使用HTML框架结构可以把一个浏览器窗口划分为若干个小窗口框架源码html5,每个窗口可以显示不同框架源码html5的URL网页,每个框架里的网页相互独立。这样不仅可以非常方便地在浏览器中同时浏览不同的页面效果,而且可以非常方便地完成导航工作。如果所有的框架标记要放在一个HTML文档中,这个HTML页面的文档体标签<body>被框架集标签<frameset>取代,然后通过<frameset>的子窗口标签<frame>定义每一个子窗口和子窗口的页面属性,子窗口的排列遵循从左到右、从上到下的次序规则。
1.划分框架
使用<frameset>标签决定如何划分框架,该标签中有cols属性和rows属性。使用cols属性表示按列分布框架,使用rows属性表示按行分布框架。必须使用<frame>标签设定每个小窗口中的网页,该标签里有src属性为每个URL值指定一个HTML文件(这个文件必须事先做好)地址,地址路径可以使用绝对路径或相对路径,这个文件将载入相应的窗口中。如果希望在同一个浏览器窗口中,将其既按照行来分布框架,又按照列来分布框架,可以将<frameset>标签嵌套使用形成嵌套框架。<frameset>标签常用的属性如表6所示。
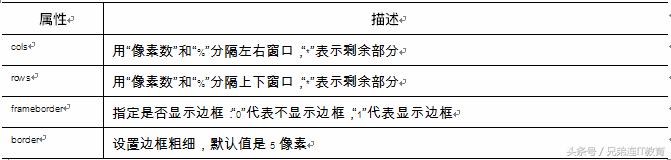
表6 HTML的<frameset>标签常用的属性
2.子窗口<frame>标签的设定
<frame>是一个单标签,该标签必须放在框架集<frameset>中使用。<frameset>设置框架源码html5了几个子窗口,就必须对应几个<frame>标签,而且每一个<frame>标签内还必须使用src属性设定一个网页文件。其常用属性如表7所示。
表7 HTML的<frame>标签常用的属性
3.窗口的名称和链接
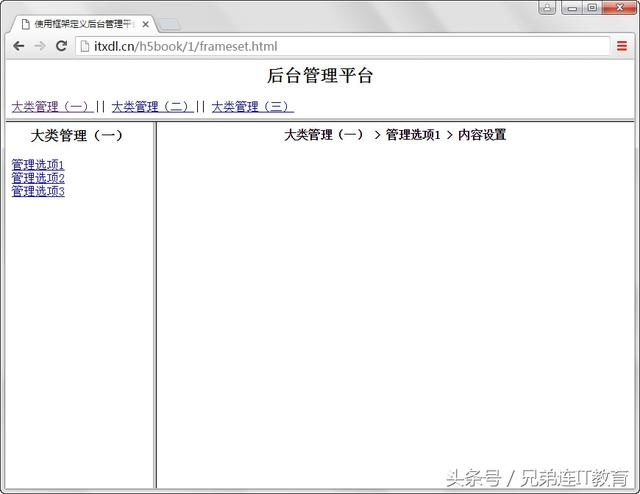
如果要在窗口中做链接,就必须对每一个子窗口命名,以便被用于窗口间的链接。在窗口的链接中使用target属性,就可以将被链接的内容放置到想要放置的窗口内。在下面的例子中,通过框架技术并使用窗口的名称和链接实现后台首页模型,如图6所示:
图3.6 HTML的框架集标签演示结果
在图6提供的网站后台管理平台界面模型中,当单击大类管理选项时改变左边菜单中的页面,当单击左边的菜单链接时改变右边主体页面的内容。在文件index.html中划分框架的代码如下所示:
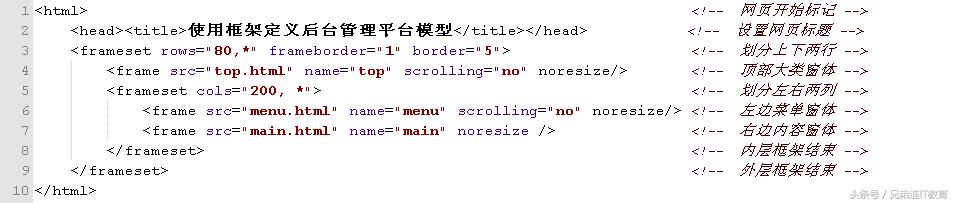
主窗体文件index.html
在上面的示例代码中,先将窗体分为上下两行,并将顶部窗体命名为top,设置80像素高度。然后将下部的窗体分为左右两个窗体,分别设置为200像素和使用“*”表示剩余部分,并分别命名为menu和main。网页文件index.html的文档体标签<body>被框架集标签<frameset>取代,所以不能在这个框架文件中再有<body>的内容。然后通过<frameset>的子窗口标签<frame>定义每一个子窗口,并通过子窗口的属性src分别加载top.html、menu.html和main.html 3个页面文件。这3个页面文件的源代码如下所示:
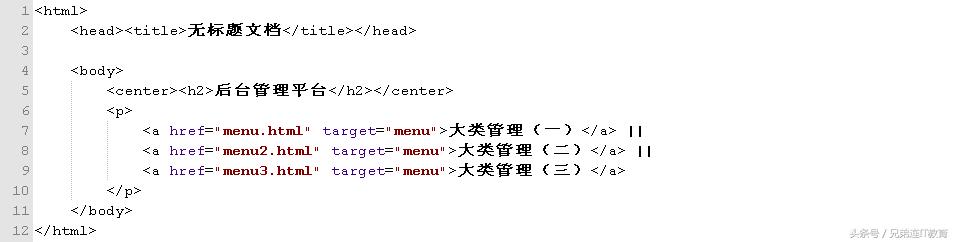
顶部设置大类选项窗体文件top.html
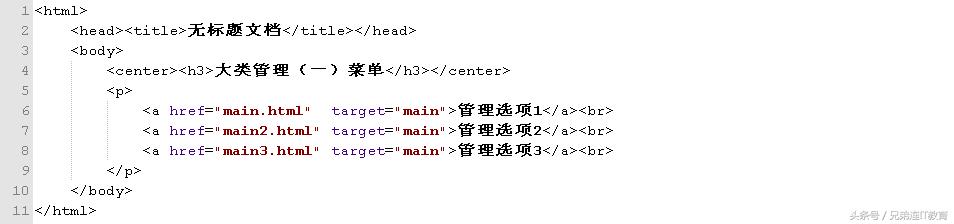
左边设置菜单选项窗体文件menu.html
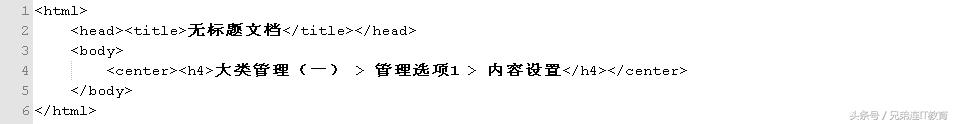
右边设置内容窗体文件main.html
在top.html文件的每个链接中,通过target属性设置左边菜单窗体名称menu,当单击大类管理选项时,链接文件就会在左边窗体中显示。同样,在menu.html文件的每个链接中,通过target属性设置右边窗体的名称main,当操作每个菜单选项时,对应的链接文件就会在名为main的窗体中加载。当然,在本例中还需要为每个大类管理选项定义一个独立的菜单页面,也需要为每个菜单项定义唯一的内容页面。
相关文章
本站已关闭游客评论,请登录或者注册后再评论吧~