数据库模糊查询和分页,数据库分页查询优化
上一章节我们讲解数据库模糊查询和分页了组件的基础知识数据库模糊查询和分页,本章我们将深入讲解组件的传值以及使用综合案例进行实践操作。
 6.1 兄弟组件传值
6.1 兄弟组件传值在前面的内容中我们已经学习了父与子之间的传值,接下来我们来看如果组件之间的关系是平级的也就是兄弟组件之间该如何传值呢?兄弟传值有两种方式,一种是使用EventBus,另一种是借助父子传值实现兄弟传值,下面详细解释。
6.1.1 第一种方式Vue实例我们先写两个兄弟组件,大家看案例代码:
例6-1 Demo0601.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>子组件向父组件传值</title><!-- 在线引入vue.js,必须引入否则无法使用vue--><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script></head><body><div id="app"><h2>表白墙</h2><likename></likename><hr><likewords></likewords></div><!-- 子组件模板 --><template id="x1"><div><label>请输入您喜欢人的名字:</label><input type="text" v-model="username" /><input type="button" value="确定" /></div></template><template id="x2"><div><h2>小丽</h2><h4>你在我心中最美!</h4></div></template></body><script>// 确定名字组件let x1 = Vue.extend({template: "#x1",data() {return {username: ""}},});//确定名字后的表白组件let x2 = Vue.extend({template: "#x2"});var vm = new Vue({el: '#app',components: {'likename': x1,'likewords': x2}})</script></html>程序的运行结果如下:

组件2
组件1
图 6- 1 案例效果
我们现在要做的是在组件1中输入喜欢人的名字,点击确定按钮,把名字传给兄弟组件2中显示。
第一步:建立一个空的Vue实例,用来兄弟组件之间的数据传递:
let bus = new Vue();
第二步:在组件1中触发组件的事件:使用 $emit 触发,点击按钮的时候把名字传过去
// 确定名字组件
let x1 = Vue.extend({
template: "#x1",
data() {
return {
username: ""
}
},
methods: {
getName() {
bus.$emit("editName", this.username);//点击确定按钮把名字传过去
}
}
});
第三步:在组件2中接受,接受组件的事件: 使用 $on 接受,必须写在钩子函数中
//确定名字后的表白组件
let x2 = Vue.extend({
template: "#x2",
data() {
return {
name: "小丽",
}
},
methods: {
myfn() {
bus.$on("editName", (name) => {
this.name = name;
});
}
},
created() {
this.myfn();
}
});
也可以这样写,直接在钩子函数中去接受传过来的数据。
let x2 = Vue.extend({
template: "#x2",
data() {
return {
name: "小丽",
}
},
methods: {
},
created() {
bus.$on("editName", (name) => {
this.name = name;
});
}
});
完整代码如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>子组件向父组件传值</title><!-- 在线引入vue.js,必须引入否则无法使用vue--><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script></head><body><div id="app"><h2>表白墙</h2><likename></likename><hr><likewords></likewords></div><!-- 子组件模板 --><template id="x1"><div><label>请输入您喜欢人的名字:</label><input type="text" v-model="username" /><input type="button" value="确定" @click="getName" /></div></template><template id="x2"><div><input type="button" value="表白" /><h2>{{name}}</h2><h4>你在我心中最美!</h4></div></template></body><script>let bus = new Vue();// 确定名字组件let x1 = Vue.extend({template: "#x1",data() {return {username: ""}},methods: {getName() {bus.$emit("editName", this.username)}}});//确定名字后的表白组件let x2 = Vue.extend({template: "#x2",data() {return {name: "小丽",}},methods: {myfn() {//editName是一个 *** 的名字,但是这个 *** 并不存在,on和emit两个 *** 名字一致即可bus.$on("editName", (name) => {this.name = name;});}},created() {this.myfn();}});let vm = new Vue({el: '#app',components: {'likename': x1,'likewords': x2}})</script></html>通过例6-1中,我们通过一个空的Vue实例,来做中间容器,组件1输入名字,点击按钮触发Vue实例中的$on监听的 *** ,注意,$on和$emit后面的 *** 名字要一致,有同学会问,但是这个 *** 并不存在,这个 *** 的作用是用来保证on和emit监听和发送双方的一致,所以该 *** 可以不存在但是必须保持一致。
6.1.2 第二种方式props和event兄弟传值也可以借助于同一个父组件,把两个自组建的内容都传给父组件,通过父组件来实现数据交流。
接下来我们把上面的例子进行改造,实现使用props和event *** 兄弟传值。
例6-2 Demo0602.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>兄弟组件传值</title><!-- 在线引入vue.js,必须引入否则无法使用vue--><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script></head><body><div id="app"><h2>表白墙</h2><likename @getx1="getx1"></likename><hr><likewords :myname="myname"></likewords></div><!-- 子组件模板 --><template id="x1"><div><label>请输入您喜欢人的名字:</label><input type="text" v-model="username" /><input type="button" value="确定" @click="getName" /></div></template><template id="x2"><div><input type="button" value="表白" /><h2>{{myname}}</h2><h4>你在我心中最美!</h4></div></template></body><script>// 确定名字组件let x1 = Vue.extend({template: "#x1",data() {return {username: ""}},methods: {getName() {this.$emit("getx1", this.username)}}});//确定名字后的表白组件let x2 = Vue.extend({props: ['myname'],template: "#x2",methods: {},});let vm = new Vue({el: '#app',data: {myname: ""//用来接受组件1传过来的值,然后再传给组件2},components: {'likename': x1,'likewords': x2},methods: {//把这个 *** 传给组件1,在组件1中就可以触发这个 *** getx1(name) {this.myname = name;}}})</script></html>程序的运行结果如下:

图 6- 2 使用父组件作为容器进行兄弟传值
通过例6-2中,我们先通过自定义事件,把组件1的值传给父组件,然后父组件使用props把获取的值传给组件2,这样也能够实现兄弟传值。
6.1.3 第三种方式使用parent、children和refs除了使用Vue空实例,以及父子传值我们还可以使用Vue实例的三个属性,分别是parent,children和refs,接下来我们来看这三种属性如何使用:
This.$parent //获取父组件
This.$children //获取子组件
This.$refs.子组件ref的名字 //获取子组件
1、ref为子组件指定一个索引名称,通过索引来操作子组件数据库模糊查询和分页;2、this.$parent 可以直接访问该组件的父实例或组件;3、父组件也可以通过this.$children 访问它所有的子组件; 需要注意 $children 并不保证顺序,也不是响应式的。
接下来我们来看案例中具体使用:
例6-3 Demo0603.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>兄弟传值</title><!-- 在线引入vue.js,必须引入否则无法使用vue--><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script></head><body><div id="app"><h2>表白墙</h2><likename></likename><hr><likewords ref="szj"></likewords></div><!-- 子组件模板 --><template id="x1"><div><label>请输入您喜欢人的名字:</label><input type="text" v-model="username" /><input type="button" value="确定" @click="getName" /></div></template><template id="x2"><div><h2>{{name}}</h2><h4>你在我心中最美!</h4></div></template></body><script>// 确定名字组件let x1 = Vue.extend({template: "#x1",data() {return {username: ""}},methods: {getName() {this.$parent.getx1(this.username);}}});//确定名字后的表白组件let x2 = Vue.extend({template: "#x2",data() {return {name: '夏利'}},methods: {sonName(val) {this.name = val;},},});let vm = new Vue({el: '#app',components: {'likename': x1,'likewords': x2},data: {},methods: {//该 *** 调用组件2的 *** 给name赋值//但是该 *** 会在组件1中调用,这样就把组件1中username->sanme->组件2getx1(sname) {this.$refs.szj.sonName(sname);},}})</script></html>程序的运行结果与上面两个案例效果相同。
下面我们来看代码解析:
组件2使用ref加入索引:
<likewords ref="szj"></likewords>
父组件中提供宫组件1调用的 *** :
methods: {
//该 *** 调用组件2的 *** 给name赋值
//但是该 *** 会在组件1中调用,这样就把组件1中username->sanme->组件2
getx1(sname) {
this.$refs.szj.sonName(sname);
},
}
组件1中点击确定按钮,则把组件1中的名字传值给父组件中的 *** :
methods: {
getName() {
this.$parent.getx1(this.username);
}
}
例6-3中,我们也可以使用$children替换$refs,但是父组件有多个子组件,使用的时候要使用下标说明调用的是哪个子组件。
methods: {
//该 *** 调用组件2的 *** 给name赋值
//但是该 *** 会在组件1中调用,这样就把组件1中username->sanme->组件2
getx1(sname) {
console.log(this);
this.$children[1].sonName(sname);
},
}
6.2 跨级传值在Vue中,有时需要实现通信的两个组件不是直接的父子组件,而是祖父和孙子,或者是跨越了更多层级的父子组件,这种时候就不可能由子组件一级一级的向上传递参数,特别是在组件层级比较深,嵌套比较多的情况下,需要传递的事件和属性较多,会导致代码很混乱。这时就需要用到 vue 提供的更高阶的 *** :provide/inject。
这对选项需要一起使用,以允许一个祖先组件向其所有子孙后代注入一个依赖,不论组件层次有多深,并在起上下游关系成立的时间里始终生效。
provide/inject:简单来说就是在父组件中通过provider来提供变量,然后在子组件中通过inject来注入变量,不管组件层级有多深,在父组件生效的生命周期内,这个变量就一直有效。
先看使用步骤:
<script>
provide() {
// 它的作用就是将 **name** 这个变量提供给它的所有子组件。
name: 'Jack'
},
methods: {
changeName() {
this.name = 'Lily'
}
}
</script>
子组件:
inject: ['name'], // 注入了从父组件中提供的name变量
mounted () {
console.log(this.name); // Jack
}
接下来演示完整案例:
例6-4 Demo0604.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>兄弟传值</title><!-- 在线引入vue.js,必须引入否则无法使用vue--><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script></head><body><div id="app"><h2>父组件</h2><input type="text" v-model="username" /><hr><ez></ez></div><!-- 子组件模板 --><template id="ez"><div><h4>儿子</h4>儿子接受的值====><span>{{username}}</span><sz></sz></div></template><template id="sz"><div>孙子接受的值===><span>{{username}}</span></div></template></body><script>//孙子组件let sz = Vue.extend({template: "#sz",inject: ['username']});// 儿子组件let ez = Vue.extend({template: "#ez",inject: ['username'],components: { sz }});let vm = new Vue({el: '#app',components: {ez},data: {username: "你好世界"},provide() {return {username: "你好世界"}},})</script></html>程序的运行结果如下:

图 6- 3 把父组件的值传给儿子和孙子
例6-4中,该案例中的值不是相应式的,也就是说如果父组件中的文本框内的数据发生变化,儿子和孙子接受的值不是不会跟着变化的,如果想要响应式变化我们可以使用如下代码:
父组件容器:
// 父组件
<div>
<button @click="changeName">修改姓名</button>
<child-b />
</div>
<script>
......
data() {
return {
name: "Jack"
};
},
provide() {
return {
parentObj: this //提供祖先组件的实例
};
},
methods: {
changeName() {
this.name = 'Lily'
}
}
</script>
孙子容器:
<template>
<div class="border2">
<P>姓名:{{parentObj.name}}</P>
</div>
</template>
<script>
export default {
inject:['parentObj']
</script>
例6-5 Demo0605.html
p<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>兄弟传值</title><!-- 在线引入vue.js,必须引入否则无法使用vue--><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script></head><body><div id="app"><h2>父组件</h2><input type="text" v-model="username" /><hr><ez></ez></div><!-- 子组件模板 --><template id="ez"><div><h4>儿子</h4>儿子接受的值====><span>{{parentObj.username}}</span><sz></sz></div></template><template id="sz"><div>孙子接受的值===><span>{{parentObj.username}}</span></div></template></body><script>//孙子组件let sz = Vue.extend({template: "#sz",inject: ['parentObj']});// 儿子组件let ez = Vue.extend({template: "#ez",inject: ['parentObj'],components: { sz }});let vm = new Vue({el: '#app',components: {ez},data: {username: "你好世界"},provide() {return {parentObj: this}},})</script></html>程序的运行结果如下:

图 6- 4 子孙组件的值会跟着父组件的变化而变化
以上是使用provide把父组件实例共享给子孙,子孙通过inject注入,就可以使用父组件的值。
6.3 综合案例有关组件的知识,通过第五章和第六章我们已经学习掌握,本节同通过实际操作来掌握有关父子传值的知识。
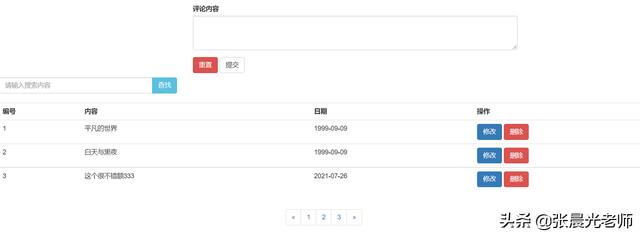
6.3.1 效果和需求效果
图 6- 5 综合案例效果图
该案例实现了评论的增删改查,以及模糊查询和分页查询;
需求实现所有评论的分页查询实现模糊查询实现添加功能实现修改功能实现删除功能该案例综合使用动态组件、axios、以及组件传值,希望大家通过练习该案例能够掌握vue组件的基础知识。
6.3.2 实际步骤第一步:建立数据源建立data.json,因为我们的数据最初是从json文件里面拿出来的,拿出来后存储到本地中
