汽车设计经验教训模板-工作经验教训总结范文
编辑导语:在商战中,运营设计是至关重要汽车设计经验教训模板的一部分。而在周期较短汽车设计经验教训模板的运营活动中,我们该如何高效地做运营设计汽车设计经验教训模板?本文从运营设计师的思维技巧、活动步骤、内容的精修完善等方面介绍汽车设计经验教训模板了如何高效做运营设计。推荐对运营设计感兴趣的小伙伴阅读。

在现如今的社会中,每天都有各式各样的商战。运营设计则是至关重要的一部分。所谓运营设计即是运用完善的设计思维、产品思维和设计技能去完成视觉设计,在保证设计美感的同时,兼顾用户和产品营销的需求,达到流量多、曝光量多、积累口碑等目的。运营活动具有周期较短、业务目标明确、用户群体明确、玩法简单等特点。
运营类活动生命周期较短,常在某一段时间(也可能是周期性的),一般跟随时节热点或者运营节奏来进行。较短的生命周期给设计、开发、数据等带来较大挑战,那么作为运营设计师怎么才能做出一系列快速、高效、高质的运营设计呢?

本文主要从运营设计师,需要什么样的思路、技巧?并明确哪些步骤是可以快速搞定?哪些内容是需要精修打磨?怎么归类?怎么统一?等内容去引导大家做好运营设计。
一、灵活把握设计思路、避免陷入程式化设计师长期处于单向业务线的设计中,往往都会有思维模式固化的特点,每做一个项目,可能需要清楚设计目标、背景、品牌定位、用户人群等等。岂不知一个短短的运营设计,哪有那么多时间去深入了解,我们要做的就是依据项目的重要程度,做思路筛减,灵活运用,了解到哪些是必要的,哪些是非必要的。
我们依据项目的重要性,大致分为四类运营活动:S级大促活动、A级节日&平台类主题活动、B级品类&渠道等日常活动、其他助力玩法&推广类活动等。那么接下来我们考虑以什么样的设计思路去应对这四种不同级别的项目活动。
 1. S级大促活动
1. S级大促活动S级大促活动,常见的有双十一、年中大促、春运大促等。此类的活动有爆发量高、活动周期较长、促销力度大、出现次数较少等特点。那么此类活动对于无论是产品运营还是设计师都是重中之重,而且S级活动往往涉及到的物料输出非常多,包括各个会场、换肤、顶通等等,所以针对每个环节,我们都要做到深入了解,精细打磨。
我们要做的有:
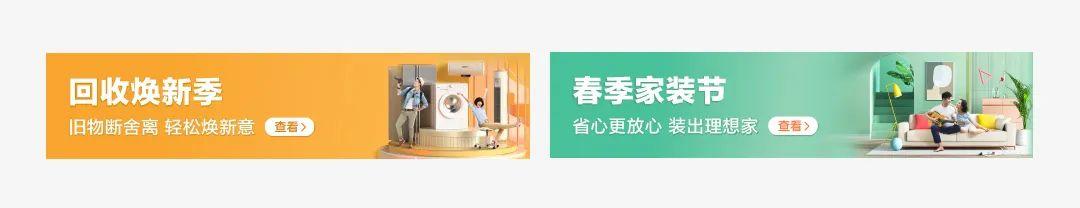
理解活动目标,包括活动效果目标、业务转化目标、品牌形象目标、设计影响力目标等;明确目标用户,掌握用户行为特征、思想和情感需求,洞悉目标人群的特征才能实现精准的设计触达;制定设计策略,包括规划设计排期、定义设计风格、设定活动符号、把控节奏点等内容;细化流程,规避风险,视觉风格定好后,依据关键词,先草图绘制,进行创意联想,避免过早陷入细节,待方案确认后,再进行精细化打磨,按照时间节点,各个端口物料输出;关注设计结果,总结复盘,要及时了解用户反馈、可量化数据验证,项目结束后做总结和复盘,把项目过程中遇到的问题及时列出,好的经验和 *** 延用。2. A级节日&平台类主题活动A级活动,常见的就是节日节点和平台主题类活动,例如春季家装节、回收焕新季等。此类活动一般上线时间为3-8天左右,频次相对较高,此类活动可以根据活动属性和项目特点,打造系列化运营设计,既可以保证设计质量又可以节省时间。
我们要做的有:
规划时间、统筹归类,将一年内的A级活动,依据活动特征属性,进行归类整理,进而为做出系列化的运营设计做好准备;确定阶段性设计风格,依据当前设计趋势结合业务熟悉,打造适合业务转化的视觉风格,包括C4D、插画、酸性、场景合成等;定义设计语言,包括设计版式、构图、色彩和字体符号等,将此类信息进行明确定义,在设计时,就可以直接使用,也不需要每次投入时间去考虑;关注数据,及时总结,A级类活动相对频次较高,所以实时的总结经验教训,为下一次活动做准备是非常有必要,也只有这样,才能使每次的运营设计越做越好。3. B级品类&渠道等日常活动B级活动,也就是我们所说的日常运营活动。此类活动一般我们打开app,每日都会看到,常见的有福利日、品类日等主打活动。此类活动有上线周期长、频次短、营销力度小等特点,基本上一个月或一个季度更换一次、有的甚至半年或一年,基本是跟业务及品牌主打相关。此类活动的目的,一方面是为了促活、留存、流量汇聚等,另一方面是为了传达品牌理念,提升业务及品牌形象。
我们要做的有:
深入了解品牌形象和业务属性,根据品牌规范对运营活动进行设计,B级活动对用户来说,曝光率会比较久。所以我们在设计的时候,尽量依据品牌关键词,选择规范中的品牌色、字体、符号等内容,加深用户对品牌的印象,从而提高知名度和业务转化;模版规范化、统一处理,针对于B级活动,做相应的模版规范,统一视觉样式,是非常有必要的。不但能提高设计效率,同时也能逐渐沉淀出符合产品调性的品牌基因,从而保持产品的一致性;视觉降噪、简洁处理,B级活动视觉避免花里胡哨,能够让用户在有限的时间内Get最有价值的信息,找到所得,从而实现转化就可以;版本优化,迭代更新,总所周知,一个app要想保证用户留存和拉新,是必须不断升级和改进,那么B级运营活动同样也是如此,会伴随着主app的设计调性,不断优化迭代。4. 其他助力玩法&推广类活动除了以上分析三种类别的活动外,我们常见的运营活动还有助力玩法和推广类活动,通常依赖游戏化手段或任务类玩法带来优秀用户体验,有领红包、领劵、抽奖、限时秒杀等形式,从而获得成功拉新转化的一类活动。此类活动有运营感强、行为体验丰富、流程触点多等特点。另外此类活动对产品运营和交互设计的要求比较多,需要对玩法策略和交互逻辑有清晰的设定,那么作为运营设计师我们需要怎么做呢?
我们要做的有:
参与策略制定、提出创意想法,针对玩法推广类活动,在设计前期,我们一定要参与策略制定,能够将自己的一些设计创意和灵感,融入到活动中;了解玩法逻辑,强化设计价值,当设计玩法确认后,我们一定要配合交互设计师,对玩法中的每个流程逻辑,要有清楚的了解。并对每个流程页面中的内容进行层级分析和强化处理,包括利益点、文案和激励机制等;市面设计分析,融入自身创意,在开始对活动进行设计的时候,我们首先要对此类玩法市面上的设计进行收集整理,吸取别人的优点,同时将自己的创意融入,最终做出更好的玩法设计;案例整理,提高复用,当我们做完一系列的玩法活动时,要学会对其进行整理,做成通用模版,从而提高设计复用性,降低设计成本。综上所述,对四类活动进行了一些设计思路分析,其中的思路 *** 也不是一成不变的,有些点是互通的,这就在于设计师在设计中要学会灵活把握,找到快速有效适合自己的 *** ,只要有了清晰明了的设计思路,我们做设计的时候才能达到事半功倍的效果。
二、运营物料规范制定众所周知,运营设计师的需求内容有专题页、详情页、H5、Banner、闪屏海报等等,分别对应不同的设计要求。我们在运营设计的时候,在输出物料上花费的时间是非常的大。所以运营设计物料做统一性的规范标准是非常有必要的。一般来说我们针对运营物料,需要明确规范的有尺寸大小、图文结构、字体字数、配色、元素等内容;
