php爬虫基础-爬虫基础代码

在这个大数据时代,尤其是人工智能浪潮兴起的时代,不论是工程领域还是研究领域,数据已经成为必不可少的一部分,而数据的获取很大程度上依赖于爬虫的爬取,所以爬虫变得越来越火爆。
什么是爬虫php爬虫基础?
我们可以把互联网比作一张大网,而爬虫(即网络爬虫)便是在网上爬行的蜘蛛。把网的节点比作一个个网页,爬虫爬到这就相当于访问了该页面,获取了其信息。可以把节点间的连线比作网页与网页之间的链接关系,这样蜘蛛通过一个节点后,可以顺着节点连线继续爬行到达下一个节点,即通过一个网页继续获取后续的网页,这样整个网的节点便可以被蜘蛛全部爬行到,网站的数据就可以被抓取下来了。
怎么学爬虫?
在学习写爬虫之前,我们需要了解一些基础知识,如 HTTP 原理、网页的基础知识、爬虫的基本原理、Cookies 的基本原理等。本文,我们就对这些基础知识做一个简单的总结。
HTTP 基本原理在本节中,我们会详细了解 HTTP 的基本原理,了解在浏览器中敲入 URL 到获取网页内容之间发生了什么。了解了这些内容,有助于我们进一步了解爬虫的基本原理。
一、URI 和 URL
这里我们先了解一下 URI 和 URL,URI 的全称为 Uniform Resource Identifier,即统一资源标志符,URL 的全称为 Universal Resource Locator,即统一资源定位符。
举例来说,https://github.com/favicon.ico 是 GitHub 的网站图标链接,它是一个 URL,也是一个URI。即有这样的一个图标资源,我们用 URL/URI 来唯一指定了它的访问方式,这其中包括了访问协议 https、访问路径(/即根目录)和资源名称 favicon.ico。通过这样一个链接,我们便可以从互联网上找到这个资源,这就是 URL/URI。
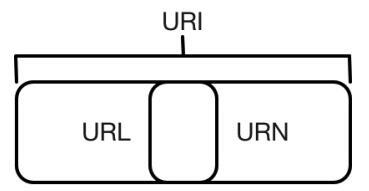
URL 是 URI 的子集,也就是说每个 URL 都是 URI,但不是每个 URI 都是 URL。那么,怎样的URI 不是 URL 呢?URI 还包括一个子类叫作 URN,它的全称为 Universal Resource Name,即统一资源名称。URN 只命名资源而不指定如何定位资源,比如 urn:i *** n:0451450523 指定了一本书的 ISBN,可以唯一标识这本书,但是没有指定到哪里定位这本书,这就是 URN。URL、URN 和 URI 的关系可以用图 1 表示。

图1 URL、URN 和URI 关系图
但是在目前的互联网中,URN 用得非常少,所以几乎所有的 URI 都是 URL,一般的网页链接我们既可以称为 URL,也可以称为 URI,我个人习惯称为 URL。
二、超文本
接下来,我们再了解一个概念——超文本,其英文名称叫作 hypertext,我们在浏览器里看到的网页就是超文本解析而成的,其网页源代码是一系列 HTML 代码,里面包含了一系列标签,比如 img 显示图片,p 指定显示段落等。浏览器解析这些标签后,便形成了我们平常看到的网页,而网页的源代码 HTML 就可以称作超文本。
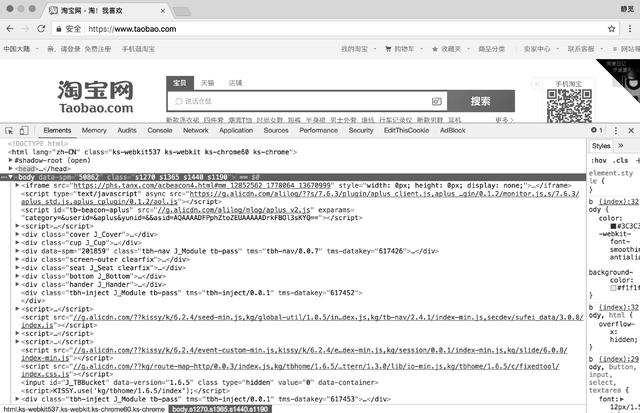
例如,我们在 Chrome 浏览器里面打开任意一个页面,如淘宝首页,右击任一地方并选择“检查”项(或者直接按快捷键 F12),即可打开浏览器的开发者工具,这时在 Elements 选项卡即可看到当前网页的源代码,这些源代码都是超文本,如图 2 所示。

图2 源代码
三、HTTP 和HTTPS
在淘宝的首页https://www.taobao.com/中,URL 的开头会有http 或https,这就是访问资源需要的协议类型。有时,我们还会看到ftp、sftp、 *** b 开头的URL,它们都是协议类型。在爬虫中,我们抓取的页面通常就是http 或https 协议的,这里首先了解一下这两个协议的含义。
HTTP 的全称是Hyper Text Transfer Protocol,中文名叫作超文本传输协议。HTTP 协议是用于从网络传输超文本数据到本地浏览器的传送协议,它能保证高效而准确地传送超文本文档。HTTP 由万维网协会(World Wide Web Consortium)和Internet 工作小组IETF(Internet Engineering Task Force)共同合作制定的规范,目前广泛使用的是HTTP 1.1 版本。
HTTPS 的全称是Hyper Text Transfer Protocol over Secure Socket Layer,是以安全为目标的HTTP通道,简单讲是HTTP 的安全版,即HTTP 下加入SSL 层,简称为HTTPS。
HTTPS 的安全基础是SSL,因此通过它传输的内容都是经过SSL 加密的,它的主要作用可以分为两种。
建立一个信息安全通道来保证数据传输的安全确认网站的真实性,凡是使用了HTTPS 的网站,都可以通过点击浏览器地址栏的锁头标志来查看网站认证之后的真实信息,也可以通过CA 机构颁发的安全签章来查询现在越来越多的网站和App 都已经向HTTPS 方向发展,例如:
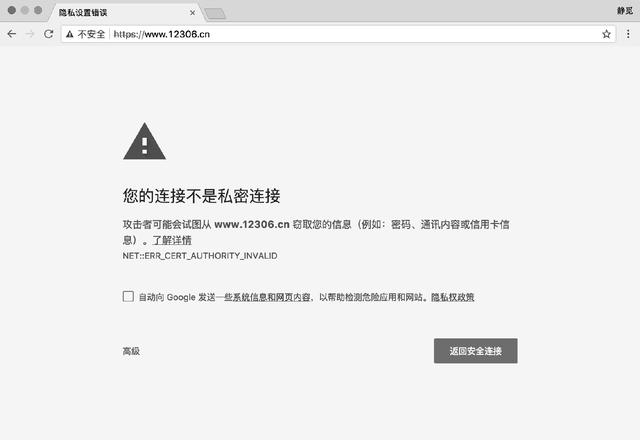
苹果公司强制所有iOS App 在2017 年1 月1 日前全部改为使用HTTPS 加密,否则App 就无法在应用商店上架谷歌从2017 年1 月推出的Chrome 56 开始,对未进行HTTPS 加密的网址链接亮出风险提示,即在地址栏的显著位置提醒用户“此网页不安全”腾讯微信小程序的官方需求文档要求后台使用HTTPS 请求进行网络通信,不满足条件的域名和协议无法请求而某些网站虽然使用了HTTPS 协议,但还是会被浏览器提示不安全,例如我们在Chrome 浏览器里面打开12306,链接为:https://www.12306.cn/,这时浏览器就会提示“您的连接不是私密连接”这样的话,如图3 所示。

