删格化设计,适老化景观设计
栅格系统英文为“grid systems”删格化设计, *** 栅格的定义为:栅格设计系统(又称网格设计系统、标准尺寸系统、程序版面设计、瑞士平面设计风格、国际主义平面设计风格),是一种平面设计的 *** 与风格。运用固定的格子设计版面布局,其风格工整简洁,在二战后大受欢迎,已成为今日出版物设计的主流风格之一。
如今,栅格系统也已经被运用到网页中。它以规则的网格阵列来指导和规范网页中的版面布局以及信息分布。对于网页设计来说,栅格系统的使用,不仅可以让网页的信息呈现更加美观易读,更具可用性。而且,对于前端开发来说,网页将更加的灵活与规范。
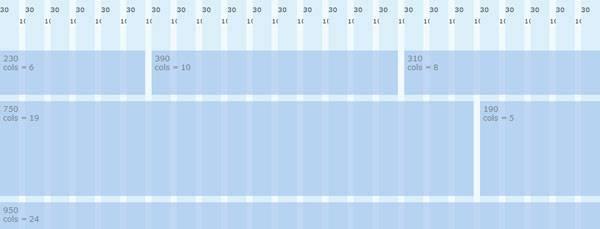
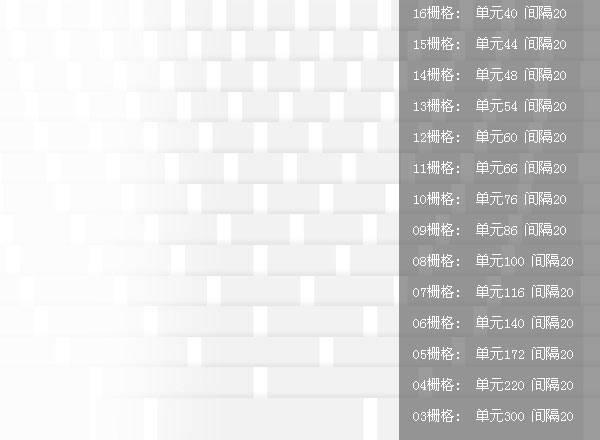
在960宽度下16栏的删格设计中,可以有如下的单位宽度可选:
40, 100, 160, 220, 280, 340, 400, 460, 520, 580, 640, 700, 760, 820, 880 和 940.
在网站设计改版部分,如何选择合适的屏宽(栅格化系统)来为网站做改版呢?
一、分析现有网站用户的显示器分布情况
为满足大多数网站用户的使用情况,需要收集现有网站用户用的显示器分辨率是多少?是以宽屏为主还是以窄屏为主?通过分析网站流量统计当中的数据,删格化设计我们不难获得用户所能接受的最大屏宽数据,从而为下一步选择合适的栅格化系统提供依据;
二、结合改版风格确定屏宽设计
不同的栅格化系统,具有不同的网站风格效果。常见的三种形式如下:
传统型栅格化风格
以960到980像素为屏宽的网站设计,是网页设计师设计网页的标准宽度,可应用于绝大多数的网站建设项目。这是因为,960到980像素是最适合人眼视觉接受范围的宽度,且和传统的1024×768像素的显示器分辨率相匹配,和最大限度的发挥其长处。
精细型栅格化风格
以900到940像素为屏宽的网站设计,属于细腻、精致的风格展示,多用于界面设计工作室,品牌策划公司。精细型屏宽设计,如同瘦身美女一样,处处透露出其流线美,没有任何一丝多余的‘赘肉’;
宽屏型栅格化风格
980像素以上的页面设计,多应用在综合门户、网上商城等内容丰富的站点设计当中。宽屏营造大气、丰富的视觉冲击力,给人无限的遐想空间,因此也可用于个性艺术网站当中,例如婚纱摄影网站设计,可通过大幅的精致照片,烘托品质感受。但是,使用宽屏设计需要非常谨慎,因为使用宽屏设计的前提是舍弃一部分显示器分辨率不高的用户,毕竟,使用1440×900像素及以上分辨率的用户目前还仅占少数。
因此,选择何种宽度的栅格化网页设计系统,需要结合现有用户情况及网站改版的风格定位。企业还可借鉴网站 *** 公司的专业建议来决定最终的选择。当然,不论使用哪种栅格化系统,仅仅是为了辅助网页设计师进行更好的创造,最终的网站作品取决于设计师对于整体定位的把握和素材的运用。
文章来源: V职圈
原文链接: http://www.vzhiquan.com/article/22