编辑导语建设银行内部网站源码:TDesign是腾讯打造的一款企业级设计体系,那么TDesign是一个什么样的设计体系建设银行内部网站源码?它又有哪些设计特性值得注意建设银行内部网站源码?本篇文章里,作者对腾讯打造的这款企业级设计体系TDesign做了详细解读,一起来看一下吧。

TDesign 是来自腾讯内部近 300 名设计师与开发者共同打造,经由 500+ 项目使用、验证和锤炼过的企业级设计体系, 秉承包容、多元、进化、连接的价值观,TDesign 期望与用户、行业及合作伙伴等一起打造具有竞争力的产品体验。
从设计出发,TDesign 提供了完整的设计语言、视觉风格指南和设计资源,以及基于 Vue2、Vue3、React (Vue3、React 目前仍在 Alpha 版本迭代中)等业界主流技术栈的组件,帮助开发者可以快速开发桌面端、移动端和小程序端等多个版本的应用程序。

如果你对于 TDesign 感兴趣,可以打开 TDesign 官网,体验 TDesign 。如果你对 TDesgin 诞生的历史感兴趣,不妨来看看 TDesign 诞生背后的故事。
一、腾讯开源协同,TDesign 成长的土壤自 2019 年开始,腾讯正式宣布在内部推行开源协同,鼓励所有源代码对公司内部全部开放,共同协作。

也正是这样的开源协同的背景,使得腾讯的设计师和开发者们思考到:“有没有可能通过开源协同,解决过去腾讯内部团队分别维护设计体系,各设计体系之间质量参差不齐的问题”。出于这样的目的,在腾讯内部建立起了开源协同团队,来共同思考和研究这个问题,在 2020 年 2 月份,通过多次远程会议,确定了 TDesign 的产品目标和技术路线,并在全员的参与下共同投票选出 TDesign 的名字。
但 TDesign 应该是什么样的设计体系建设银行内部网站源码?
设计师们找到了答案:TDesign 应当是一个拥有包容、多元、进化、连接的价值观,期望为用户、行业及合作伙伴等打造具竞争力的品牌与产品体验的设计体系。
 包容,是为了让 TDesign 兼容并蓄,既能满足当下需求,也能应用于更广泛场景建设银行内部网站源码;多元,是 TDesign 应当能够赋能不同业务,探索无限可能;进化,是 TDesign 应当成为一个动态的设计体系,在“以用户价值为依归”的基础上,成长进化;连接,是 TDesign 需要用最大的努力去连接赋能,联动融通。
包容,是为了让 TDesign 兼容并蓄,既能满足当下需求,也能应用于更广泛场景建设银行内部网站源码;多元,是 TDesign 应当能够赋能不同业务,探索无限可能;进化,是 TDesign 应当成为一个动态的设计体系,在“以用户价值为依归”的基础上,成长进化;连接,是 TDesign 需要用最大的努力去连接赋能,联动融通。有了目标和价值观,TDesign 也真正开始进入落地的阶段。
二、从协同到开源,TDesign 成长的历程在项目刚刚落地时,通过内部发起的贡献者招募,大批设计师和开发者带着原有业务组件的经验、成果和满腔的热血,在很短的时间内产出了大量的设计稿和组件,完成了项目的初始化建设。但因为对跨技术栈维护组件库的复杂度认识不够,各个框架中对同一组件的文档和 API 实现都有差异,用户使用组件库体验不一致的问题,一直困扰着 TDesign 团队。
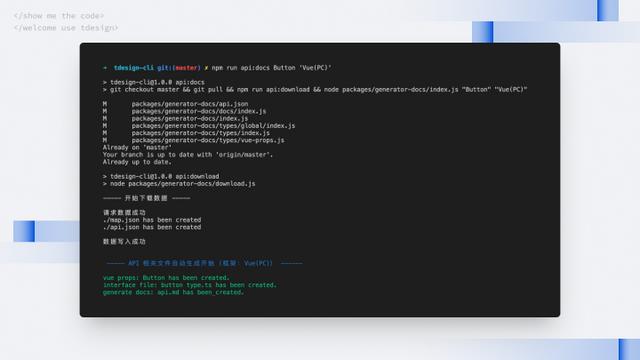
为了解决协作的问题,TDesign 在进行第二期迭代时,通过一系列工具和工作流程来规范组件的开发过程,选择更加开源风格的异步 issue 讨论,开发了工具来自动生成各个框架的 API 定义和描述文档,引入 CI / CD 流程来降低人工参与的比率,从而减少因为人而犯错的可能。通过引入机器人的方式,来提升信息推送的效率,让每一个人都可以时刻知道什么事情是需要做的,什么事情是不需要做的。
借助于这些更加“开源”风格的工具和协作方式,TDesign 的效率得以提升,让 TDesign 在进行二期开发时,比预期更快地完成任务。

