好看的ui设计-学ui三个月是骗学费吗
编辑导语:一名产品设计师,往往需要对行业流行审美趋势有所洞察,这将对产品设计创新有所助益。那么,你了解现在流行好看的ui设计的几种网页UI风格吗好看的ui设计?本文作者就总结了七种今年最流行的设计表现形式,一起来看看吧。

对于设计师来说,时刻关注设计趋势,了解行业风向,可以培养好看的ui设计我们对趋势的敏锐度,对市场行情的洞察。
最近,我搜罗全网设计,总结出了这7种出镜率最高的版式风格,也是今年最流行的设计表现形式之一,希望能给你带来启发。

看完这一波网页UI类设计,再也不愁接下来该如何做设计创新了。
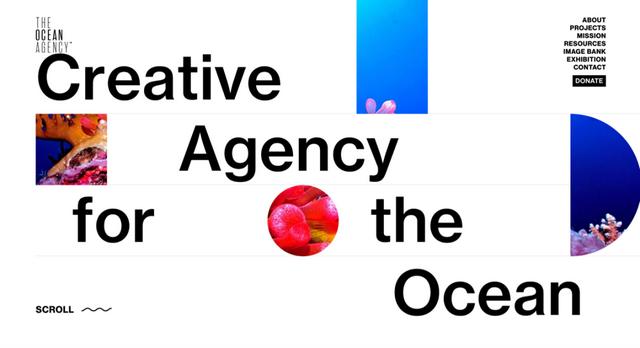
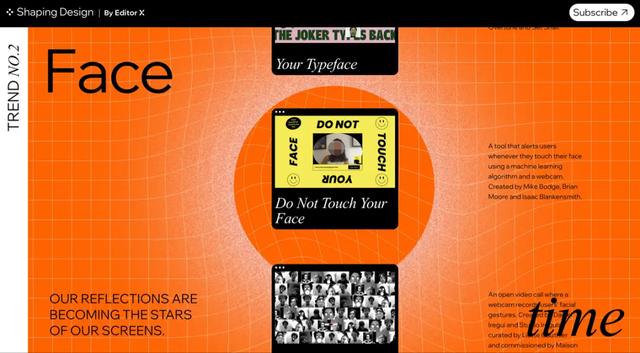
一、图与线叠加
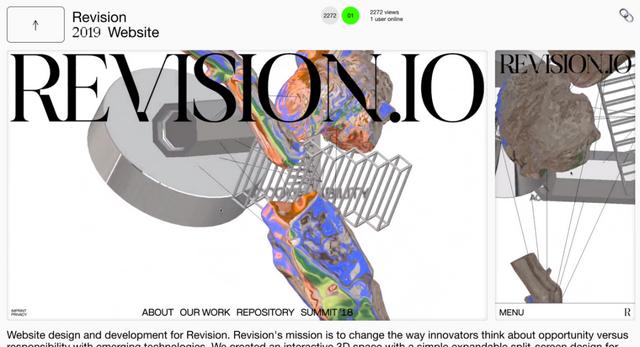
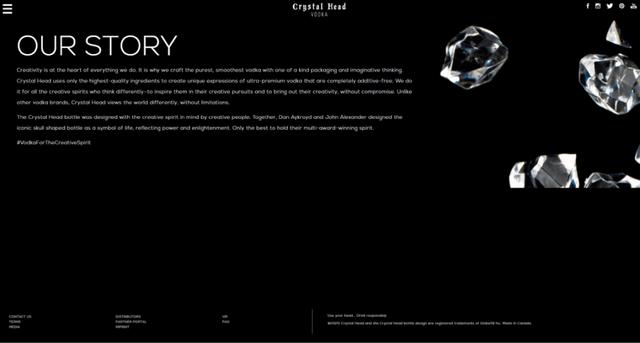
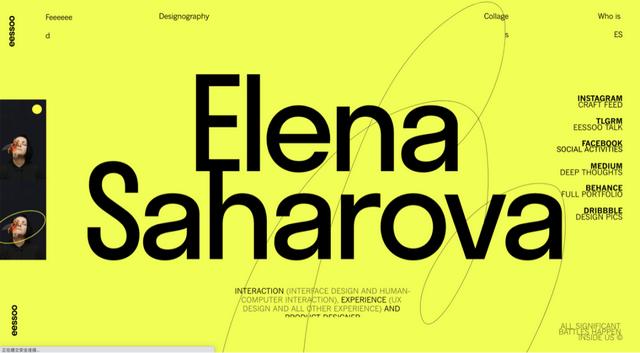
这是今年出镜率比较多的一种设计风格,不管你是在Dribbble还是Behance上都能见到它的影子。这种风格设计最大特点:形式感、聚焦、简约而不简单。

