用蔬菜设计字(智能蔬菜大棚设计)
编辑导语:回顾一下你每天早上去上班前的场景,记得你的工卡确切放在哪里用蔬菜设计字?空间记忆是人类记忆的一个重要方面,空间记忆是通过反复与感兴趣的对象交互来学习它们位置的能力。那为什么空间记忆对UX设计很重要?本文从空间记忆的定义出发,详细地为我们整理用蔬菜设计字了空间记忆的缺点、构建 *** 等等,感兴趣的朋友一起来看看吧。

通过反复练习,用户会对用户界面中的对象和内容产生不精确的记忆,但仍然需要额外的视觉和文本信号来帮助他们找到特定的项目。
回忆事物位置的能力是人类记忆的一个重要方面。在图形用户界面(GUI)中,这种能力是绝对必要的,因为它使用户能够快速定位控件,而无需每次都进行费力的视觉搜索。
视觉搜索界面中的特定对象本质上是一个缓慢而费力的过程,减少对它的需求于用户效率而言是一个巨大的好处。
例如,我最近搬家了,新厨房里的东西和以前不一样了。起初的几个晚上,我都在找我的压蒜机,我不记得打开包装后把它放在哪里了。为了找到它,我不得不通过视觉搜索每个抽屉。找到压蒜机花费了时间,还让我投入了大量精力。尽管良好的组织系统(如良好的信息架构)有很大帮助,但仍有许多抽屉需要清理。但是,通过练习,我最终会记得压蒜机住在哪里,只要它不从一个抽屉移到另一个抽屉!
定义:空间记忆是通过反复与感兴趣的对象交互来学习它们位置的能力。在图形用户界面中,空间记忆允许用户在访问经常使用的功能或数据时发展一定程度的自动化。
为了让用户能够发展空间记忆,有两件事是必要的:
认知科学和人机交互方面的研究揭示了用户会根据边界和地标发展空间记忆。 例如杰森·亚历山大和他的同事在2009年进行的研究,艾米·谢尔顿和她的同事在2001年进行的研究。
例如,假设你在纸质地图上搜索一个城镇,你在地图的右下角找到了它。你把地图放下一段时间,当你再次拿起它时,你对这个城镇的空间记忆与地图的边界有关。所以,你将首先从右下角开始。

大卫·塔皮亚·圣马丁在Unspash上的照片
地图上的空间记忆是参照边界来创建的,比如这张纸质地图的边缘或穿过巴黎中部的塞纳河所创建的边界(在这个例子中,塞纳河既是地标,也是边界)。
这个例子的UX收获有两个方面:
首先,由明显视觉边界(如工具栏)来明确定义的控件区域,是用户建立空间记忆的关键。其次,当可视区域大小改变时(例如,因为浏览器窗口调整了大小),对象相对于外部边界的位置应该尽可能稳定。换句话说,缩放界面而非回流界面(即响应式界面),是支持用户空间记忆的好策略,如果你有证据表明你的用户经常改变窗口大小,应该使用这种策略。
重置整个布局(例如,基于砖石布局的卡片式UI很常见)会严重破坏用户重新定位对象的能力。
(但是如果你的用户倾向于不经常使用你的网站或应用程序,或者他们总是使用单一的可视区域大小,回流可能就够用了)。