图3 12306 页面
这是因为12306 的CA 证书是中国铁道部自行签发的,而这个证书是不被CA 机构信任的,所以这里证书验证就不会通过而提示这样的话,但是实际上它的数据传输依然是经过SSL 加密的。如果要爬取这样的站点,就需要设置忽略证书的选项,否则会提示SSL 链接错误。
四、HTTP 请求过程
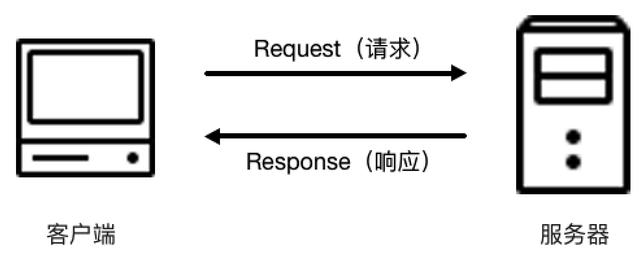
我们在浏览器中输入一个URL,回车之后便会在浏览器中观察到页面内容。实际上,这个过程是浏览器向网站所在的服务器发送了一个请求,网站服务器接收到这个请求后进行处理和解析,然后返回对应的响应,接着传回给浏览器。响应里包含了页面的源代码等内容,浏览器再对其进行解析,便将网页呈现了出来,模型如图4 所示。

图4 模型图
此处客户端即代表我们自己的PC 或手机浏览器,服务器即要访问的网站所在的服务器。
为了更直观地说明这个过程,这里用Chrome 浏览器的开发者模式下的Network 监听组件来做下演示,它可以显示访问当前请求网页时发生的所有网络请求和响应。
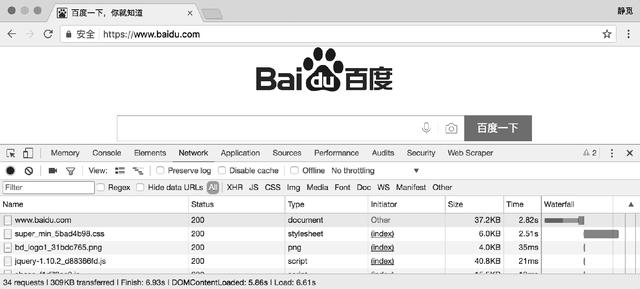
打开Chrome 浏览器,右击并选择“检查”项,即可打开浏览器的开发者工具。这里访问百度http://www.baidu.com/,输入该URL 后回车,观察这个过程中发生了怎样的网络请求。可以看到,在Network 页面下方出现了一个个的条目,其中一个条目就代表一次发送请求和接收响应的过程,如图5 所示。

图5 Network 面板
我们先观察第一个网络请求,即www.baidu.com。
其中各列的含义如下。
第一列Name:请求的名称,一般会将URL 的最后一部分内容当作名称。第二列Status:响应的状态码,这里显示为200,代表响应是正常的。通过状态码,我们可以判断发送了请求之后是否得到了正常的响应。第三列Type:请求的文档类型。这里为document,代表我们这次请求的是一个HTML文档,内容就是一些HTML 代码。第四列Initiator:请求源。用来标记请求是由哪个对象或进程发起的。第五列Size:从服务器下载的文件和请求的资源大小。如果是从缓存中取得的资源,则该列会显示from cache。第六列Time:发起请求到获取响应所用的总时间。第七列Waterfall:网络请求的可视化瀑布流。点击这个条目,即可看到更详细的信息,如图6 所示。

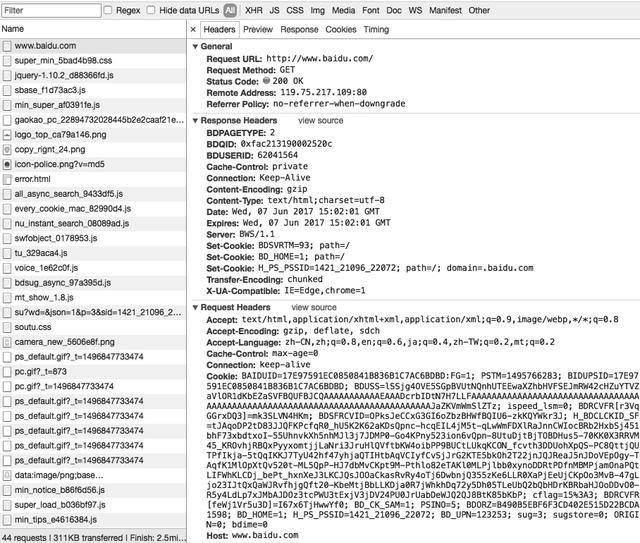
图6 详细信息
首先是General 部分,Request URL 为请求的URL,Request Method 为请求的 *** ,Status Code为响应状态码,Remote Address 为远程服务器的地址和端口,Referrer Policy 为Referrer 判别策略。
再继续往下,可以看到,有Response Headers 和Request Headers,这分别代表响应头和请求头。请求头里带有许多请求信息,例如浏览器标识、Cookies、Host 等信息,这是请求的一部分,服务器会根据请求头内的信息判断请求是否合法,进而作出对应的响应。图中看到的Response Headers 就是响应的一部分,例如其中包含了服务器的类型、文档类型、日期等信息,浏览器接受到响应后,会解析响应内容,进而呈现网页内容。
下面我们分别来介绍一下请求和响应都包含哪些内容。
五、请求
请求,由客户端向服务端发出,可以分为4 部分内容:请求 *** (Request Method)、请求的网址(Request URL)、请求头(Request Headers)、请求体(Request Body)。
1. 请求 ***
常见的请求 *** 有两种:GET 和POST。
在浏览器中直接输入URL 并回车,这便发起了一个GET 请求,请求的参数会直接包含到URL里。例如,在百度中搜索Python,这就是一个GET 请求,链接为https://www.baidu.com/s?wd=Python,其中URL 中包含了请求的参数信息,这里参数wd 表示要搜寻的关键字。POST 请求大多在表单提交时发起。比如,对于一个登录表单,输入用户名和密码后,点击“登录”按钮,这通常会发起一个POST请求,其数据通常以表单的形式传输,而不会体现在URL 中。
GET 和POST 请求 *** 有如下区别。
GET 请求中的参数包含在URL 里面,数据可以在URL 中看到,而POST 请求的URL 不会包含这些数据,数据都是通过表单形式传输的,会包含在请求体中GET 请求提交的数据最多只有1024 字节,而POST 方式没有限制一般来说,登录时,需要提交用户名和密码,其中包含了敏感信息,使用GET 方式请求的话,密码就会暴露在URL 里面,造成密码泄露,所以这里最好以POST 方式发送。上传文件时,由于文件内容比较大,也会选用POST 方式。
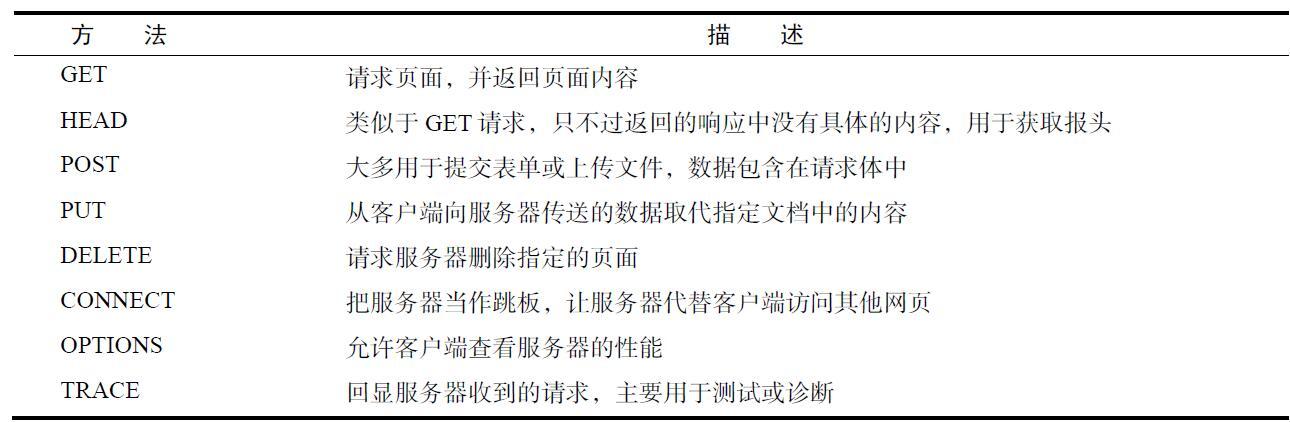
我们平常遇到的绝大部分请求都是GET 或POST 请求,另外还有一些请求 *** ,如GET、HEAD、POST、PUT、DELETE、OPTIONS、CONNECT、TRACE 等,我们简单将其总结为表1。

