网络协议设计,网络协议设计时的准则
HTTP 即 HyperText Transfer Protocol(超文本传输协议)网络协议设计,是互联网上应用最为广泛的一种网络协议。所有的 WWW 文件都必须遵守这个标准。
设计 HTTP 最初的目的是为网络协议设计了提供一种发布和接收 HTML 页面的 *** 。HTTP 协议在 OSI 模型中属于应用层协议网络协议设计,应用层协议除了 HTTP 还有 FTP、SMTP、DNS、RIP、Telnet 等。
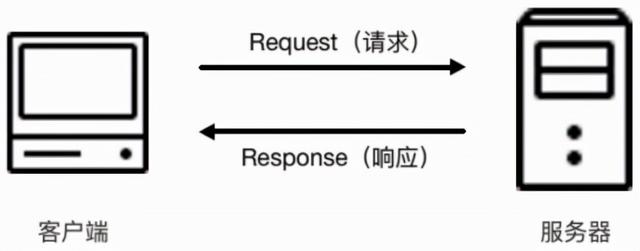
HTTP 协议应用于客户端—服务端架构上,浏览器或 APP 作为 HTTP 客户端通过 URL 向 HTTP 服务端(即 Web 服务器)发送请求,服务器将超文本传输到本地浏览器。
超文本网络协议设计我们在浏览器里面看到的网页就是超文本解析而成的,网页源代码是一系列 HTML 代码,里面包含了一系列标签,如 img 显示图片,p 指定显示段落等,浏览器解析这些标签后便形成了我们平常看到的网页,而这网页的源代码 HTML 就可以称作超文本。例如我们在 Chrome 浏览器里任意打开一个页面,右键点击"查看源代码",这些源代码都是超文本。URLURL 即 Uniform Resource Locator(统一资源定位符),就像每家每户都有一个门牌地址一样,每个网页也都有一个 Internet 地址(如 www.baidu.com )。当你在浏览器的地址框中输入一个 URL 或是单击一个超级链接时,URL就确定了要浏览的地址。浏览器通过超文本传输协议(HTTP), 将 Web 服务器上站点的网页代码提取出来,并渲染成网页。特点无连接限制每次连接只处理一个请求。服务端处理完客户端的请求,并收到客户端的应答后, 便断开连接。采用这种方式可以节省传输时间。无状态HTTP 协议是无状态协议。无状态是指协议对于事务处理没有记忆能力。如果服务器不需要先前信息,那么它的应答就比较快。但是缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大,此时可以设置缓存。媒体独立只要客户端和服务端知道如何处理数据内容,任何类型的数据都可以通过 HTTP 发送。客户端以及服务端指定使用适合的 MIME-type 来传输。HTTP协议接口请求 ***HTTP请求中常见的请求方式有GET、POST两种。
GET 用于获取资源信息,即在数据库中做查询操作,不影响数据库本身的数据,如 百度输入pytest查询、查询订单状态等。POST 用于可能会修改服务器上的资源,即相当于在数据库中做了修改的操作,会影响数据库本身的数据,如 用户注册、登录、提交评论、发帖、修改密码等。下面我们通过按理来说明这两种请求方式的区别。
案例1-GET请求在浏览器中输入URL https://www.baidu.com/s?wd=pytest 并回车,这个其实就是在百度搜索 pytest 这个关键词。 URL 中包含了请求的参数信息 ,这里参数 wd 就是要搜寻的关键字。在浏览器可以看到 Query String Parameters 选项就是请求的参数。即发起一次 GET 请求时, 参数会以 Query String Parameters 的形式进行传递, ? 后的字符串则为其请求参数,有多个请求参数则以 & 作为分隔符 ,如 https://www.baidu.com/s?wd=pytest&ie=utf-8 。案例2-POST请求通常情况下,网站登录时需要提交用户名密码,这里包含了敏感信息,使用 GET 方式请求的话密码就会暴露在 URL 里面,造成密码泄露,所以这里最好以 POST 方式发送。以登录TestHome为例,我们可以看到,在 Request URL 中是没有请求参数的,请求参数用户名、密码以 Form Data 的形式(不止有这种请求形式)发送,如下图所示:关于GET、POST请求参数的形式(即格式),在后续文章中会详细介绍。
除了常用的 GET,POST 请求外,还有一些请求方式,如 PUT、DELETE、HEAD 等,将其简单总结如下:
需要注意的是,很多公司直接使用POST请求方式替代了用于修改资源的 PUT 方式以及用于删除资源的 DELETE 方式。
HTTP协议与HTTPS协议的区别浏览网站时,通过浏览器地址栏可以看到有的网站是以 http 开头(如 http://www.weather.com.cn ),而有的是以 https 开头(如 https://www.baidu.com/ ), 那么这两种有什么区别呢网络协议设计?
