php酒店功能实现(无人酒店系统源码)
租房页面如图:
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>租房子</title>
<script src="bootstrap/js/jquery-1.11.2.min.js"></script> //引入bootstrap前端框架php酒店功能实现的三个文件
<script src="bootstrap/js/bootstrap.min.js"></script>
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet" type="text/css"/>
</head>
<style>
.yangshi{
margin-left: 69px;
}
.ys{
margin-left: 69px;
}
.juli{
margin-left: 28px;
}
</style>
<body>
<form action="rental.php" method="get" style="margin-top: -145px;"> //form表单中使用get方式进行提交
<div style="width: 80%; height: 650px; background-image: url(./img/魅力罗兰Music炫图13.jpg); margin-left: 150px; margin-top: 150px;">
<div style="margin-left: 20px;">
<h1 style="margin-left: 40%; pading-top: 20px;">租房子</h1>
<div class="39c7-866f-e449-fe2a juli">区域:<input type="checkbox" class="866f-e449-fe2a-8349 ck1" onclick="qx(this)"> 全选</div>
<div>
//连接数据库并利用去重查询取出列名为区域php酒店功能实现的这一组数据
<?php
require_once "./DBDA.class.php";
require_once "./page.class.php";
$db = new DBDA();
$sqy = "select distinct area from housedb"; //去重查询
$aqy =$db->query($sqy,0);
foreach($aqy as $v){
echo "<span class='5347-f799-d1d4-2d94 yangshi'><input type='checkbox' class='f799-d1d4-2d94-19de ck1' name='qy[]' value='{$v[0]}'> {$v[0]}</span>";
}
?>
</div>
</div>
效果如图:
<div style="margin-left: 20px; margin-top: 20px;">
<div>租房类型:<input type="checkbox" class="e449-fe2a-8349-98b7 ck2" onclick="zflx(this)"> 全选</div>
<div>
//连接数据库并利用去重查询取出列名为租房类型php酒店功能实现的这一组数据
<?php
$srt = "select distinct renttype from housedb";
$art = $db->query($srt,0);
foreach($art as $v){
echo "<span class='d1d4-2d94-19de-211c ys'><input type='checkbox' class='2d94-19de-211c-b772 ck2' name='zflx[]' value='{$v[0]}'> {$v[0]}</span>";
}
?>
</div>
效果如图:
<div style="margin-top: 20px;">
<div class="fe2a-8349-98b7-5347 juli">户型:<input type="checkbox" class="8349-98b7-5347-f799 ck3" onclick="hx(this)"> 全选</div>
<div>
//连接数据库并利用去重查询取出列名为户型的这一组数据
<?php
$sht = "select distinct housetype from housedb";
$aht = $db->query($sht,0);
foreach($aht as $v){
echo "<span class='1a72-f75a-961e-de8b yangshi'><input type='checkbox' class='f75a-961e-de8b-0439 ck3' name='hx[]' value='{$v[0]}' > {$v[0]}</span>";
}
?>
</div>
</div>
效果如图:
</div>
<div style="margin-top: 20px; margin-left: 20px;">
<span class="98b7-5347-f799-d1d4 glyphicon glyphicon-search" style="margin-top: 10px; float: left;"></span>
//关键字查询
<input type="text" class="5347-f799-d1d4-2d94 form-control" name="keyword" placeholder="关键字搜索" style="max-width: 120px;float: left;">
<button type="submit" class="f799-d1d4-2d94-19de btn btn-danger"style="float: left; margin-left: 20px;">搜索</button>
效果如图:
</div>
//使用表格在页面输出全部数据信息
<table class="d1d4-2d94-19de-211c table table-bordered">
<thead>
<tr>
<th>关键字</th>
<th>区域</th>
<th>房子面积</th>
<th>租价</th>
<th>租房类型</th>
<th>户型</th>
</tr>
</thead>
<tbody>
<?php
$tj1 = " 1=1 "; //分别对不同查询的条件做一个恒成立的条件
$tj2 = " 1=1 ";
$tj3 = " 1=1 ";
$tj4 = " 1=1 ";
if(!empty($_GET["qy"])){ //区域的条件判断
$qy = $_GET["qy"];
$str = implode("','", $qy);
$tj1 = "area in ('{$str}')";
}
if(!empty($_GET["zflx"])){ //租房类型的条件判断
$zflx = $_GET["zflx"];
$str = implode("','", $zflx);
$tj2 = "renttype in ('{$str}')";
}
if(!empty($_GET["hx"])){ //户型的条件判断
$hx = $_GET["hx"];
$str = implode("','", $hx);
$tj3 = "housetype in ('{$str}')";
}
if(!empty($_GET["keyword"])){ //关键字查询的条件判断
$keyword = $_GET["keyword"];
$tj4 = "keyword like '%{$keyword}%'";
}
$zts = "select count(*) from housedb where {$tj1} and {$tj2} and {$tj3} and {$tj4}";
$ats = $db->query($zts,0);
$page = new page($ats[0][0],3); //分页查询取总数php酒店功能实现,设置每页显示的行数据
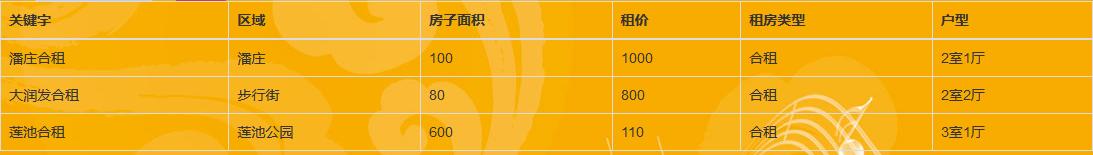
效果如图:
$sql = "select * from housedb where {$tj1} and {$tj2} and {$tj3} and {$tj4}".$page->limit; //利用拼接字符串方式将调取分页 *** 与条件进行拼接
$arr = $db->query($sql,0);
foreach($arr as $v){
echo "<tr>
<td>{$v[1]}</td>
<td>{$v[2]}</td>
<td>{$v[3]}</td>
<td>{$v[4]}</td>
<td>{$v[5]}</td>
<td>{$v[6]}</td>
</tr>";
}
?>
</tbody>
</table>
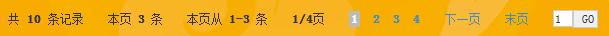
效果如图:
<div>
<?php
echo $page->fpage();
?>
</div>
</div>
</form>
</body>
<script>
//使用JS实现全选功能
function qx(qx){
var ck1 = document.getElementsByClassName("ck1");
for(var i=0;i<ck1.length;i++){
ck1[i].checked=qx.checked;
}
}
function zflx(zflx){
var ck2 = document.getElementsByClassName("ck2");
for(var i=0;i<ck2.length;i++){
ck2[i].checked=zflx.checked;
}
}
function hx(hx){
var ck3 = document.getElementsByClassName("ck3");
for(var i=0;i<ck3.length;i++){
ck3[i].checked=hx.checked;
}
}
</script>
</html>