在工作中ppt动画结束时间,经常要梳理一段时间ppt动画结束时间的工作成果ppt动画结束时间,按照时间序列来展示。
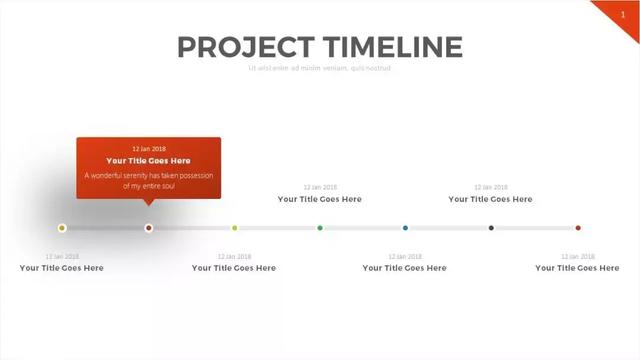
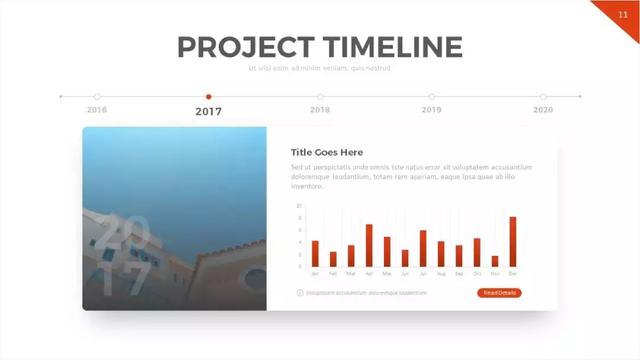
很多小伙伴就想到了用时间轴!比如下面就是两种经典的时间轴效果~


当然不止上面这样的简约风格。只用一条直线加几个圆形就能拼起来。
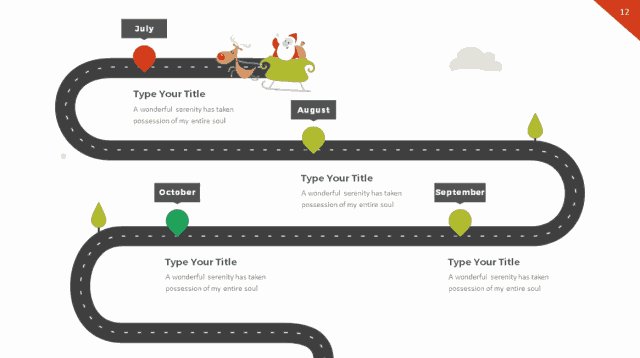
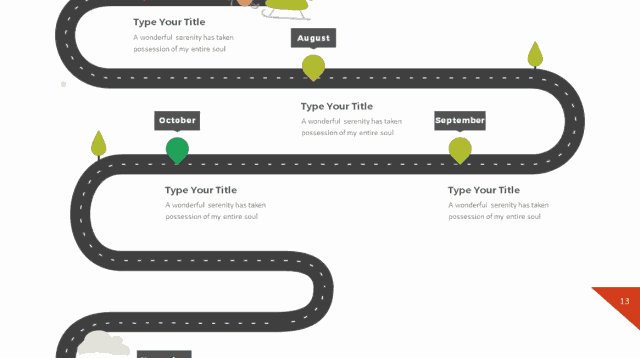
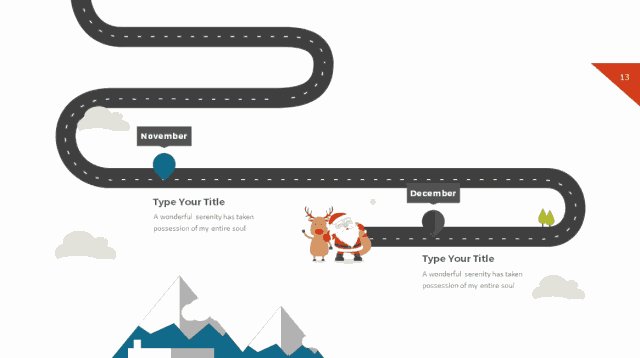
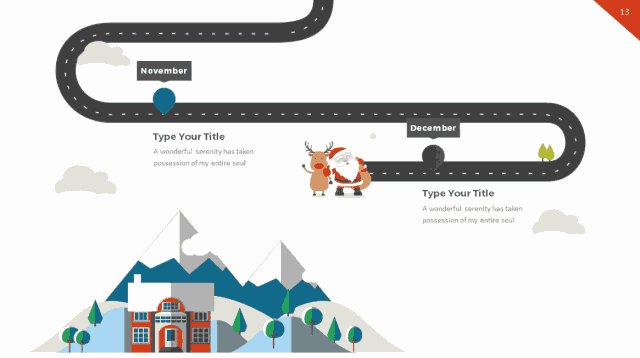
这不,就有学员问,像下面这样的赛道时间轴要怎么 *** 呢?

