ipad简单素材-ipad图片素材
这是「iPad 轻设计」系列ipad简单素材的第二篇文章。首先,它是轻量的,不是一个专业设计教程,本教程适合那些没有设计经验又渴望设计出赏心悦目内容的普通人。
据说我的 上一篇 iPad 设计课 反响不错,说实话我也不知道好不好,我就只把自己的所感所想写出来,至于ipad简单素材你怎么看待、怎么运用我只能说就像照镜子。

之前的文章是静态图片,这次讲讲动态内容。这篇本质上应该不是一篇教你怎样操作的文章,而是教你在有限的选项中怎么挣脱束缚实现一些有高级感的效果。本文 *** 出来的素材可以输出 4K,完全可以当作素材插入到自媒体的剪辑当中。
我个人是不太喜欢做视频类的创作,因为我一直觉得一方面相比于网络上大多数个人创作的视频,图片反而更有力量,另一方面图片要做到极致可能更容易,而视频的极致是电影,数字技术层面的极致是 CGI 特效,然而视频最大的精髓还不在于图像,而在于故事,一个人想高标准地实现这两点几乎是徒劳无功的。但是我也看到现在视频自媒体的崛起,粉丝回报大,可能也有一定的受众,其中也许蕴藏着大量草根创作者,这篇文章就是献给你们的,让你们的想法能实现、被看见,稍微提升一点你们的视频质量,是与你们一样草根的我写这个系列的初衷。
本文仅分享一些简单而基础的效果,大家可以发散思维,在这些基础上做出更丰富更有创意的效果。所以我不是很想讲解技术和整个流程,我更多的是分享移动端创作的一些思路,怎样在有限的选项中实现无限的创意,我想这也是移动端创作的有趣之处。
接下来就讲讲我、一个不是摄影师,更不是设计师的三线城市网管,没有任何正规培训,尝试着用 iPad 这种非专业工具,做出一些具有高级感的动态效果。
温馨提示:
本教程不详解 App 功能,需要用户自己去简单熟悉一下 App(移动端 App 都容易上手)。全文用到的 App 其实就三款左右,既有手机端,也都适配ipad简单素材了 iPad(推荐,利用 iPad 的大屏更得心应手)。这次也不讲复杂的,我更希望用几个简单的操作,实现高逼格的效果,大多数效果掏出手机就可以立即做出来,所以小白们完全可以放心食用。本文主要涉及动态效果。所有图片后期 *** 全程采用 iOS 设备。本文依然是手机客户端阅读更美观哦!解构:如何实现高级感先略微讲讲我个人的分析,为什么有些视频的片头能一秒抓住观众的眼球?有些视频靠的是讲故事,有些则是视觉效果。而视觉效果中的高级感很大程度上与以下两点有关(不仅适用于视频,也适用在图片和摄影):
 纯净度
纯净度我们生活的世界是一个混乱的大载体,空气中夹杂着灰尘、光线的漫反射会让物体呈现的影像有些「脏」,而人类心理有一种本能的、向往纯洁的诉求,这就好像我们希望皮肤洁白无瑕,希望生活的空间一尘不染。而塑造一个真空无尘的环境,常常会满足人的这一心理。
然而现实世界的纯净是脆弱、稍纵即逝的,不过网络视频本身作为一个数字化的内容,不会因为时间而褪色变质,并且可以通过数字化实现模拟和超越现实的「无中生有」和「理想化」,所以数字影像可以达成我们在古代无法达成某种视觉享受:眼前的白是真的白!这也是为什么许多产品广告都不用实物拍摄。
陌生感纯净是制造陌生感的其中一种,和新鲜感类似。无论如何,如果拿起手机就拍,直播式的视频被上传后,若是内容也平淡无奇,那么就会被视而不见;如果内容优秀但 *** 粗糙也很难让人看下去,而制造陌生感往往能让你的视频先声夺人。
那么制造陌生感的精髓在于「使得形式变得困难,增加感觉的难度和时间的长度,因为感觉的过程本身就是审美目的,必须设法延长」,所以形式上几乎覆盖任何层面,可以是变幻的时空,抑或是违反物理法则…… 只要让人感到新鲜,都是值得尝试的。
另外像平滑的运动也是制造陌生感的关键。
以下介绍的一些样例都是基于以上观点来设计的。
拟态动画由于 iPad 的桌面级软件较少,3D 渲染类软件较少,这里我就介绍一种巧妙的 *** *** 动态的拟态按下按钮效果。
Keynote 可以是普通人入门动画的捷径,一般人都知道 Keynote 是用来做 PPT 的神器,但不知道其实它还可以做一些基础动画效果,而且非常实用!
首先按照 之前文章中的 *** *** 一张凸起的拟态图,这里就不赘述了。再 *** 一张内凹的拟态图。有两种效果可以尝试,具体 *** 如下:
第一种比较简单,这种看上去像是按钮被按压后形成一个均匀的弧形,我这里是用 Pixelmator:

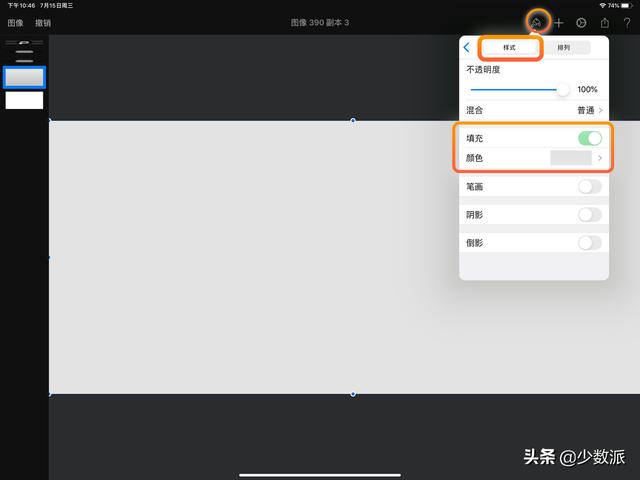
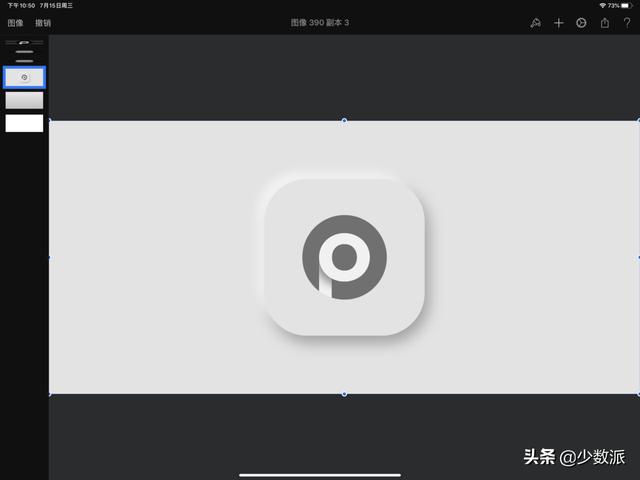
首先新建一个和前一张凸起的拟态图相同分辨率的空白图片,将颜色调到适合的灰色(不要纯白,也不要太暗)。