借助于异步和聚焦的讨论方式,问题可以被更加深刻地讨论和思考,从而更容易得出一个符合预期的结论,在开发时能够以更高的效率完成组件的封装和代码的编写。也正是这样更加开源的方式,最终构建出了如今的 TDesign。
 三、从设计到研发,TDesign 的特性有哪些?
三、从设计到研发,TDesign 的特性有哪些?作为一款企业级设计体系,TDesign 的特性可以总结为如下三点。
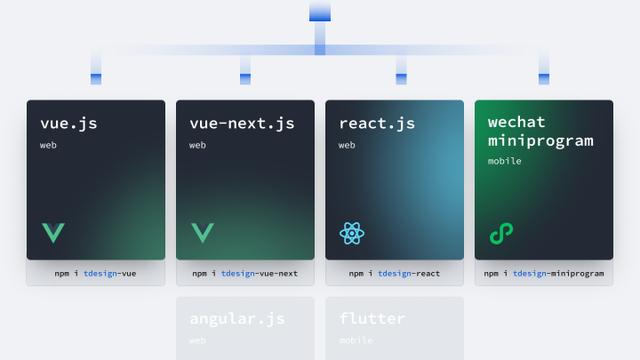
1. 完整:完整的技术、设计资源,将设计与开发者从重复劳动中释放出来TDesign 为开发者提供了多种主流开发技术栈的支持:TDesign 已经支持了 Vue2、Vue3、React 和移动端小程序的开发,其他技术栈如 Augular、Flutter 也有相应贡献团队正在开发。

为了实现开发与设计之间的高效协同,TDesign 中包含了丰富可复用的设计组件资源,如色彩体系、文字系统、动效设计、图标元素、布局结构等,覆盖支持 Axure、Sketch、Figma、Adobe Xd 等各大产品设计软件,将设计和开发者从重复劳动中释放出来。
除了常规设计资源,TDesign 还提供了辅助设计工具如 Sketch 设计插件,也支持在腾讯 CoDesign、即时设计、Pixso、墨刀等市面常用设计工具中使用 TDesign 设计物料。
 2. 一致:一致的设计和开发体验
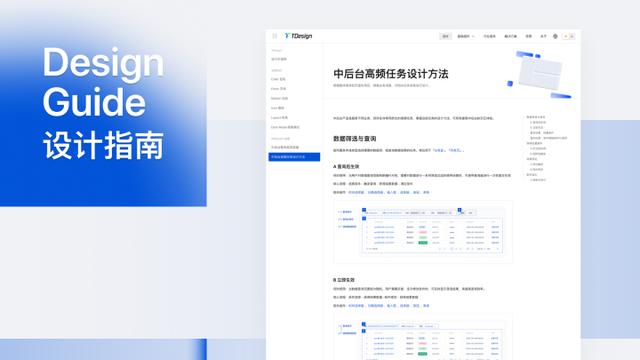
2. 一致:一致的设计和开发体验TDesign 将腾讯内部多年设计经验提炼总结为专业的设计指南,其所提供的通用设计解决方案,能够帮助产品经理、设计师、开发者等角色高效完成企业级产品的设计和研发,并保持设计语言和风格的一致,满足用户体验的要求。
基于 TDesign 的设计体系规范,TDesign 同时上线了组件库的桌面端和移动端,提供了多个技术栈实现版本。通过一系列协作流程和辅助工具,保证各技术栈组件 API 和实现产物一致。借助这些能力,使得项目即便使用了多种不同的技术架构或技术栈,开发者也可通过 TDesign 通用设计组件库进行开发,显著降低学习成本,在构建统一/多端覆盖/跨技术栈的前端应用时更具优势。
TDesign 设计体系在形成过程中,提炼了不同业务、场景的设计经验,提供了通用的设计指南以降低使用门槛。对于不同企业产品的品牌定制需求,TDesign 支持使用者对设计风格进行扩展,目前已经将设计样式梳理归纳为 Design Token,形成一套企业内部的语义化设计规范,方便后续进行统一的管理和使用扩展。

