二级网页模板(网页模板免费下载)
作者
临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大二级网页模板?HTML网页作业无从下手?网页要求的总数量太多?没有合适的模板?等等一系列问题。你想要解决的问题二级网页模板,在专栏
Html+Css+JavaScript期末大作业
都能满足你的需求。原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,这是一个不错的网页 *** ,画面精明,非常适合初学者学习使用。
网页实现截图:文末获取源码
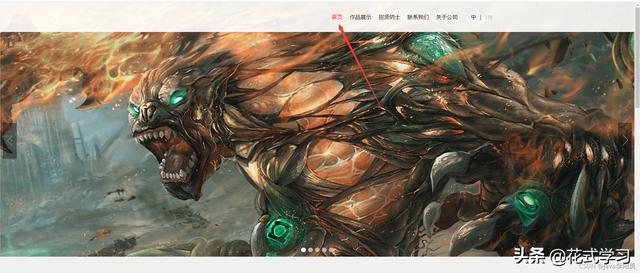
动漫官网主页:

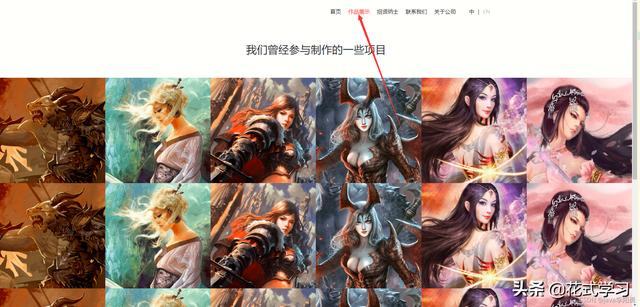
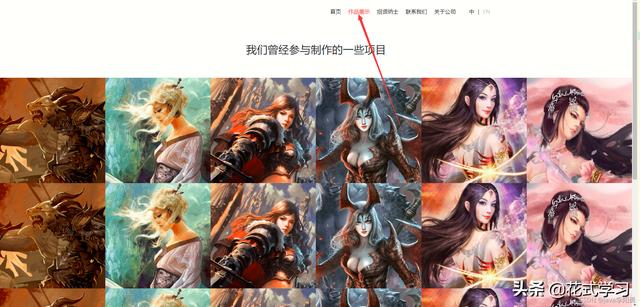
游戏动漫页面展示:

招贤纳士:

联系二级网页模板我们:

关于公司:

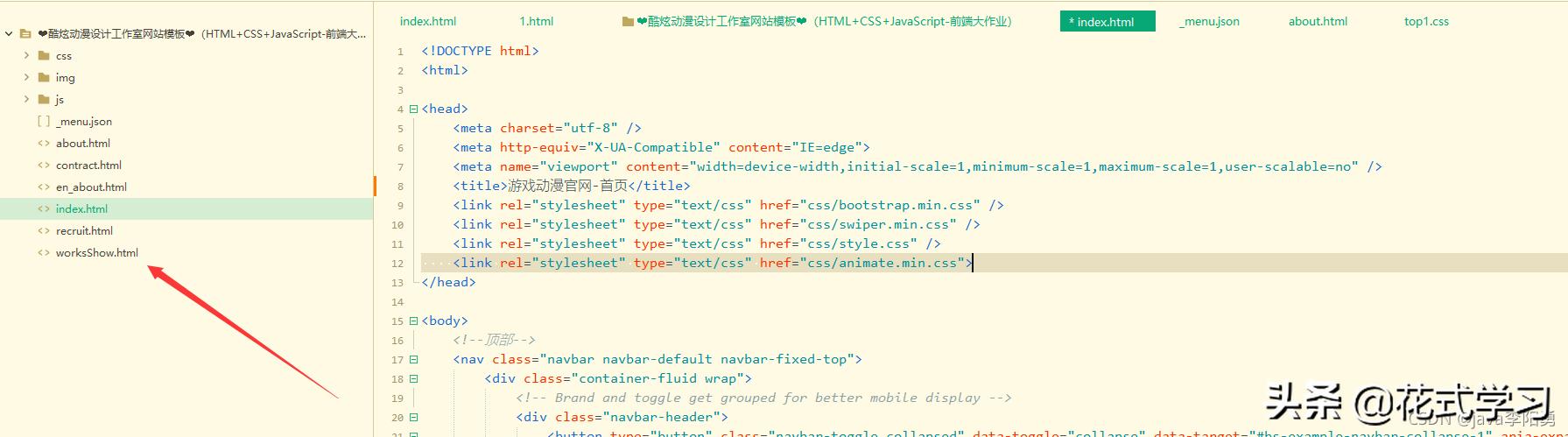
主要源码展示:

主要源码展示:
游戏动漫主页.html
 <head> <title>游戏动漫官网-首页</title> </head><body> <li class="active"><a href="index.html">首页</a></li> <li><a href="worksShow.html">作品展示</a></li> <li><a href="recruit.html">招贤纳士</a></li> <li><a href="contract.html">联系我们</a></li> <li><a href="about.html">关于公司</a></li> <li class="lang"><a class="active">中</a>|<a href="en_index.html">EN</a></li> </ul> </div> <!-- /.navbar-collapse --> </div> <!-- /.container-fluid --> </nav> <!-- Swiper --> <div class="swiper-container"> <div class="swiper-wrapper"> <div class="swiper-slide" style="background-image:url(img/banner.png)"></div> <div class="swiper-slide" style="background-image:url(img/banner.png)"></div> <div class="swiper-slide" style="background-image:url(img/banner.png)"></div> <div class="swiper-slide" style="background-image:url(img/banner.png)"></div> <div class="swiper-slide" style="background-image:url(img/banner.png)"></div> </div> <!-- Add Pagination --> <div class="swiper-pagination swiper-pagination-white"></div> <!-- Add Arrows --> <div class="swiper-button-next swiper-button-white"></div> <div class="swiper-button-prev swiper-button-white"></div> </div> <!--多图轮播--> <div class="lunbo"> <div class="title wow bounceInUp">我们参与的项目</div> <div class="picScroll"> <ul> <li> <a target="_blank" href="###"> <img _src="img/lunbo1.png" src="img/lunbo1.png" /> <div class="img-text">大型海战战场“潜龙之渊”上线,全民开战二级网页模板!</div> </a> </li> <li> <a target="_blank" href="###"> <img _src="img/lunbo2.png" src="img/lunbo2.png" /> <div class="img-text">天刀嘲天宫《一人之战》视频首发 同名专辑上架 *** 音乐</div> </a> </li> <li> <a target="_blank" href="###"><img _src="img/lunbo3.png" src="img/lunbo3.png" /> <div class="img-text">懒人攻略 如何刷完一周胜负令</div> </a> </li> <li> <a target="_blank" href="###"><img _src="img/lunbo4.png" src="img/lunbo4.png" /> <div class="img-text">《王者荣耀》魔性H5上线,五军对决等你来战</div> </a> </li> <li> <a target="_blank" href="###"><img _src="img/lunbo5.png" src="img/lunbo5.png" /> <div class="img-text">超高期待!