开发微信网页工具,微信开发者工具文档
微信开发者工具稳定版是一款为了帮助开发者简单和高效地开发和调试微信小程序开发微信网页工具的电脑软件开发微信网页工具,同时官方在原有的公众号网页调试工具的基础上开发微信网页工具,推出了全新的开发者工具开发微信网页工具,集成了公众号网页调试和小程序调试两种开发模式,其中用户使用公众号网页调试,可以调试微信网页授权和微信微信JS-SDK,而使用小程序调试,开发者可以完成小程序的 API 和页面的开发调试、代码查看和编辑、小程序预览和发布等功能。而且微信开发者工具为了给用户有更好的开发体验,官方还从视觉交互、性能等方面对开发者工具进行升级,并不仅新增了各种功能,还优化修复了用户反馈的问题,如新增了小程序、小游戏插件支持workers开发微信网页工具;新增云开发新手引导;新增支持编辑 JSON 文件时点按跳转和补全 WXML 文件路径;优化了插件开发支持生成骨架屏功能;优化在TS项目中可新建 ts文件的Page;修复部分项目使用增强编译后,因压缩问题导致代码包体积变大的问题;修复小游戏项目使用本地插件时报错的问题;有需要的朋友可以来下载使用。
1、将本站下载解压得到微信开发者工具稳定版源程序