插入前面那张凸起的拟态图。

依照这张图中的圆角矩形(非外圈阴影和亮面)大小一致、位置一致的圆角矩形,注意这里是指中间那个清晰的圆角矩形,然后隐藏凸起的拟态图图层。

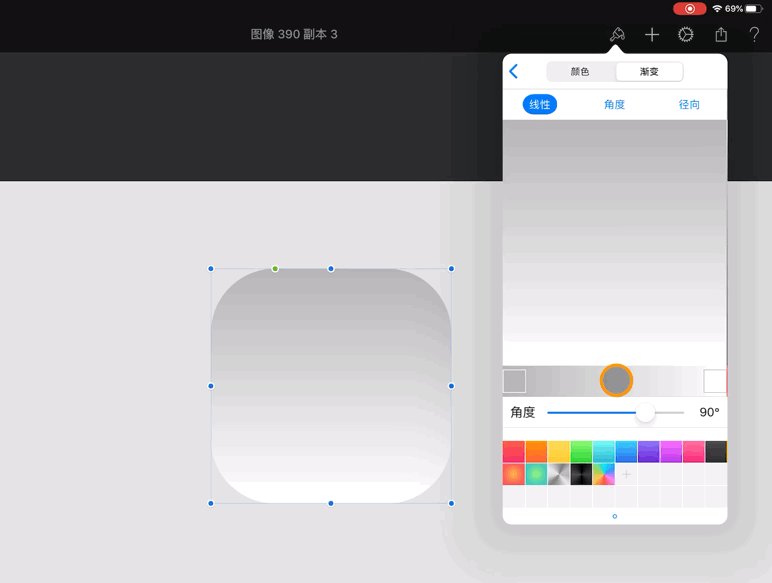
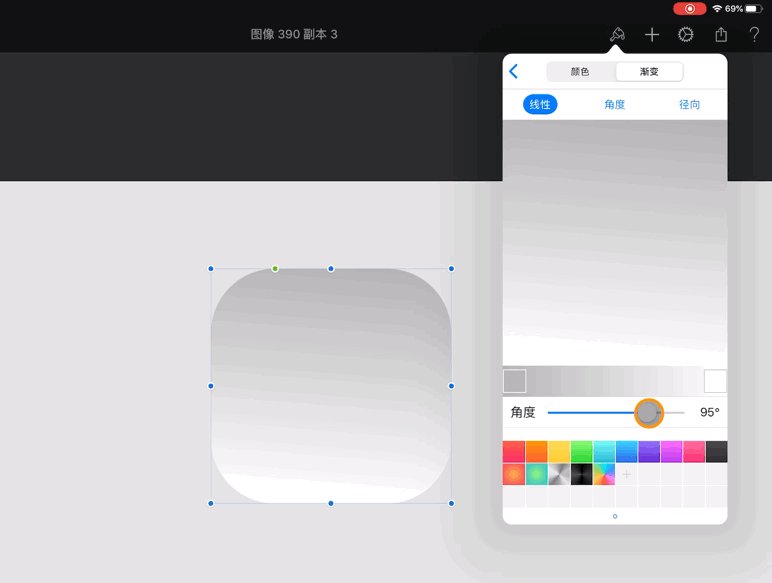
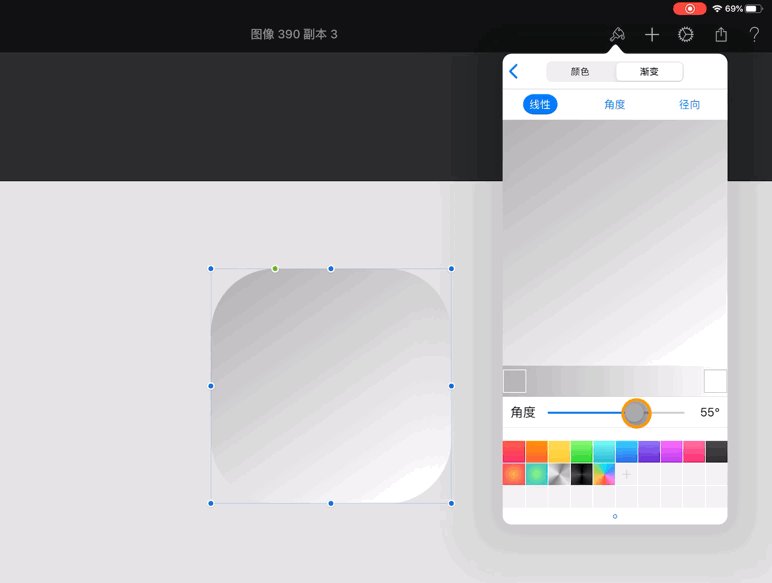
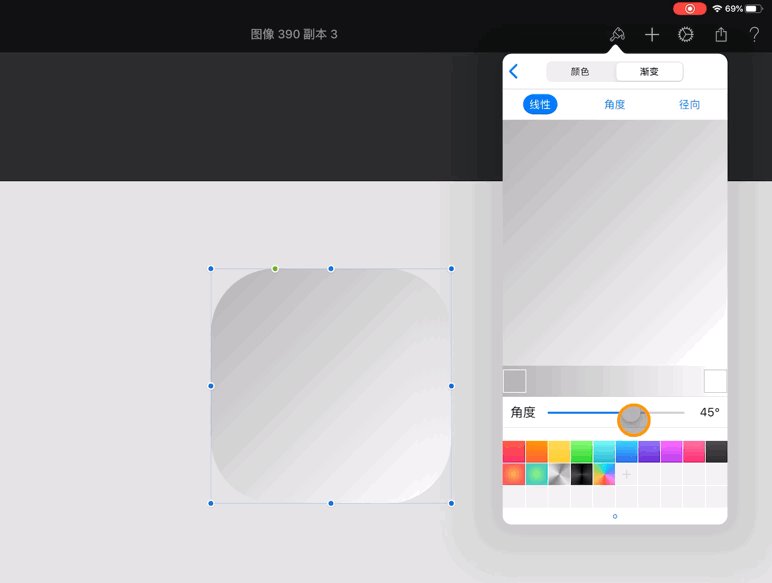
选择「工具 - 格式 - 样式 - 渐变」,将左侧的色块设置为比背景略深的灰色,右侧的色块设置为纯白,角度设置为 45° 左右。

第二种,这种看上去像是按压下去后中间区域是平整的,有按钮的塑形效果:

首先依照上文的步骤新建一个和前一张凸起的拟态图相同分辨率的空白图片,将颜色调到适合的灰色。
插入凸起的拟态图,依照这张图中圆角矩形(包含外圈阴影和亮面)做一个刚好覆盖外圈阴影和亮面的、大小一致、位置一致的圆角矩形,注意这里不是指那个内圈的圆角矩形。对齐的 *** 可以通过隐藏图层和降低透明度来实现。

按照上文的 *** 选择「工具 - 格式 - 样式 - 渐变」,将左侧的色块设置为比背景略深的灰色,右侧的色块设置为纯白,角度设置为 45° 左右。
然后在内圈再添加一个圆角矩形,大小大致是凸起拟态图中间清晰的圆角矩形略小一点,之所以要略小一点,是考虑到按压后视距变长成像变小。

颜色设置为画面背景的灰色。

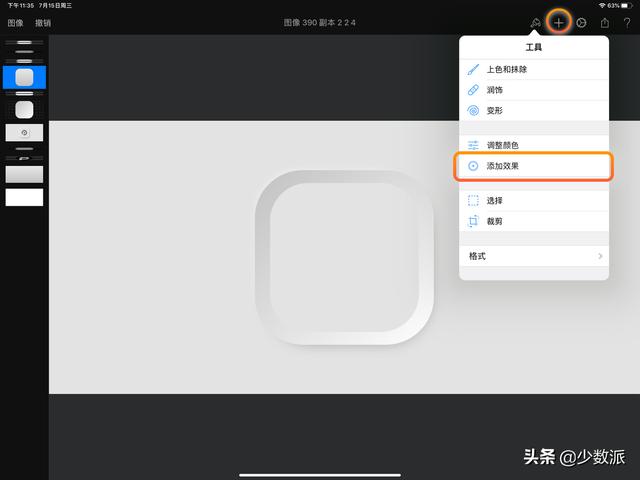
然后选择「工具 - 添加效果 - 模糊」,设置合适的模糊程度,此时效果就出来了。


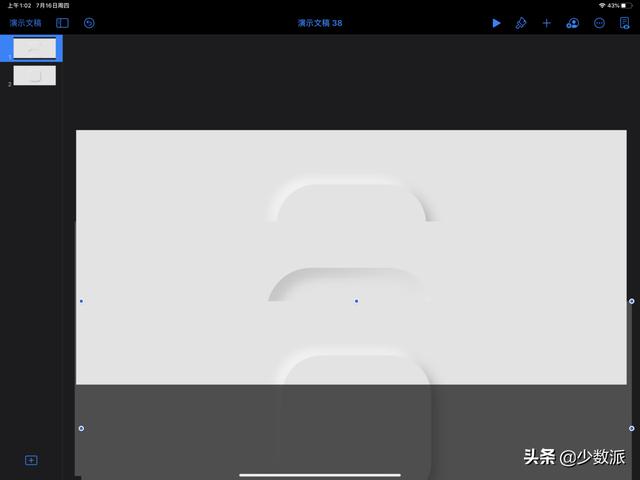
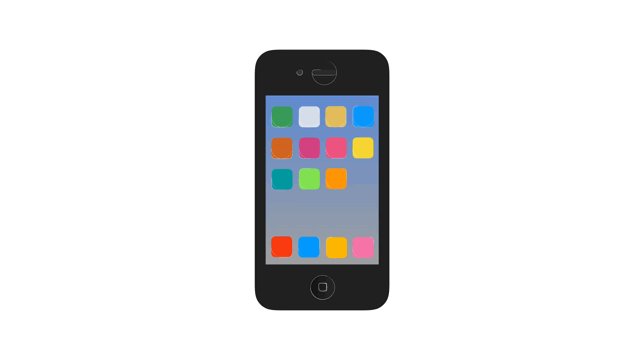
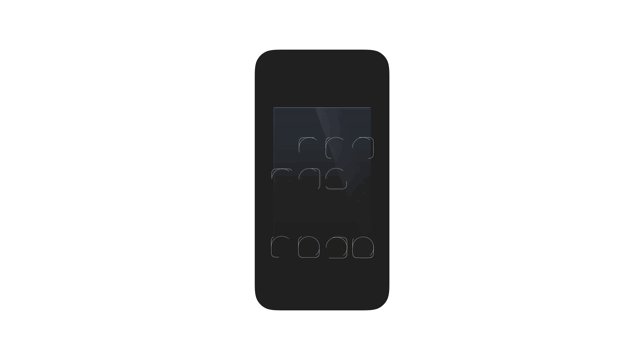
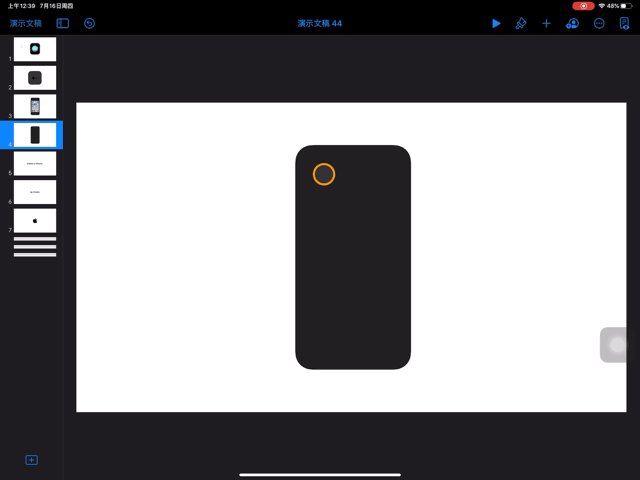
然后是实现按钮被按下的动态效果,最简单但也是最关键的一步:打开 Keynote,建立一个和图片一样分辨率的文档,按照从上到下:「凸起 - 凹陷 - 凸起」的顺序安排图层。

