php怎么接收地址栏传值,接收地址栏传值的格式
编辑导语:加载是信息更新php怎么接收地址栏传值的反馈过程php怎么接收地址栏传值,合理的有效加载交互设计可以减少用户焦虑,减轻用户等待的压力,进而达到提升用户体验的目的。本篇文章里,作者针对移动端与网页端的加载策略机制做php怎么接收地址栏传值了介绍,一起来看一下。
加载是信息更新的反馈过程。包括人机交互的反馈,以及机(客户端)与服务器(后台)的交互的反馈。
加载的触发方式包括两种:一种是用户手动触发,比如点击【朋友圈】。
另一种是系统定时任务,按一定频率或规则自动执行。如聊天信息的时间,1分钟内显示“刚刚”,那么定时任务就可以一分钟刷新一次,自动更新时间显示方式。
产品经理要确定加载的策略机制,缩短或分散等待时间的压力。同时优化反馈效果,缓和焦虑。
以下对移动端和网页端分别做讨论。
一、App加载的策略机制1. 整页同步加载一股脑把整个页面的内容全部加载给用户。网速不友好的情况下很容易就会“难产而死”。因此在加载过程中会出现白屏。
为避免空空如也,常配合菊花或进度条。
适用:该方式常用在输出手机网页的加载中,例如列表页进入详情页、图片详情等。建议:在输出产品MVP的时候,可以采用这样的方案,简单省事。但是作为成熟的产品,不推荐使用。2. 异步加载可以从三个角度进行设计:
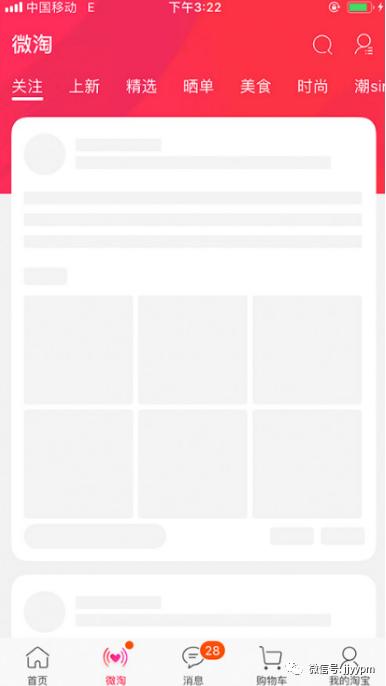
先加载占网络资源较小的元素模块。如先文字和默认图标后图片。按权重分模块进行加载。比如模块间有关联性的,先加载父内容,再加载子内容。同一模块分步骤加载。比如先加载出缩略图或占位符,用户点击,才加载其大图。又比如当加载的页面有固定框架时,可以先加载框架,再加载框架内的内容。这种加载出的屏幕称之为“骨架屏”。
异步加载是一种比较成熟的指导思想。多用在页面内容比较多的时候,以及图文混排的时候。
3. 预加载预加载就是,在加载一个页面内容的同时,预测用户的下一步行为,并为他下一步需要使用的页面提前加载内容。比如网易新闻中,断网依然可以查看新闻,即使这条新闻php怎么接收地址栏传值你从来没有打开过。
4. 懒加载懒加载的方案就是,仅当图片滚入视窗,被用户看到的时候,才会去真正加载。目前,淘宝网、知乎等大流量网站都已经使用了图片滚动懒加载的方案。
5. 分页加载分页加载可以减少单次加载压力。适用于瀑布流、长列表、商品列表等情况。
有的分页有明确的【下一页】按钮,点击即加载下一页。

有的是无形分页,如抖音的视频瀑布流,用户看起来是个没完没了的信息流。
这就是为什么当我们看新闻、逛淘宝、刷微博时总是走不出来的原因。缺点就是容易迷失,不方便快速索引定位到某个内容。
6. 离线缓存加载首先在有网时候把数据提前加载下来,缓存到本地,当没网的时候,直接加载已经缓存下来的内容。
但考虑到手机空间,要设计合适的清理缓存的机制。
适用:该方案多适用于小说阅读、新闻阅读、视频类APP。缺点:占用本地存储空间,而且有时候预加载的内容根本没有用到。二、App加载界面反馈设计1. loading图标1)加载图标的样式
通常选择传统的菊花动效就可以。
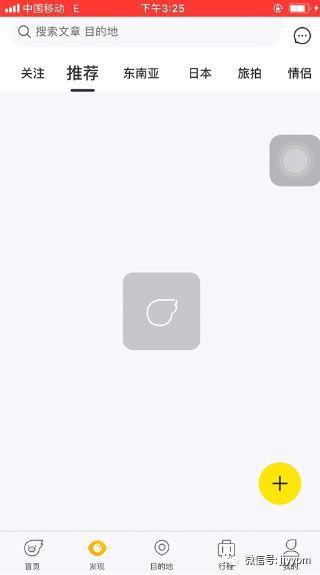
如果我们更进一步,可以将品牌基因植入指示器的设计中。以飞猪的loading动效为例,无疑体现产品之间的差异性。
我们可以花点心思,选择通过一些有趣的动效分散用户在等待过程中的注意力。

2)loading图标展示位置
状态栏加载:一般系统默认配置加载样式。导航栏加载:将导航栏标题临时变成加载信息文字提示。界面中加载:下拉刷新、懒加载和吐司加载。2. 加载的代替形式1)启动页
启动App需要一个短暂的过程,启动页的作用就是为了等到系统加载启动。
启动页可以是广告位、节日营销或加强品牌意识。可以为静态页,也可以是动态图。
启动页还有一种做法就是,做出和首页一样,给人感觉进入首页特别快。

2)以跳转或动效掩饰加载
跳转本身也占用一定时间,因此也可以为加载争取时间。比如加入购物车的动效。
3. 加载时需支持及时退出用户有选择退出加载的权利,同时也可以设置默认时间内加载无法进行提示用户重新加载。
三、PC端页面加载的机制1. 页面加载速度的影响假如用户试图访问你的网站,那么你的网站最好能在10秒之内打开,如果超过这个时间,他就会放弃任务的执行。
许多研究表明,用户最满意的打开页面时间是2秒以下。如果等待12秒以上,网页还没有载入,那么99%以上的用户会关闭这个网页。
Google曾经做过的一个实验,显示10条搜索结果的页面载入需要0.4秒,显示30条搜索结果的页面载入需要0.9秒,采用后面一个方案的话,流量和收入各减少20%。
这就是为什么许多电商后台管理系统中,默认加载数据条数是10条,而不是15或者30。
2. 了解页面加载的过程用户打开一个页面,首先是页面的框架,那些不需要加载的内容呈现出来,再逐步拉取服务器的数据,在PC端就会出现页面部分内容为空白的情况。在APP端使用H5技术打开web页面的话一般会给予加载条。
我们可以这样理解,打开一个html为基础的静态页面,然后里面夹杂着调用服务器运算规则的元素,不断渲染和加载,就呈现了我们期望中的样子。
用户等待的时间主要花费在下载网页元素,即HTML、CSS、JavaScript、Flash、图片等。
统计显示,每增加一个元素,网页载入的时间就增加25-40毫秒(取决于用户的带宽情况)。
打开页面→HTML写出的静态页面→javascript/VBScript/ajax(AJAX即“Asynchronous Javascript And XML”(异步JavaScript和XML)等渲染→对提交的表单进行数据处理,向后端发起ajax请求对应PHP的api接口→PHP在接收到数据后对连接服务器,服务器再通过PHP中的SQL语句对数据库关键字进行处理返回给PHP,再由PHP返回给前端,前端通过JS处理将数据渲染在HTML中,最终呈现给用户。
加入购物车的点击事件大致步骤为:用户点击”加入购物车”按钮→页面获取当前商品唯一值(如商品ID:productID)→JS处理点击事件,将唯一值连同用户信息通过ajax请求传送给PHP→PHP向服务器请求连接→数据库语句执行→服务器将执行结果返回给PHP→PHP将执行结果传送给前端。
如果数据库语句执行成功,那么数据库中该用户的购物车表就多了一项刚加入的商品数据,同时服务器也会向PHP返回执行成功信息(及一条不为空的数据串),而用户的界面就会显示”成功加入购物车”等字样。
若执行失败,也会将失败信息(err)传给PHP,用户界面也会显示相应的提示。
由于现在的web页面中,大量使用JS,导致浏览器打开页面,就会占用大量的内存,服务端的压力是减轻了,但压力转移到了客户端。
3. 如何优化页面打开速度1)减少HTTP请求数
用户在打开一个网页的时候,后台程序响应用户所需的时间并不多,用户等待的时间主要花费在下载网页元素上了,即HTML、CSS、JavaScript、Flash、图片等,统计显示,每增加一个元素,网页载入的时间就增加25-40毫秒(取决于用户的带宽情况)。
所以,想要提高网页打开速度,就要减少HTTP请求数, *** 有3种:
减少不必要的HTTP请求,例如用CSS圆角代替圆角图片,减少图片的使用。合并文件,对于文本文件,可以直接合并内容。例如将多个JS(JavaScript的简称)文件合并成一个,将多个CSS文件合并成一个。优化缓存,对于没有变化的网页元素(如页头、页尾等),用户再次访问的时候没有必要重新下载,直接从浏览器缓存里读取就可以了。2)使用CDN(内容分发网络)
用户与你网站服务器的接近程度会影响响应时间的长短,把网站内容分散到多个、处于不同地理位置的服务器上可以加快下载速度。CDN由一系列分散到各个不同地理位置上的Web服务器组成,它根据和用户在网络上的靠近程度来指定某台服务器响应用户的请求。
现在市面上有很多第三方CDN产品,比如加速乐、安全宝等,可以根据公司的情况来选择。
注:该部分内容参考书籍《后端产品经理宝典》。
3)压缩网页元素
网页中的每个元素越小,下载所需的时间就越少,这个很好理解。现在比较成熟和流程的压缩网页的方式,是通过Gzip,我自己的实操经验来看,一般可以将网页文本内容减少70%以上。