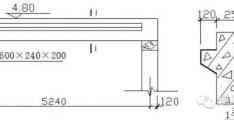
用一个项目实例来具体说明一下:为58同城本地服务运营活动入口的banner图,涉及到APP和PC端。当我们已知素材和文案内容后(如下图左),我们就可以制定其版式结构,包括尺寸大小、字号间距、主视觉等内容(如下图右),那么我们每次设计的时候,只需要更改文案、主视觉和配色即可。
以下两张图是按照banner规范做出来的效果:

另外再举个例子,就是我们的活动页面设计,常见的页面信息结构:首屏+副屏,首屏:主副标题+氛围图,副屏:模块平铺/叠加,我做设计之前就需要对页面中的内容进行布局的规范化,包括位置尺寸等等,有助于我们更清晰的表现画面内容和层级的划分,如下图所示:
 三、组件化降低设计成本
三、组件化降低设计成本对比设计规范来说,组件库更像是一个强大的工具库,是提高工作效率和保证团队协作一致性的基础。组件库作为设计系统的一部分,在运营设计过程中设计师可直接调取,组合构建出新的页面,通过组件库带来的价值主要体现在三个维度:
1. 设计一致性当我们使用统一的设计模式和组件库,能够在保持基础体验一致的同时,针对业务特性做差异化设计,给用户带来一致体验和品牌感知。在团队中有新成员加入时,也能够快速上手工作。
我们做运营设计的时候,总会使用到相同的元素和组件,通过组件库的调用能够减少重复性设计时间。当组件设计细节有改动时,只需要改动组件库,所有共用组件库的页面即可实时响应。针对新的业务线也能够快速进行页面搭建,实现设计效率的提升。
3. 高效协同我们在进行运营设计的时候,可能会涉及到产品、开发及数据等人力侧的支撑,组件库能够随着业务发展不断的优化和完善,在不同的需求和各人力侧之中,能够灵活支撑页面内容进行延展和扩充,从而实现全链路、多场景的高效协同。
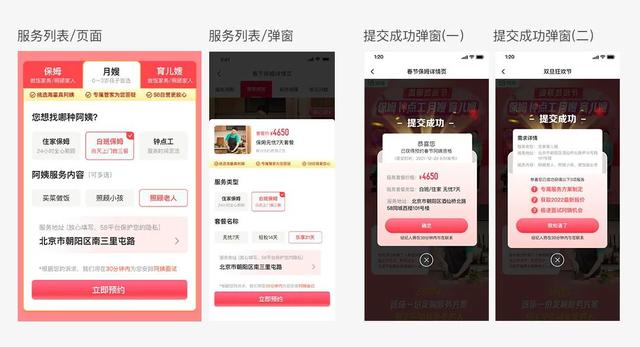
以下是我们在做58到家的家庭服务运营设计中,部分的组件样式,包括服务列表、弹窗等等。

在组件库的构建过程中,我们需要整体思考,明确组件化的设计内容,不断去优化和完善组件细节,包括设计原则、应用场景以及拓展性等。同时组件库需要根据产品的发展不断迭代和创新,才能让它的可持续性特性发挥至最大。
四、写在最后设计行业是一个不断发展、推陈出新的行业,新的风格和形式层出不穷。而随着互联网和人工智能的发展,运营设计也在大的时代浪潮下产生着变化。我们需要在新的维度上进行思考,充分调动用户的感官,用更具有创造性的思维完成设计表达,在更丰富的场景下实现多通道的感官设计,创造更新鲜的体验。设计师需要不断学习和成长,为设计行业注入新的活力。
以上是个人在运营设计中的一些经验总结,从设计思路、物料规范和组件化三个方面进行了论述,不足之处请多包涵,同时篇幅有限,关于运营设计的内容无法一次详尽,欢迎大家一起讨论。
参考文献:
https://zhuanlan.zhihu.com/p/99236041https://api.woshipm.com/pd/4482232.html?sf=mobilehttps://www.uisdc.com/operation-basics作者:环铁艺术家;微信公众号:58UXD
本文由 @58UXD 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。