2、双击exe开始安装,点击下一步
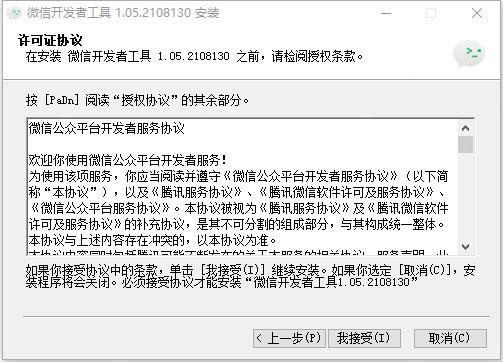
3、接受许可证协议

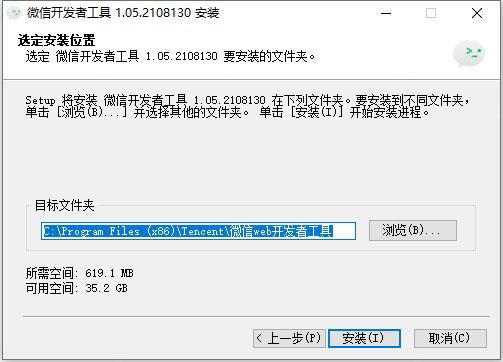
4、选择软件的安装路径,一般情况下选择默认

5、点击完成

6、现在就可以使用微信开发者工具了

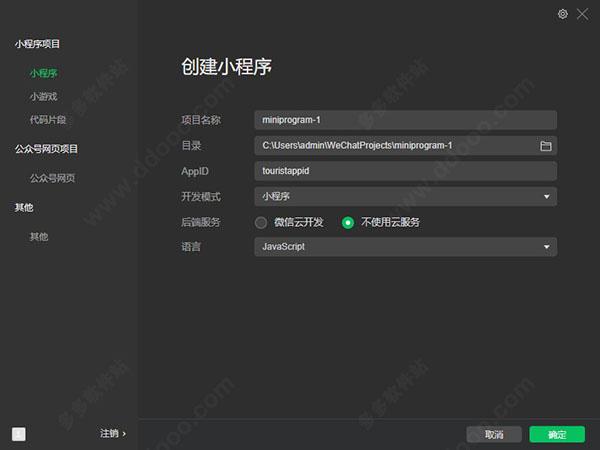
7、点击“+”号就可以创建小程序项目

8、在语言栏中,可以选择相应的编程语言
1、使用真实用户身份,调试微信网页授权。2、校验页面的JSSDK权限,以及模拟大部分SDK的输入和输出。3、利用集成的Chrome DevTools和基本的移动调试模块,协助开发。
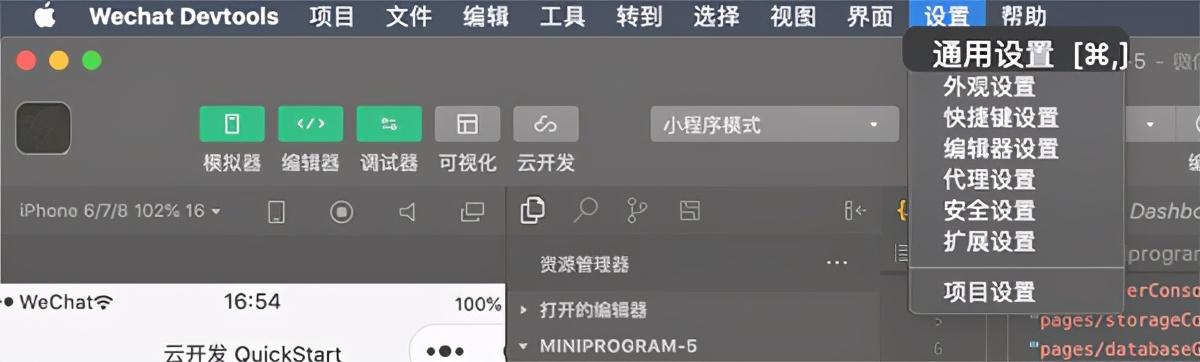
云同步设置为了提升开发者多终端使用体验与个性化配置体验,微信开发者工具新增云同步开发配置能力,开发者可使用该能力随时同步外观、快捷键、编辑器相关的个性化配置内容1、开启云同步配置在工具顶部菜单栏 「设置」 选项选择 「通用设置」 进入设置界面。

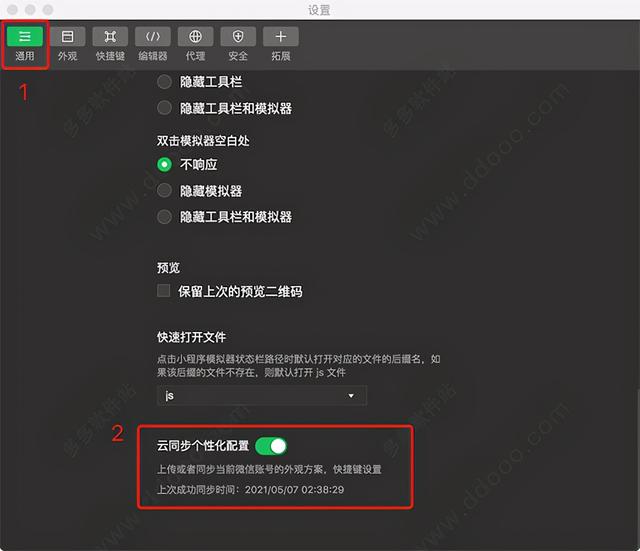
2、在 「设置」 界面中,选择 「通用」 选项卡,找到 「云同步个性化配置」 选项,设置状态为打开,即可开启个性化配置同步效果,每次配置更新将同步到云端。

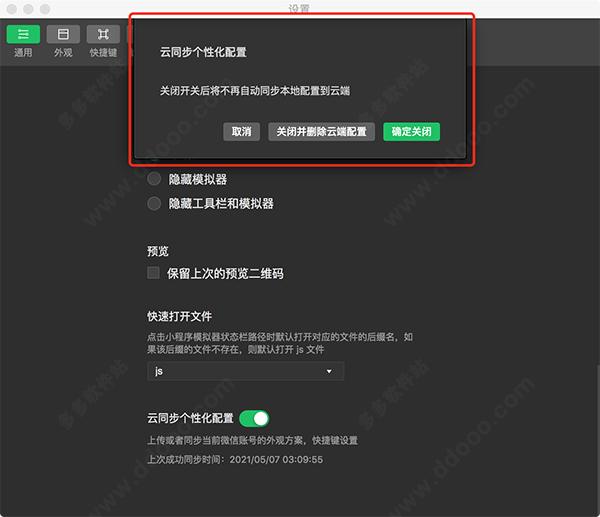
3、关闭云同步配置不需要使用云同步配置能力时,开发者可选择关闭 「云同步个性化配置」 开关。为了保证设置匹配后续开发流程,微信开发者工具显示弹窗,开发者可以根据自身需求进行选择:取消:继续云同步配置;关闭并删除云端配置:关闭云同步配置,同时已在云端进行的设置调整将被删除;确定关闭:关闭云同步配置,在云端进行的设置调整将继续保持。
 微信开发者工具界面介绍
微信开发者工具界面介绍一、登录页在登录页,可以使用微信扫码登录开发者工具,开发者工具将使用这个微信帐号的信息进行小程序的开发和调试。