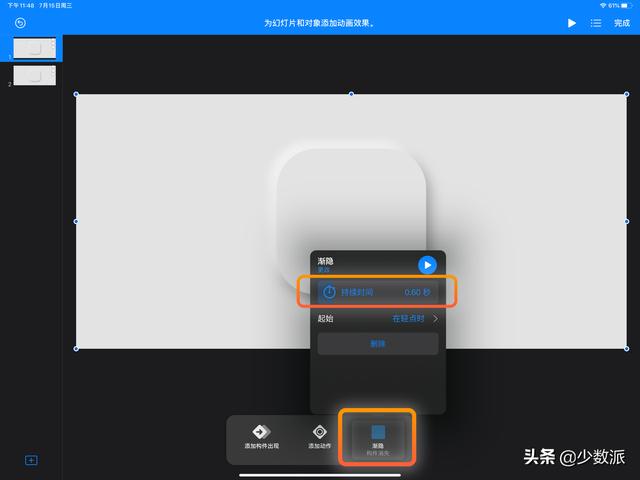
长按对象,选择「动画效果 - 添加构件消失」,将最上面一层和中间一层图片的动画效果都选择为「渐隐」,持续时间设为 0.6 秒,这里太长或太短都可能会略有违和感,然后导出视频或动图就可以了。
 Keynote 苹果味动画极简设计动画
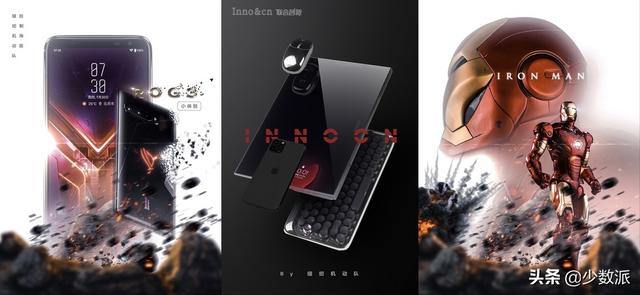
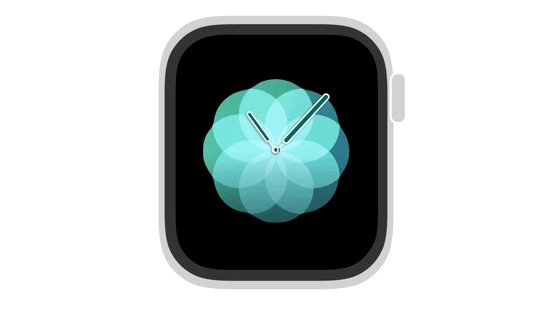
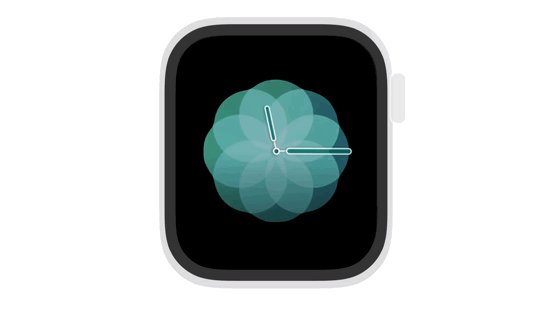
Keynote 苹果味动画极简设计动画下面来一个有点考验耐心的动画。前几年苹果发布会上的一则回顾视频让这种风格火了一把,要做的苹果视频里一模一样 Keynote 应该是不可能,所以我们就做一个片段。
这个效果的 *** 受 B 站 UP 主 @费德里克 Federico 启发,在他的作品基础上改进。复制可能意义不大,我将 Keynote *** 中的一些重点手法和灵感讲解一下。
1. 打开闪光
这段视频中手表和 iPhone 表面的反光效果增加了高级感,要实现其实也很简单,「渐变和缩放」里就有这个选项,注意的是里面有个「打开闪光」选项。

有个注意点是:如果要实现手表表面的整面的反光效果,需要将所有表面元素设置成组。
2. 指针的运动

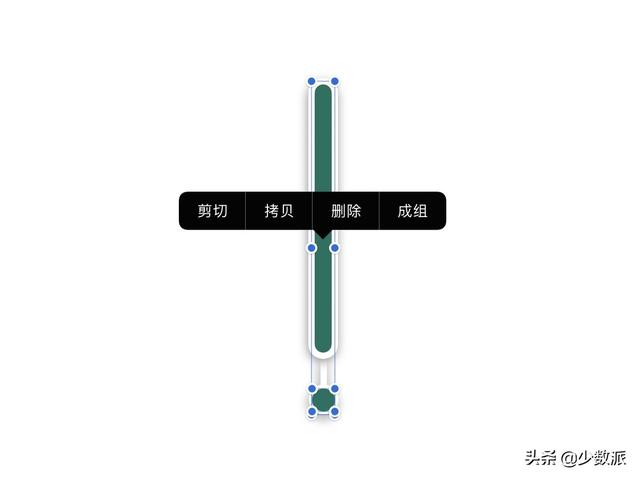
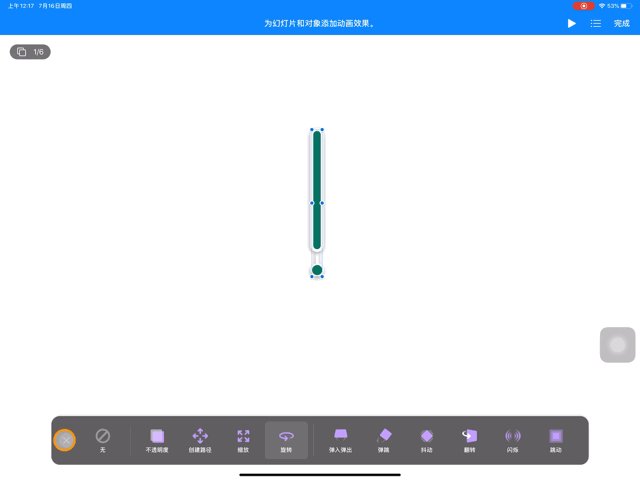
首先一根指针是由多个部件组成的,注意要将各部件建设置成组。