(案例来自于《工作型 PPT 应该这样做》)
别急,今天就来解密,赛道时间轴应该如何美化 *** ~
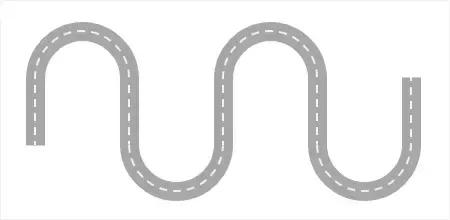
一般情况下,我们见到的赛道可分为,直线赛道和弯曲赛道。
 / 1 / 直线赛道
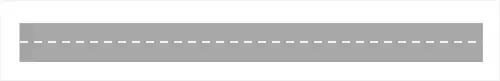
/ 1 / 直线赛道简单来讲,直线赛道由一个长方形+一条虚线组成。
推荐使用直线进行 *** ,会更便于参数调整。
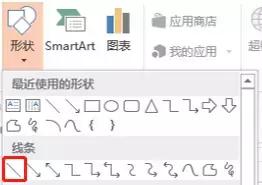
❶ 在菜单栏选择【插入】-【形状】-【线条】-【直线】

添加直线时,同时按住【Shift】键,可画出一条水平直线。
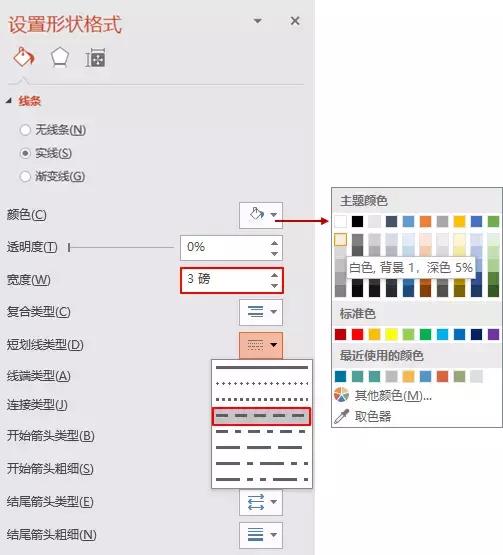
❷ 选中直线,鼠标右键选择【设置形状格式】。
将直线颜色设置成「白色,背景 1,深色 35%」,宽度设置成「70 磅」。

❸ 复制这条直线,将颜色设置成「白色,背景 1,深色 5%」,宽度为「3 磅」,短划线类型设置为「短划线」。

最后将粗细不同的两条直线,组合在一起就可以做出直线赛道的效果啦~
 / 2 / 弯曲赛道?那是怎么做的?
/ 2 / 弯曲赛道?那是怎么做的?好了,直线的看起来很容易,那弯曲的怎么搞,PPT里可没有这种现成的形状啊?