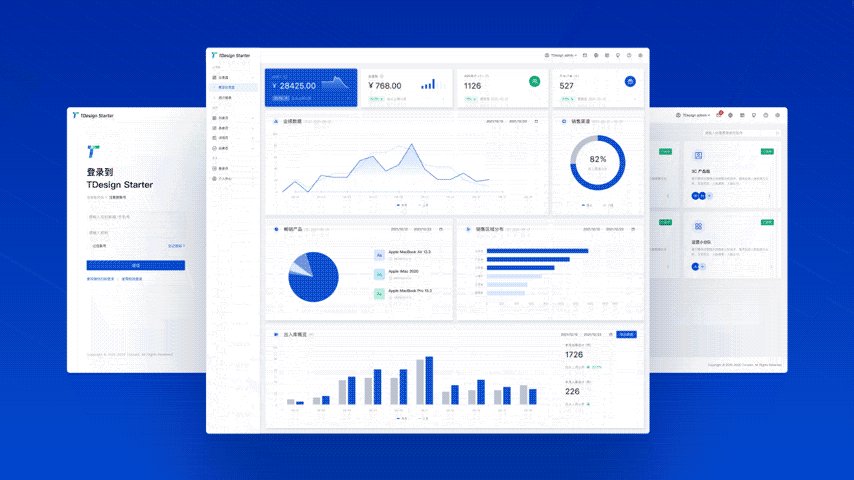
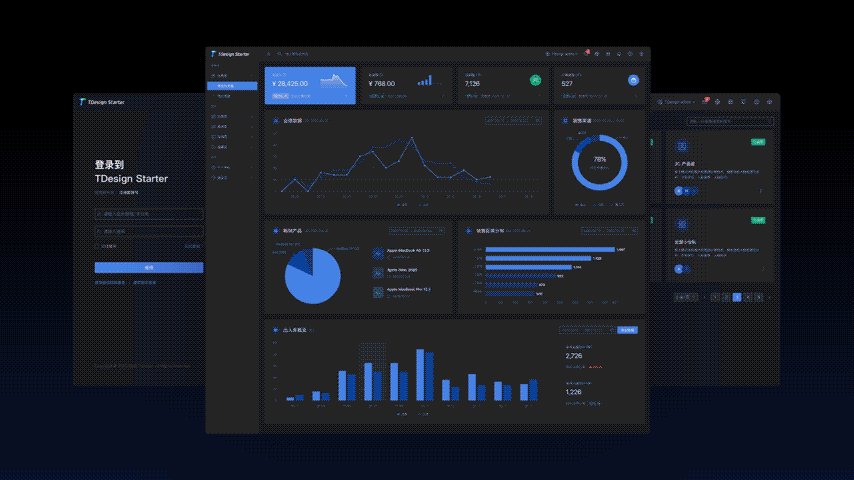
在主题配置方面,TDesign 提供了明亮和暗色两种模式,支持一键切换,提升用户的使用体验。后续,TDesign 还会推出针对于不同垂直领域的行业组件,覆盖更多的业务范围。产品团队可以借助内置的行业主题,快速配置对应需求,启动业务开发。

TDesign 同步上线了一款开箱即用的中后台框架 TDesign Starter Kit,开发者可以通过它快速体验组件功能,也可以将它修改为项目基础脚手架工程,快速实现从 0 到 1 的产品开发上线。
四、从过去到未来,TDesign 还将做些什么?通过开源,TDesign 期待持续打磨出更加完善易用的组件库,包括在国际化、无障碍和适老化方面有更成熟的解决方案,对更多的产品和使用者有帮助。
借助社区,TDesign 期待与更多产品设计师和开发者有专业交流,甚至是收获一个积极活跃的 TDesign 社区。
非常期待你对 TDesign 的持续关注和反馈意见。更欢迎同道中人的你参与 TDesign 的开源共建,与 TDesign 从开源到更加成熟的旅程中一起进步。
五、如何体验 TDesign ?您有两种方式使用或体验 TDesign:
访问 TDesign 的官网:https://tdesign.tencent.com访问 TDesign 的 GitHub 主页:https://github.com/Tencent/tdesign六、致谢感谢参与 TDesign 的近 300 名同学的支持,在 TDesign 从 0 到 1 的过程中贡献了宝贵的经验、代码、组件、文档、建议等等所有的付出,使 TDesign 得以起步,得以服务用户;感谢腾讯内部开源协同的文化和技术委员会的机制,让 TDesign 得以在企业内部孵化孕育,让 TDesign 凝聚满腔的热血;感谢开源的前行者,为 TDesign 的发展提供了理论和实践上的参考和各类开源工具的帮助;感谢 InfoQ、CSDN、开源中国、51CTO、人人都是产品经理、优设网 等平台以及 前端之巅、前端早读课、前端大全、web前端开发、前端新世界、前端大学、龙爪槐守望者等自媒体,让 TDesign 可以为更多人所知。感谢所有 TDesign 的使用者和关心者,你们是 TDesign 的启明灯,指引 TDesign 的前进方向,TDesign 与大家共成长。
图为 TDesign 的贡献者们
推荐关注公众号 “腾讯设计”( 微信ID:TencentDesign ),第一时间获取腾讯官方的设计 *** 论
本文由 @腾讯设计 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Pexels,基于CC0协议
相关文章
本站已关闭游客评论,请登录或者注册后再评论吧~
