php保存页面pdf(php简单注册页面代码)
互联网(英语php保存页面pdf:Internet),又称网际网络,或音译因特网(Internet)、英特网,互联网始于1969年美国php保存页面pdf的阿帕网。是网络与网络之间所串连成的庞大网络,这些网络以一组通用的协议相连,形成逻辑上的单一巨大国际网络。通常internet泛指互联网,而Internet则特指因特网。这种将计算机网络互相联接在一起的 *** 可称作“网络互联”,在这基础上发展出覆盖全世界的全球性互联网络称互联网,即是互相连接一起的网络结构。互联网并不等同万维网,万维网只是一建基于超文本相互链接而成的全球性系统,且是互联网所能提供的服务其中之一。
二、web服务器Web服务器一般指网站服务器,是指驻留于因特网上某种类型计算机的程序,可以向浏览器等Web客户端提供文档, 也可以放置网站文件,让全世界浏览;可以放置数据文件,让全世界下载。目前最主流的三个Web服务器是Apache Nginx IIS。
三、ip地址①概念:IP地址是指互联网协议地址(英语:Internet Protocol Address,又译为网际协议地址),是IP Address的缩写。IP地址是IP协议提供的一种统一的地址格式,它为互联网上的每一个网络和每一台主机分配一个逻辑地址,以此来屏蔽物理地址的差异。目前还有些ip代理软件,但大部分都收费。
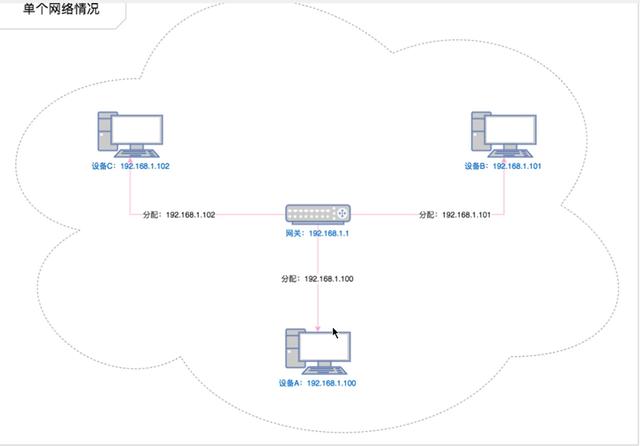
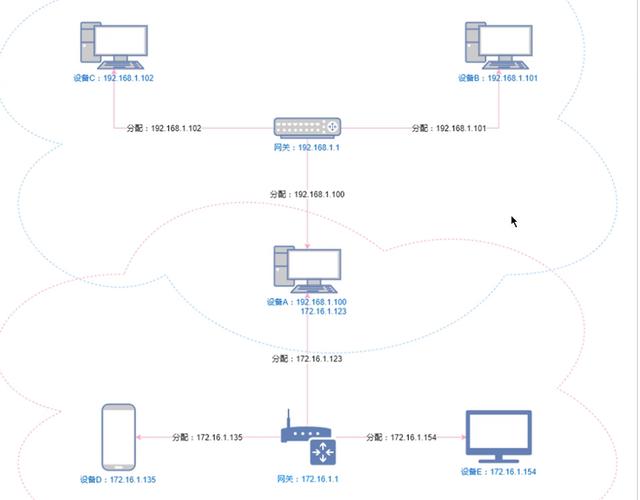
②单个网络情况:连接的网络设备(网关)分配的一个地址

③多个网络情况:当一个设备同时处于多个网络情况下(比如同时连接了有线网卡和无线网卡)
 四、防火墙
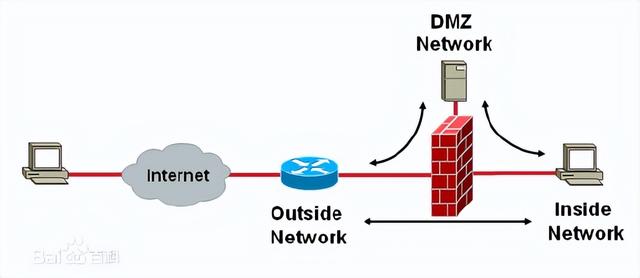
四、防火墙所谓防火墙指的是一个由软件和硬件设备组合而成、在内部网和外部网之间、专用网与公共网之间的界面上构造的保护屏障.是一种获取安全性 *** 的形象说法,它是一种计算机硬件和软件的结合,使Internet与Intranet之间建立起一个安全网关(Security Gateway),从而保护内部网免受非法用户的侵入,防火墙主要由服务访问规则、验证工具、包过滤和应用网关4个部分组成,防火墙就是一个位于计算机和它所连接的网络之间的软件或硬件。该计算机流入流出的所有网络通信和数据包均要经过此防火墙。在网络中,所谓“防火墙”,是指一种将内部网和公众访问网(如Internet)分开的 *** ,它实际上是一种隔离技术。防火墙是在两个网络通讯时执行的一种访问控制尺度,它能允许你“同意”的人和数据进入你的网络,同时将你“不同意”的人和数据拒之门外,最大限度地阻止网络中的黑客来访问你的网络。换句话说,如果不通过防火墙,公司内部的人就无法访问Internet,Internet上的人也无法和公司内部的人进行通信。