其实很简单,弯曲赛道拆分一下,就是弧形赛道+直线赛道组成。
那弧形效果怎么做呢?
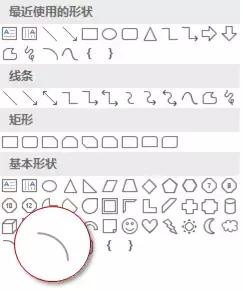
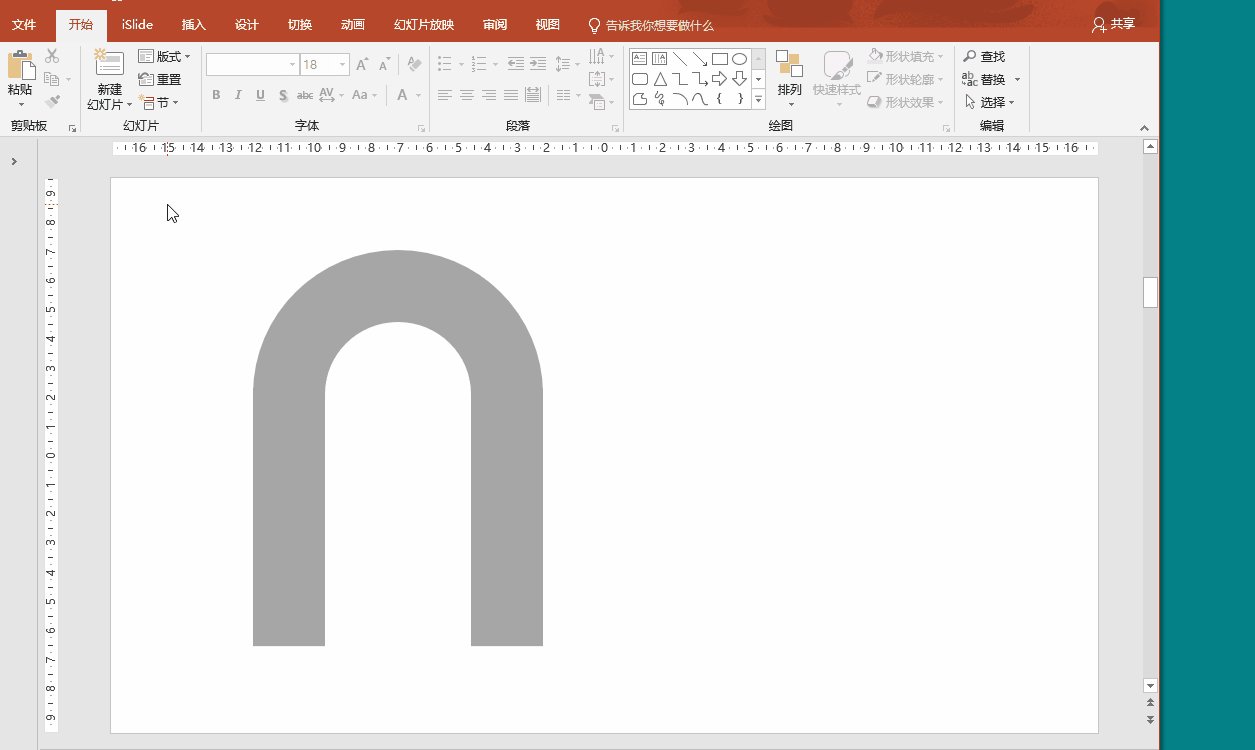
❶ 首先插入形状【弧形】ppt动画结束时间;