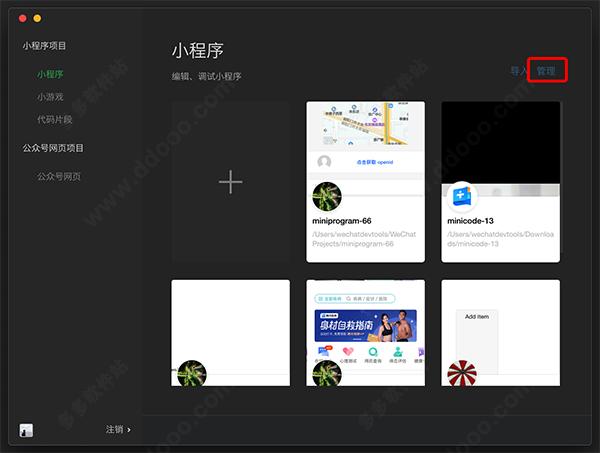
二、项目列表登录成功后,会看到已经存在的项目列表和代码片段列表,在项目列表可以选择公众号网页调试,进入到公众号网页调试模式
三、新建项目当符合以下条件时,可以在本地创建一个小程序项目1、需要一个小程序的 AppID;如没有 AppID,可以选择申请使用测试号。2、登录的微信号需要是该 AppID 的开发者;3、需要选择一个空目录,或者选择的非空目录下存在 app.json 或者 project.config.json。当选择空目录时,可以选择是否在该目录下生成一个简单的项目。

四、管理项目对本地项目进行删除和批量删除

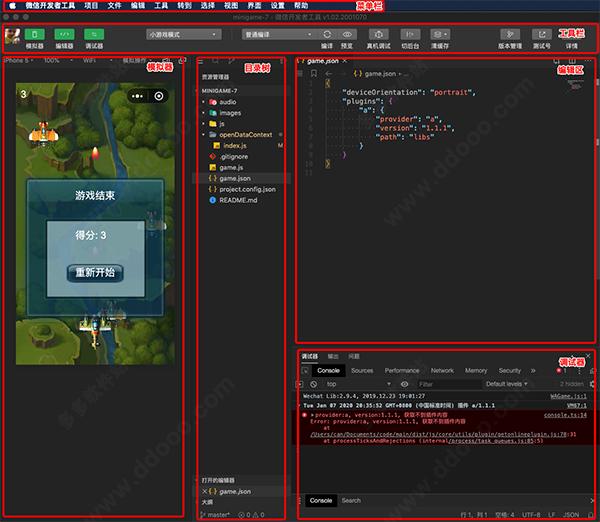
五、主界面开发者工具主界面,从上到下,从左到右,分别为:菜单栏、工具栏、模拟器、目录树、编辑区、调试器 六大部分。
 微信开发者工具怎么使用
微信开发者工具怎么使用以编写小程序为例1、打开工具点击小程序项目