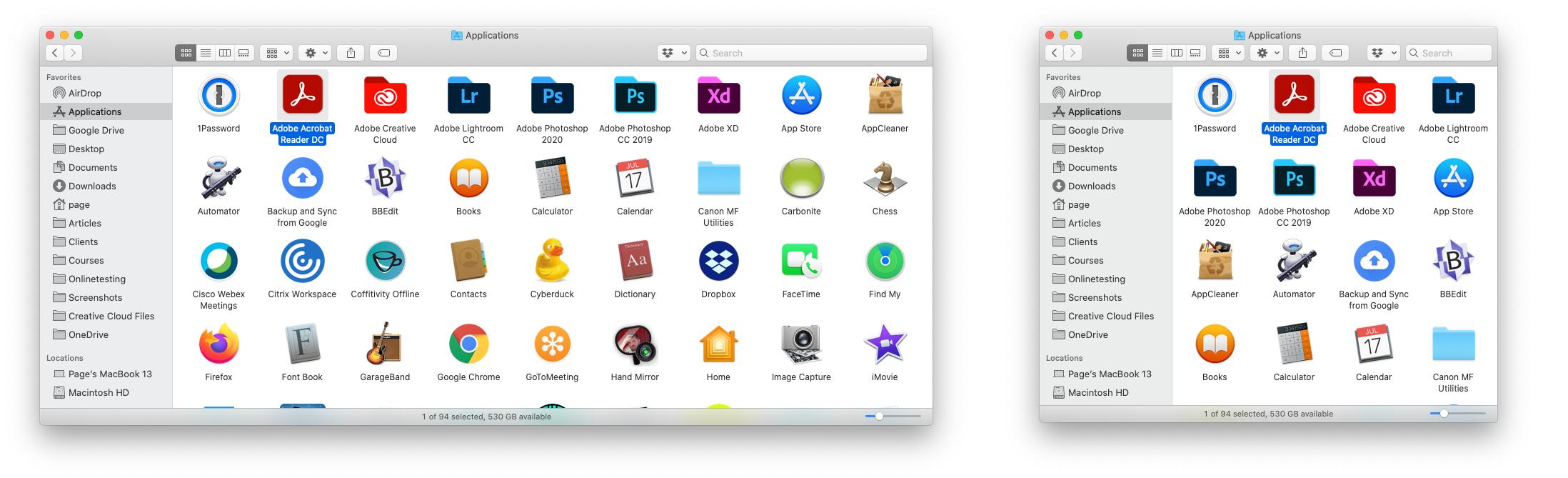
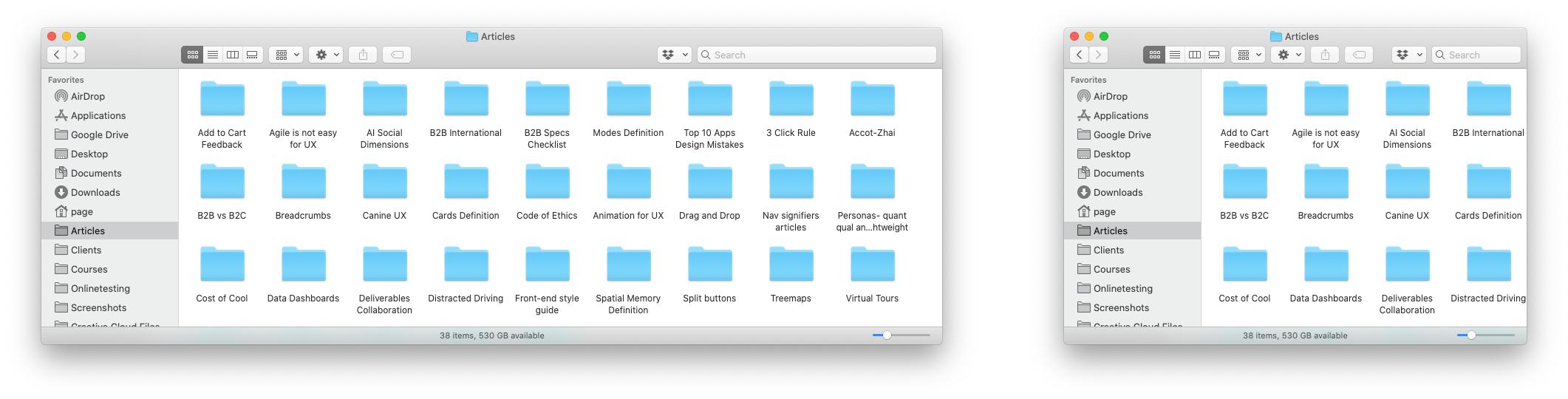
当浏览器窗口调整大小时,MacOS Finder会重新调整应用程序文件夹,将图标向下推到其他行,这样就不会有水平滚动。
因为空间定位没有保留,所以很难重新定位特定的图标。