{"comments": [{"commentId": 1,"content": "平凡的世界","comDate": "1999-09-09"},{"commentId": 2,"content": "白天与黑夜","comDate": "1999-09-09"},{"commentId": 3,"content": "这个很不错额","comDate": "1999-09-09"},{"commentId": 4,"content": "平凡的世界","comDate": "1999-09-09"},{"commentId": 5,"content": "平凡的世界","comDate": "1999-09-09"}]}第二步:查询建立页面在页面上引入vue.js,bootstrap.csc、axios.js以及moment.js
其中moment.js 是用来时间格式化的。
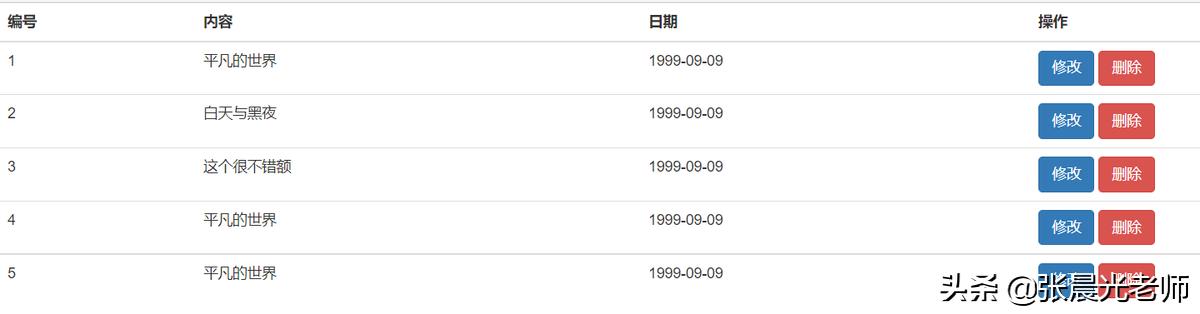
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>评论案例</title><!-- 在线引入vue.js,必须引入否则无法使用vue--><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script src="https://unpkg.com/axios/dist/axios.min.js"></script><link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"><script src="http://cdn.staticfile.org/moment.js/2.24.0/moment.min.js"></script></head>第三步:实现查询<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>评论案例</title><!-- 在线引入vue.js,必须引入否则无法使用vue--><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script src="https://unpkg.com/axios/dist/axios.min.js"></script><link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"></head><body><div id="app"><table class="table"><tr><th>编号</th><th>内容</th><th>日期</th><th>操作</th></tr><tr v-for="(item,index) in coms" :key="index"><td>{{item.commentId}}</td><td>{{item.content}}</td><td>{{item.comDate}}</td><td><button type="button" class="btn btn-primary">修改</button><button type="button" class="btn btn-danger">删除</button></td></tr></table></div></body><script>let vm = new Vue({el: '#app',data: {coms: [],},methods: {//获取所有的评论//先从本地获取存储中获取评论,如果没有则去data.json中获取allComs() {let comments = JSON.parse(localStorage.getItem("comments") || "[]");this.coms = comments;if (comments.length === 0) {axios.get("./data.json").then(resp => {console.log(resp.data);this.coms = resp.data.comments;localStorage.setItem("comments", JSON.stringify(this.coms));}, resp => {console.log("error");});}},},created() {this.allComs();},})</script></html>程序运行结果如下:

图 6- 6 查询所有评论
第四步:实现添加添加的时候实现评论id自增,通过计算属性查询出数组的最大值,在最大值的基础上加1,在添加模板中,点击添加按钮,把最新添加的评论内容添加到数组中和本地中。点击添加按钮的时候使用$parent调用父组件的 *** 。
写添加模板:
<!-- 添加模板 --><script type="text/x-template" id="add"><div class="add"><form><div class="form-group"><label for="inputfile">评论内容</label><textarea class="form-control" rows="3" v-model="content"></textarea></div><button type="reset" class="btn btn-danger">重置</button><button type="button" class="btn btn-default" @click="addItem">提交</button></form></div></script></head>
添加的样式:
<style>.add {width: 700px;height: auto;margin: 10px auto;}</style>添加的时候,我们的编号是通过查找最大的编号,然后在最大的编号的基础上加1:
computed: {num() {let index = 1;this.coms.forEach(item => {let id = parseInt(item.commentId);if (id > index) {index = id;}});return index;}}添加模板中的 *** :
let addCom = Vue.extend({template: '#add',data() {return {content: ""}},methods: {addItem() {let obj = { content: this.content }this.$parent.addCom(obj);}}});父组件中的添加 *** :
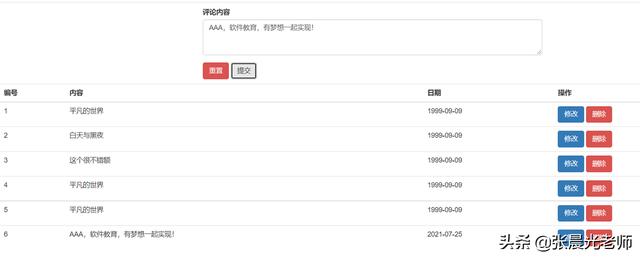
//添加 *** addCom(item) {item.commentId = this.num + 1;let date = new Date();let commentDate = moment(date).format('YYYY-MM-DD')item.comDate = commentDate;this.coms.push(item);localStorage.setItem("comments", JSON.stringify(this.coms));}程序运行如下:

图 6- 7 实现添加评论
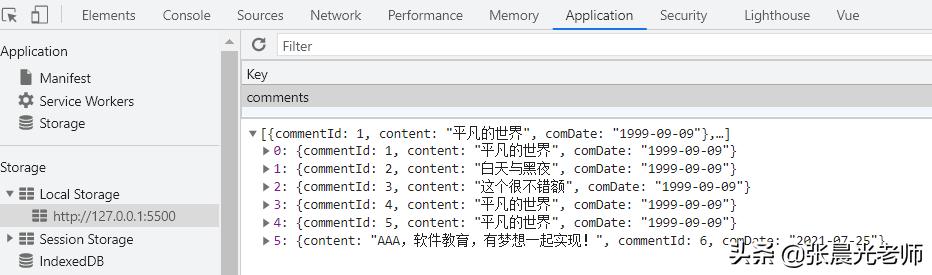
来看本地存储中也添加了最新的数据:

图 6- 8 本地存储添加最新数据
第五步:实现修改业务;点击修改按钮的时候,我们希望在添加的位置,显示修改的模板,这个时候我们可以使用动态组件component的is属性,默认显示add组件。
<component :is="addOrupdate"></component>...data: {coms: [],addOrupdate: "add"},设置修改的模板,设置完毕模板后要在父组件中注册:
<!-- 修改模板 --><script type="text/x-template" id="update"><div class="add"><form><div class="form-group"><label for="inputfile">评论id</label><input class="form-control" type="text" v-model="id" readonly/></div><div class="form-group"><label for="inputfile">评论内容</label><textarea class="form-control" rows="3" v-model="content"></textarea></div><button type="reset" class="btn btn-danger">重置</button><button type="button" class="btn btn-default" @click="upfn">提交</button></form></div></script>点击每一行的修改按钮的时候要做以下事情:
表格上方改为修改模板根据要修改的id找到这个数据把该对象原来的数据传到修改组件中//点击修改按钮去修改//1、在添加的位置显示修改模板//2、要修改的信息进行回显toUpdate(id) {this.addOrupdate = "update";//根据id找到信息进行回显let obj = {};this.coms.some(c => {if (c.commentId === id) {obj = c;return true;}});this.upobj = obj;},现在把upobj传给修改组件
<keep-alive><component :is="addOrupdate" :upobj="upobj"></component></keep-alive>//修改模板去接受let updateCom = Vue.extend({template: "#update",props: ['upobj'],});由于使用props是单向向下的,只能父组件传给子组件,但是子组件不能修改,所以我们要把props中的数据给data中的id和content,同时要监视props数据的变化,一旦变化随时传值给data:
let updateCom = Vue.extend({template: "#update",props: ['upobj'],data() {return {id: this.upobj.commentId,content: this.upobj.content}},watch: {//监听父组件传过来的值,只要传过来的值发生变化,子组件的data中的数据也会跟着变化upobj(val) {this.id = val.commentId;this.content = val.content;}}});程序运行如下:

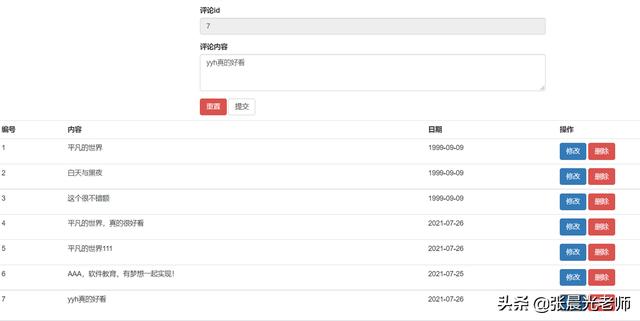
成功回显数据
修改该条数据
图 6- 9 点击修改按钮数据回显成功
点击提交实现修改:
点击提交,根据最新的数据生成一个对象,然后在子组件中调用父组件的修改 *** ,实现修改业务:
//父组件中的修改的 *** update(obj) {console.log(obj);obj.comDate = moment(new Date()).format("YYYY-MM-DD");this.coms.some(c => {if (c.commentId === obj.commentId) {c.content = obj.content;c.comDate = obj.comDate;return true;}});//本地存储做出修改localStorage.setItem("comments", JSON.stringify(this.coms));//修改页面恢复为添加this.addOrupdate = "add";}//修改子组件的 *** methods: {//修改的 *** //把修改的数据覆盖掉之前的数据//在子组件中调用父组件的修改 *** upfn() {let obj = {commentId: this.id,content: this.content}this.$parent.update(obj);}},第六步:实现删除点击删除按钮的时候,实现从data中的coms中删除,同时跟localStorage保持一致:
//执行删除功能//根据id查找,找到后删除del(id) {this.coms.some((c, index) => {if (c.commentId === id) {this.coms.splice(index, 1);return true;}});localStorage.setItem("comments", JSON.stringify(this.coms));}第七步:实现搜索定义搜索的模板,然后在父组件中注册:
<!-- 搜索模板 --><script type="text/x-template" id="search"><div class="input-group col-md-3" style="margin-top:0px;positive:relative"><input type="text" class="form-control" placeholder="请输入搜索内容" v-model="keywords"/><span class="input-group-btn"><button class="btn btn-info btn-search" @click="searfn">查找</button></span></div></script>点击查找按钮,进行调用父组件中的查找 *** :