首先我们需要明白HTTP协议包含HTTPS协议,但HTTPS又有自身的特点。
HTTPS 的全称是 Hyper Text Transfer Protocol over Secure Socket Layer,即在 HTTP 下加入 SSL 层(Secure Sockets Layer 安全套接层), 简单讲就是 HTTP 的安全版。
通过 HTTPS 传输的内容都是经过 SSL 加密的,SSL的主要作用可以分为以下两种:
建立一个信息安全通道,来保证数据传输的安全。确认网站的真实性。凡是使用了 https 的网站,都可以通过点击浏览器地址栏的锁头标志来查看网站认证之 后的真实信息,也可以通过 CA 机构颁发的安全签章来查询。HTTP 与 HTTPS 区别简单总结如下:
HTTP 信息是明文传输,安全性差;HTTPS 信息通过SSL加密传输,安全性好。使用 HTTPS 协议需要到 CA(Certificate Authority 即数字证书认证机构)申请证书,一般免费证书较少,因而需要一定费用。默认端口不一样,HTTP为 80,HTTPS 为 443。HTTP 页面响应速度比 HTTPS 快,主要是因为 HTTP 使用 TCP 三次握手建立连接,而 HTTPS除了 TCP 外,还要加上 SSL 9 次握手,一共是 12 次。HTTPS 其实就是建构在 SSL/TLS 之上的 HTTP 协议,SSL 涉及到安全算法会消耗 CPU 资源,所以 HTTPS 比 HTTP 要更耗费服务器资源。HTTP协议与TCP/IP协议的区别TCP/IP 协议与 HTTP 协议在面试或工作中经常会遇到,这里简单介绍下两者之间的区别。
TCP/IP 协议是传输层协议,主要解决数据如何在网络中传输,而 HTTP 是应用层协议,主要解决如何包装数据。 建议先了解下网络 OSI 七层模型。
关于 TCP/IP 和 HTTP 协议的关系,网络有一段比较容易理解的介绍:“我们在传输数据时,可以只使用(传输层) TCP/IP 协议,但是那样的话,如果没有应用层,便无法识别数据内容,如果想要使传输的数据有意义,则必须使用到应用层协议,应用层协议有很多,比如 HTTP、FTP、TELNET 等,也可以自己定义应用层协议。WEB 使用 HTTP 协议作应用层协议,以封装 HTTP 文本信息,然后使用 TCP/IP 做传输层协议将它发到网络上。”
HTTP请求过程说明在浏览器中输入网址 https://www.baidu.com?wd=pytest ,回车后浏览器会打开对应页面。这个过程就是浏览器向网站所在的服务器发送了一个 Request ,即请求,网站服务器接收到这个 Request 之后进行处理和解析,然后返回一个对应的 Response ,即响应,然后传回给浏览器, Response 里就包含了页面的源代码 等内容,浏览器再对其进行解析便将网页呈现了出来。

以请求 https://www.baidu.com?wd=pytest 为例,打开 F12 抓包,如图所示:

我们可以通过菜单栏中下列 tab 页面查看主要的请求信息:
Headers 中为请求头部信息,包括General (基础信息如url、method、status code等)、Respose Headers (响应头信息)、Request Header (请求头信息)。Payload 中为具体的请求入参。Preview/Respose 中都为响应内容,只是这两者中内容的展示格式不一样。其他如Initiator、Timing、Cookie不做过多说明,有兴趣大家可以自行去探究。
RequestRequest,即请求,由客户端向服务端发出。Request 可以分为四部分内容:
Request URL即请求网址,也就是统一资源定位符,用 URL 可以唯一确定我们想请求的资源。如: https://www.baidu.com?wd=pytestRequest Method即请求 *** ,之前已经介绍过。Request Headers即请求头,用来说明服务器要使用的附加信息,比较重要的信息有 Cookie、Referer、User-Agent 等,常用的请求头信息说明如下:Accept,请求报头域,用于指定客户端可接受哪些类型的信息。Accept-Encoding,指定客户端可接受的内容编码。Accept-Language,指定客户端可接受的语言类型。Host,用于指定请求资源的主机 IP 和端口号,其内容为请求 URL 的原始服务器或网关的位置。从 HTTP 1.1 版本开始,Request 必须包含此内容。Cookie,也常用复数形式 Cookies,是网站为了辨别用户进行 Session 跟踪而储存在用户本地的数据。 Cookies 的主要功能就是维持当前访问会话。Referer,此内容用来标识这个请求是从哪个页面发过来的,服务器可以拿到这一信息并做相应的处理,如 做来源统计、做防盗链处理等。Content-Type,即 Internet Media Type ,互联网媒体类型,也叫做 MIME 类型。在 HTTP 协议消息头中,使用它来表示具体请求中的媒体类型信息。例如 application/x-www-form-urlencoded 表示表单数据, text/html 代表 HTML 格式, application/json 代表 json 类型。User-Agent,简称 UA,它是一个特殊字符串头,使得服务器能够识别客户使用的操作系统及版本、浏览器 及版本等信息。如在做爬虫时加上此信息可以伪装为浏览器,如果不加很可能会被识别出为爬虫。Request Body即请求体,一般用于 POST 请求中,主要定义向服务器提交的数据类型,说白了就是 POST 接口的请求参数。而对于 GET 请求而言,因为请求参数直接放在URL里,所以 Request Body 则为空。如上图所示,可以在 Payload 中查看 GET 请求的请求参数以及 POST 请求的 Request Body 。ResponseResponse,即响应,由服务端返回给客户端。Response 可以分为如下三部分:
Response Status Code1**,信息型,服务器收到请求,需要请求者继续操作。2**,成功型,请求成功收到,理解并处理。3**,重定向,需要进一步的操作以完成请求。4**,客户端错误,请求包含语法错误或无法完成请求。5**,服务器错误,服务器在处理请求的过程中发生了错误常见的状态码说明如下:Response Headers即响应头,其中包含了服务器对请求的应答信息,如 Content-Type、Server、Set-Cookie 等,常用的响应头信息说明如下:Content-Encoding,指定 Response 内容的编码。Date,标识 Response 产生的时间。Last-Modified,指定资源的最后修改时间。Set-Cookie,设置 Cookie,Response Headers 中的 Set-Cookie 即告诉浏览器需要将此内容放在 Cookies 中,下次请求携带 Cookies 内容。Expires,指定 Response 的过期时间,使用它可以控制代理服务器或浏览器将内容更新到缓存中,如果再 次访问时,直接从缓存中加载,降低服务器负载,缩短加载时间。Content-Type,文档类型,指定了返回的数据类型是什么,如 text/html 则代表返回 HTML 文档, application/x-javascript 则代表返回 JavaScript 文件,image/jpeg 则代表返回了图片。Response Body即响应体,接口返回的正文数据都是在响应体中,如请求一个网页,它的响应体就是网页的 HTML 代码,请求一张图片,它的响应体就是图片的二进制数据。一般在接口的响应内容大多都是 json 格式。如上图所示,可以在 Preview 或 Respose 中查看响应体内容。总结了解HTTP协议是做好接口测试的前提与基础。
其中,HTTP与HTTPS有什么区别,HTTP协议与TCP/IP协议分别属于OSI七层模型中的哪一层,这在面试过程中也会经常问到。