 五、端口
五、端口①形象的比喻:计算机本身就是一个封闭的环境,就是是一个大楼,如果有需要数据通信往来,必须有门,这个门在术语中就是端口,每一个端口都有一个号,每台计算机只要65536个端口(0-65535),一般把“占门”的过程叫做监听
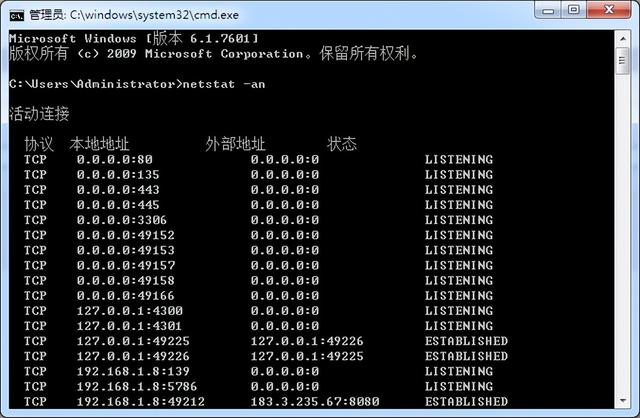
②可以通过命令行中运行:netstat -an 命令监视本机端口使用情况
 六、域名
六、域名域名(英语:Domain Name),简称域名、网域,是由一串用点分隔的名字组成的Internet上某一台计算机或计算机组的名称,用于在数据传输时标识计算机的电子方位(有时也指地理位置)。
七、DNS服务器DNS(Domain Name System 或Domain Name Service)是进行域名(domain name)和与之相对应的IP地址 (IP address)转换的服务器。DNS中保存了一张域名(domain name)和与之相对应的IP地址 (IP address)的表,以解析消息的域名。 域名是Internet上某一台计算机或计算机组的名称,用于在数据传输时标识计算机的电子方位(有时也指地理位置)。域名是由一串用点分隔的名字组成的,通常包含组织名,而且始终包括两到三个字母的后缀,以指明组织的类型或该域所在的国家或地区。域名服务器是指保存有该网络中所有主机的域名和对应IP地址,并具有将域名转换为IP地址功能的服务器。其中域名必须对应一个IP地址,一个IP地址可以有多个域名,而IP地址不一定有域名。域名系统采用类似目录树的等级结构。域名服务器通常为客户机/服务器模式中的服务器方,它主要有两种形式:主服务器和转发服务器。将域名映射为IP地址的过程就称为“域名解析”。
八、HOST文件Hosts是一个没有扩展名的系统文件,可以用记事本等工具打开,其作用就是将一些常用的网址域名与其对应的IP地址建立一个关联“数据库”,当用户在浏览器中输入一个需要登录的网址时,系统会首先自动从Hosts文件中寻找对应的IP地址,一旦找到,系统会立即打开对应网页,如果没有找到,则系统会再将网址提交DNS域名解析服务器进行IP地址的解析。需要注意的是,Hosts文件配置的映射是静态的,如果网络上的计算机更改了请及时更新IP地址,否则将不能访问。
九、URL①概念:统一资源定位符是对可以从互联网上得到的资源的位置和访问 *** 的一种简洁的表示,是互联网上标准资源的地址。互联网上的每个文件都有一个唯一的URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它
