网页项目设计-dreamweaver网页设计
作者
今天小孟给大家分享一个基于springboot+vue网页项目设计的网页聊天项目,运用到的技术非常的多。需要的小伙伴,拿去吧。源码获取见文章底部。
简介微言聊天室是基于前后端分离,采用SpringBoot+Vue框架开发的网页版聊天室。使用了Spring Security安全框架进行密码的加密存储和登录登出等逻辑的处理,以WebSocket+Socket.js+Stomp.js实现消息的发送与接收,监听。搭建FastDFS文件服务器用于保存图片,使用EasyExcel导出数据,使用Vue.js结合Element UI进行显示弹窗和数据表格分页等功能,以及整个系统的界面进行UI设计,并且使用MyBatis结合数据库MySQL进行开发。最后使用了Nginx进行部署前后端分离项目。除此之外还有其网页项目设计他的好项目。
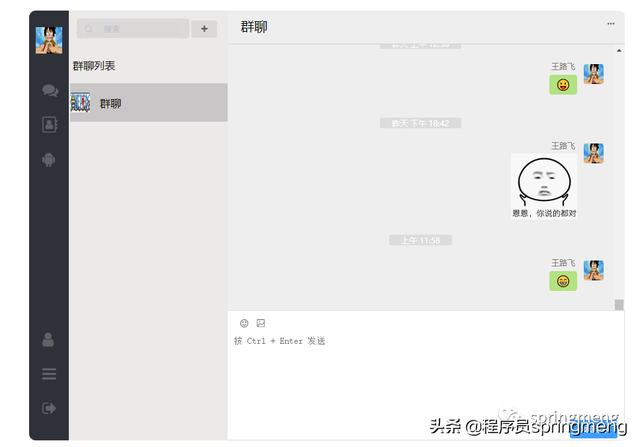
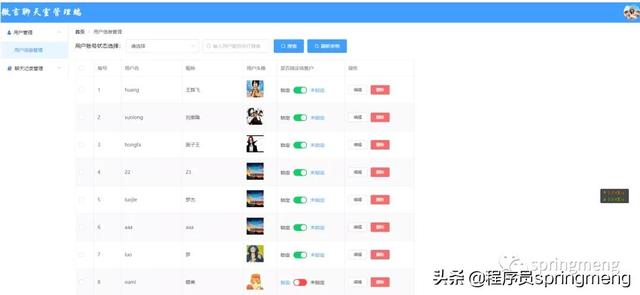
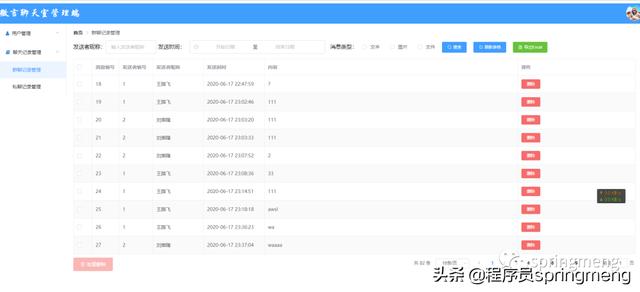
功能实现网页项目设计:群聊,单聊,邮件发送,emoji表情发送,图片发送,用户管理,群聊记录管理,Excel的导出。
技术栈后端Spring BootSpring SecurityMyBatisMySQLWebSocketRabbitMQRedis前端VueElementUIaxiosvue-routerVuexWebSocketvue-cli4 …项目预览图


 部署流程clone 项目到本地在本地 MySQL 中创建一个空的数据库 subtlechat,在该数据库中运行提供的数据库脚本subtlechat.sql,完成表的创建和数据的导入提前准备好Redis,在项目中的mail模块的 application.yml 文件中,将 Redis 配置改为自己的提前准备好RabbitMQ,在项目中的mail模块的 application.yml 文件中和web模块中的 application-dev.properties,将 RabbitMQ 的配置改为自己的注册邮箱的授权码,在项目中的mail模块的 application.yml 文件中填入搭建fastdfs服务器,fastdfs-client.properties文件改成自己的在 IntelliJ IDEA 中打开subtlechat项目,先启动 mail模块,再启动web模块启动vue项目
部署流程clone 项目到本地在本地 MySQL 中创建一个空的数据库 subtlechat,在该数据库中运行提供的数据库脚本subtlechat.sql,完成表的创建和数据的导入提前准备好Redis,在项目中的mail模块的 application.yml 文件中,将 Redis 配置改为自己的提前准备好RabbitMQ,在项目中的mail模块的 application.yml 文件中和web模块中的 application-dev.properties,将 RabbitMQ 的配置改为自己的注册邮箱的授权码,在项目中的mail模块的 application.yml 文件中填入搭建fastdfs服务器,fastdfs-client.properties文件改成自己的在 IntelliJ IDEA 中打开subtlechat项目,先启动 mail模块,再启动web模块启动vue项目源码获取,后台私信回复【聊天】,不是评论回复。
关注我,一起交流,一起进步。
其他经典项目:
撸完50个java项目,我住院了 基于s *** 的商城系统「源码」【视频教程】
基于Springboot的迷你商城系统「源码开源」
基于小程序的商城系统开发「源码分享」
基于s *** 的商城系统「源码」【视频教程】
基于springcloud的仿京东商城系统「附带源码」
开源一个基于 SpringBoot+Vue 商城系统,真香
基于Springboot+SpringCloud+Redis+商城系统
spring+springmvc+mybaits水果商城系统 推荐一个电商系统,比培训机构2万的还好
目录
推荐阅读
0 条评论
本站已关闭游客评论,请登录或者注册后再评论吧~