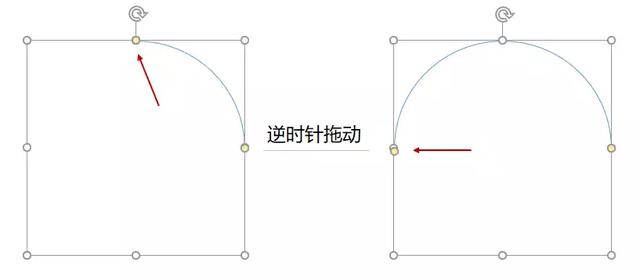
❷ 手动调节弧形的【黄色控点】,逆时针方向调整形状的弧度,达到开口半圆效果。

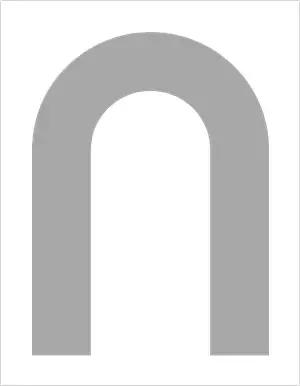
❸ 将颜色设置为「白色,背景 1,深色 35%」,宽度一样设置为「70 磅」。

【Tips】
这里你可能会发现自己手动调节的角度不精确,我们可以利用 iSlide 插件的控点调节功能,调整精准的角度数值,操作见动图~
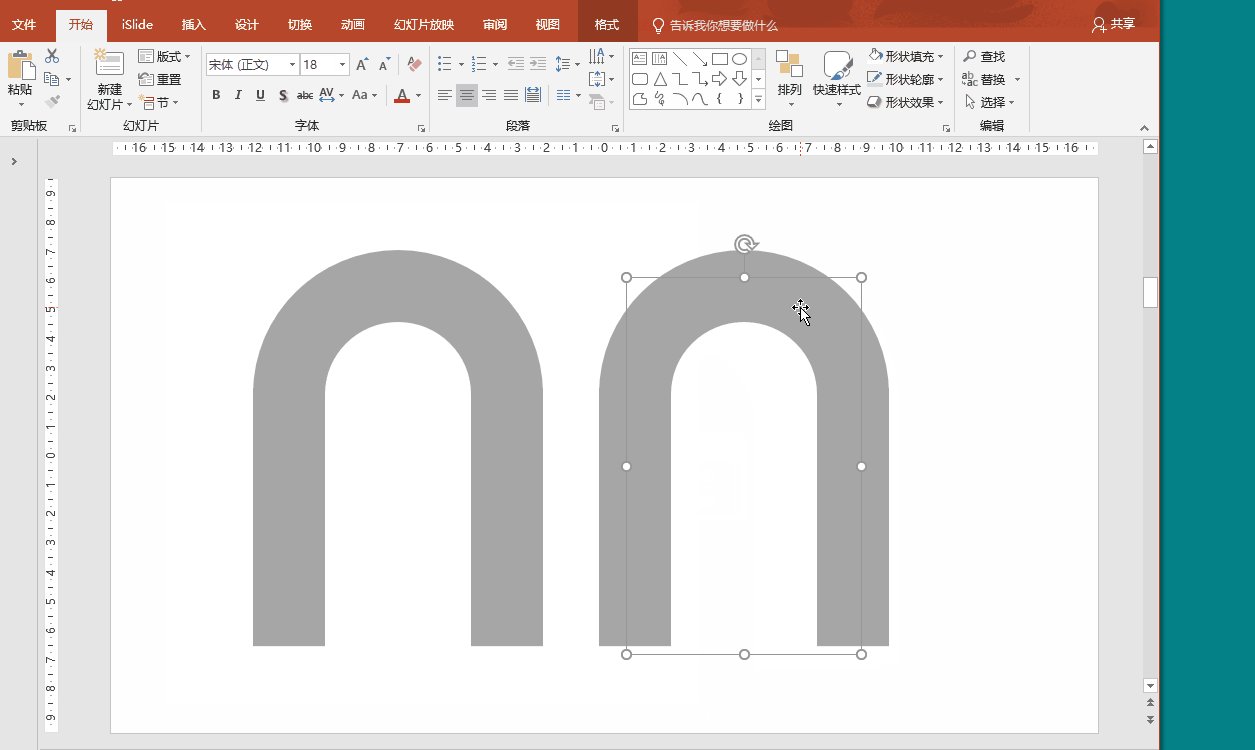
❹ 接下来就是 *** 直线赛道了。
注意保持 *** 出的直线赛道的颜色和宽度设置,与弧形赛道保持一致哦~
*** 完成后,将两条直线赛道放置在弧形的两个端点处就可以了~

