jquery后台模板-jquery后代选择器
一套既美观又方便的后台框架可以大大幅节约开发时间和成本jquery后台模板,本文推荐 6 款漂亮、功能强大的后台模板。
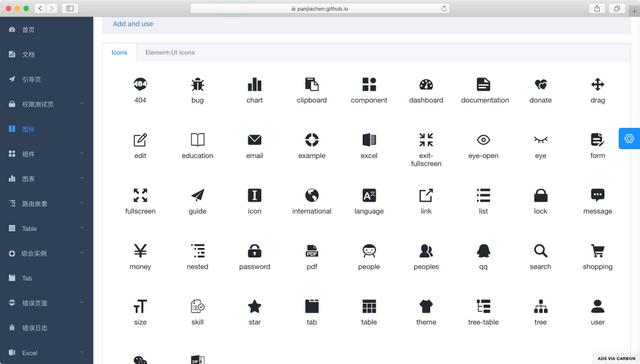
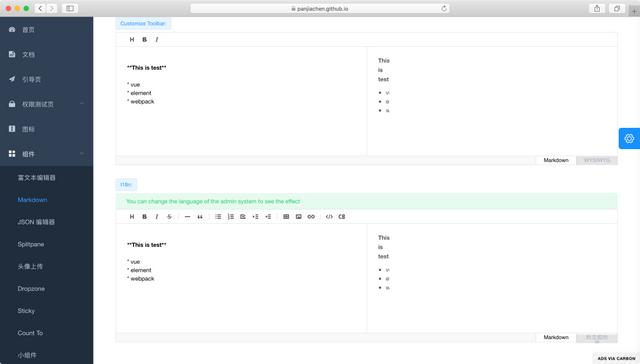
01. vue-element-admin
vue-element-admin 是一个后台模板,它基于 vue 和 element-ui 实现,可以帮助jquery后台模板你快速搭建企业级中后台产品原型。功能非常丰富,几乎囊括jquery后台模板了你见过的所有组件元素,可以通过下面这个链接体验一下。
地址jquery后台模板:https://panjiachen.github.io/vue-element-admin地址:https://github.com/PanJiaChen/vue-element-admin



同时配套jquery后台模板了系列教程文章,如何从零构建后一个完整的后台项目,建议大家先看完这些文章再来实践本项目。

02. AdminLTE
AdminLTE 基于 Bootstrap 4.4 框架、jQuery 插件,高度可定制且易使用。支持从小型移动设备到大型台式机的多种屏幕分辨率。
预览地址:https://adminlte.io/themes/v3/地址:https://github.com/almasaeed2010/AdminLTE
03. Ant Design Pro
开箱即用的中台前端/设计解决方案,基于 Ant Design 体系精心设计,使用 React/umi/dva/antd 等前端前沿技术开发,针对不同屏幕大小设计
地址:https://github.com/ant-design/ant-design-pro
04. tabler
该开源管理面板基于 BootStrap 4 ,能够对移动设备,平板电脑和台式机显示器进行支持。
跨浏览器,基于 HTML5 和 CSS3:包括一些微妙的CSS3动画。代码简洁:遵循Bootstrap的指南。
地址:https://github.com/tabler/tabler04. ngx-admin
基于 Angular 9+, Bootstrap 4 的后台管理面板框架。
预览地址:https://hubs.ly/H0n4Tk70地址:https://github.com/akveo/ngx-admin

05. Gentelella
Gentelella Admin是免费的 Bootstrap 后台模板。该模板使用默认的 Bootstrap 4 样式以及各种功能强大的 jQuery 插件。具有以下功能:图表,日历,表单验证,向导样式界面,画布导航菜单,文本表单,日期范围,上传区域,表单自动完成功能,范围滑块,进度条,通知等。
预览地:https://colorlib.com/polygon/gentelella/index.html地址:https://github.com/puikinsh/gentelella
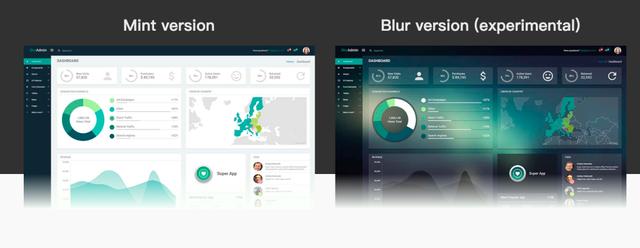
06. blur-admin
基于 Angular 和 Bootstrap 的后台管理面板框架。
预览地址:https://akveo.github.io/blur-admin/地址:https://github.com/akveo/blur-admin