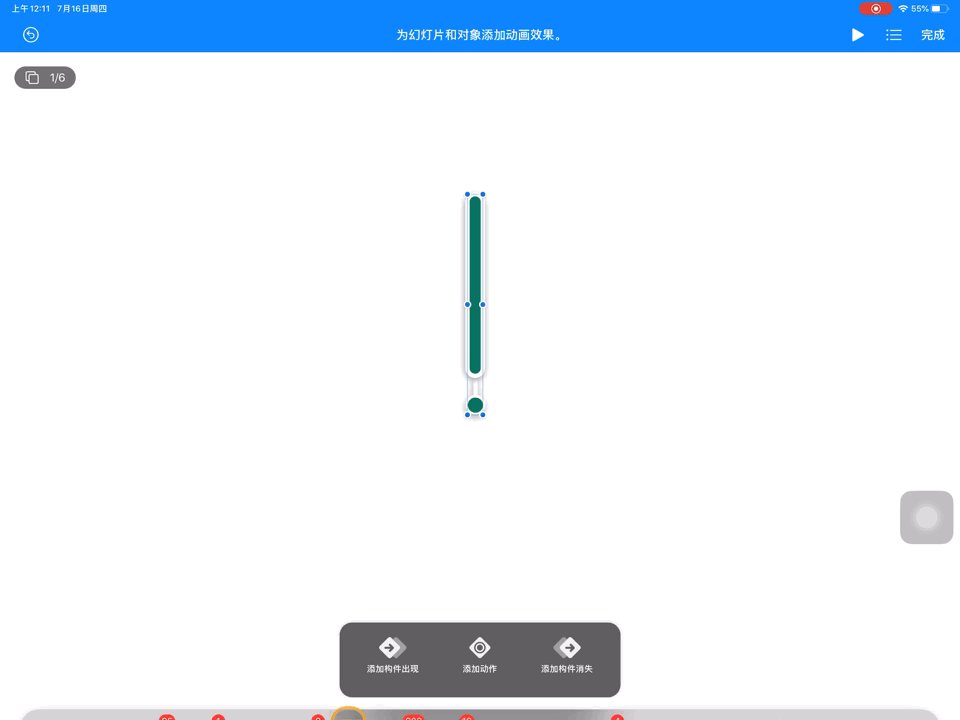
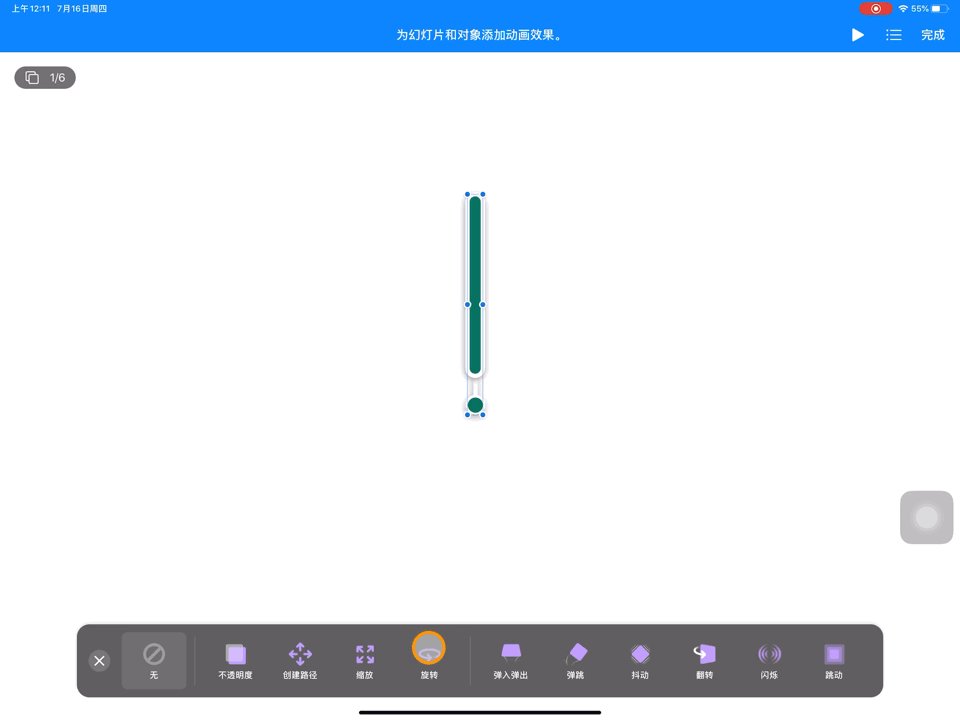
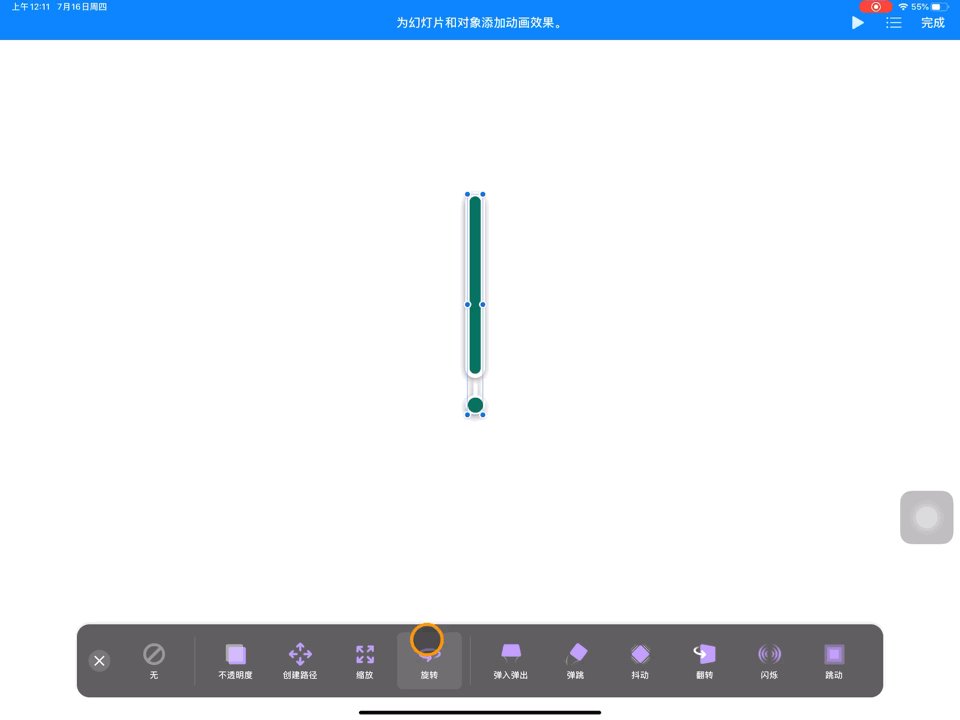
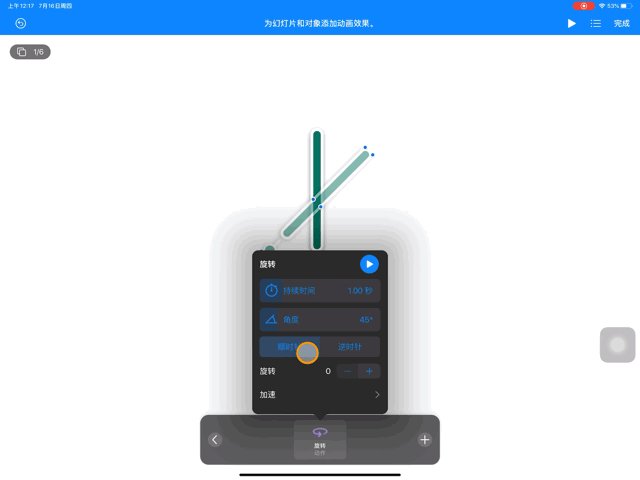
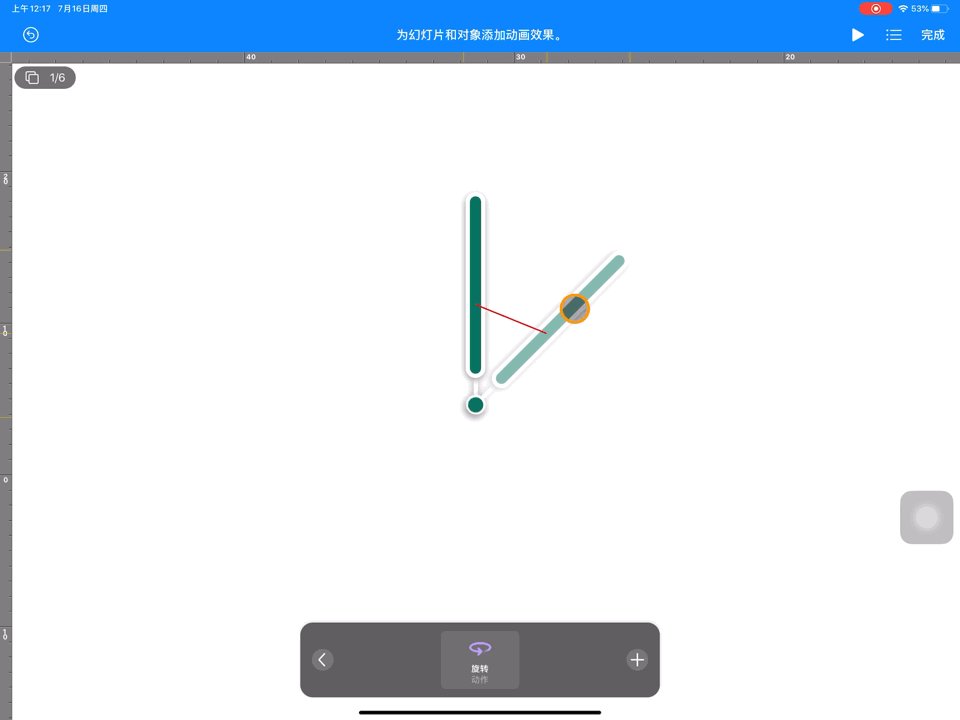
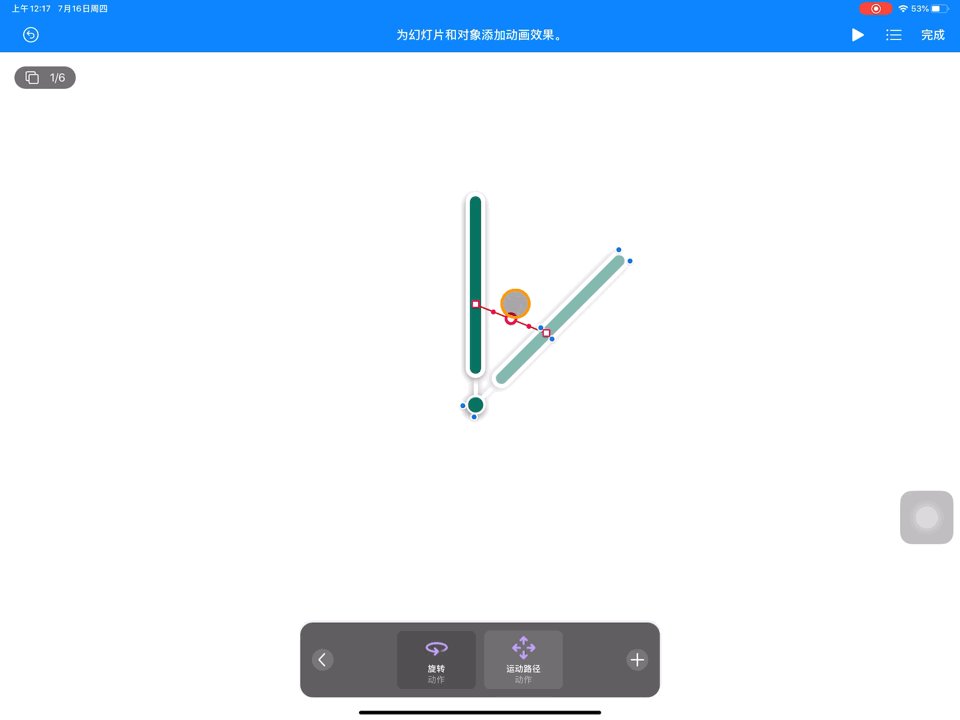
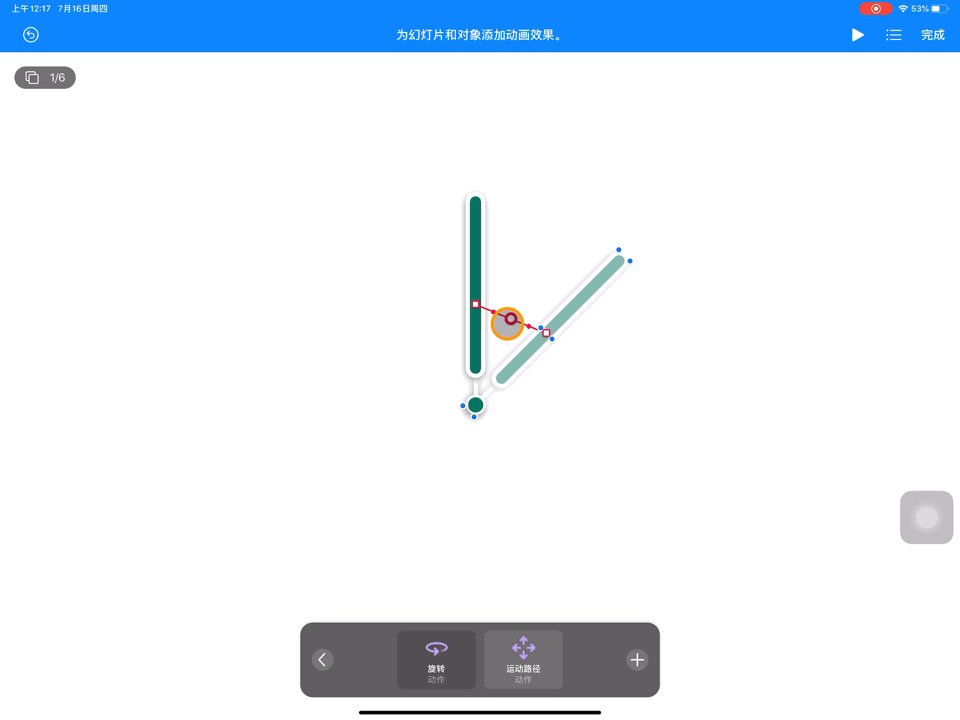
长按对象,选择「动画效果 - 添加动作 - 旋转」。