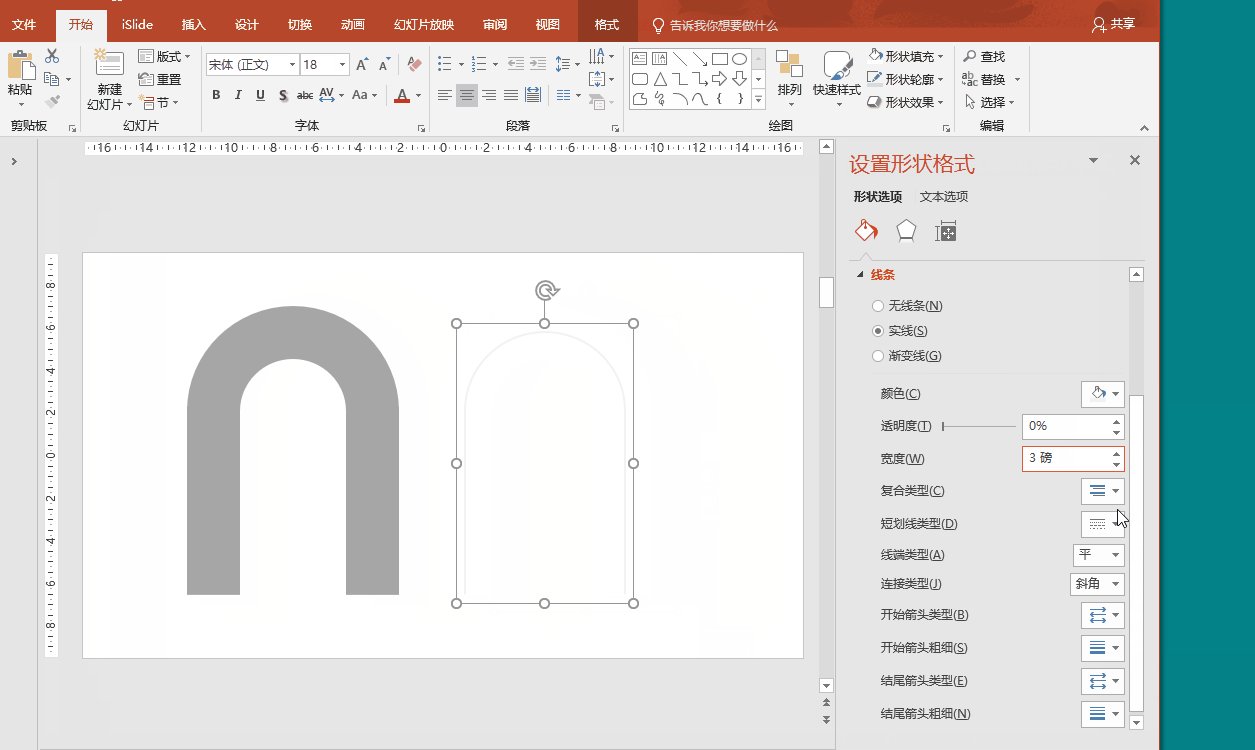
❺ 将弧形和直线组合在一起,复制一个出来,将颜色设置成「白色,背景 1,深色 5%」,宽度为 3 磅,短划线类型设置为「短划线」。
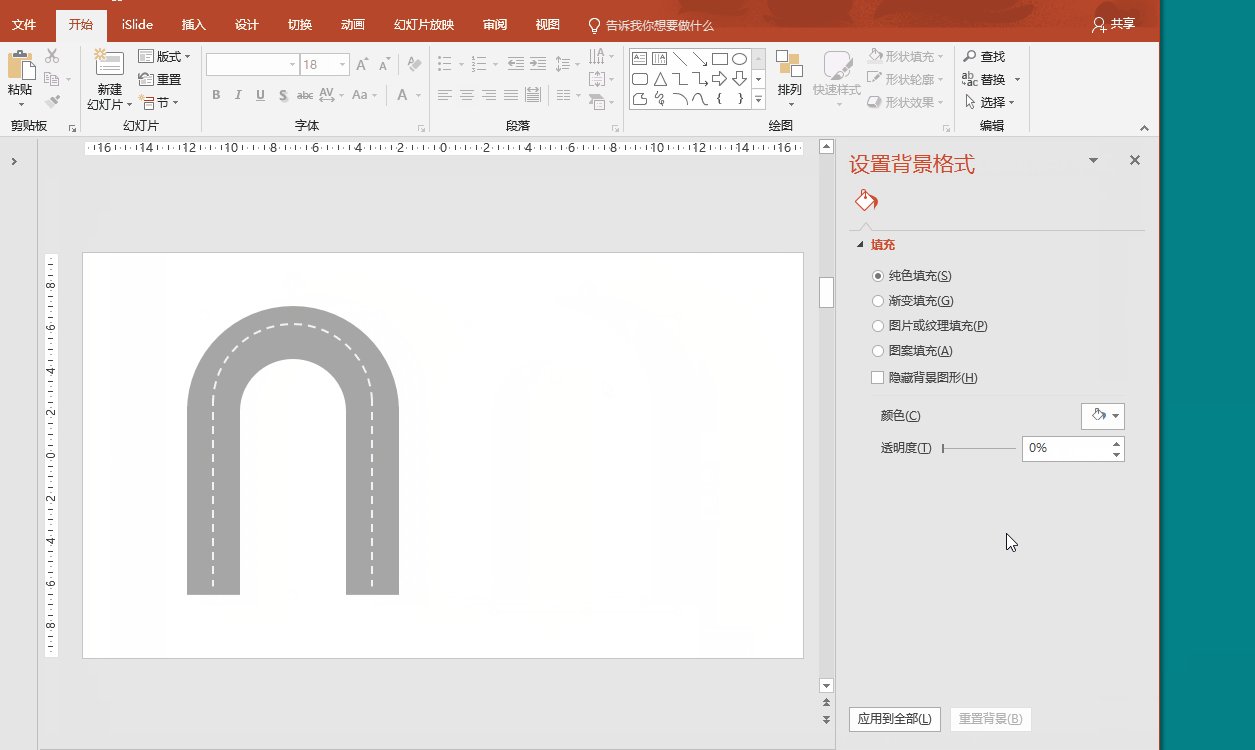
将它们再次组合,一个转弯就做出来啦~