然而,并非MacOS Finder中的所有文件夹都被回流。
在这个例子中,当窗口调整大小时,空间定位会保留下来,用户需要水平滚动才能访问当前可视区域之外的项目。
另一种 *** 是缩小所有图标,以便它们保持彼此的相对位置。当然,这种 *** 会有可见性和易读性的限制和缺点。
除了边界,用户还使用地标来记住物体的位置。
地标是突出的物体,因此很容易定位——比如巴黎的埃菲尔铁塔或伦敦的伦敦眼。人们根据这些很容易找到的物体来定位自己。
在用户界面中,用户可能会记得一个对象靠近搜索栏或主页上的轮播图。虽然空间记忆的这一方面在很大程度上不受设计者的控制,但理解用户如何视觉处理用户界面是很重要的。
请注意,空间记忆不仅用于记住物体在屏幕上或现实生活中的位置,还用于在2D和3D环境中导航到这些物体。
后一项任务涉及到找到这些物体的能力,即使它们目前可能不在视野中。
例如,当你需要在一个新城市不依靠地图App找到回酒店的路时,空间记忆就会被用到。
在这种情况下,你可能会依靠地标和边界来规划你的路线并创建中间目标。
你可能会想起离酒店最近的地铁站,并创建一个导航到它的目标。
一旦你到了那里,你可能会利用酒店旁边的高楼来定位自己并找到回去的路。
这不同于看着你的冰箱,记住你把蔬菜放在右下角的保鲜盒里。
哈里·霍谢瑟和他同事的一篇文章表明,人们在物理环境中导航和建立空间记忆的能力,与他们在网站导航的各种用户界面(如顺序菜单)上的成功之间存在关系。
这个结果是有意义的,因为现实世界的导航能力,和一次只显示层次结构一部分的顺序菜单一样,都需要记住如何访问当前不可见的东西。
一、空间记忆是不精确的除了访问次数最多的物体,空间记忆往往是模糊的:用户不记得物体的确切位置,而是一个近似值。
空间记忆能力因用户而异,研究表明,空间能力较高的用户能更准确地回忆起物品的具 *** 置,但即使在这些情况下,空间记忆也往往是“邻里级”,而不是精确的“街道地址级”。
通过足够的练习和重复,用户将对少数最常访问的物品形成准确的空间记忆。
空间记忆是不精确的:对控件位置的回忆相对不准确。
AutoCad功能区用户界面的这种故意模糊的图像,旨在表现近似空间记忆的“模糊”性质,用户回忆控件所在的“邻里”,但不回忆具体的“街道地址”。
二、帮助用户建立空间记忆以下指导方针附带一个警告:所有这些都需要与其他UX考虑因素相平衡,以确定在用户的特定环境和任务中为他们选择最佳的整体设计。
与任何UX设计一样,需要在可学习性、效率甚至整体用户满意度之间权衡。
这些指南支持空间记忆,是为反复使用界面的用户量身定制的。
在这种情况下,快速重新定位关键功能和内容非常重要。对于用户可能偶尔访问的面向消费者的网站,计算可能会改变。
1. 避免自适应界面自适应界面根据预期的用户需求重新排列用户界面元素。
多年来已经有了各种各样的实验性自适应界面,但是大多数都没有很好地工作,因为它们破坏了用户构建空间记忆的能力。
一种不会破坏空间记忆的自适应UI,是设置了“最近使用”或“常用”区域的界面。
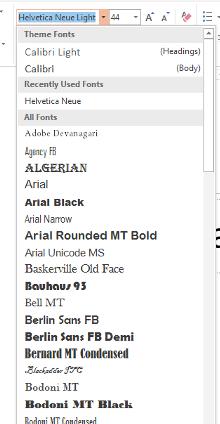
最常见的例子是,基于频率的下拉列表:最常用的项目通常放在下拉列表的顶部。(如果使用这种 *** ,请在正常位置和频繁使用区域中复制项目)。

MS Office的字体下拉列表顶部有一个“最近使用的字体“部分。显示在此的字体,仍会在下拉列表中的正常位置重复。
2. 使用文本标签和缩略图增加显著性由于空间记忆相当不精确,仅仅依靠它来查找用户界面中的项目不会非常有效。由于大多数用户记得一个对象的粗糙邻域,他们必须在该邻域中执行视觉搜索来查找特定的对象。
为了加快这一过程,设计师需要提供其他补充的视觉或文本提示。这意味着,例如,将图标与文本标签配对,或者在文档中包含页面缩略图来帮助用户找到特定的页面。
使视觉特征显著,如颜色高亮或使用标记,可以区分密集列表中的对象,但要小心防止不必要的视觉混乱(这会减慢视觉搜索)。
3. 使用广泛、浅层的层次结构为空间记忆而设计,通常意味着让整个信息空间同时可见,因此用户会反复接触所有项目及其位置。
然而,这种 *** 除了在屏幕空间有限的情况下不现实之外,还会固有地减慢视觉搜索速度——用户必须考虑的选项越多,他们花费的时间就越多。
这种权衡的典型平衡点,是使用内容或控件的分层组织——如下拉导航菜单、色带或手风琴式折叠菜单。 不幸的是,层次结构对重新定位感兴趣的项目造成了两个低效:
它们通常涉及缓慢的机械交互,如下拉菜单;它们隐藏了信息空间的很大一部分,因此,根据人机界面的研究,如乔伊·斯卡尔和他的同事的研究,对空间记忆产生了负面影响。因此,为了快速检索您已经浏览过的项目,一个广泛的浅层次结构比一个狭窄的深结构更有效,因为它既能更快地在空间上回忆关键链接的位置,也能降低交互成本。
这并不是说宽泛和浅薄的层次结构在所有情况下都天生具有优势,但是,对于建立空间记忆来说,浅层比深度更好。
4. 显示信息-空间概述大量数据很难同时展现在屏幕上,这迫使用户不得不滚动屏幕浏览。
这种类型的信息显示,即数据被分成几个页面或屏幕,阻碍了信息空间的空间记忆。
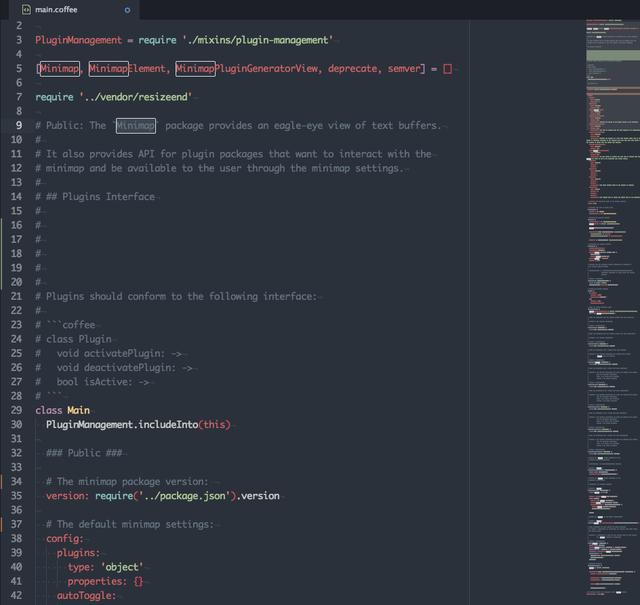
考虑添加可视化技术,如小地图(在视频游戏和软件开发人员的IDE中很常见)、大型文档的缩略图视图,甚至焦点+上下文显示,以帮助用户构建信息空间的空间感。
这些可视化也有助于用户在大量信息中来回浏览,例如在大型文档中创建短期空间记忆地标。

Atom.io:右侧的小地图显示了整个信息空间,以及一个绿色高亮标记用户当前正在查看的部分。
当使用文档概览等技术时,放大细节页(或返回概览)的动画可以建立对整体信息空间的空间感知。
事实上,贝德森和波尔特曼的一项研究表明,这种技术提高了用户的空间理解能力。

苹果在MacOS上的预览应用程序提供了一个空间稳定的大文档概述,在转换到特定页面时显示放大或缩小动画。
5. 为用户创建地标尤其是在数据丰富、高复杂性的应用程序中,用户通常需要梳理大量数据,然后查看几个选项。
为了支持修改,您可以创建被称为“访问磨损(有时是阅读磨损)”的人工地标——在内容本身、滚动条或页面缩略图列表等概览区域上的小标记(例如,彩色点、颜色变化),这些标记就像书中的折角页面。
就像在网站上标记访问过的链接一样,访问磨损有助于用户找到已经访问过的内容。
三、小结空间记忆对于为重复用户建立任务效率非常重要。空间记忆通过重复使用空间稳定的界面得到支持,并可以减少寻找关键特征或内容的认知工作量。
然而,由于空间记忆往往不精确,需要通过使用其他显著的视觉线索和人工地标、整个信息空间的概述以及使用广泛而浅薄的信息层次来帮助用户。
另一方面,从用户的角度来看,因为空间内存(以及隐含的任务性能)在一次可以看到更多项目时会有所提高,如果您想最大限度地提高生产率,就值得购买您能负担得起的最大显示器。
原文链接:https://www.nngroup.com/articles/spatial-memory/
本文由 @HitomiBot 翻译发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 pexels,基于CC0协议。