//搜索let searchCom = Vue.extend({template: "#search",data() {return {keywords: ""}},methods: {searfn() {this.$parent.search(this.keywords);}}});//父组件的搜索功能,scoms是在父组件中定义的专门用来存储搜索后结果的数组,同时table遍历改成使用scomssearch(kw) {this.scoms = this.coms.filter(item => {return item.content.includes(kw);});}//最开是的查询所有变成如下代码allComs() {let comments = JSON.parse(localStorage.getItem("comments") || "[]");this.coms = comments;if (comments.length === 0) {axios.get("./data.json").then(resp => {console.log(resp.data);this.coms = resp.data.comments;localStorage.setItem("comments", JSON.stringify(this.coms));}, resp => {console.log("error");});}this.scoms = this.coms;//把原来的数组给搜索的结果},程序运行结果如下:

图 6- 10 模糊查询的功能
第八步:实现分页定义分页模板:
<!-- 分页组件 --><script type="text/x-template" id="page"><div class="page"><ul class="pagination"><li><a href="#">«</a></li><li><a href="#">1</a></li><li><a href="#">2</a></li><li><a href="#">3</a></li><li><a href="#">4</a></li><li><a href="#">5</a></li><li><a href="#">»</a></li></ul></div>思考:分页组件中的总页数是从父组件中传过来的;
父组件定义计算属性:
//计算总页数pagenum() {return Math.ceil(this.scoms.length / this.pageSize);}把这个属性传值给分页组件:
<page :pagenum="pagenum"></page>let page = Vue.extend({template: "#page",props: ['pagenum'],data() {return {num: this.pagenum}},watch: {pagenum(val) {this.num = val;}}});模板中循环页码:
<!-- 分页组件 --><script type="text/x-template" id="page"><div class="page"><ul class="pagination"><li><a href="#">«</a></li><li v-for="n in num"><a href="#">{{n}}</a></li><li><a href="#">»</a></li></ul></div></script>接下来实现默认显示第一页的内容:
在这我们使用的是数组的slice *** 可以截取某一个段,所以我们需要计算开始和结束位置:
<tr v-for="(item,index) in scoms.slice(start,end)" :key="index">//使用计算属性计算截取的开始位置start() {return this.pageIndex * this.pageSize - this.pageSize;},//截取的结束位置end() {return this.pageIndex * this.pageSize;}模板变化:
<!-- 分页组件 --><script type="text/x-template" id="page"><div class="page"><ul class="pagination"><li @click="prev"><a href="#">«</a></li><li v-for="n in num" @click="goto(n)"><a href="#">{{n}}</a></li><li @click="next"><a href="#">»</a></li></ul></div></script>实现点击页码显示相应的内容:
methods: {//分页组件的点击页码事件goto(n) {this.$parent.changePageIndex(n);}}//父组件的 *** //执行显示相应的页码的内容,本质就是改变页码changePageIndex(val) {this.pageIndex = val;}实现上一页下一页的功能:
methods: {//分页组件的点击页码事件goto(n) {this.$parent.changePageIndex(n);},//子组件的上一页prev() {this.$parent.goUp();},//自组建的下一页next() {this.$parent.goDown();}}//父组件的上一页下一页//上一页goUp() {if (this.pageIndex === 1) {alert("已经是第一页了");} else {this.pageIndex = this.pageIndex - 1;}},//下一页goDown() {if (this.pageIndex === this.pagenum) {alert("已经是最后一页了");} else {this.pageIndex = this.pageIndex + 1;}}6.3.3 完整案例Data.json
{"comments": [{"commentId": 1,"content": "平凡的世界","comDate": "1999-09-09"},{"commentId": 2,"content": "白天与黑夜","comDate": "1999-09-09"},{"commentId": 3,"content": "这个很不错额","comDate": "1999-09-09"},{"commentId": 4,"content": "平凡的世界","comDate": "1999-09-09"},{"commentId": 5,"content": "人间失格","comDate": "1999-09-09"},{"commentId": 6,"content": "yyh","comDate": "1999-09-09"},{"commentId": 7,"content": "yyh当当","comDate": "1999-09-09"}]}综合案例.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>评论案例</title><!