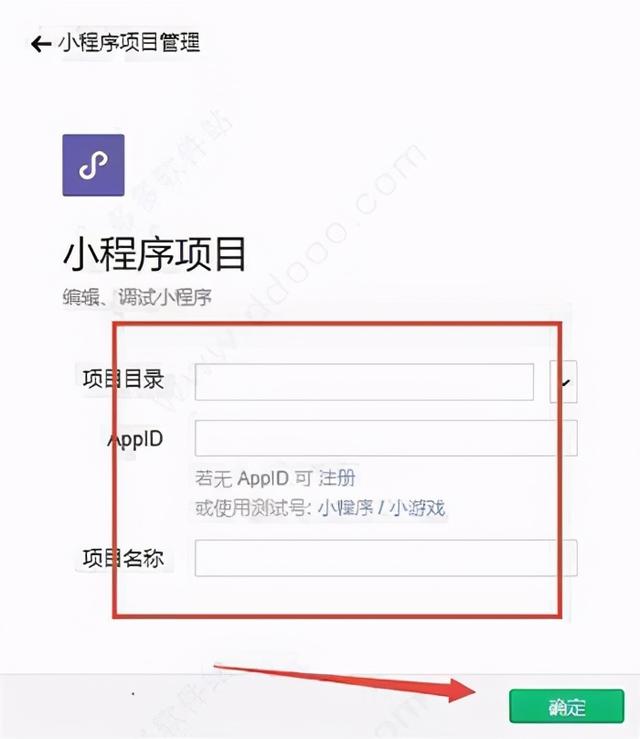
2、填写相应信息,点击确定

3、实例目录结构
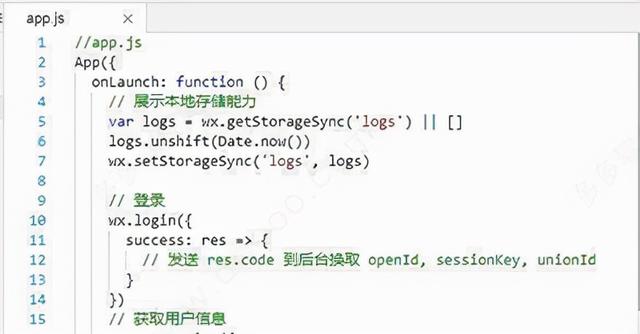
4、app.js是小程序的脚本代码(必须),可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量,调用框架提供的丰富的 API

5、app.json是对整个小程序的全局配置(必须),用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多tab等。接受一个数组,每一项都是字符串,来指定小程序由哪些页面组成。微信小程序中的每一个页面的【路径+页面名】都需要写在app.json的pages中,且pages中的第一个页面是小程序的首页。
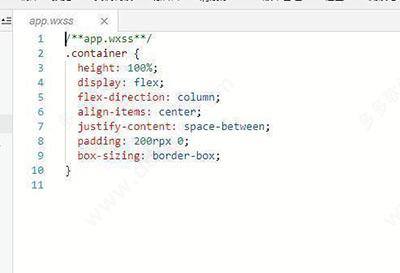
6、app.wxss是整个小程序的公共样式表(非必须)。

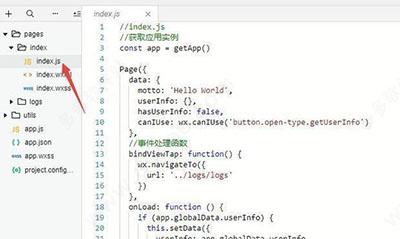
7、index.js 是页面的脚本文件(必须),在这个文件中我们可以监听并处理页面的生命周期函数、获取小程序实例,声明并处理数据,响应页面交互事件等。

8、index.wxml是页面结构文件(必须)。
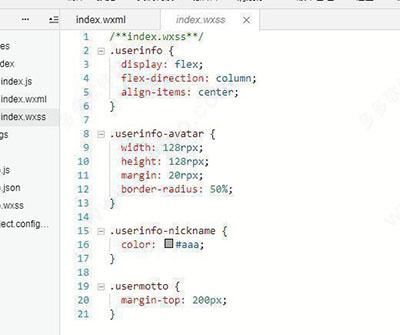
9、index.wxss是页面样式表文件(非必须),当有页面样式表时,页面的样式表中的样式规则会层叠覆盖app.wxss中的样式规则。如果不指定页面的样式表,也可以在页面的结构文件中直接使用app.wxss中指定的样式规则。

