vue表单提交php(vue表单提交给后台)
作者
Vue基础入门vue表单提交php,第21节,表单数据的收集与提交
1、定义1个表单
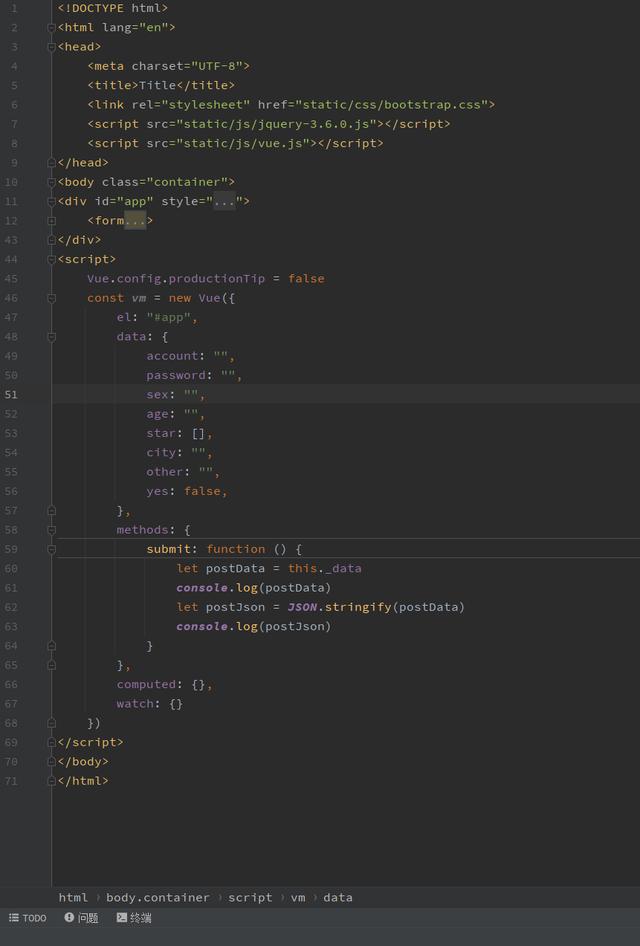
<form> <p>姓名:<input type="text" v-model.trim="account"></p> <p>密码:<input type="text" v-model="password"></p> <p>网龄:<input type="number" v-model.number="age"></p> <p> 性别: <input type="radio" name="sex" v-model="sex" value="male">男 <input type="radio" name="sex" v-model="sex" value="female">女 </p> <p>明星: <input type="checkbox" name="star" v-model="star" value="linagjinru">梁静茹 <input type="checkbox" name="star" v-model="star" value="rongzuer">容祖儿 <input type="checkbox" name="star" v-model="star" value="youhongming">游鸿明 </p> <p> 旅游: <select v-model="city"> <option value="">你去过哪里?</option> <option value="bejing"> *** </option> <option value="shanghai">新疆</option> <option value="chongqing">内蒙</option> <option value="guangzhou">云南</option> </select> </p> <p> 其vue表单提交php他: <textarea v-model.lazy="other"></textarea> </p> <p><input type="checkbox" v-model="yes"> 确定你说的没有问题吗?</p> <p><input type="button" value="提交" @click.prevent="submit"></p> </form>2、定义表单对应接受的变量
data: { account: "", password: "", sex: "", age: "", star: [], city: "", other: "", yes: false, },3、定义按钮 ***
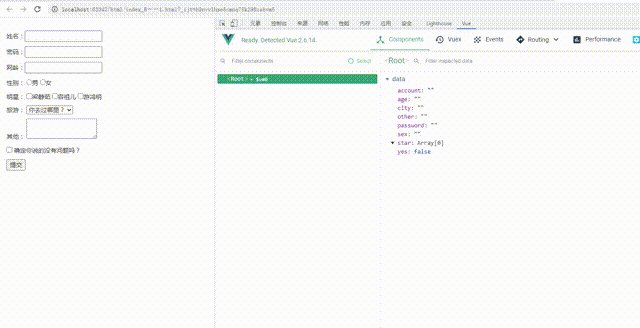
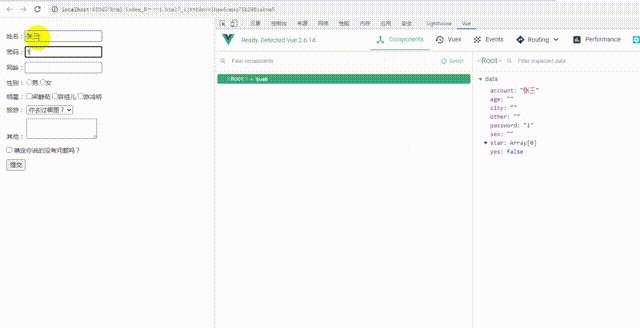
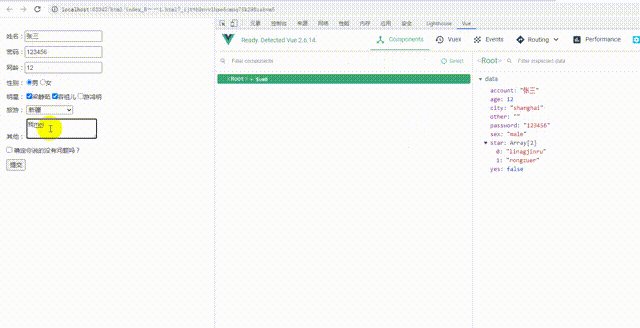
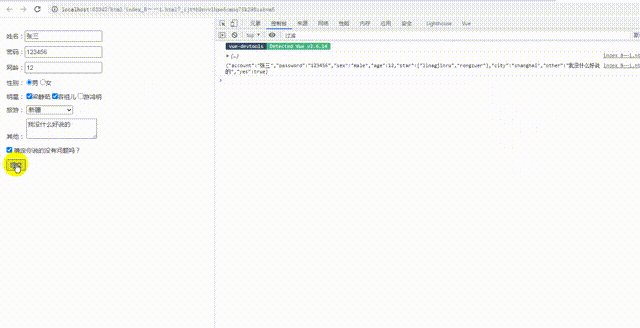
methods: { submit: function () { let postData = this._data console.log(postData) let postJson = JSON.stringify(postData) console.log(postJson) }},4、执行展示

5、源码分享


目录
推荐阅读
0 条评论
本站已关闭游客评论,请登录或者注册后再评论吧~