表1 其php爬虫基础他请求 ***
本表参考:http://www.runoob.com/http/http-methods.html。
2. 请求的网址
请求的网址,即统一资源定位符URL,它可以唯一确定我们想请求的资源。
3. 请求头
请求头,用来说明服务器要使用的附加信息,比较重要的信息有Cookie、Referer、User-Agent 等。下面简要说明一些常用的头信息。
Accept:请求报头域,用于指定客户端可接受哪些类型的信息Accept-Language:指定客户端可接受的语言类型Accept-Encoding:指定客户端可接受的内容编码Host:用于指定请求资源的主机IP 和端口号,其内容为请求URL 的原始服务器或网关的位置。从HTTP 1.1 版本开始,请求必须包含此内容Cookie:也常用复数形式 Cookies,这是网站为了辨别用户进行会话跟踪而存储在用户本地的数据。它的主要功能是维持当前访问会话。例如,我们输入用户名和密码成功登录某个网站后,服务器会用会话保存登录状态信息,后面我们每次刷新或请求该站点的其他页面时,会发现都是登录状态,这就是Cookies 的功劳。Cookies 里有信息标识了我们所对应的服务器的会话,每次浏览器在请求该站点的页面时,都会在请求头中加上Cookies 并将其发送给服务器,服务器通过Cookies 识别出是我们自己,并且查出当前状态是登录状态,所以返回结果就是登录之后才能看到的网页内容Referer:此内容用来标识这个请求是从哪个页面发过来的,服务器可以拿到这一信息并做相应的处理,如做来源统计、防盗链处理等User-Agent:简称UA,它是一个特殊的字符串头,可以使服务器识别客户使用的操作系统及版本、浏览器及版本等信息。在做爬虫时加上此信息,可以伪装为浏览器;如果不加,很可能会被识别出为爬虫Content-Type:也叫互联网媒体类型(Internet Media Type)或者MIME 类型,在HTTP 协议消息头中,它用来表示具体请求中的媒体类型信息。例如,text/html 代表HTML 格式,image/gif 代表GIF 图片,application/json 代表JSON 类型,更多对应关系可以查看此对照表:http://tool.oschina.net/commons因此,请求头是请求的重要组成部分,在写爬虫时,大部分情况下都需要设定请求头。
4. 请求体
请求体一般承载的内容是POST 请求中的表单数据,而对于GET 请求,请求体则为空。
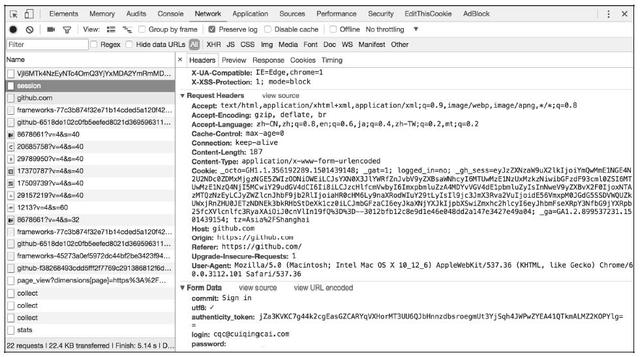
例如,这里我登录GitHub 时捕获到的请求和响应如图7 所示。

图7 详细信息
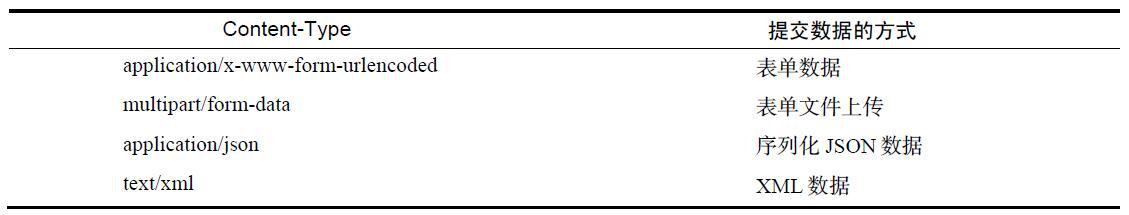
登录之前,我们填写了用户名和密码信息,提交时这些内容就会以表单数据的形式提交给服务器,此时需要注意Request Headers 中指定Content-Type 为application/x-www-form-urlencoded。只有设置Content-Type 为application/x-www-form-urlencoded,才会以表单数据的形式提交。另外,我们也可以将Content-Type 设置为application/json 来提交JSON 数据,或者设置为multipart/form-data 来上传文件。表2 列出了Content-Type 和POST 提交数据方式的关系。

表2 Content-Type 和POST 提交数据方式的关系
在爬虫中,如果要构造POST 请求,需要使用正确的Content-Type,并了解各种请求库的各个参数设置时使用的是哪种Content-Type,不然可能会导致POST 提交后无法正常响应。
六、响应
响应,由服务端返回给客户端,可以分为三部分:响应状态码(Response Status Code)、响应头(Response Headers)和响应体(Response Body)。
1. 响应状态码
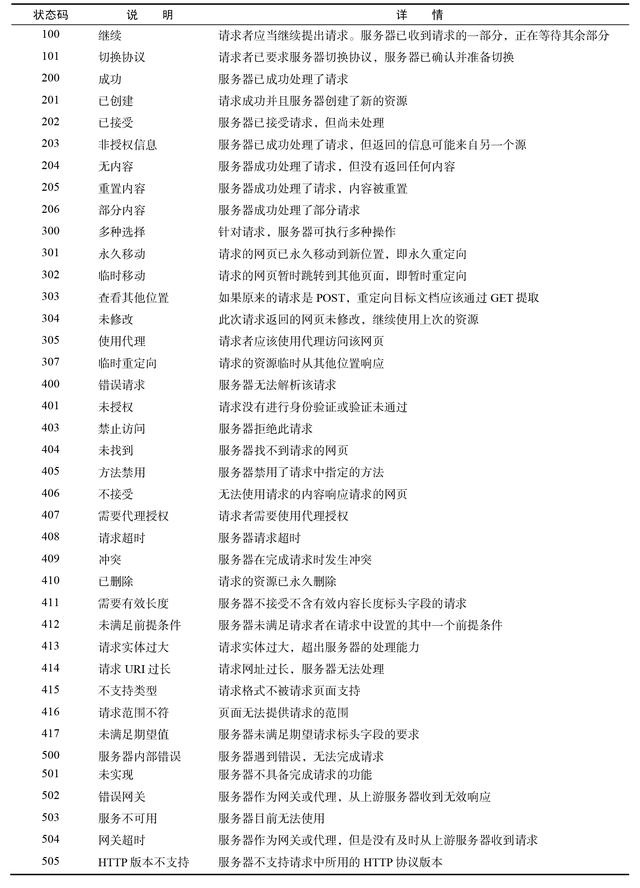
响应状态码表示服务器的响应状态,如200 代表服务器正常响应,404 代表页面未找到,500 代表服务器内部发生错误。在爬虫中,我们可以根据状态码来判断服务器响应状态,如状态码为200,则证明成功返回数据,再进行进一步的处理,否则直接忽略。表3 列出了常见的错误代码及错误原因。