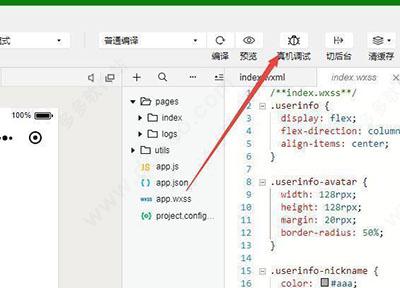
10、在编辑配置好后点击真机调试

11、手机微信扫描二维码

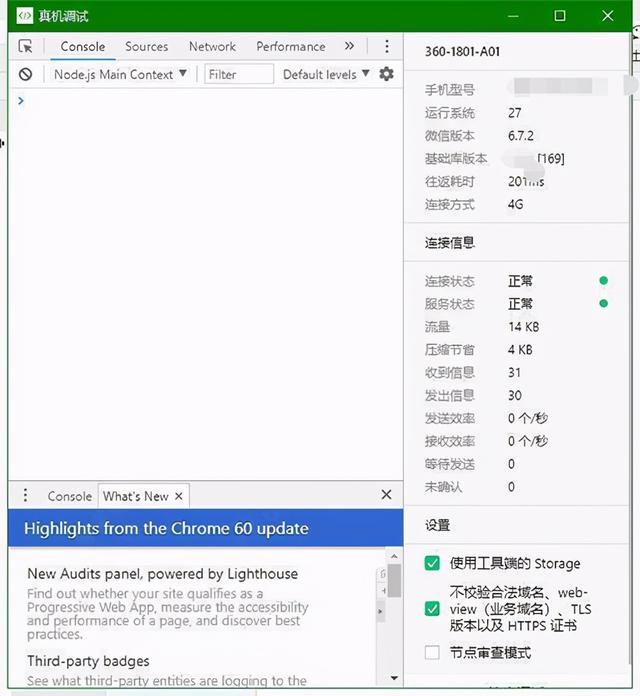
12、自动弹出调试窗口,通过真机调试能够更好的测试小程序
 更新日志
更新日志微信开发者工具稳定版 v1.05.2108130 更新内容1、新增小程序、小游戏插件支持workers2、新增支持从扩展面板导入解包的文件夹安装扩展3、新增体验评分面板新增HTML格式导出 反馈详情4、新增小游戏支持实验室数据接口5、新增支持工具配置自定义主题色6、新增云开发新手引导7、新增真机性能分析工具8、新增工具支持 wx.getExptInfoSync 调试能力9、新增小程序压测工具(在拓展设置->测试工具路径下)10、新增支持编辑 JSON 文件时点按跳转和补全 WXML 文件路径11、新增支持 Page/Component 的 JSON 文件内容补全12、新增支持调试版基础库推送13、新增支持调试wx.onLocationChange,可通过修改调试器sensor里的location信息触发更新14、优化trace 面板支持暗色主题15、优化在 TS 项目中可新建 ts 文件的 Page16、优化插件开发模式下,【详情】-【基本信息】中展示插件的大小信息17、优化AppData 面板键值按字母序排列 反馈详情18、优化WXML 面板自定义组件数据编辑19、优化插件开发支持生成骨架屏功能 反馈详情20、优化改云开发quickstart,更新uploadCloudFunction模板21、修复小游戏项目使用本地插件时报错的问题22、修复WXML 面板自定义组件不显示 externalClass 的问题23、修复切换代码片段项目类型提示的 appid 列表类型不对的问题24、修复真机调试时出现 U.createEvent 报错,现在会显示真正的报错信息25、修复部分项目使用增强编译后,因压缩问题导致代码包体积变大。反馈详情26、修复需要编译两次才会执行最新的代码的问题 反馈详情27、修复调试器 sources 面板 snippet 断点符号不显示28、修复局部编译下 wxml 编译报错的bug 反馈详情29、修复编译模式弹窗样式30、修复无法获取客户端 trace 文件的问题31、修复工具菜单导入项目&导入代码片段部分问题32、修复调试时进入 WAService.js 卡死的问题33、修复视频播放无声音的问题 反馈详情34、修复弹窗调试器网址清空的问题35、修复云同步设置关闭不了的问题36、修复真机调试下修改 window 属性报错的问题37、修复windows 点立即更新后工具消失没有弹出安装程序的问题38、修复开发者工具可能会进入 vim 状态的问题39、修复WXML 面板选择器包含 body 会被替换为 page 的问题 反馈详情40、修复版本管理内右键菜单可能出现无效项目的问题41、修复局部编译的bug42、修复MacOS 12工具crash闪退问题43、修复Mac 自动真机调试后扫码真机调试白屏44、修复代码片段基础库列表加载问题45、修复修复真机调试加载独立分包的问题46、修复rc 升级上来后快速回退到1.05.2104251失败47、 修复修复JS 编译为 ES5逻辑错误的bug48、修复小程序workers增强编译报错的问题 反馈详情49、修复downloadFile指定下载存储路径后报错问题50、修复查看小程序分享页和打开小程序会报错 反馈详情51、修复自动创建ts文件的bug 反馈详情52、修复热重载修改样式后 wxml 里没有体现53、修复小游戏多账号调试时加载分包可能失效的问题54、修复小游戏加载分包时没有触发 onProgressUpdate 的问题55、修复调试器 AppData 面板数据未更新的问题56、修复工具打开项目后,再次双击打开工具,原有项目会退出的问题 反馈详情57、修复WXML 面板选取元素可能失败的问题58、修复windows 设置使用系统代理失败的问题59、修复多帐号调试,测试号窗口 getUserProfile 授权半屏窗显示的是主窗口的头像昵称
如果需要 ,可以在这里获得:
微信开发者工具下载|微信开发者工具稳定版 v1.05.2108130官方版 - 多多软件站