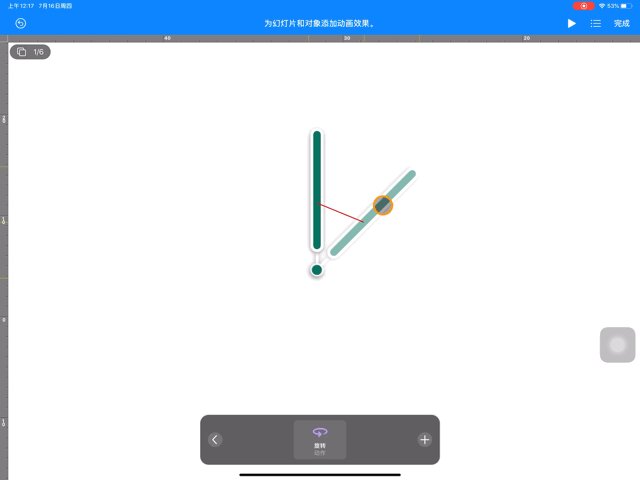
然后旋转的角度设置为 90°,顺时针,将指针轴心移动到重合处。

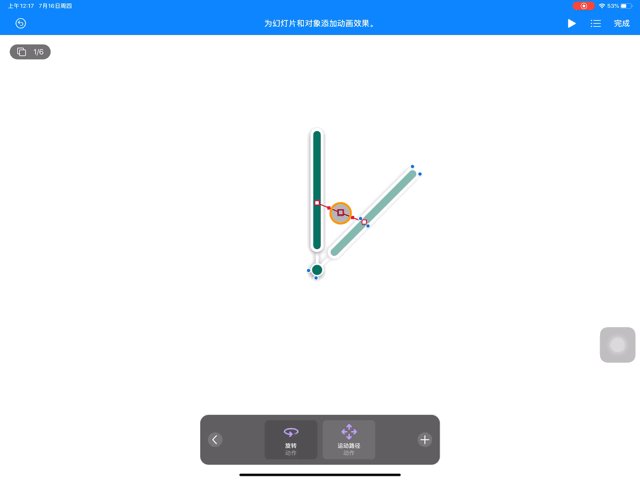
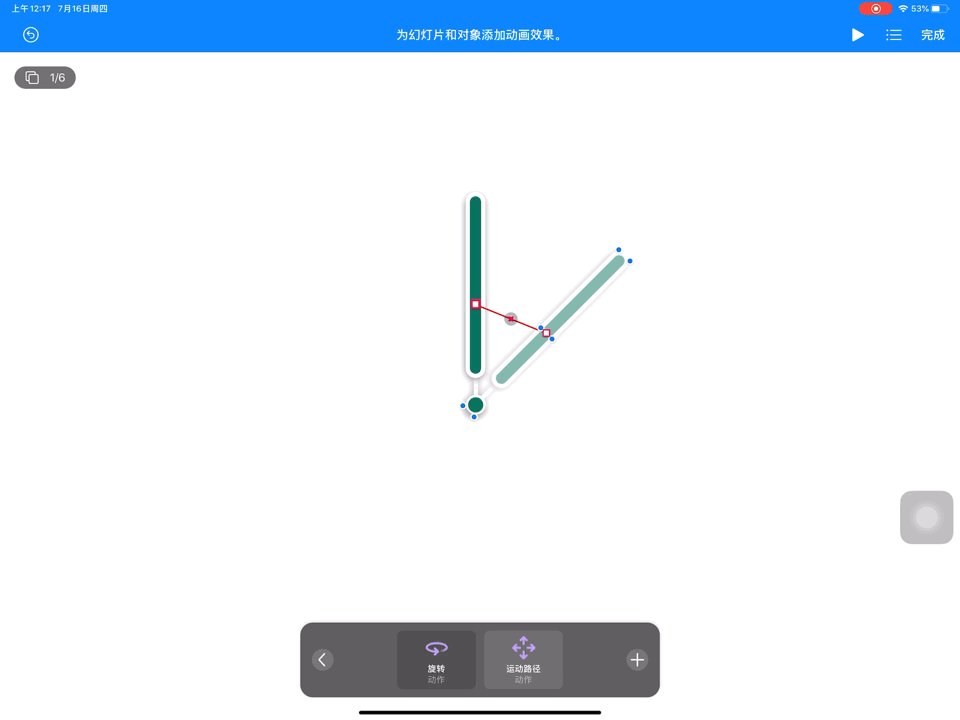
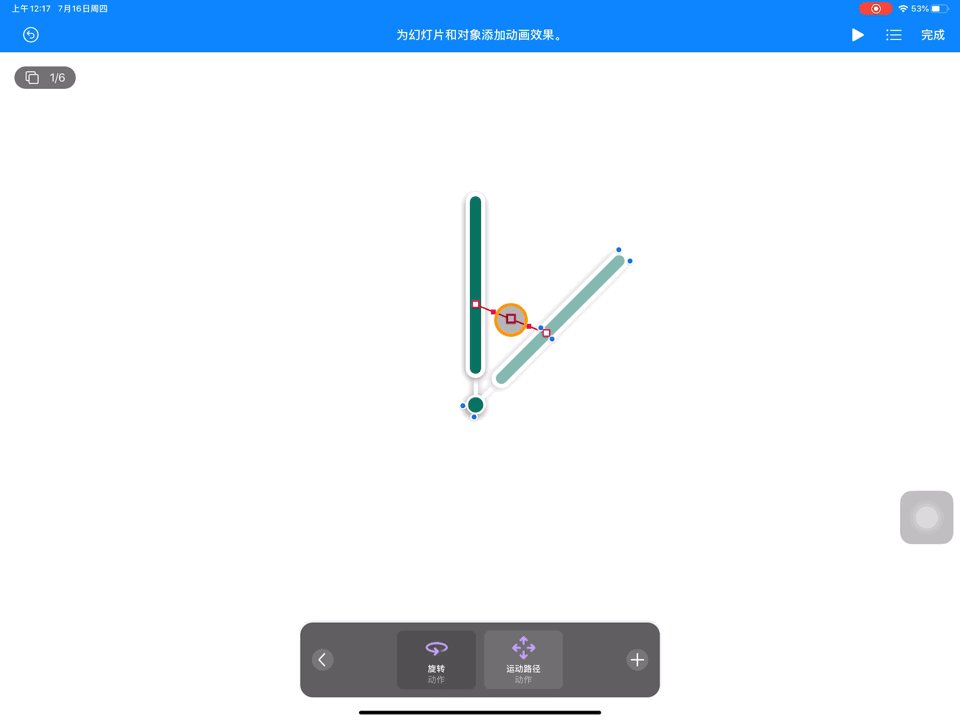
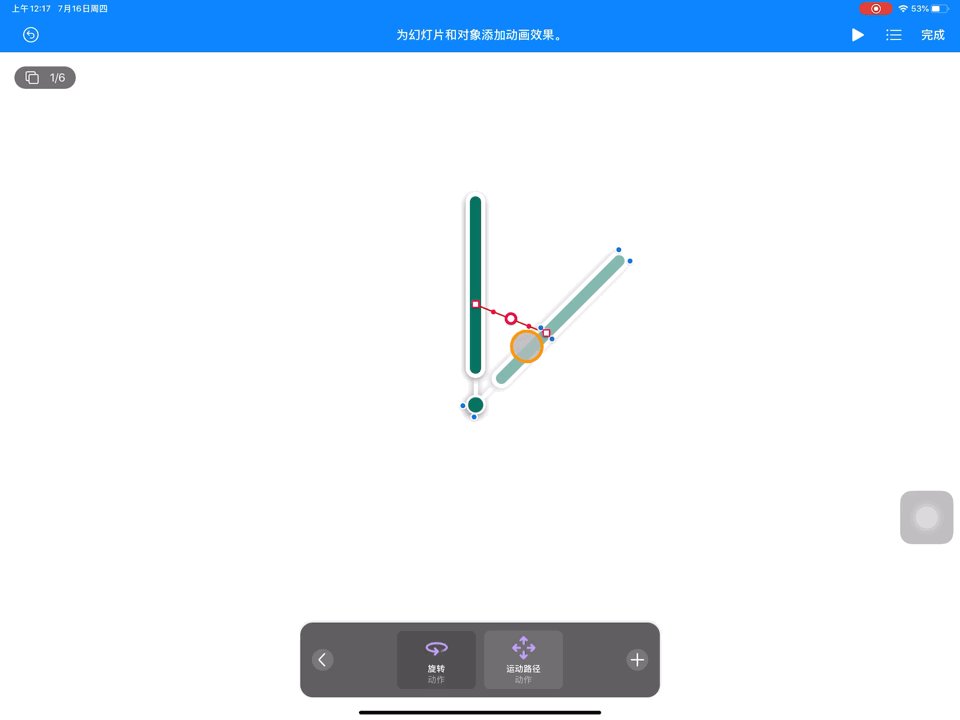
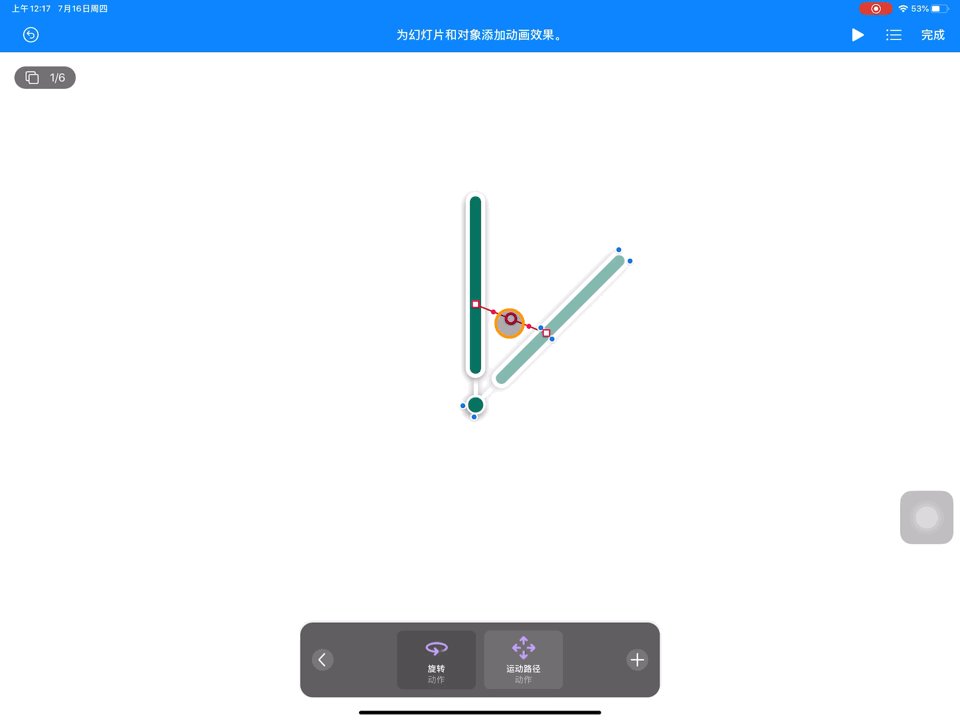
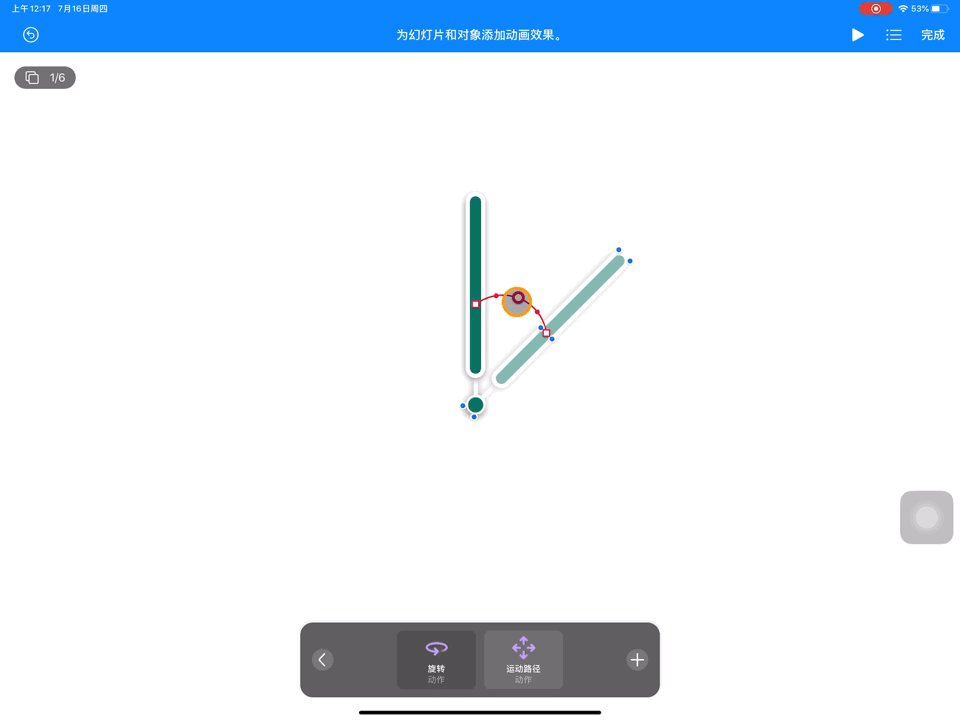
点一下运动路径上的任意一个方块,此时中间就会出现一个实心方块,点一下就变成了空心方块,即创建了一个路径点;然后点一下它会出现一个菜单,点其中的「 *** 平滑点」,方块变成了圆点,这个代表运动路径可以变成弧线。