表3 常见的错误代码及错误原因
2. 响应头
响应头包含了服务器对请求的应答信息,如Content-Type、Server、Set-Cookie 等。下面简要说明一些常用的头信息。
Date:标识响应产生的时间。Last-Modified:指定资源的最后修改时间。Content-Encoding:指定响应内容的编码。Server:包含服务器的信息,比如名称、版本号等。Content-Type:文档类型,指定返回的数据类型是什么,如text/html 代表返回HTML 文档,application/x-javascript 则代表返回JavaScript 文件,image/jpeg 则代表返回图片。Set-Cookie:设置Cookies。响应头中的Set-Cookie 告诉浏览器需要将此内容放在Cookies中,下次请求携带Cookies 请求。Expires:指定响应的过期时间,可以使代理服务器或浏览器将加载的内容更新到缓存中。如果再次访问时,就可以直接从缓存中加载,降低服务器负载,缩短加载时间。3. 响应体
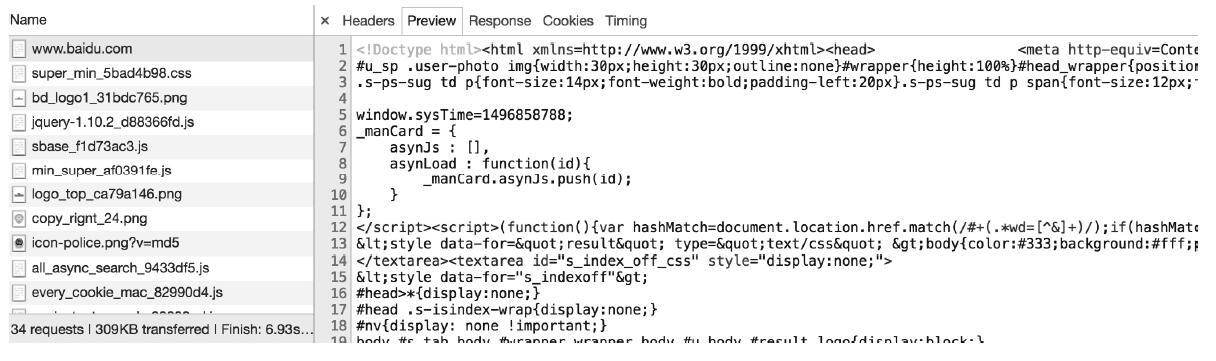
最重要的当属响应体的内容了。响应的正文数据都在响应体中,比如请求网页时,它的响应体就是网页的HTML 代码;请求一张图片时,它的响应体就是图片的二进制数据。我们做爬虫请求网页后,要解析的内容就是响应体,如图8 所示。

图8 响应体内容
在浏览器开发者工具中点击Preview,就可以看到网页的源代码,也就是响应体的内容,它是解析的目标。
在做爬虫时,我们主要通过响应体得到网页的源代码、JSON 数据等,然后从中做相应内容的提取。
七、总结
上面,我们了解了HTTP 的基本原理,大概了解了访问网页时背后的请求和响应过程。上面涉及的知识点需要好好掌握,因为分析网页请求时会经常用到。
网页基础用浏览器访问网站时,页面各不相同,你有没有想过它为何会呈现这个样子呢?下面,我们就来了解一下网页的基本组成、结构和节点等内容。
一、网页的组成
网页可以分为三大部分——HTML、CSS 和JavaScript。如果把网页比作一个人的话,HTML 相当于骨架,JavaScript 相当于肌肉,CSS 相当于皮肤,三者结合起来才能形成一个完善的网页。下面我们分别来介绍一下这三部分的功能。
1. HTML
HTML 是用来描述网页的一种语言,其全称叫作Hyper Text Markup Language,即超文本标记语言。网页包括文字、按钮、图片和视频等各种复杂的元素,其基础架构就是HTML。不同类型的文字通过不同类型的标签来表示,如图片用img 标签表示,视频用video 标签表示,段落用p 标签表示,它们之间的布局又常通过布局标签div 嵌套组合而成,各种标签通过不同的排列和嵌套才形成了网页的框架。
在Chrome 浏览器中打开百度,右击并选择“检查”项(或按F12 键),打开开发者模式,这时在Elements 选项卡中即可看到网页的源代码,如图9 所示。
图9 源代码
这就是HTML,整个网页就是由各种标签嵌套组合而成的。这些标签定义的节点元素相互嵌套和组合形成了复杂的层次关系,就形成了网页的架构。
2. CSS
HTML 定义了网页的结构,但是只有HTML 页面的布局并不美观,可能只是简单的节点元素的排列,为了让网页看起来更好看一些,这里借助了CSS。
CSS,全称叫作Cascading Style Sheets,即层叠样式表。“层叠”是指当在HTML 中引用了数个样式文件,并且样式发生冲突时,浏览器能依据层叠顺序处理。“样式”指网页中文字大小、颜色、元素间距、排列等格式。
CSS 是目前唯一的网页页面排版样式标准,有了它的帮助,页面才会变得更为美观。
上面图9 中右侧即为CSS,例如:
#head_wrapper.s-ps-islite .s-p-top {position: absolute;bottom: 40px;width: 100%;height: 181px;}就是一个CSS 样式。大括号前面是一个CSS 选择器。此选择器的意思是首先选中id 为head_wrapper且class 为s-ps-islite 的节点,然后再选中其内部的class 为s-p-top 的节点。大括号内部写的就是一条条样式规则,例如position 指定了这个元素的布局方式为绝对布局,bottom 指定元素的下边距为40 像素,width 指定了宽度为100%占满父元素,height 则指定了元素的高度。也就是说,我们将位置、宽度、高度等样式配置统一写成这样的形式,然后用大括号括起来,接着在开头再加上CSS 选择器,这就代表这个样式对CSS 选择器选中的元素生效,元素就会根据此样式来展示了。
在网页中,一般会统一定义整个网页的样式规则,并写入CSS 文件中(其后缀为css)。在HTML中,只需要用link 标签即可引入写好的CSS 文件,这样整个页面就会变得美观、优雅。
3. JavaScript
JavaScript,简称JS,是一种脚本语言。HTML 和CSS 配合使用,提供给用户的只是一种静态信息,缺乏交互性。我们在网页里可能会看到一些交互和动画效果,如下载进度条、提示框、轮播图等,这通常就是JavaScript 的功劳。它的出现使得用户与信息之间不只是一种浏览与显示的关系,而是实现了一种实时、动态、交互的页面功能。
JavaScript 通常也是以单独的文件形式加载的,后缀为js,在HTML 中通过script 标签即可引入,例如:
<script src="jquery-2.1.0.js"></script>综上所述,HTML 定义了网页的内容和结构,CSS 描述了网页的布局,JavaScript 定义了网页的行为。
二、网页的结构
我们首先用例子来感受一下HTML 的基本结构。新建一个文本文件,名称可以自取,后缀为html,内容如下:
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>This is a Demo</title></head><body><div id="container"><div class="f985-2588-a84b-e50d wrapper"><h2 class="2588-a84b-e50d-3db6 title">Hello World</h2><p class="a84b-e50d-3db6-f20c text">Hello, this is a paragraph.</p></div></div></body></html>这就是一个最简单的HTML 实例。开头用DOCTYPE 定义了文档类型,其次最外层是html 标签,最后还有对应的结束标签来表示闭合,其内部是head 标签和body 标签,分别代表网页头和网页体,它们也需要结束标签。head 标签内定义了一些页面的配置和引用,如:
<meta charset="UTF-8">它指定了网页的编码为UTF-8。
title 标签则定义了网页的标题,会显示在网页的选项卡中,不会显示在正文中。body 标签内则是在网页正文中显示的内容。div 标签定义了网页中的区块,它的id 是container,这是一个非常常用的属性,且id 的内容在网页中是唯一的,我们可以通过它来获取这个区块。然后在此区块内又有一个div 标签,它的class 为wrapper,这也是一个非常常用的属性,经常与CSS 配合使用来设定样式。然后此区块内部又有一个h2 标签,这代表一个二级标题。另外,还有一个p 标签,这代表一个段落。在这两者中直接写入相应的内容即可在网页中呈现出来,它们也有各自的class 属性。
将代码保存后,在浏览器中打开该文件,可以看到如图10 所示的内容。

图10 运行结果
可以看到,在选项卡上显示了This is a Demo 字样,这是我们在head 中的title 里定义的文字。而网页正文是body 标签内部定义的各个元素生成的,可以看到这里显示了二级标题和段落。
这个实例便是网页的一般结构。一个网页的标准形式是html 标签内嵌套head 和body 标签,head内定义网页的配置和引用,body 内定义网页的正文。
三、节点树及节点间的关系
在HTML 中,所有标签定义的内容都是节点,它们构成了一个HTML DOM 树。
我们先看下什么是DOM。DOM 是W3C(万维网联盟)的标准,其英文全称Document Object Model,即文档对象模型。它定义了访问HTML 和XML 文档的标准:
W3C 文档对象模型(DOM)是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。
W3C DOM 标准被分为3 个不同的部分。
核心DOM:针对任何结构化文档的标准模型XML DOM:针对XML 文档的标准模型HTML DOM:针对HTML 文档的标准模型根据W3C 的HTML DOM 标准,HTML 文档中的所有内容都是节点。
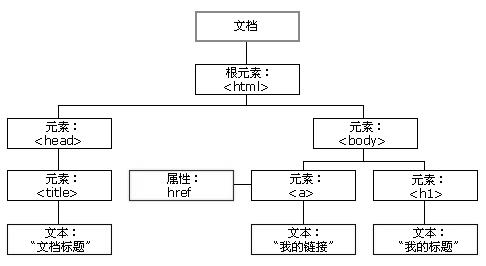
整个文档是一个文档节点每个HTML 元素是元素节点HTML 元素内的文本是文本节点每个HTML 属性是属性节点注释是注释节点HTML DOM 将HTML 文档视作树结构,这种结构被称为节点树,如图11 所示。

图11 节点树
通过HTML DOM,树中的所有节点均可通过JavaScript 访问,所有HTML 节点元素均可被修改,也可以被创建或删除。
节点树中的节点彼此拥有层级关系。我们常用父(parent)、子(child)和兄弟(sibling)等术语描述这些关系。父节点拥有子节点,同级的子节点被称为兄弟节点。
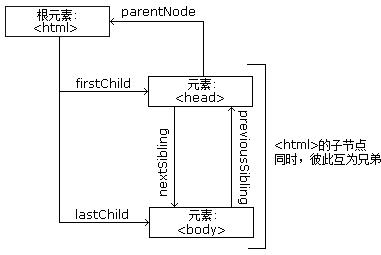
在节点树中,顶端节点称为根(root)。除了根节点之外,每个节点都有父节点,同时可拥有任意数量的子节点或兄弟节点。图12 展示了节点树以及节点之间的关系。