-- 在线引入vue.js,必须引入否则无法使用vue--><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script src="https://unpkg.com/axios/dist/axios.min.js"></script><link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"><script src="http://cdn.staticfile.org/moment.js/2.24.0/moment.min.js"></script><style>.add {width: 700px;height: auto;margin: 10px auto;}.search {width: 600px;height: auto;margin: auto auto;}.page {width: 300px;margin: 0px auto;}</style></head><body><div id="app"><keep-alive><component :is="addOrupdate" :upobj="upobj"></component></keep-alive><search></search><br><table class="table"><tr><th>编号</th><th>内容</th><th>日期</th><th>操作</th></tr><tr v-for="(item,index) in scoms.slice(start,end)" :key="index"><td>{{item.commentId}}</td><td>{{item.content}}</td><td>{{item.comDate}}</td><td><button type="button" class="btn btn-primary" @click="toUpdate(item.commentId)">修改</button><button type="button" class="btn btn-danger" @click="del(item.commentId)">删除</button></td></tr></table><page :pagenum="pagenum"></page></div></body><!-- 添加模板 --><script type="text/x-template" id="add"><div class="add"><form><div class="form-group"><label for="inputfile">评论内容</label><textarea class="form-control" rows="3" v-model="content"></textarea></div><button type="reset" class="btn btn-danger">重置</button><button type="button" class="btn btn-default" @click="addItem">提交</button></form></div></script><!-- 修改模板 --><script type="text/x-template" id="update"><div class="add"><form><div class="form-group"><label for="inputfile">评论id</label><input class="form-control" type="text" v-model="id" readonly/></div><div class="form-group"><label for="inputfile">评论内容</label><textarea class="form-control" rows="3" v-model="content"></textarea></div><button type="reset" class="btn btn-danger">重置</button><button type="button" class="btn btn-default" @click="upfn">提交</button></form></div></script><!-- 搜索模板 --><script type="text/x-template" id="search"><div class="input-group col-md-3" style="margin-top:0px;positive:relative"><input type="text" class="form-control" placeholder="请输入搜索内容" v-model="keywords"/><span class="input-group-btn"><button class="btn btn-info btn-search" @click="searfn">查找</button></span></div></script><!-- 分页组件 --><script type="text/x-template" id="page"><div class="page"><ul class="pagination"><li @click="prev"><a href="#">«</a></li><li v-for="n in num" @click="goto(n)"><a href="#">{{n}}</a></li><li @click="next"><a href="#">»</a></li></ul></div></script><script>//添加let addCom = Vue.extend({template: '#add',data() {return {content: ""}},methods: {addItem() {let obj = { content: this.content }this.$parent.addCom(obj);}},});//修改let updateCom = Vue.extend({template: "#update",props: ['upobj'],data() {return {id: this.upobj.commentId,content: this.upobj.content}},methods: {//修改的 *** //把修改的数据覆盖掉之前的数据//在子组件中调用父组件的修改 *** upfn() {let obj = {commentId: this.id,content: this.content}this.$parent.update(obj);}},watch: {//监听父组件传过来的值,只要传过来的值发生变化,子组件的data中的数据也会跟着变化upobj(val) {this.id = val.commentId;this.content = val.content;}}});//搜索let searchCom = Vue.extend({template: "#search",data() {return {keywords: ""}},methods: {searfn() {this.