玩家Coser作品获《绝地求生 全军出击》官方点赞</div> </a> </li> <li> <a target="_blank" href="###"><img _src="img/lunbo6.png" src="img/lunbo6.png" /> <div class="img-text">揭幕战RNGvsIG LPL春季赛1月15日正式开赛</div> </a> </li> </ul> <a class="prev" href="javascript:void(0)"></a> <a class="next" href="javascript:void(0)"></a> </div> <a href="###"> <div class="more">更多作品</div> </a> </div> <!--关于我们--> <div class="aboutUs"> <div class="wrap"> <div class="title wow bounceInUp">关于我们</div> <div class="text wow slideInDown"> <span class="ccf0f32">广州袁动动漫设计有限公司(YD ART),致力于CG美术概念设计及三维影视游戏视觉开发 *** </span> <span>其团队现由创办人袁杰联合著名CG艺术家肖壮悦以及XRCGTEAM(<a href="http://www.xrcgteam.com">http://www.xrcgteam.com</a>)成员和各游戏、影视、动漫业内资深艺术家所组成,</span> <span>为国内外众多项目提供优质概念设计、原画设定、美宣插画、次世代3D、GUI、动作特效等外包服务。</span> <span>曾参与《星际争霸》《上古卷轴》《英雄联盟》《战神》《三国无双》《梦幻西游》《LOC》《鬼吹灯》《长城》等国内外大型游戏影视项目视觉美术开发 *** </span> </div> < <ul> <li> <a href="###">角色原画设计</a> <a href="###">场景原画设计</a> <a href="###">UI设计</a> </li> <li> <a href="###">肖像绘制</a> <a href="###">道具绘制</a> <a href="###">图标绘制</a> </li> <li> <a href="###">美宣</a> <a href="###">卡牌绘制</a> <a href="###">2D场景整合</a> </li> <li> <a href="###">3DMAX角色模型</a> <a href="###">3DMAX场景模型</a> <a href="###">次世代模型、贴图</a> </li> <li> <a href="###">3DMAX动画</a> <a href="###">3DMAX特效</a> <a href="###">3转2绘制</a> </li> </ul> </div> </div> </div> <!--footer--> <style> .copyrights { text-indent: -9999px; height: 0; line-height: 0; font-size: 0; overflow: hidden; } </style>
<head> <title>游戏动漫官网-首页</title> </head><body> <li class="active"><a href="index.html">首页</a></li> <li><a href="worksShow.html">作品展示</a></li> <li><a href="recruit.html">招贤纳士</a></li> <li><a href="contract.html">联系我们</a></li> <li><a href="about.html">关于公司</a></li> <li class="lang"><a class="active">中</a>|<a href="en_index.html">EN</a></li> </ul> </div> <!-- /.navbar-collapse --> </div> <!-- /.container-fluid --> </nav> <!