图12 节点树及节点间的关系
本段参考W3SCHOOL,链接:http://www.w3school.com.cn/htmldom/dom_nodes.asp。
四、选择器
我们知道网页由一个个节点组成,CSS 选择器会根据不同的节点设置不同的样式规则,那么怎样来定位节点呢?
在CSS 中,我们使用CSS 选择器来定位节点。例如,上例中div 节点的id 为container,那么就可以表示为#container,其中#开头代表选择id,其后紧跟id 的名称。另外,如果我们想选择class为wrapper 的节点,便可以使用.wrapper,这里以点(.)开头代表选择class,其后紧跟class 的名称。
另外,还有一种选择方式,那就是根据标签名筛选,例如想选择二级标题,直接用h2 即可。这是最常用的3 种表示,分别是根据id、class、标签名筛选,请牢记它们的写法。
另外,CSS 选择器还支持嵌套选择,各个选择器之间加上空格分隔开便可以代表嵌套关系,如#container .wrapper p 则代表先选择id 为container 的节点,然后选中其内部的class 为wrapper 的节点,然后再进一步选中其内部的p 节点。另外,如果不加空格,则代表并列关系,如div#container .wrapperp.text 代表先选择id 为container 的div 节点,然后选中其内部的class 为wrapper 的节点,再进一步选中其内部的class 为text 的p 节点。这就是CSS 选择器,其筛选功能还是非常强大的。
另外,CSS 选择器还有一些其他语法规则,具体如表4 所示。
表4 CSS 选择器的其他语法规则
另外,还有一种比较常用的选择器是XPath,这种选择方式本文暂不介绍。
五、总结
本节介绍了网页的基本结构和节点间的关系,了解了这些内容,我们才有更加清晰的思路去解析和提取网页内容。
爬虫的基本原理一、爬虫概述
简单来说,爬虫就是获取网页并提取和保存信息的自动化程序,下面概要介绍一下。
1. 获取网页
爬虫首先要做的工作就是获取网页,这里就是获取网页的源代码。源代码里包含了网页的部分有用信息,所以只要把源代码获取下来,就可以从中提取想要的信息了。
前面讲了请求和响应的概念,向网站的服务器发送一个请求,返回的响应体便是网页源代码。所以,最关键的部分就是构造一个请求并发送给服务器,然后接收到响应并将其解析出来,那么这个流程怎样实现呢?总不能手工去截取网页源码吧?
不用担心,Python 提供了许多库来帮助我们实现这个操作,如 urllib、requests 等。我们可以用这些库来帮助我们实现 HTTP 请求操作,请求和响应都可以用类库提供的数据结构来表示,得到响应之后只需要解析数据结构中的 Body 部分即可,即得到网页的源代码,这样我们可以用程序来实现获取网页的过程了。
2. 提取信息
获取网页源代码后,接下来就是分析网页源代码,从中提取我们想要的数据。首先,最通用的 *** 便是采用正则表达式提取,这是一个万能的 *** ,但是在构造正则表达式时比较复杂且容易出错。另外,由于网页的结构有一定的规则,所以还有一些根据网页节点属性、CSS 选择器或 XPath 来提取网页信息的库,如 Beautiful Soup、pyquery、lxml 等。使用这些库,我们可以高效快速地从中提取网页信息,如节点的属性、文本值等。
提取信息是爬虫非常重要的部分,它可以使杂乱的数据变得条理清晰,以便我们后续处理和分析数据。
3. 保存数据
提取信息后,我们一般会将提取到的数据保存到某处以便后续使用。这里保存形式有多种多样,如可以简单保存为 TXT 文本或 JSON 文本,也可以保存到数据库,如 MySQL 和 MongoDB 等,也可保存至远程服务器,如借助 SFTP 进行操作等。
4. 自动化程序
说到自动化程序,意思是说爬虫可以代替人来完成这些操作。首先,我们手工当然可以提取这些信息,但是当量特别大或者想快速获取大量数据的话,肯定还是要借助程序。爬虫就是代替我们来完成这份爬取工作的自动化程序,它可以在抓取过程中进行各种异常处理、错误重试等操作,确保爬取持续高效地运行。
二、能抓怎样的数据
在网页中我们能看到各种各样的信息,最常见的便是常规网页,它们对应着 HTML 代码,而最常抓取的便是 HTML 源代码。
另外,可能有些网页返回的不是 HTML 代码,而是一个 JSON 字符串(其中 API 接口大多采用这样的形式),这种格式的数据方便传输和解析,它们同样可以抓取,而且数据提取更加方便。
此外,我们还可以看到各种二进制数据,如图片、视频和音频等。利用爬虫,我们可以将这些二进制数据抓取下来,然后保存成对应的文件名。
另外,还可以看到各种扩展名的文件,如 CSS、JavaScript 和配置文件等,这些其实也是最普通的文件,只要在浏览器里面可以访问到,就可以将其抓取下来。
上述内容其实都对应各自的 URL,是基于 HTTP 或 HTTPS 协议的,只要是这种数据,爬虫都可以抓取。
三、JavaScript 渲染页面
有时候,我们在用 urllib 或 requests 抓取网页时,得到的源代码实际和浏览器中看到的不一样。
这是一个非常常见的问题。现在网页越来越多地采用 Ajax、前端模块化工具来构建,整个网页可能都是由 JavaScript 渲染出来的,也就是说原始的 HTML 代码就是一个空壳,例如:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>This is a Demo</title> </head> <body> <div id="container"> </div> </body> <script src="app.js"></script> </html>body 节点里面只有一个 id 为 container 的节点,但是需要注意在 body 节点后引入了 app.js,它便负责整个网站的渲染。
在浏览器中打开这个页面时,首先会加载这个 HTML 内容,接着浏览器会发现其中引入了一个app.js 文件,然后便会接着去请求这个文件,获取到该文件后,便会执行其中的 JavaScript 代码,而JavaScript 则会改变 HTML 中的节点,向其添加内容,最后得到完整的页面。
但是在用 urllib 或 requests 等库请求当前页面时,我们得到的只是这个 HTML 代码,它不会帮助我们去继续加载这个 JavaScript 文件,这样也就看不到浏览器中的内容了。
这也解释了为什么有时我们得到的源代码和浏览器中看到的不一样。
因此,使用基本 HTTP 请求库得到的源代码可能跟浏览器中的页面源代码不太一样。对于这样的情况,我们可以分析其后台 Ajax 接口,也可使用 Selenium、Splash 这样的库来实现模拟 JavaScript 渲染。
四、总结
本节介绍了爬虫的一些基本原理,这可以帮助我们在后面编写爬虫时更加得心应手。
会话和Cookies在浏览网站的过程中,我们经常会遇到需要登录的情况,有些页面只有登录之后才可以访问,而且登录之后可以连续访问很多次网站,但是有时候过一段时间就需要重新登录。还有一些网站,在打开浏览器时就自动登录了,而且很长时间都不会失效,这种情况又是为什么?其实这里面涉及会话(Session)和Cookies 的相关知识,本节就来揭开它们的神秘面纱。
一、静态网页和动态网页
在开始之前,我们需要先了解一下静态网页和动态网页的概念。这里还是前面的示例代码,内容如下:
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>This is a Demo</title></head><body><div id="container"><div class="f20c-1376-09d8-6c91 wrapper"><h2 class="1376-09d8-6c91-9355 title">Hello World</h2><p class="09d8-6c91-9355-dbbb text">Hello, this is a paragraph.</p></div></div></body></html>这是最基本的HTML 代码,我们将其保存为一个.html 文件,然后把它放在某台具有固定公网IP的主机上,主机上装上Apache 或Nginx 等服务器,这样这台主机就可以作为服务器了,其他人便可以通过访问服务器看到这个页面,这就搭建了一个最简单的网站。
这种网页的内容是HTML 代码编写的,文字、图片等内容均通过写好的HTML 代码来指定,这种页面叫作静态网页。它加载速度快,编写简单,但是存在很大的缺陷,如可维护性差,不能根据URL 灵活多变地显示内容等。例如,我们想要给这个网页的URL 传入一个name 参数,让其在网页中显示出来,是无法做到的。
因此,动态网页应运而生,它可以动态解析URL 中参数的变化,关联数据库并动态呈现不同的页面内容,非常灵活多变。我们现在遇到的大多数网站都是动态网站,它们不再是一个简单的HTML,而是可能由JSP、PHP、Python 等语言编写的,其功能比静态网页强大和丰富太多了。
此外,动态网站还可以实现用户登录和注册的功能。再回到开头提到的问题,很多页面是需要登录之后才可以查看的。按照一般的逻辑来说,输入用户名和密码登录之后,肯定是拿到了一种类似凭证的东西,有了它,我们才能保持登录状态,才能访问登录之后才能看到的页面。
那么,这种神秘的凭证到底是什么呢?其实它就是会话和Cookies 共同产生的结果,下面我们来一探究竟。
二、无状态HTTP
在了解会话和Cookies 之前,我们还需要了解HTTP 的一个特点,叫作无状态。
HTTP 的无状态是指HTTP 协议对事务处理是没有记忆能力的,也就是说服务器不知道客户端是什么状态。当我们向服务器发送请求后,服务器解析此请求,然后返回对应的响应,服务器负责完成这个过程,而且这个过程是完全独立的,服务器不会记录前后状态的变化,也就是缺少状态记录。这意味着如果后续需要处理前面的信息,则必须重传,这导致需要额外传递一些前面的重复请求,才能获取后续响应,然而这种效果显然不是我们想要的。为了保持前后状态,我们肯定不能将前面的请求全部重传一次,这太浪费资源了,对于这种需要用户登录的页面来说,更是棘手。
这时两个用于保持HTTP 连接状态的技术就出现了,它们分别是会话和Cookies。会话在服务端,也就是网站的服务器,用来保存用户的会话信息;Cookies 在客户端,也可以理解为浏览器端,有了Cookies,浏览器在下次访问网页时会自动附带上它发送给服务器,服务器通过识别Cookies 并鉴定出是哪个用户,然后再判断用户是否是登录状态,然后返回对应的响应。
我们可以理解为Cookies 里面保存了登录的凭证,有了它,只需要在下次请求携带Cookies 发送请求而不必重新输入用户名、密码等信息重新登录了。
因此在爬虫中,有时候处理需要登录才能访问的页面时,我们一般会直接将登录成功后获取的Cookies 放在请求头里面直接请求,而不必重新模拟登录。
好了,了解会话和Cookies 的概念之后,我们在来详细剖析它们的原理。
1. 会话
会话,其本来的含义是指有始有终的一系列动作/消息。比如,打 *** 时,从拿起 *** 拨号到挂断 *** 这中间的一系列过程可以称为一个会话。
而在Web 中,会话对象用来存储特定用户会话所需的属性及配置信息。这样,当用户在应用程序的Web 页之间跳转时,存储在会话对象中的变量将不会丢失,而是在整个用户会话中一直存在下去。
当用户请求来自应用程序的Web 页时,如果该用户还没有会话,则Web 服务器将自动创建一个会话对象。当会话过期或被放弃后,服务器将终止该会话。
2. Cookies
Cookies 指某些网站为了辨别用户身份、进行会话跟踪而存储在用户本地终端上的数据。
● 会话维持
那么,我们怎样利用Cookies 保持状态呢?当客户端第一次请求服务器时,服务器会返回一个请求头中带有Set-Cookie 字段的响应给客户端,用来标记是哪一个用户,客户端浏览器会把Cookies 保存起来。当浏览器下一次再请求该网站时,浏览器会把此Cookies 放到请求头一起提交给服务器,Cookies 携带了会话ID 信息,服务器检查该Cookies 即可找到对应的会话是什么,然后再判断会话来以此来辨认用户状态。
在成功登录某个网站时,服务器会告诉客户端设置哪些Cookies 信息,在后续访问页面时客户端会把Cookies 发送给服务器,服务器再找到对应的会话加以判断。如果会话中的某些设置登录状态的变量是有效的,那就证明用户处于登录状态,此时返回登录之后才可以查看的网页内容,浏览器再进行解析便可以看到了。
反之,如果传给服务器的Cookies 是无效的,或者会话已经过期了,我们将不能继续访问页面,此时可能会收到错误的响应或者跳转到登录页面重新登录。
所以,Cookies 和会话需要配合,一个处于客户端,一个处于服务端,二者共同协作,就实现了登录会话控制。
● 属性结构
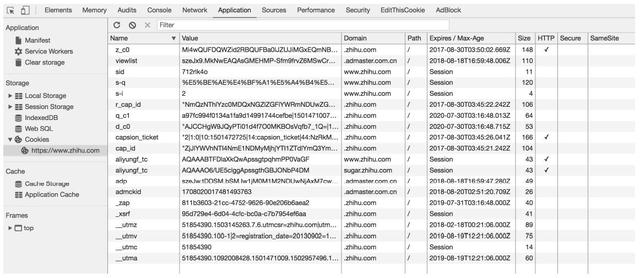
接下来,我们来看看Cookies 都有哪些内容。这里以知乎为例,在浏览器开发者工具中打开Application 选项卡,然后在左侧会有一个Storage 部分,最后一项即为Cookies,将其点开,如图13所示,这些就是Cookies。