当然还可以是将线圈与文字叠加图片,有一种层叠纵深布局感受。


又或者说图形只是作为装饰作用。
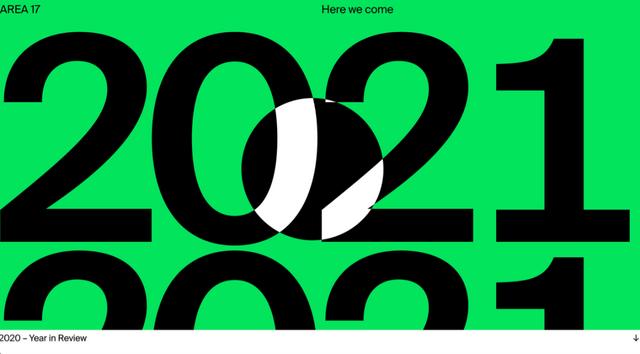
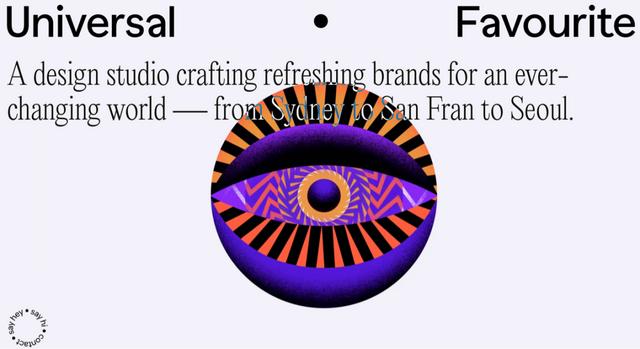
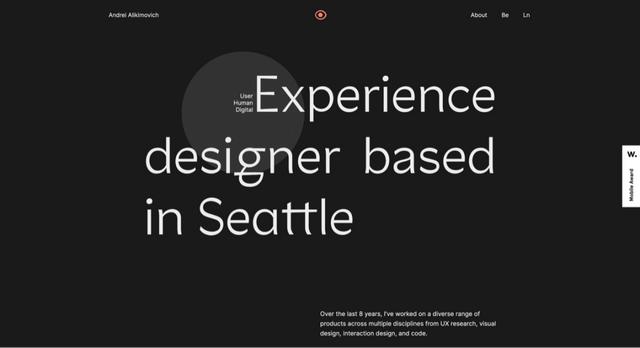
二、纯文字版式
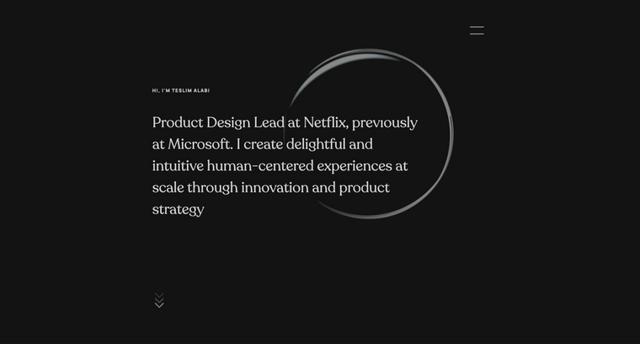
纯文字版式在今年版式中出镜率也是相当之高,包括深圳设计周官网也几乎都是几个大字排版。其实我们仔细思考,将文字放大处理,有点图形化的意思。


