安卓天气查询App开发-海上天气查询app

在2019年安卓天气查询App开发的Google I/O大会上,Google首次推出了Jetpack Compose,用于构建原生 Android 界面的新工具包。
Jetpack Compose提供一组功能强大且可组合的组件(Composable)、用于构建UI的声明性 *** 和直观的Kotlin API,帮助我们使用更少的代码,快速打造生动而精彩的应用。这是构建用户界面的全新视角。
在本教程中,您将学习如何使用Jetpack Compose构建功能强大的应用程序,如何使用控件、布局和状态转换,如何使用修改器(Modifier)等等!
在本教程中,您还能了解如何发送web请求(retrofit),如何解析Json(moshi),如何处理网络的异步行为(kotlin-coroutine-flow),最后您还能了解Coil图片加载库的使用。
为了在使用Jetpack Compose进行开发时获得最佳体验,您需要以下内容

Kotlin 1.5.10:由于Jetpack Compose依赖于特殊的Kotlin编译器,因此您需要Kotlin语言。
Kotlin既可以编写代码,也可以让编译器处理特殊的Jetpack Compose注释。
Android Studio Arctic Fox | 2020.3.1安卓天气查询App开发:Jetpack Compose 1.0正式版已经发布,您需要使用Android Studio的最新版本才能使用它。目前,Android Studio最新版本是Arctic Fox | 2020.3.1,代号北极狐。
Android 5.1+:项目的最低版本针对API 21,因此您需要运行API 21或更高版本的设备或模拟器。
Jetpack Compose 1.0:Jetpack Compose1.0正式版本已经发布,它代表了最新版本。
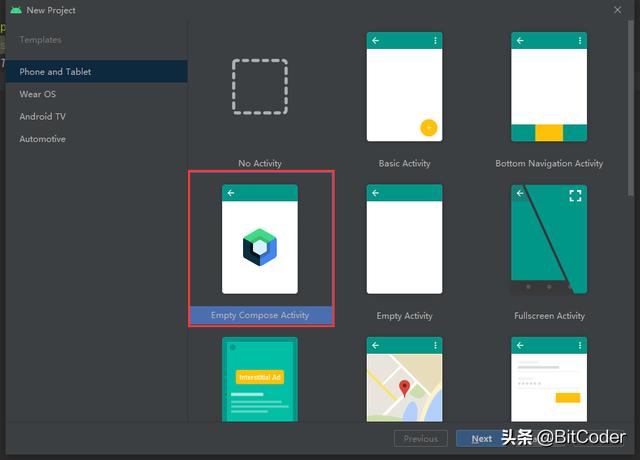
在新版本的Android Studio中,新建项目的时候新添加了Compose的模板,如下图:

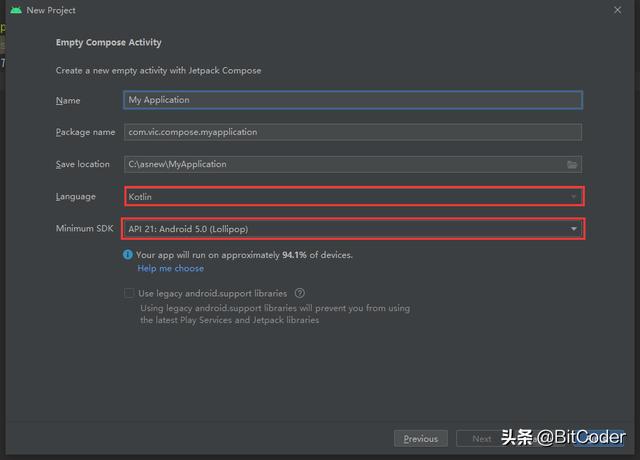
我们选择Compose模板后,开发语言只能选择Kotlin,最小兼容版本是Android 5.0,如下图:

在新的Jetpack Compos项目中,仍然保留了Activity,不一样的地方是没有xml文件了。
在Jetpack Compos中使用可组合函数编写UI,与之前采用xml不同。
我们可以看到setContent()是ComponentActivity的扩展函数。扩展函数是向类添加附加功能的函数,无需更改其源代码。这意味着您可以在任何ComponentActivity或其子类(如AppCompativeActivity)上使用setContent()。
调用setContent()将指定的名为content的可组合函数设置为根视图,您可以向其中添加任意数量的元素。
您将在此容器中调用其余的可组合函数。注意内容也是如何用@Composable注释的。如下图:
您需要使用@Composable(一个特殊的注释类)注释函数或表达式。以这种方式注释的任何函数也称为可组合函数,因为您可以在其安卓天气查询App开发他此类函数中组合它。如下图:

@Preview将允许您在Android Studio中可视化此组件,而无需构建整个应用程序。如下图:

我们设置界面的背景颜色;如下图:
我们在Column布局中,background中我们将背景设置为颜色收尾渐变的线性效果。
首先,我们封装一个Text文本。
@Composablefun ComposeText(text: String,textColor: Color = Color.White,fontSize: TextUnit = 10.sp){ Text( text = text, color = textColor, fontWeight = FontWeight.Medium, fontSize = fontSize )}在上面的代码中我们导入了文本元素,设置了文本元素的样式。如下图:

要确保您导入的是androidx.compose.material包下面的,Compose提供了一种非常简洁且易于使用的 *** ,可以将字符串、可绘图项、颜色和其他资源导入到UI元素中。通常,要从资源中获取字符串,需要在给定上下文中调用getString()。因为您使用的是可组合函数,所以需要一个可组合函数来实现这一点。
幸运的是,有许多可组合的函数可以让您检索不同类型的资源。在本例中,将使用stringResource(),它获取要加载的字符串资源的ID。
Text(text = stringResource(id = R.string.app_name))Image是用于在界面上展示图片的一个控件,它可以让我们的程序界面变得更加丰富多彩。
学习这个控件需要提前准备好一些图片,图片通常都是放在以“mipmap”开头的目录下的。
Image(painter = painterResource(id = R.mipmap.icon_qing), contentDescription = "")Compose中有许多可组合的函数可以让您检索不同类型的资源。在本例中,将使用painterResource(),它获取要加载的图片资源的ID。如下图:

在Compose中有两种常用的线性布局,Column和Row
Row-水平布局方式,效果如下图:
 Row(horizontalArrangement = Arrangement.SpaceBetween, verticalAlignment = Alignment.CenterVertically, modifier = Modifier .fillMaxWidth() .padding(8.dp)) { ComposeText(text = "东南风",textColor = colortext,fontSize = 12.sp) ComposeText(text = "2级",textColor = colortext,fontSize = 12.sp) ComposeText(text = "湿度",textColor = colortext,fontSize = 12.sp) ComposeText(text = "73%",textColor = colortext,fontSize = 12.sp)}
Row(horizontalArrangement = Arrangement.SpaceBetween, verticalAlignment = Alignment.CenterVertically, modifier = Modifier .fillMaxWidth() .padding(8.dp)) { ComposeText(text = "东南风",textColor = colortext,fontSize = 12.sp) ComposeText(text = "2级",textColor = colortext,fontSize = 12.sp) ComposeText(text = "湿度",textColor = colortext,fontSize = 12.sp) ComposeText(text = "73%",textColor = colortext,fontSize = 12.sp)}使用Alignment.centervertical使子项垂直居中,使用Arrangement.SpaceBetween使每个子项具有相等的空间,而不计算第一个子对象之前或最后一个子对象之后的间距,用Modifier.fillMaxSize()使布局填充整个屏幕,用Modifier.padding()设置内边距。
Modifier.fillMaxSize很重要,因为否则,行将只占用绘制其子行所需的空间,因为其子行都没有定义权重。如果不填充屏幕大小,排列和对齐就无关紧要,所有项目都将一个接一个地放置在屏幕的左上方。
我们在Row中,放置了四个文本。
Column-垂直布局方式,效果如下图:
 Column(horizontalAlignment = Alignment.CenterHorizontally) { Image(painter = painterResource(id = R.mipmap.icon_qing), contentDescription = "") ComposeText(text = "27°", fontSize = 48.sp)}
Column(horizontalAlignment = Alignment.CenterHorizontally) { Image(painter = painterResource(id = R.mipmap.icon_qing), contentDescription = "") ComposeText(text = "27°", fontSize = 48.sp)}Column实现与Row相同,只是将排列和对齐方式从垂直交换到了水平。这是因为项目已垂直放置在列中,您需要定义它们的水平行为以及垂直间距。对于行,情况是相反的项目是水平放置的,行需要知道它们的垂直行为以及如何水平间隔。
在Column布局中,我们使用Spacer来添加控件之间的间隔。
Spacer(modifier = Modifier.height(2.dp))Spacer表示空白布局的组件,其大小可以使用Modifier.width、Modifier.height和Modifier.size修改器定义。
下面我们学习列表的使用,Jetpack Compose中处理,这种在屏幕上显示大数据的两个主要组件是LazyColumn和LazyRow,这两个组件分别用于垂直和水平场景
RecyclerView使用LayoutManager设置其方向,但Jetpack Compose没有LayoutManager。相反,您可以使用两个不同的可组合函数来更改方向。composables的工作方式与RecyclerView几乎相同,但不需要回收。当您使用LazyColumn或LazyRow时,框架只包含它应该显示在屏幕上的元素。滚动时,将合成新元素,并处理旧元素。向后滚动时,将重新组合旧元素。Jetpack Compose不需要回收的ViewHolder池,因为它的重新编译可以更有效地处理缓存。
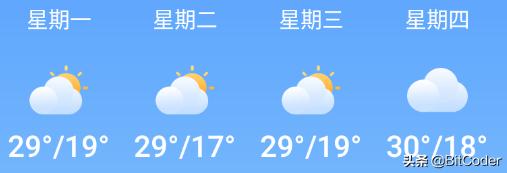
接下来,我们向应用程序中添加一个水平列表,来显示不同日期的天气信息,如下图:

首先,创建每个列表项的Composable,如下图:
在这里,添加了一个LazyRow()使用包含数据的items属性设置items参数。items是对象列表。每个对象列表都包含一个显示的天气信息的列表。在后面的lambda中,为项目列表中的每个项目参数创建一个新的WeatherItems。此lambda表示将项中的每个对象转换为可组合元素列表的函数。通过这种方式,您可以调用任意数量的可组合函数来表示项目,并且可以根据项目类型、位置等添加特殊逻辑!我们的列表就创建好了
@Composablefun WeatherDaysScreen() { itemData = listOf<String>("A", "A", "A", "A", "A") LazyRow { items(itemData) { WeatherItems() } }}如下图:我们的UI界面接开发完成了,接下来,我们将使用Retrofit调用API服务,来获取网络数据。