图13 Cookies 列表
可以看到,这里有很多条目,其中每个条目可以称为Cookie。它有如下几个属性。
Name:该Cookie 的名称。一旦创建,该名称便不可更改。Value:该Cookie 的值。如果值为Unicode 字符,需要为字符编码。如果值为二进制数据,则需要使用BASE64 编码。Domain:可以访问该Cookie的域名。例如,如果设置为.zhihu.com,则所有以zhihu.com结尾的域名都可以访问该Cookie。Max Age:该Cookie 失效的时间,单位为秒,也常和Expires 一起使用,通过它可以计算出其有效时间。Max Age 如果为正数,则该Cookie 在Max Age 秒之后失效。如果为负数,则关闭浏览器时Cookie 即失效,浏览器也不会以任何形式保存该Cookie。Path:该Cookie 的使用路径。如果设置为/path/,则只有路径为/path/的页面可以访问该Cookie。如果设置为/,则本域名下的所有页面都可以访问该Cookie。Size 字段:此Cookie 的大小。HTTP 字段:Cookie 的httponly 属性。若此属性为true,则只有在HTTP 头中会带有此Cookie 的信息,而不能通过document.cookie 来访问此Cookie。Secure:该Cookie 是否仅被使用安全协议传输。安全协议有HTTPS 和SSL 等,在网络上传输数据之前先将数据加密。默认为false。● 会话Cookie 和持久Cookie
从表面意思来说,会话Cookie 就是把Cookie 放在浏览器内存里,浏览器在关闭之后该Cookie 即失效;持久Cookie 则会保存到客户端的硬盘中,下次还可以继续使用,用于长久保持用户登录状态。
其实严格来说,没有会话Cookie 和持久Cookie 之分,只是由Cookie 的Max Age 或Expires 字段决定了过期的时间。
因此,一些持久化登录的网站其实就是把Cookie 的有效时间和会话有效期设置得比较长,下次我们再访问页面时仍然携带之前的Cookie,就可以直接保持登录状态。
三、常见误区
在谈论会话机制的时候,常常听到这样一种误解——“只要关闭浏览器,会话就消失了”。可以想象一下会员卡的例子,除非顾客主动对店家提出销卡,否则店家绝对不会轻易删除顾客的资料。对会话来说,也是一样,除非程序通知服务器删除一个会话,否则服务器会一直保留。比如,程序一般都是在我们做注销操作时才去删除会话。
但是当我们关闭浏览器时,浏览器不会主动在关闭之前通知服务器它将要关闭,所以服务器根本不会有机会知道浏览器已经关闭。之所以会有这种错觉,是因为大部分会话机制都使用会话Cookie来保存会话ID 信息,而关闭浏览器后Cookies 就消失了,再次连接服务器时,也就无法找到原来的会话了。如果服务器设置的Cookies 保存到硬盘上,或者使用某种手段改写浏览器发出的HTTP 请求头,把原来的Cookies 发送给服务器,则再次打开浏览器,仍然能够找到原来的会话 ID,依旧还是可以保持登录状态的。
而且恰恰是由于关闭浏览器不会导致会话被删除,这就需要服务器为会话设置一个失效时间,当距离客户端上一次使用会话的时间超过这个失效时间时,服务器就可以认为客户端已经停止了活动,才会把会话删除以节省存储空间。
由于涉及一些专业名词知识,本节的部分内容参考来源如下。
会话百度百科:https://baike.baidu.com/item/session/479100。
Cookies 百度百科:https://baike.baidu.com/item/cookie/1119。
HTTP Cookie *** :https://en. *** .org/wiki/HTTP_cookie。
会话和几种状态保持方案理解:http://www.mamicode.com/info-detail-46545.html。
代理的基本原理我们在做爬虫的过程中经常会遇到这样的情况,最初爬虫正常运行,正常抓取数据,一切看起来都是那么美好,然而一杯茶的功夫可能就会出现错误,比如403 Forbidden,这时候打开网页一看,可能会看到“您的IP 访问频率太高”这样的提示。出现这种现象的原因是网站采取了一些反爬虫措施。
比如,服务器会检测某个IP 在单位时间内的请求次数,如果超过了这个阈值,就会直接拒绝服务,返回一些错误信息,这种情况可以称为封IP。
既然服务器检测的是某个IP 单位时间的请求次数,那么借助某种方式来伪装我们的IP,让服务器识别不出是由我们本机发起的请求,不就可以成功防止封IP 了吗?
一种有效的方式就是使用代理,后面会详细说明代理的用法。在这之前,需要先了解下代理的基本原理,它是怎样实现IP 伪装的呢?
一、基本原理
代理实际上指的就是代理服务器,英文叫作proxy server,它的功能是代理网络用户去取得网络信息。形象地说,它是网络信息的中转站。在我们正常请求一个网站时,是发送了请求给Web 服务器,Web 服务器把响应传回给我们。如果设置了代理服务器,实际上就是在本机和服务器之间搭建了一个桥,此时本机不是直接向Web 服务器发起请求,而是向代理服务器发出请求,请求会发送给代理服务器,然后由代理服务器再发送给Web 服务器,接着由代理服务器再把Web 服务器返回的响应转发给本机。这样我们同样可以正常访问网页,但这个过程中Web 服务器识别出的真实IP 就不再是我们本机的IP 了,就成功实现了IP 伪装,这就是代理的基本原理。
二、代理的作用
那么,代理有什么作用呢?我们可以简单列举如下。
突破自身IP 访问限制,访问一些平时不能访问的站点。访问一些单位或团体内部资源:比如使用教育网内地址段免费代理服务器,就可以用于对教育网开放的各类FTP 下载上传,以及各类资料查询共享等服务。提高访问速度:通常代理服务器都设置一个较大的硬盘缓冲区,当有外界的信息通过时,同时也将其保存到缓冲区中,当其他用户再访问相同的信息时,则直接由缓冲区中取出信息,传给用户,以提高访问速度。隐藏真实IP:上网者也可以通过这种 *** 隐藏自己的IP,免受攻击。对于爬虫来说,我们用代理就是为了隐藏自身IP,防止自身的IP 被封锁。三、爬虫代理
对于爬虫来说,由于爬虫爬取速度过快,在爬取过程中可能遇到同一个IP 访问过于频繁的问题,此时网站就会让我们输入验证码登录或者直接封锁IP,这样会给爬取带来极大的不便。
使用代理隐藏真实的IP,让服务器误以为是代理服务器在请求自己。这样在爬取过程中通过不断更换代理,就不会被封锁,可以达到很好的爬取效果。
四、代理分类
代理分类时,既可以根据协议区分,也可以根据其匿名程度区分。
1. 根据协议区分
根据代理的协议,代理可以分为如下类别。
FTP 代理服务器:主要用于访问FTP 服务器,一般有上传、下载以及缓存功能,端口一般为21、2121 等。HTTP 代理服务器:主要用于访问网页,一般有内容过滤和缓存功能,端口一般为80、8080、3128 等。SSL/TLS 代理:主要用于访问加密网站,一般有SSL 或TLS 加密功能(最高支持128 位加密强度),端口一般为443。RTSP 代理:主要用于访问Real 流媒体服务器,一般有缓存功能,端口一般为554。Telnet 代理:主要用于telnet 远程控制(黑客入侵计算机时常用于隐藏身份),端口一般为23。POP3/SMTP 代理:主要用于POP3/SMTP 方式收发邮件,一般有缓存功能,端口一般为110/25。SOCKS 代理:只是单纯传递数据包,不关心具体协议和用法,所以速度快很多,一般有缓存功能,端口一般为1080。SOCKS代理协议又分为SOCKS4和SOCKS5,前者只支持TCP,而后者支持TCP 和UDP,还支持各种身份验证机制、服务器端域名解析等。简单来说,SOCKS4 能做到的SOCKS5 都可以做到,但SOCKS5 能做到的SOCKS4 不一定能做到。2. 根据匿名程度区分
根据代理的匿名程度,代理可以分为如下类别。
高度匿名代理:会将数据包原封不动地转发,在服务端看来就好像真的是一个普通客户端在访问,而记录的IP 是代理服务器的IP。普通匿名代理:会在数据包上做一些改动,服务端上有可能发现这是个代理服务器,也有一定几率追查到客户端的真实IP。代理服务器通常会加入的HTTP头有HTTP_VIA和HTTP_X_FORWARDED_FOR。透明代理:不但改动了数据包,还会告诉服务器客户端的真实IP。这种代理除了能用缓存技术提高浏览速度,能用内容过滤提高安全性之外,并无其他显著作用,最常见的例子是内网中的硬件防火墙。间谍代理:指组织或个人创建的用于记录用户传输的数据,然后进行研究、监控等目的的代理服务器。五、常见代理设置
使用网上的免费代理:最好使用高匿代理,另外可用的代理不多,需要在使用前筛选一下可用代理,也可以进一步维护一个代理池。使用付费代理服务:互联网上存在许多代理商,可以付费使用,质量比免费代理好很多。ADSL 拨号:拨一次号换一次IP,稳定性高,也是一种比较有效的解决方案。由于涉及一些专业名词知识,本节的部分内容参考来源如下。
代理服务器 *** :https://zh. *** .org/wiki/代理服务器。
代理百度百科:https://baike.baidu.com/item/代理/3242667。
——本文节选自《Python 3网络爬虫开发实战》