上图是典型的文字图形化,将文字转化成线性设计。

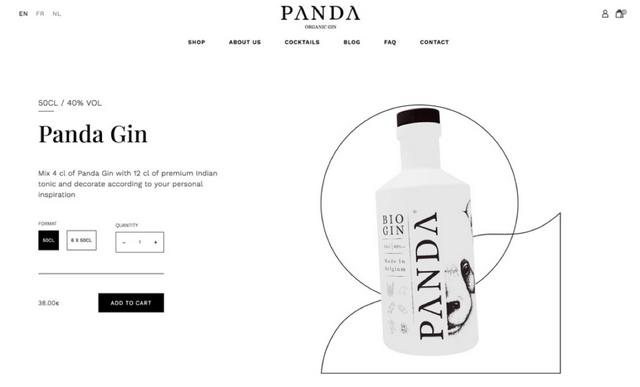
 三、图文混合
三、图文混合图文混合设计风格大胆、新颖,让人眼前一亮。这种版式布局一般会出现在设计工作室网站居多一些,追求形式感与观赏性。

图文混合设计,不光只是图片与文字混合排版,还可以是图标与文字、粗字体与细字体之间的混合穿插。


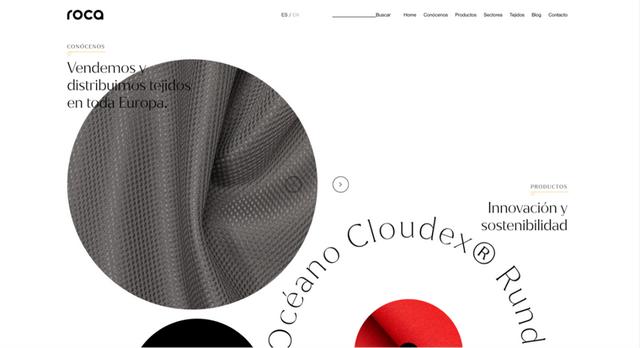
 四、圆形版式
四、圆形版式
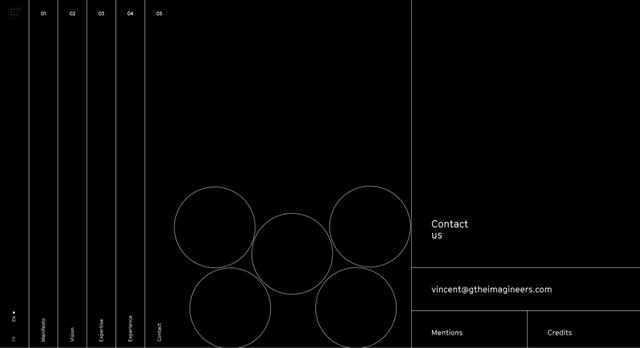
圆形设计趋势一直都存在,在网页设计中出镜率高也是毋庸置疑的事情。毕竟圆形本身自带超强亲和力、聚焦。设计用它可以解决很多枯燥的版式,让画面瞬间活了起来。

还可以将文字处理成圆形,与圆形图相呼应。




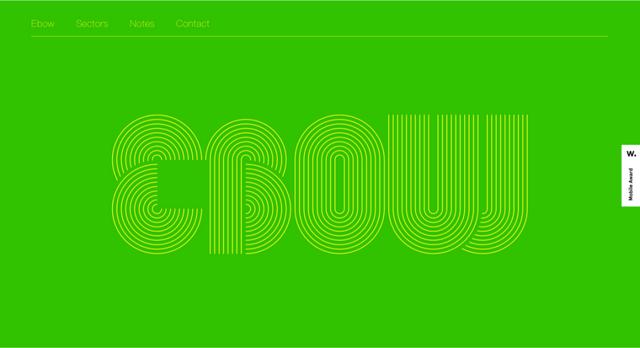
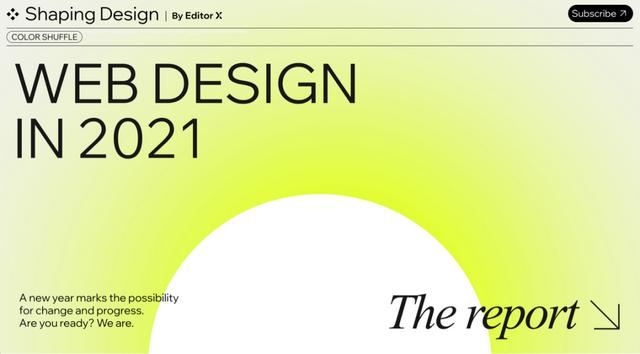
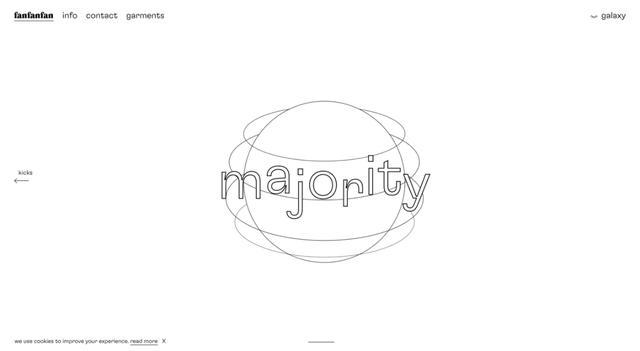
 五、文字轮廓化
五、文字轮廓化
文字轮廓化版式今年出镜率尤其之高,之前我还写个类似的文章。将文字轮廓化设计处理,减轻了文字的视觉重量感,更像是将文字线条化设计处理。