-- Swiper --> <div class="swiper-container"> <div class="swiper-wrapper"> <div class="swiper-slide" style="background-image:url(img/banner.png)"></div> <div class="swiper-slide" style="background-image:url(img/banner.png)"></div> <div class="swiper-slide" style="background-image:url(img/banner.png)"></div> <div class="swiper-slide" style="background-image:url(img/banner.png)"></div> <div class="swiper-slide" style="background-image:url(img/banner.png)"></div> </div> <!-- Add Pagination --> <div class="swiper-pagination swiper-pagination-white"></div> <!-- Add Arrows --> <div class="swiper-button-next swiper-button-white"></div> <div class="swiper-button-prev swiper-button-white"></div> </div> <!--多图轮播--> <div class="lunbo"> <div class="title wow bounceInUp">我们参与的项目</div> <div class="picScroll"> <ul> <li> <a target="_blank" href="###"> <img _src="img/lunbo1.png" src="img/lunbo1.png" /> <div class="img-text">大型海战战场“潜龙之渊”上线,全民开战二级网页模板!</div> </a> </li> <li> <a target="_blank" href="###"> <img _src="img/lunbo2.png" src="img/lunbo2.png" /> <div class="img-text">天刀嘲天宫《一人之战》视频首发 同名专辑上架 *** 音乐</div> </a> </li> <li> <a target="_blank" href="###"><img _src="img/lunbo3.png" src="img/lunbo3.png" /> <div class="img-text">懒人攻略 如何刷完一周胜负令</div> </a> </li> <li> <a target="_blank" href="###"><img _src="img/lunbo4.png" src="img/lunbo4.png" /> <div class="img-text">《王者荣耀》魔性H5上线,五军对决等你来战</div> </a> </li> <li> <a target="_blank" href="###"><img _src="img/lunbo5.png" src="img/lunbo5.png" /> <div class="img-text">超高期待!玩家Coser作品获《绝地求生 全军出击》官方点赞</div> </a> </li> <li> <a target="_blank" href="###"><img _src="img/lunbo6.png" src="img/lunbo6.png" /> <div class="img-text">揭幕战RNGvsIG LPL春季赛1月15日正式开赛</div> </a> </li> </ul> <a class="prev" href="javascript:void(0)"></a> <a class="next" href="javascript:void(0)"></a> </div> <a href="###"> <div class="more">更多作品</div> </a> </div> <!--关于我们--> <div class="aboutUs"> <div class="wrap"> <div class="title wow bounceInUp">关于我们</div> <div class="text wow slideInDown"> <span class="ccf0f32">广州袁动动漫设计有限公司(YD ART),致力于CG美术概念设计及三维影视游戏视觉开发 *** </span> <span>其团队现由创办人袁杰联合著名CG艺术家肖壮悦以及XRCGTEAM(<a href="http://www.xrcgteam.com">http://www.xrcgteam.com</a>)成员和各游戏、影视、动漫业内资深艺术家所组成,</span> <span>为国内外众多项目提供优质概念设计、原画设定、美宣插画、次世代3D、GUI、动作特效等外包服务。