css素材库(css素材网)

我们经常会看到一些优秀的作品中都会用到一些纹理素材css素材库,甚至可以直接通过纹理结合文案的形式,做出一张偏抽象化的海报。
所以合适的纹理素材的使用,能帮助我们解决设计工作中遇到的很多问题,提升作品的出彩度。
今天和大家分享4个超级实用的纹理素材库,一起来看看吧!
The Pattern Librarythepatternlibrary.com
这个网站里的纹理素材虽然内容上不是很多,但却非常漂亮,不管是css素材库你平时做设计还是PPT,这里面的素材都很实用。

网站内的所有素材都是可以免费进行下载的,而且很高清,下载也很方便,网站左上方有个下载的按钮,点一下即可下载对应的素材。
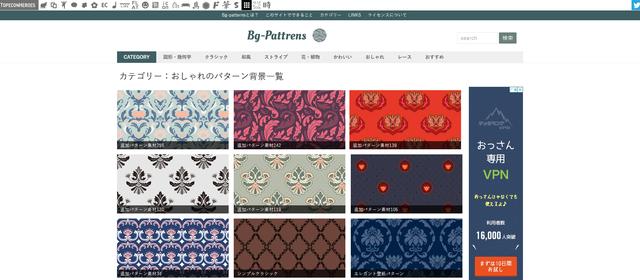
Bg-Pattrenshttp://bg-patterns.com/?cat=17
这是一个日本的纹理网站,形式以图形几何为主,素材数量也还可以,在网页、海报、包装、PPT中都比较实用。

图案形式还是很新颖的,还有一点不错的:不只是可以下载图片个格式,还可以下载SVG格式(矢量),方便我们进行更改。
不仅如此,网站纹理素材还可以在线调整图案大小、颜色,实时预览效果。
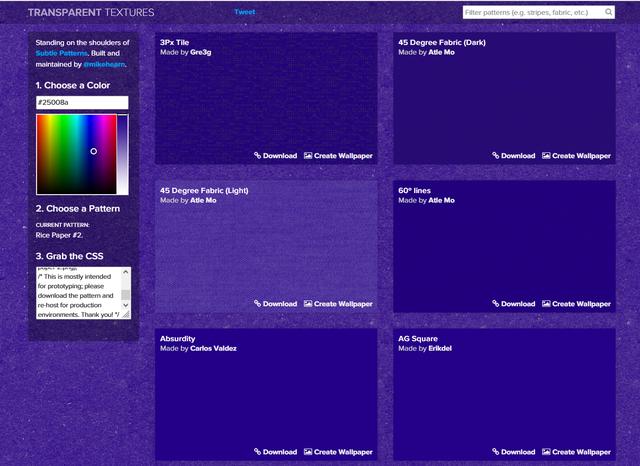
TRANSPARENT TEXTUREShttps://www.transparenttextures.com/
这个网站的目的基于网页设计的纹理素材,还提供抓取CSS代码的功能,全部都是PNG格式的,而且素材种类很多,实用性很强。

还有一个不错的功能,不仅可以在线预览纹理效果,而且能根据自己的需求进行调色预览。
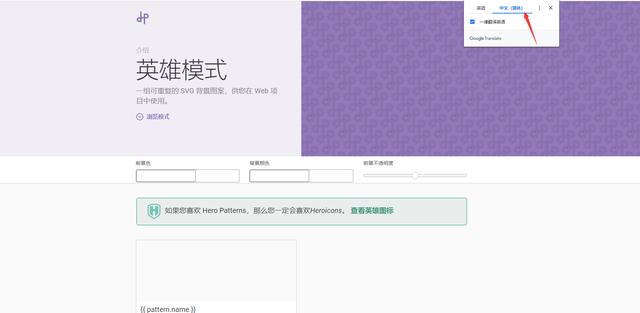
Hero Patternshttp://www.heropatterns.com/
这是一个完全以图形、几何为主的纹理网站,并且支持在线预览、背景和图案颜色都可以修改、适用于网页设计、海报设计中。

网站提供的下载格式是SVG的,在AI中可以随意更改,拓展性更强。
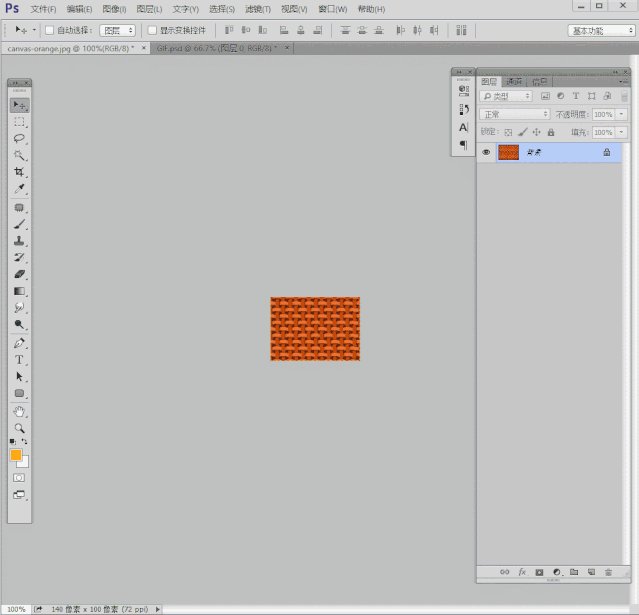
如何使用纹理素材?提供了这么多纹理素材的下载渠道,如何使用呢?因为很多纹理素材下载下来只是局部的一块,大面积的使用一般是这样的:

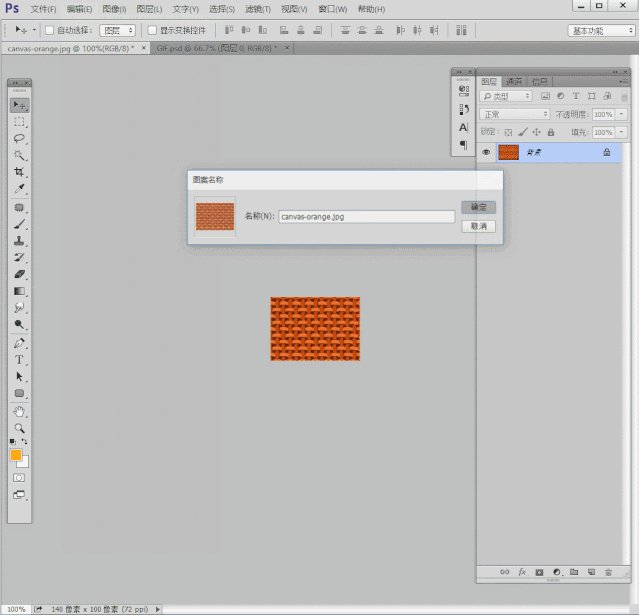
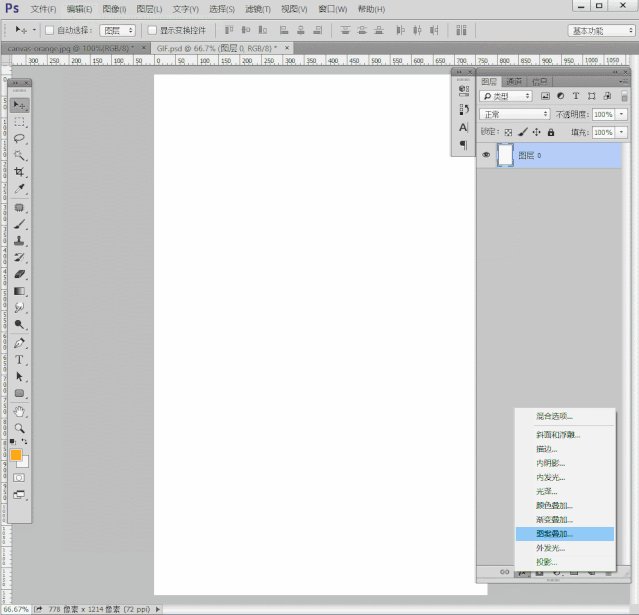
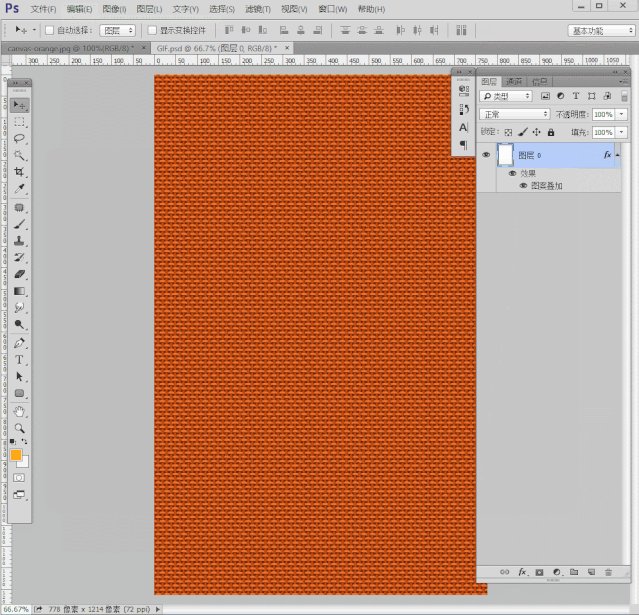
下载后的纹理在PS里打开,编辑-定义图案-选择图层样式(fx)-图案叠加(数值和混合模式根据实情况而定)-确定即可。
另外:一些纹理素材本身是有颜色的,也可以在定义图案前去色处理,然后通过图案叠加这一步中改变混合模式,使其与背景颜色相互结合。
以上就是和大家分享的内容,根据素材使用的目的不同,其最终的表现形式也会不同,灵活运用才是关键。
(信息来源:美工美邦)