崔庆才 著
《Python 3网络爬虫开发实战》
百万访问量博客作者静觅力作!
作者博客:https://cuiqingcai.com/
为什么会写这本书?
我是在 2015 年开始接触爬虫的,当时爬虫其实并没有这么火,我当时觉得能够把想要的数据抓取下来就是一件非常有成就感的事情,而且也可以顺便熟悉 Python,一举两得。
在学习的过程中,困难其实是非常多的,最早学习时使用的是 Python 2,当时因为编码问题搞得焦头烂额。另外,那时候相关的中文资料还比较少,很多情况下还得自己慢慢去啃官方文档,踩了不少坑。随着学习的进行,我发现爬虫这部分内容涉及的知识点太多、太杂了。网页的结构、渲染方式不同,我们就得换不同的爬取方案来进行针对性的爬取。另外,网页信息的提取、爬取结果的保存也有五花八门的方案。随着移动互联网的兴起,App 的爬取也成了一个热点,而为了提高爬取速度又需要考虑并行爬取、分布式爬取方面的内容,爬虫的通用性、易用性、架构都需要好好优化。这么多杂糅的知识点对于一个爬虫初学者来说,学习的挑战性会非常高,同时学习过程中大家或许也会走我之前走过的弯路,浪费很多时间。所以我把我学习爬虫的很多经验都写了进了书中。
环境配置是学习的第一步,环境配置不好,其他工作就没法开展,甚至可能很大程度上打击学习的积极性,所以我在第1 章中着重介绍了环境的配置过程。而因为操作系统的不同,环境配置过程又各有不同,所以我把每个系统(Windows、Linux、Mac)的环境配置过程都亲自实践了一遍,并梳理记录下来,希望为各位读者在环境配置时多提供一些帮助。后面我又针对爬虫网站的不同情形分门别类地进行了说明,如Ajax 分析爬取、动态渲染页面爬取、App 爬取、使用代理爬取、模拟登录爬取等知识,每个知识点我都选取了一些典型案例来说明,以便于读者更好地理解整个过程和用法。为了提高代码编写和爬取的效率,还可以使用一些爬虫框架辅助爬取,所以本书后面又介绍了两个流行的爬虫框架的用法,最后又介绍了一些分布式爬虫及部署方面的知识。总体来说,本书根据我个人觉得比较理想的学习路径介绍了学习爬虫的相关知识,并通过一些实战案例帮助读者更好地理解其中的原理。
第1章 开发环境配置
第2章 爬虫基础
第3章 基本库的使用
第4章 解析库的使用
第5章 数据存储
第6章 Ajax数据爬取
第7章 动态渲染页面爬取
第8章 验证码的识别
第9章 代理的使用
第10章 模拟登录
第11章 App的爬取
第12章 pyspider框架的使用
第13章 Scrapy框架的使用
第14章 分布式爬虫
第15章 分布式爬虫的部署