</span> <span>曾参与《星际争霸》《上古卷轴》《英雄联盟》《战神》《三国无双》《梦幻西游》《LOC》《鬼吹灯》《长城》等国内外大型游戏影视项目视觉美术开发 *** </span> </div> < <ul> <li> <a href="###">角色原画设计</a> <a href="###">场景原画设计</a> <a href="###">UI设计</a> </li> <li> <a href="###">肖像绘制</a> <a href="###">道具绘制</a> <a href="###">图标绘制</a> </li> <li> <a href="###">美宣</a> <a href="###">卡牌绘制</a> <a href="###">2D场景整合</a> </li> <li> <a href="###">3DMAX角色模型</a> <a href="###">3DMAX场景模型</a> <a href="###">次世代模型、贴图</a> </li> <li> <a href="###">3DMAX动画</a> <a href="###">3DMAX特效</a> <a href="###">3转2绘制</a> </li> </ul> </div> </div> </div> <!--footer--> <style> .copyrights { text-indent: -9999px; height: 0; line-height: 0; font-size: 0; overflow: hidden; } </style> 主页css
.navbar-default .navbar-nav>.active>a,.navbar-default .navbar-nav>.active>a:focus,.navbar-default .navbar-nav>.active>a:hover { color: #cf0f32; background: none;}.navbar-default .navbar-nav>li>a:hover { color: #cf0f32;}.navbar-nav>li>a { line-height: 80px;}.navbar-default .navbar-nav>li>a { color: #000;}.nav>li>a { padding: 10px 12px; display: inline-block;}.navbar-default .navbar-nav>li.lang { margin-left: 20px;}xxxxxxxxxxbr .navbar-default .navbar-nav>.active>a,br.navbar-default .navbar-nav>.active>a:focus,br.navbar-default .navbar-nav>.active>a:hover {br color: #cf0f32;br background: none;br}brbr.navbar-default .navbar-nav>li>a:hover {br color: #cf0f32;br}brbr.navbar-nav>li>a {br line-height: 80px;br}brbr.navbar-default .navbar-nav>li>a {br color: #000;br}brbr.nav>li>a {br padding: 10px 12px;br display: inline-block;br}brbr.navbar-default .navbar-nav>li.lang {br margin-left: 20px;br}javascript实现图片轮播:
//多图轮播 jQuery(".picScroll").slide({ mainCell: "ul", effect: "leftLoop", vis: 6, scroll: 1, autoPage: true, switchLoad: "_src", autoPlay: true }); //banner轮播 var swiper = new Swiper('.swiper-container', { spaceBetween: 30, // effect: 'fade', loop: true, pagination: { el: '.swiper-pagination', clickable: true, }, navigation: { nextEl: '.swiper-button-next', prevEl: '.swiper-button-prev', }, });xxxxxxxxxxbr //多图轮播br jQuery(".picScroll").slide({br mainCell: "ul",br effect: "leftLoop",br vis: 6,br scroll: 1,br autoPage: true,br switchLoad: "_src",br autoPlay: truebr });brbr //banner轮播br var swiper = new Swiper('.swiper-container', {br spaceBetween: 30,br // effect: 'fade',br loop: true,br pagination: {br el: '.swiper-pagination',br clickable: true,br },br navigation: {br nextEl: '.swiper-button-next',br prevEl: '.swiper-button-prev',br },br });br目录
推荐阅读
0 条评论
本站已关闭游客评论,请登录或者注册后再评论吧~