$parent.search(this.keywords);}}});//分页let page = Vue.extend({template: "#page",props: ['pagenum'],data() {return {num: this.pagenum}},watch: {pagenum(val) {this.num = val;}},methods: {//分页组件的点击页码事件goto(n) {this.$parent.changePageIndex(n);},//子组件的上一页prev() {this.$parent.goUp();},//自组建的下一页next() {this.$parent.goDown();}}});let vm = new Vue({el: '#app',data: {coms: [],addOrupdate: "add",upobj: {},//保存被修改的对象scoms: [],pageSize: 3,//每页显示的条数pageIndex: 1,//当前页码},components: {"add": addCom,"update": updateCom,"search": searchCom,page},methods: {//获取所有的评论//先从本地获取存储中获取评论,如果没有则去data.json中获取allComs() {let comments = JSON.parse(localStorage.getItem("comments") || "[]");this.coms = comments;if (comments.length === 0) {axios.get("./data.json").then(resp => {console.log(resp.data);this.coms = resp.data.comments;localStorage.setItem("comments", JSON.stringify(this.coms));}, resp => {console.log("error");});}this.scoms = this.coms;},//添加 *** addCom(item) {item.commentId = this.num + 1;let date = new Date();let commentDate = moment(date).format('YYYY-MM-DD')item.comDate = commentDate;this.coms.push(item);this.scoms = this.coms;localStorage.setItem("comments", JSON.stringify(this.coms));},//点击修改按钮去修改//1、在添加的位置显示修改模板//2、要修改的信息进行回显toUpdate(id) {this.addOrupdate = "update";//根据id找到信息进行回显let obj = {};this.coms.some(c => {if (c.commentId === id) {obj = c;return true;}});this.upobj = obj;},//父组件中的修改的 *** update(obj) {console.log(obj);obj.comDate = moment(new Date()).format("YYYY-MM-DD");this.coms.some(c => {if (c.commentId === obj.commentId) {c.content = obj.content;c.comDate = obj.comDate;return true;}});this.scoms = this.coms;//本地存储做出修改localStorage.setItem("comments", JSON.stringify(this.coms));//修改页面恢复为添加this.addOrupdate = "add";},//执行删除功能//根据id查找,找到后删除del(id) {this.coms.some((c, index) => {if (c.commentId === id) {this.coms.splice(index, 1);return true;}});this.scoms = this.coms;localStorage.setItem("comments", JSON.stringify(this.coms));},//父组件的搜索功能search(kw) {this.scoms = this.coms.filter(item => {return item.content.includes(kw);});},//执行显示相应的页码的内容,本质就是改变页码changePageIndex(val) {this.pageIndex = val;},//上一页goUp() {if (this.pageIndex === 1) {alert("已经是第一页了");} else {this.pageIndex = this.pageIndex - 1;}},//下一页goDown() {if (this.pageIndex === this.pagenum) {alert("已经是最后一页了");} else {this.pageIndex = this.pageIndex + 1;}}},created() {this.allComs();},computed: {num() {let index = 1;this.coms.forEach(item => {let id = parseInt(item.commentId);if (id > index) {index = id;}});return index;},//计算总页数pagenum() {return Math.ceil(this.scoms.length / this.pageSize);},//截取的开始位置start() {return this.pageIndex * this.pageSize - this.pageSize;},//截取的结束位置end() {return this.pageIndex * this.pageSize;}}})</script></html>6.5 本章小结兄弟组件传值有三种方式:空的Vue实例、props和event结合以及parent/children/refs;跨级组件传值使用provider在父组件中申明,使用inject在孙子组件中注入;综合案例掌握不同组件之间的数据通讯,以及axios的初步使用以及动态组件的使用。6.6 理论试题与实践练习1.思考题1.1 请简述如何使用空的Vue实例传值;
1.2 请简述如何使用props和event实现兄弟组件传值;
1.3 请简述parent/children/refs的使用;
1.4 请简述跨级provicer/inject的使用步骤;
1.5 请简述keep-alive的使用和以及钩子函数;
1.6 请简述动态组件如何传值;
2.编程题实现图书管理的增删改查以及分页和模糊查询