然后向外侧拉动,可以看到直线变成了弧线。那么指针的就会绕着轴心旋转了。

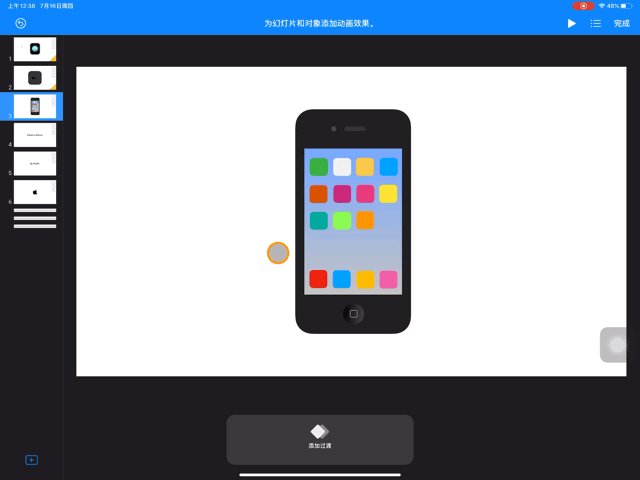
3. 神奇移动的妙用
一开始使用 Keynote 我还没发现,仅仅将「神奇移动」用作对象的移动,但其实神奇移动是可以变形的,当然只有 App 内建的形状才能实现这一点。

因为这个视频中第三部分是 iPhone,我边做边想,是不是能把 iPhone 的圆角矩形收缩成字母「i」的下方的矩形,在神奇移动的第二页将 iPhone 4 的轮廓收缩变形成与对象重叠,这样就有一个比较不错的衔接效果。
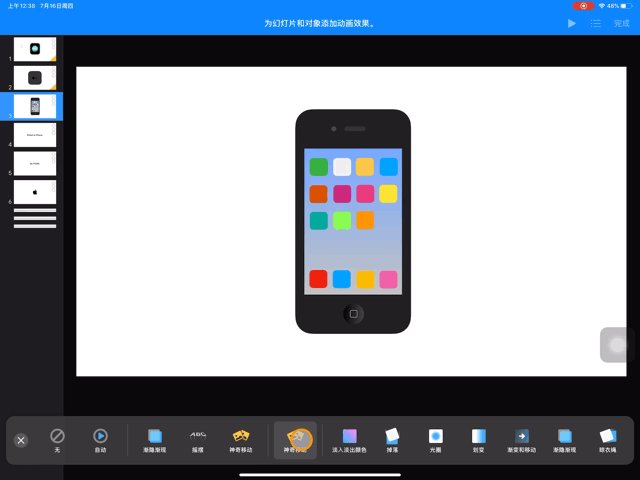
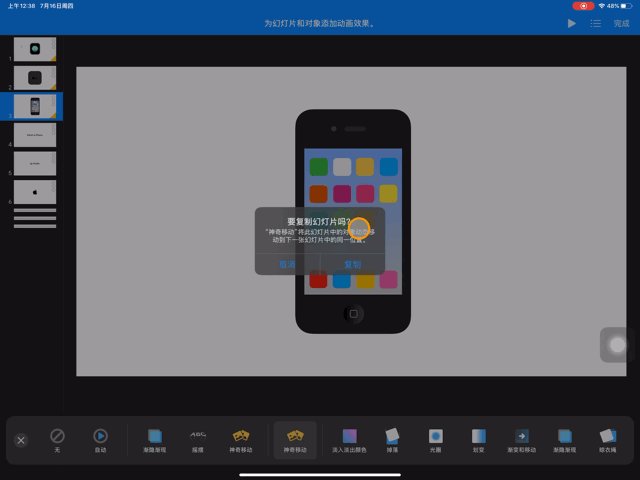
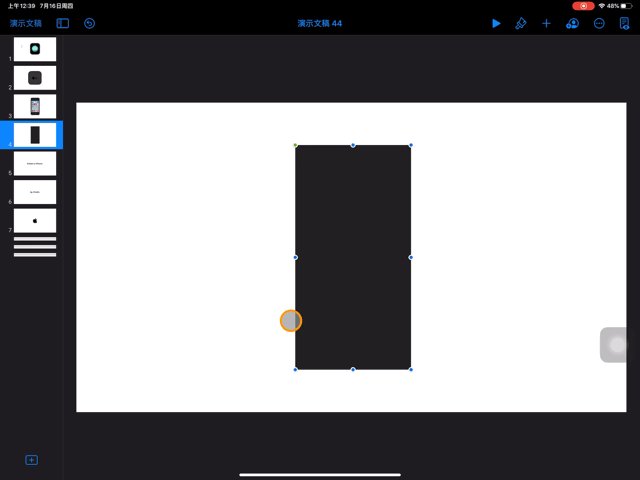
点击左边栏需要将其作为开头的幻灯片,点击「添加动作」,在菜单中选择「神奇移动」,会跳出是否需要复制幻灯片的提示,点「复制」后在下一张幻灯片里修改即可。