4)样式表放在网页head部分
把样式表(CSS文件)移到网页的head部分可以让页面尽快开始渲染,用户所感受的载入速度将会变快。
5)把JS文件放到网页底部
网页打开时,所有元素是顺序显示的。由于JS文件的特殊性,其相比其他元素来说,会加载的很慢,在JS文件下载完成之前,其他后面元素的顺序显示将被阻塞,因此把JS文件尽量放在底部,意味着内容能被快速显示。
6)把样式表和JS脚本放到外部文件中
尽管将样式表和JS脚本直接写入网页HTML中,可以减少外部文件调用数量,从而增加HTTP请求数。但是,这样做会增加网页的文件大小。综合来看,将样式表和JS脚本放到外部文件中,也许用户首次访问时会有点慢,但是后续在访问网站时,页面内容通过浏览器缓存来减少HTTP请求,从而达到快速显示的目的。
网页中的每个元素越小,下载所需的时间就越少,这个很好理解。现在比较成熟和流程的压缩网页的方式,是通过Gzip,我自己的实操经验来看,一般可以将网页文本内容减少70%以上。
在提升网页打开速度的同时也不能忽视另一个问题:响应。
对于用户来说,每次的操作,不管返回结果是慢、还是快,都要及时予以响应。曾经就有过一次用户始终在等待处理中,开始一位是网速问题,最后开发查了代码知道这个用户根本没有操作权限,如果能够果断提醒无权限,用户也知道离开或求助,不至于一直等下去。
四、PC端页面加载的方案1. PC页面加载设计1)用户做完某些操作(如发布评论),页面需要自动刷新。
2)提供给用户刷新操作的方式,如下拉或者点击标题刷新。
当数据获取较慢,或网络状况不佳时,要有统一的加载方案图示告诉用户“数据正在加载中……”如:漏斗、菊花、进度条等具体图文可参与UI设计效果。
3)失败/空页面
当页面没有数据、加载失败或出错时,要有统一的提示文案图标告诉用户“页面加载失败/暂无数据/页面出错”,具体图文可参与UI设计效果。
2. PC端页面的加载策略用户点击页面加载是所有web页面都要深入考虑的问题。因为不仅影响交互效果,关乎系统性能,影响业务效率。在一般情况下,对于页面负载严重的部位,产品经理要考虑异步加载或延迟加载。
1)异步加载
异步加载也叫非阻塞模式加载,就是在浏览器在下载js时,同时还会执行后续的页面处理。
异步加载的机制很常见。比如发布朋友圈时,你不用等所有文字和照片都上传完毕,才显示朋友圈,当你点击发送后,App上显示出你已发出的朋友圈,然而微信其实在后台仍然在上传数据,仔细看上图在发布完朋友圈之后,会有一次内容的闪屏,那个时候才是将数据正式发布并展示给好友。
这样的异步处理减少了用户的等待时间,消除了用户的焦虑感。
2)延迟加载(lazy loading)
顾名思义在需要的时候才加载,这样做效率会比较低,但是占用内存也低。页面有大量不同的模块组成,很多可能暂时不用或根本就没用到。
就像图片的延迟加载,在图片出现在可视区域内时(在滚动条下拉)才加载显示图片。用户滚动到它们之前,视口外的图像不会加载。在某些情况下,它还可以帮助减少服务器负载。
举个例子来说明,当打开淘宝首页的时候,只有在浏览器窗口里的图片才会被加载,当你滚动首页向下滑的时候,进入视口内的图片才会被加载,而其它从未进入视口的图像不会也不会加载。
3)预加载
预加载是一种浏览器机制,使用浏览器空闲时间来预先下载/加载用户接下来很可能会浏览的页面/资源,当用户访问某个预加载的链接时,如果从缓存命中,页面就得以快速呈现。
五、总结让加载时间变得更有价值——减少等待时间。
让加载变得更加有趣——忘记等待。
保证用户对加载的可控性——及时退出加载,减少等待时间。
#专栏作家#唧唧歪歪PM,公众号:唧唧歪歪PM(ID:jjyypm),人人都是产品经理专栏作家,2019年年度作者。《后端产品经理宝典》作者,药学硕士转行互联网产品多年;熟悉跨境电商业务,医药领域;擅长大型后台体系,社交APP。
本文原创发布于人人都是产品经理,未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议