如果你接着复制、翻转就可以做到一个循环转弯了~

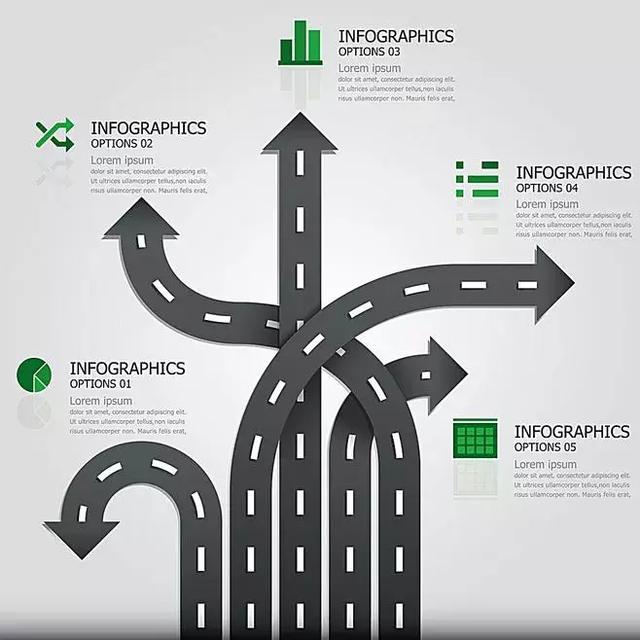
其实,赛道不仅可以用来 *** 时间轴,还可以用来做内容要点分类指引!
不信,你瞧~

旅游时,用赛道做旅游指南,生动又形象!

(案例来自于花瓣)
直线换箭头,又是新的页面啦!

(案例来自于花瓣)
怎么样,赛道的灵活性是不是很高,让整个版面变得新颖有创意?
如果再给页面加上一个简单的推进换页动画,就可以让赛道动起来更好玩!

是不是被赛道时间轴惊艳到了?
相关文章
本站已关闭游客评论,请登录或者注册后再评论吧~