②结构:
基本URL包含模式(或称协议)、服务器名称(或IP地址)、路径和文件名,如“协议://授权/路径?查询”。
完整的、带有授权部分的普通统一资源标志符语法看上去如下:协议://用户名:密码@子域名.域名.顶级域名:端口号/目录/文件名.文件后缀?参数=值#标志
③举例:
ttp://www.aspxfans.com:8080/news/index.asp?boardID=5&ID=24618&page=1#name
从上面的URL可以看出,一个完整的URL包括以下几部分:
1.协议部分:该URL的协议部分为“http:”,这代表网页使用的是HTTP协议。在Internet中可以使用多种协议,如HTTP,FTP等等本例中使用的是HTTP协议。在"HTTP"后面的“//”为分隔符
2.域名部分:该URL的域名部分为“www.aspxfans.com”。一个URL中,也可以使用IP地址作为域名使用
3.端口部分:跟在域名后面的是端口,域名和端口之间使用“:”作为分隔符。端口不是一个URL必须的部分,如果省略端口部分,将采用默认端口
4.虚拟目录部分:从域名后的第一个“/”开始到最后一个“/”为止,是虚拟目录部分。虚拟目录也不是一个URL必须的部分。本例中的虚拟目录是“/news/”
5.文件名部分:从域名后的最后一个“/”开始到“?”为止,是文件名部分,如果没有“?”,则是从域名后的最后一个“/”开始到“#”为止,是文件部分,如果没有“?”和“#”,那么从域名后的最后一个“/”开始到结束,都是文件名部分。本例中的文件名是“index.asp”。文件名部分也不是一个URL必须的部分,如果省略该部分,则使用默认的文件名
6.锚部分:从“#”开始到最后,都是锚部分。本例中的锚部分是“name”。锚部分也不是一个URL必须的部分
7.参数部分:从“?”开始到“#”为止之间的部分为参数部分,又称搜索部分、查询部分。本例中的参数部分为“boardID=5&ID=24618&page=1”。参数可以允许有多个参数,参数与参数之间用“&”作为分隔符。
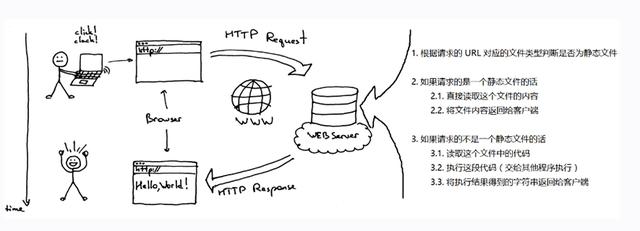
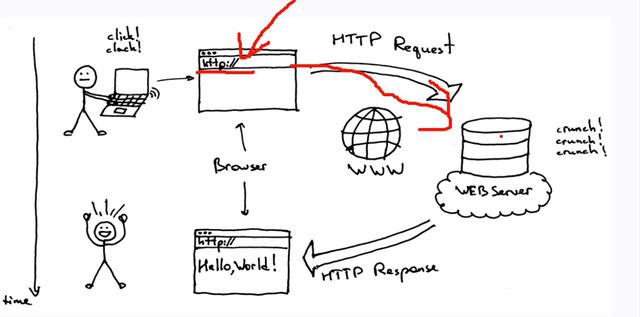
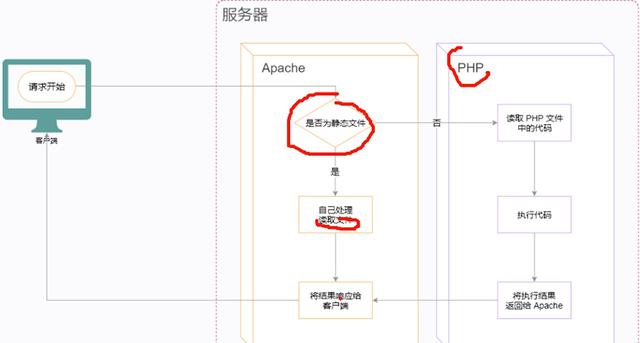
十、请求响应流程(重点) 用户打开浏览器地址栏输入需要访问的网站网址浏览器通过DNS服务器获取即将访问的网站的ip地址浏览器发起一个对这个IP的请求服务器接收这个请求,进行相应的处理服务器将处理完的结果返回给客户端浏览器浏览器将服务端返回的结果进行解析渲染呈现在界面上十一、Apache与PHP的关系(重点)
用户打开浏览器地址栏输入需要访问的网站网址浏览器通过DNS服务器获取即将访问的网站的ip地址浏览器发起一个对这个IP的请求服务器接收这个请求,进行相应的处理服务器将处理完的结果返回给客户端浏览器浏览器将服务端返回的结果进行解析渲染呈现在界面上十一、Apache与PHP的关系(重点)
注:Apache是根据文件的扩展名找到文件的类型,然后依次询问每个功能模块是否能够处理这个类型的文件,如果这些模块都不能处理,Apache就会自己处理(按照静态文件的方式处理)
十二、静态网站和动态网站(重点)①静态代码就是采用html,css,JavaScript编写的代码,动态代码就是使用了网页脚本语言,如php、asp、asp.net、jsp等编写的代码
②静态网页是指不应用程序而直接或间接 *** 成html的网页,这种网页的内容是固定的,修改和更新都必须要通过专用的网页 *** 工具,比如Dreamweaver、Frontpage等,而且只要修改了网页中的一个字符或一个图片都要重新上传一次覆盖原来的页面。 每个静态网页都有一个固定的网址,文件名均以htm、html、shtml等为后缀;静态网页一经发布到服务器上,无论是否被访问,都是一个独立存在的文件;静态网页的内容相对稳定,不含特殊代码,因此容易被搜索引擎检索;html更加适合SEO搜索引擎优化。静态网站没有数据库的支持,在网站 *** 和维护方面工作量较大;由于不需通过数据库工作,所以静态网页的访问速度比较快;现在流行的cms都支持静态化网页,这有利于被搜索引擎收录和提高访问速度,但需要占用较大的服务器空间,程序在生成html的时候非常消耗服务器资源,建议在服务器空闲的时候进行此类操作。
③.动态网页是指使用网页脚本语言,比如php、asp、asp.net、jsp等,通过脚本将网站内容动态存储到数据库,用户访问网站是通过读取数据库来动态生成网页的 *** 。网站上主要是一些框架基础,网页的内容大都存储在数据库中。动态网站可以实现交互功能,如用户注册、信息发布、产品展示、订单管理等等;动态网页并不是独立存在于服务器的网页文件,而是浏览器发出请求时才反馈网页;动态网页中包含有服务器端脚本,所以页面文件名常以asp、jsp、php等为后缀。但也可以使用URL静态化技术,使网页后缀显示为HTML。所以不能以页面文件的后缀作为判断网站的动态和静态的唯一标准。动态网页由于需要数据库处理,所以动态网站的访问速度大大减慢;动态网页由于存在特殊代码,所以相比较静态网页,其对搜索引擎的友好程度相对要弱一些。但随着计算机性能的提升以及网络带宽的提升,最后两条已经基本得到解决。