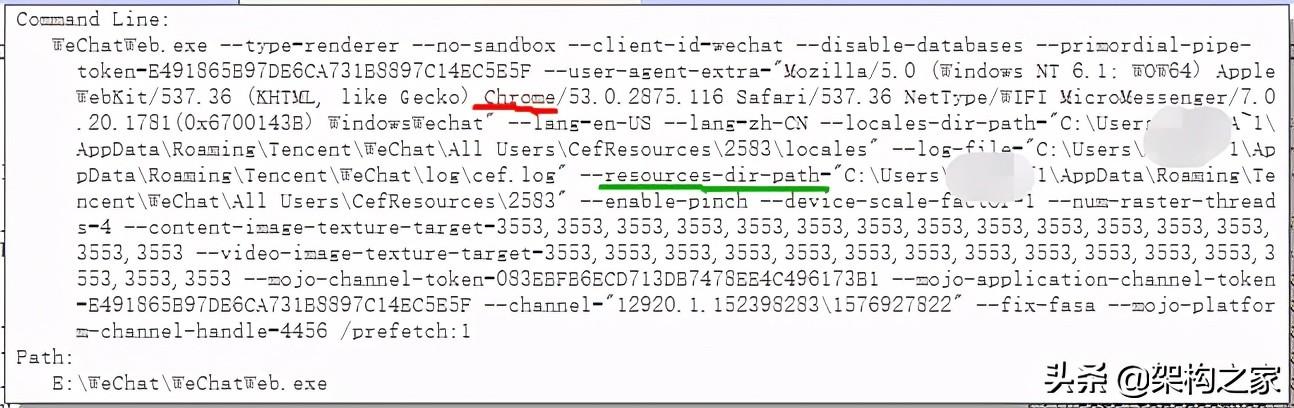
查看它的启动参数:

可以看到,这实际上是一个Chromium核心的浏览器进程。事实上,微信内嵌的这个浏览器是基于Chromium嵌入式框架开发,这是一个开源项目:
 微信浏览器的F12大法
微信浏览器的F12大法既然基于Chromium,那就有F12大法,只不过被微信隐藏了。但腾讯的开发小哥哥们肯定也要调试使用啊,微信公众平台营销源码他们怎么做呢?
第一步:定位到浏览器的工作目录
下载一个devtools_resources.pak工具包用于支持调试,并放置到工作目录下,工作目录可以查看浏览器进程的命令行参数获得(上面图中绿色画出部分resources-dir-path)
第二步:给微信添加启动参数-remote-debugging-port=8000
添加后重启微信生效。
第三步:
点开公众号文章,启动内置浏览器,然后右键菜单会增加几个选项:
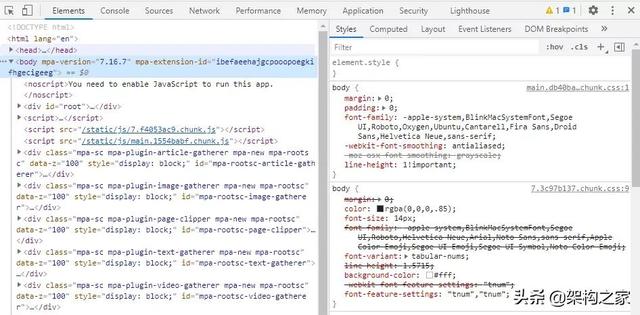
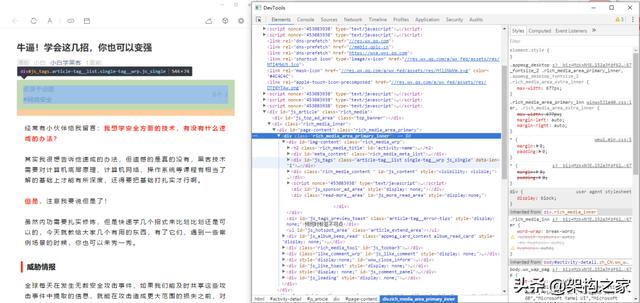
点击Show DevTools,调试窗口将会打开。开始你的F12大法吧!
检查元素:

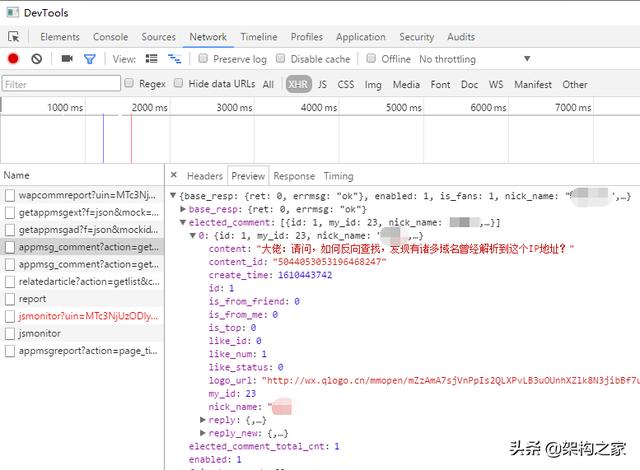
网络通信:

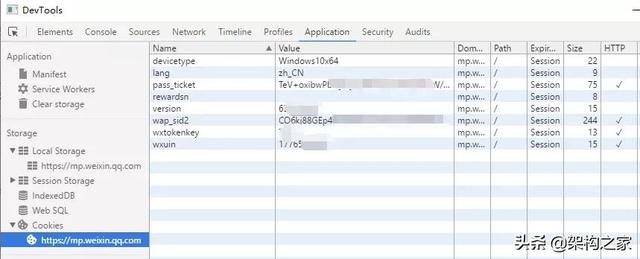
Cookie信息:

最后:F12真香!
相关文章
本站已关闭游客评论,请登录或者注册后再评论吧~