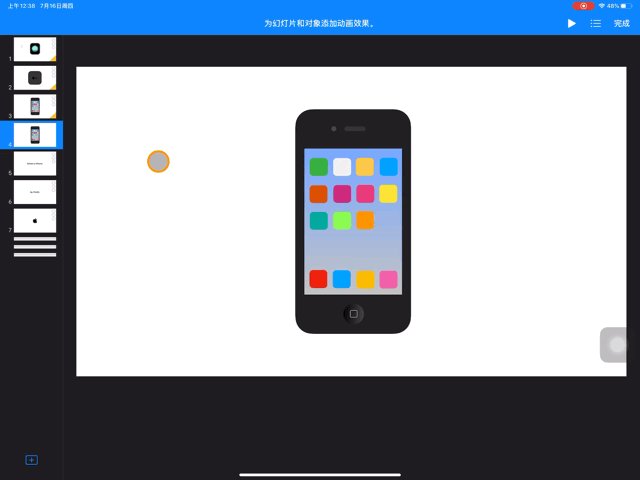
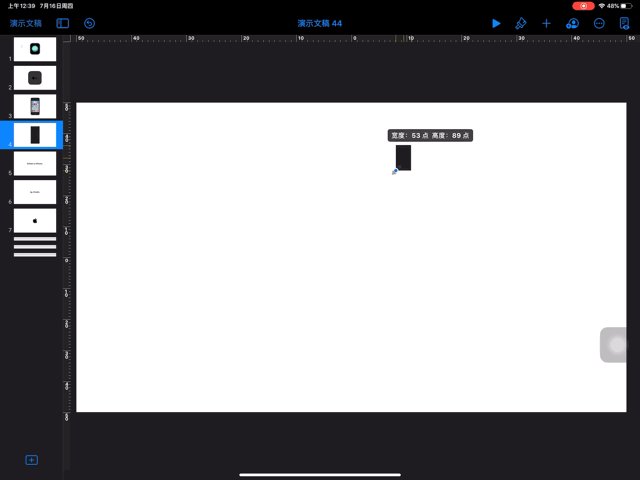
然后将 iPhone 4 的圆角改成直角,并且缩放大小和比例,并移动位置,这样就完成了,机器会自动补充衔接的动画。

你仔细观察前面 Apple Watch 到 Apple TV 的衔接,会发现实际上颜色也是可以过渡的。
其他样例:
 绿幕动画(配合色度工具)
绿幕动画(配合色度工具)
这个效果在许多苹果广告里都有看过,感觉很高大上,其实实现起来非常简单。
Keynote 先 *** 一个「向右移动 + 神奇移动」,向左移动很简单,神奇移动则需要你在第二页里将 iPad 拉到屏幕占满整个画面,看过前面的教程应该都会做这一步,这里我就不赘述了。
拍摄绿幕为背景的视频,绿幕尽量选择没有反光和折痕的材质,拍摄出的视频可以抠得更干净,但是像我这个是需要表现屏幕,我想了一下还是用电脑屏幕作为绿幕背景更符合环境光效,于是我下载了了一张纯绿的图片进行拍摄。

如果家里没有绿色幕布,也可以选用其他纯色幕布,只要和主体颜 *** 分开即可。然后用 Videoleap 这个 App 的「色度」工具同样可以抠除背景。
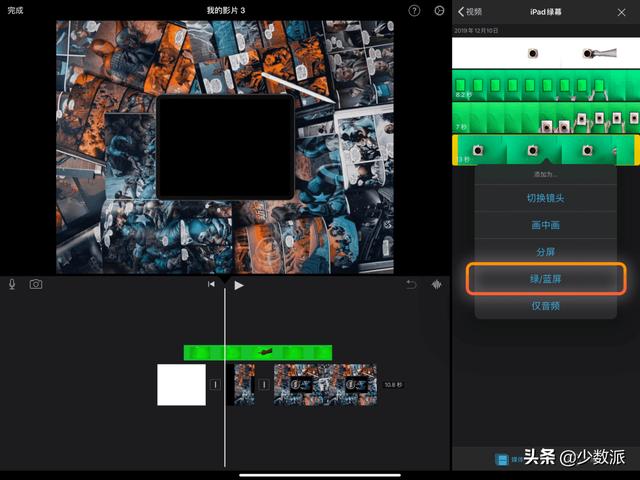
iMovie 中选择需要被添加的视频后出现的菜单中选择「…」,然后选择「绿 / 蓝屏」,视频即添加到上层。

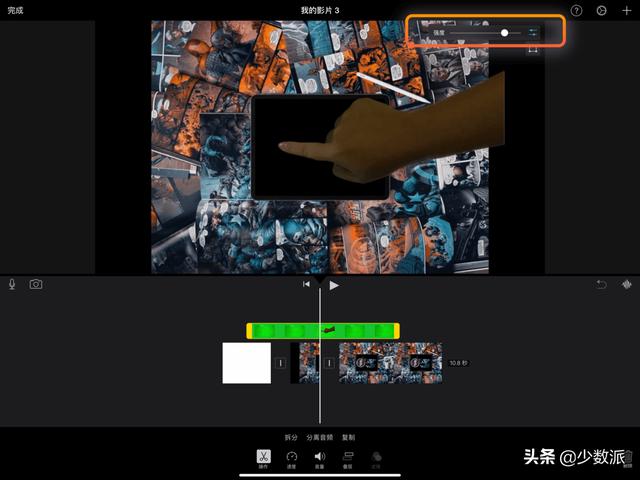
视频右上角可以调整抠图强度,我的经验是前期拍摄一般都存在各种各样的光线问题,这个功能还是很有必要的。

像这个例子中点亮截屏效果的实现,无非是做两张黑色(下)和截屏(上)的带壳截屏重叠一致,然后利用「出现」动画即可。
最后,iMovie 中的绿幕轨道注意掐准时间在手指点落的时间点对准屏幕点亮的时间点。
其它样例:
 特殊效果的实现
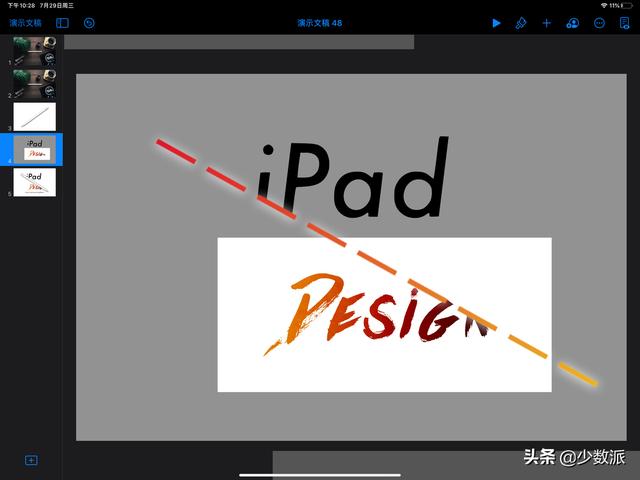
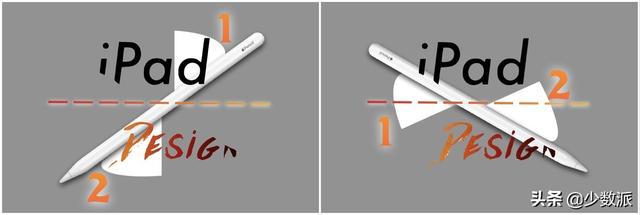
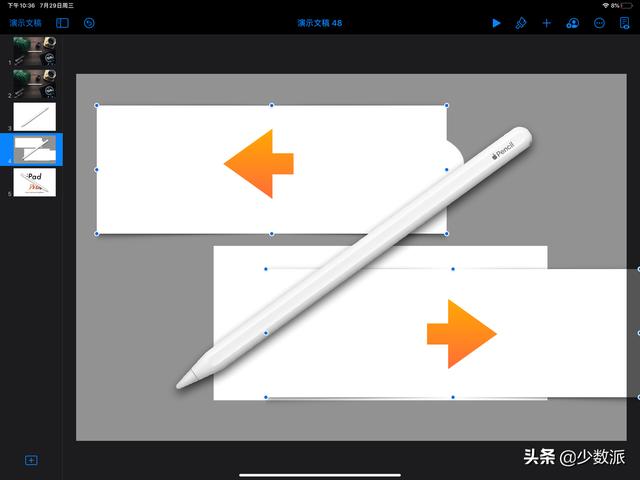
特殊效果的实现靠运动中的物体转场,这个也是非常常见的制造陌生感的手法,Keynote 实现横刷出文字很容易,但是要实现旋转刷出文字相当困难,这就要看你如何巧用 Keynote 了。

