php减去一个字段-layui单元格编辑是不是点击这一行
表单php减去一个字段的提交,涉及到上传图片,文章分类和无刷新提交
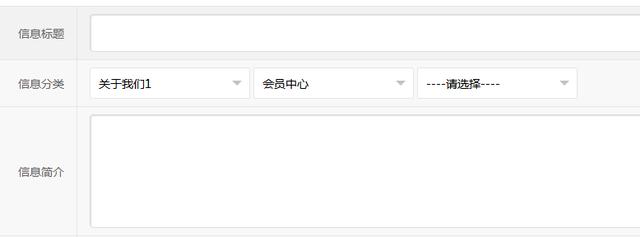
文章分类:触发父级分类通过ajax显示二级分类,依次类推,可以实现无限级联动

图1 无限级分类样式
<tr>
<td width="90" align="right">新闻分类</td>
<td class='catlist'>
<div class="layui-input-inline">
<select size='1' lay-verify="required" required lay-filter="myselect" name='news_cat[]'>
<option value=''>----请选择----</option>
<option value='12' >新闻分类</option>
<option value='15' >商业摄影</option>
</select>
</div>
</td>
</tr>
前边介绍php减去一个字段了layuiphp减去一个字段的监听form.on('select(myselect)', function(data){}),这里介绍jquery ajax
//因为通过ajax获取显示的 select没有办法触发焦点这里换另一个方式操作select
先说明一下思路:
先获取select下选择的value;获取的value作为参数通过ajax获取下级分类的list 以html的形式返回,可以直接append到分类box里边;因为样式是layui渲染过的,所以append 加入以后要重新渲染,执行form.render();;点击第一个或者第二个的时候,要把后边的select移除,这就要求我们获取点击的是第几个select,获取select总数,然后for循环remove后边的select,我是select放到php减去一个字段了<div class="layui-input-inline">用到了layui的布局。所以直接移除该div,因为渲染的也是放到了该div内,也就不需要重新form.render();;表中多级分类的创建,所有分类放到一个表,添加一个parentid字段,二级分类添加的时候parentid存入一级分类的ID编号,读取二级分类的时候: $list=Db::name('web_cat')->field()->where('parentid=一级分类的编号')->order()->select();注意:循环的时候应该是先删除最后一个,也就是使用--,而不是++,比如删除4,5个, 如果是++,删除了4,第5个就变成了4,再移除5 就没有了,会出错;
for(i=scount-1;i>=anum;i--){$('.catlist').find('.layui-input-inline').eq(i).remove();}由于后边的select是通过ajax获取添加的,change事件没法获取焦点,这里使用
$(document).delegate(".catlist", 'change', function() ;
代码如下:
我的下拉菜单放到了class =‘catlist’的单元格内
$(document).delegate(".catlist", 'change', function() {var carid=$(this).children('option:selected').val();//获取option value//还需要获取change的是第几个select 以便把后边的移除,适合多级分类,//也需要知道当前总的select个数var anum=$('.catlist').find('.layui-anim-upbit').index($(this).parent());//每一个select 对应了一个<div class="layui-input-inline">var scount=$('.catlist').find('select').length;//移除当前点击的后边的selectfor(i=scount-1;i>=anum;i--){$('.catlist').find('.layui-input-inline').eq(i).remove();}var picurl="这里是接收数据的URL";$.ajax({url: picurl,data: {'carid':carid},type: 'post',dataType: 'json',success: function(result) {if (result.error == "0000") {console.log(result.msg);$(".catlist").append(result.msg);//这里需要重新渲染form 可以理解为就是form中的样式重新刷新form.render();}}});})贴一下layui的监听代码吧,方便需要的朋友使用
<script>layui.use('form', function(){ var form = layui.form; form.on('select(myselect)', function(data){ //监听form内的 select 针对lay-filter="myselect" var p1=data.value;//获取下拉的value值 其他获取第几个 总得个数,移除 ajax调用等和上边一样,不再重复 form.render();})</script>总结:使用了layui,除了打开页面要执行form.render();我们每次添加到form里边的是html格式,也要重新渲染。