文字轮廓化设计还可以用在背景,作为设计装饰效果。
 六、玻璃质感
六、玻璃质感
玻璃质感设计趋势,也是今年最火的设计风格之一。那么它在网页出镜率也是在下半年开始逐渐多了起来,也许是设计师发现这种质感细腻与折射光透露出的细节之美。


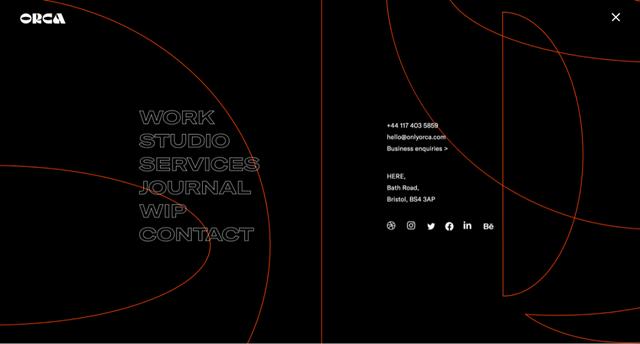
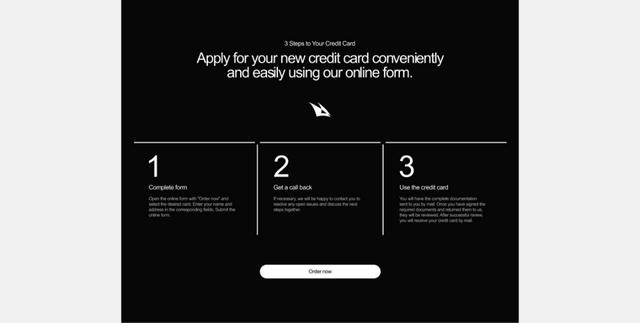
 七、使用线条
七、使用线条
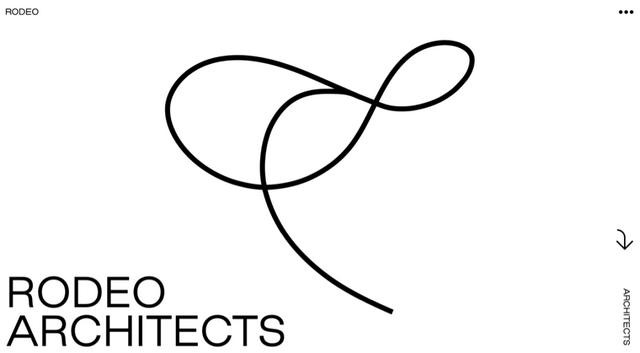
线无疑是图形里面运用较多的,今年发现很多网页中都加了线条作为版式装饰,或者就是纯线条版式设计,让人眼前一亮,原来还可以这样玩。

线条在这里作用明显,除了美学设计装饰之外,它还用作信息层级区分。


好了,差不多到这里就结束了。7种风格,希望能给大家带来一些新鲜的设计想法,在工作中将其运用进去。当然,在做设计提案版式、作品集包装都是可以参考,希望大家不要被局限。
#专栏作家#Tony,微信公众号:功夫体验设计,人人都是产品经理专栏作家。百度视觉体验设计师,一直坚持原创文章,乐于帮助新人。擅长作品集指导、笔试题指导、UI视觉创意、设计趋势风格等。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议