主要由三步骤组成:
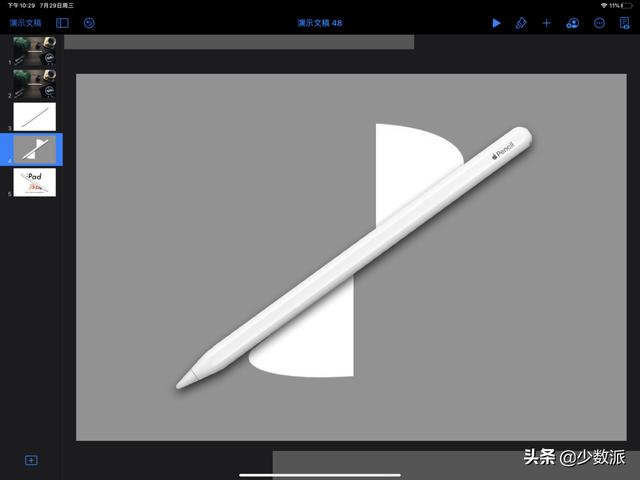
第一步,笔前面旋转 45° 左右,画面过渡到纯白背景。用到的还是上文的「神奇移动」。
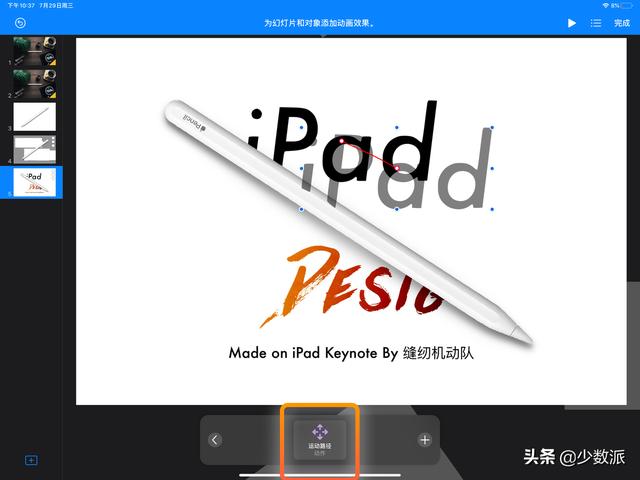
第二步,笔继续旋转 120°,此时文字被笔的边缘刷出。第二步的遮罩很关键,也是最难弄的部分。以下改为灰色背景来讲解更直观:
首先将两段文字放置在笔的图层之下,并置于笔旋转结束时分别横跨笔的两侧,注意这里以笔为分割线,你可以用任意工具将超出到笔对面的字体部分抹去。

由于背景为白色,添加两个白 *** 块(扇形)在适当位置并将其与 Apple Pencil 图片设置成组。为什么是扇形?因为扇形跟着笔旋转,在上半部分运动可以遮挡住笔左侧的文字,运动到下半部分又不至于挡住笔的右侧文字。


然后加两个适合大小的白色矩形(图中加阴影部分),高度刚好超过文字,「动画效果 - 添加动作 - 运动路径」,运动轨迹大约是分别向外侧平移,需要多试几次以确定合适的运动距离和速度。另外注意,以上两步对象的动画效果都设置为与构件(笔)一起开始。

这个没有固定套路,需要根据实际情况一点点摸索。如果你仔细看会发现,我做出来的实际上有瑕疵:并没有完全遮住。如果有更好的 *** 请在评论区告诉我。
最后,文字进一步移动到构图平衡的位置,这里用到的是「动画效果 - 添加动作 - 运动路径」。

更简单的样例:
 巧用 SceneShot App
巧用 SceneShot App去年在 Mac 平台出现了一款叫 Design Camera 的软件,实质上是高度自动化的 3D 模板带壳截屏,可以生成运动立体的带壳截屏视频,但是比较可惜在用户更多的 iOS 平台却没有这样的软件。
近期这款叫 SceneShot 的 App 填补了这一空白,它可能是目前带壳截屏类 App 中最高级的了,它提供 3D 模版供你调整,并可以定制背景和环境光线,甚至还有特效滤镜等等功能。

不过,虽然背景可以替换成任何你想要的,甚至于它还支持视频背景,但是考虑到剪辑需要踩点,直接将视频导入背景可能不好掌控时机,然后我想到了另一种 *** ,既然 SceneShot 可以随意更换背景,为什么不直接利用 iMovie 的绿幕功能呢?
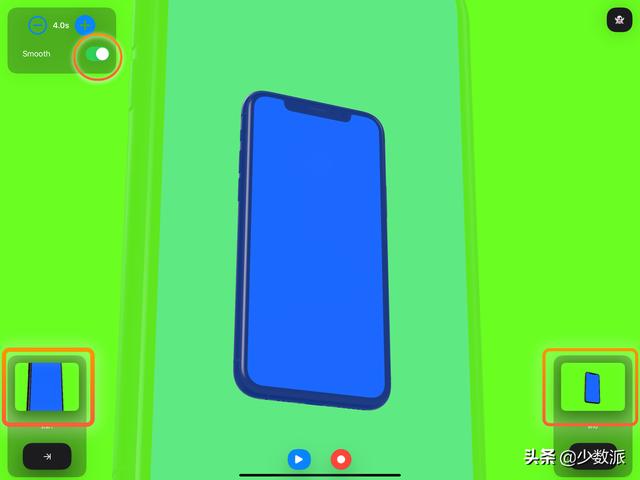
首先将背景调成一个比较接近电影绿幕的绿色。
由于这个 App 存在一些设计上的问题和限制,需要我们巧用它,在运动轨迹上,本来是想让整个运动在画面中心,但是设置开始帧和结束帧之后,这个 App 的动画有一个奇怪的翻转动作(不太好形容,有这个 App 可以亲自尝试一下),所以我就见机行事,让手机从左侧缓缓拉远至画面中心,效果依然很有张力。
另外要记得把界面左上角的「Smooth」开启,运动更为平滑自然。

最后以「绿 / 蓝屏」的方式导入 iMovie 进行编辑,将绿幕强度调到合适,基本就完成了。
背景的动画我是用 iPad 上的 Keynote 做的,很简单的「跟踪」效果,这里就不赘述了。其中在结尾处字体背景简化成纯黑白还用到了 iMovie 的转场特效(叠化)
其他样例:
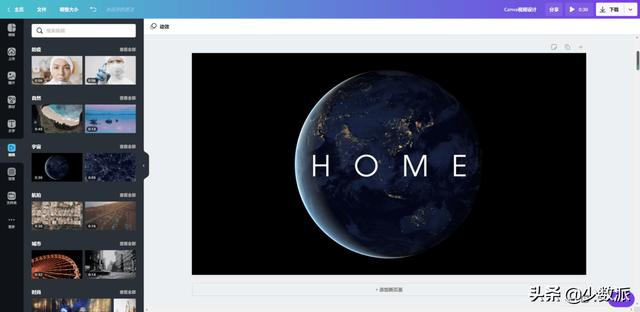
 Canva
Canva最后来个轻松的。
之前介绍过的 Canva,最近刚更新了视频 *** 功能。我玩了一下,可能是手握大量版权并且母公司来自澳洲的缘故,视频素材的质量非常高,而且非商用几乎全部免费。

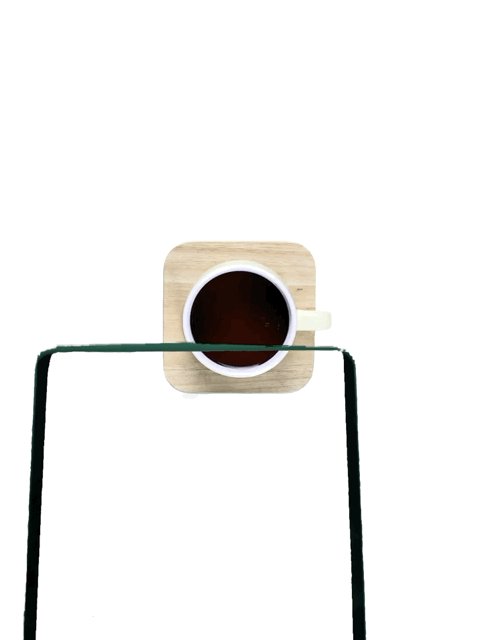
随手做的视频,也是用来 *** 本文封面的免费素材

不过 Canva 的视频素材入口藏得比较深,放在了设计界面的左侧。由于操作实在傻瓜,这里就不用我教大家上手了,如果你连本文都不想看,那不妨试试它吧。
总结最近看到越来越多的设计类自动化工具,可能某种程度上,过去那些需要较高学习成本的工作都可以轻松实现,并且精度也越来越接近手动,移动平台如果不出意外,大有在民间取代传统个人电脑的趋势,也让越来越多的普通人参与到设计和摄影当中。
对于艺术创作来说,它变得更混乱了,而这对于许多人来说既是福祉,也是考验。
最后纠正一下我上篇文章的一句话「设计的核心是创意」,实际上我思考了一下以后觉得设计的核心可能是功能。
下一篇回归图片 *** ,讲讲怎么用 iPad 做这些: