资源名称:Finger Chart简介与架构设计
内容简介:
轻量级Flash图表解决方案(6大特点)
轻量级 易用 灵活的外观
外部插件 可扩展架构 可视化组件
HTML嵌入方式
<script
type="text/javascript"
src="js/finger.js">
>
finger.output("line","chart
Container","data/xml/line
chart_data1.xml");
组件引用
var lineChart:LineChart =
new LineChart(500,300);
lineChart.chartConfig =
chartConfig;
lineChart.x = 10;
lineChart.y = 70;
lineChart.loadAssets();
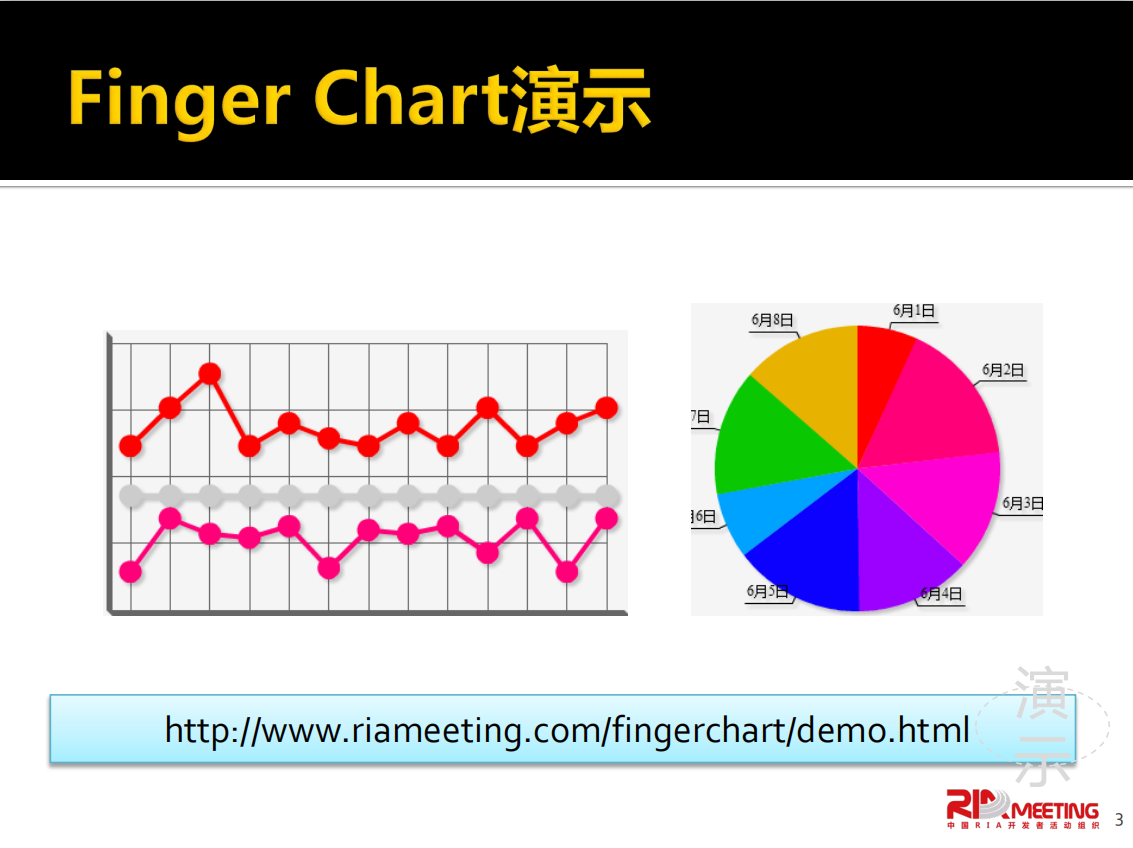
资源截图: