php获取js变量值(php和js哪个难)
 一、事件对象【★】1、概述
一、事件对象【★】1、概述用于存储事件php获取js变量值的信息
说明
事件对象是由用户产生php获取js变量值的(鼠标单击或者按一下键盘)
事件对象存储 对应 事件信息
事件对象存储信息有php获取js变量值:
事件的类别,如:click,keydown等等
点击事件的位置
点击的哪一个键
等等
用于阻止事件流,用于阻止浏览器默认动作;
2、获取事件对象 ie6、7、8
通过关键词event获取
nodeObj.onclick = function() {window.event} 主流浏览器
通过 *** 第一个参数获取
nodeObj.onclick = function(evt) {evt}思考:形参为什么不写event系统关键词不要用,一般用evt
兼容
nodeObj.onclick = function(evt) {var evt = window.event ? window.event : evt;}3、事件对象的作用1)判断是否回车表单提交<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> #div1 {width: 800px; height: 800px; background: red; } #div2 {width: 400px; height: 400px; background: blue;} #div3 {width: 200px; height: 200px; background: green; } </style></head><body> <form action="提交给老范.html" id="form1"> <input type="text" name=""> <input type="submit" value="提交"> </form><script>window.onkeydown = function(evt) { var evt = window.event ? window.event : evt; // console.log(evt); // 当表单按下回车键则提交 if (evt.keyCode == 13) { var form1Obj = document.getElementById('form1'); form1Obj.submit(); }}</script></body></html>说明:完善表单提交瑕疵,当获取焦点的时候可以按回车键直接提交,但是没有获取焦点就通过js触发提交(but 必须判断只能是回车键才可以提交)
2)阻止浏览器默认动作 说明
DOM1级事件 return false;
DOM1级事件或者DOM2级事件 evt.preventDefault();
案例
阻止用户提交表单
3)事件对象中记录的鼠标位置 说明
evt.screenX 相对于屏幕的左上角为原点
evt.screenY
evt.clientX 相对于浏览器的客户端左上角为原点(不计算滚动条位置)
evt.clientY
evt.pageX 相对于浏览器的客户端左上角为原点(计算滚动条的位置)
evt.pageY
evt.offsetX 以自己的左上角为原点
evt.offsetY
图解

案例
点击增加水果
<script>document.body.style.backgroundImage="url('ft/bj.jpg')"; document.body.style.backgroundSize='1366px 768px'; document.onclick=function(evt){ imgobg = document.createElement('img'); i = parseInt(10*Math.random()); imgobg.setAttribute('src','ft/sg/'+i+'.png'); imgobg.style.width="100px"; //随机显示位置 imgobg.style.position = 'absolute'; imgobg.style.top = evt.clientY + 'px'; imgobg.style.left = evt.clientX + 'px'; document.body.appendChild(imgobg); } </script>4)阻止事件流 说明:
ie6、7、8:event.cancelBubble=true;
主流浏览器:evt.stopPropagation();
面向对象OOP一、概念在面向对象编程中,类(class)是对象(object)的模板,定义一组对象公有的属性和 *** (类是抽象的,对象具体的)
在PHP中,可以通过实例化一个类来获取对象
而在JavaScript中没有“类”,但是可以用过另一种 *** 定义自定义“类”,然后创建
对象,也可以直接创建对象(对象可以有默认成员,也可以后期动态添加成员)
总结:在js里可以通过多种方式创建对象
二、JavaScript中“类”的种类1、系统类1)Array类
var arr = new Array();
var arr2 = new Array();
属性
对象.length 获取数组的长度
***
对象.pop() 弹出数组的最后一个元素,并返回弹出的值
对象.push(n); 给数组添加一个元素,并返回新数组的长度
等等
2)Date类
3)Math类
4)String类
2、自定义类 (构造函数)1)概念
明确:类(class)是对象(object)的模板,然后“对象”根据这个模板生成。
说明1:JS语言中使用构造函数(constructor)作为对象的模板。所谓构造函数,
就是提供一个生成对象的模板,并描述对象的基本结构的函数。
说明2:一个构造函数,可以生成多个对象,每个对象都有相同的结构。
2)定义构造函数
fucntion 函数名() {
}
经验总结:构造函数一般情况下函数名首字母大写
︴思考: 思考如果通过构造函数创建对象
通过new关键词+函数名()即可创建对象
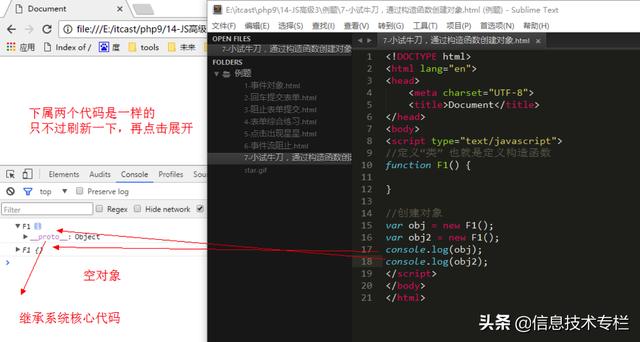
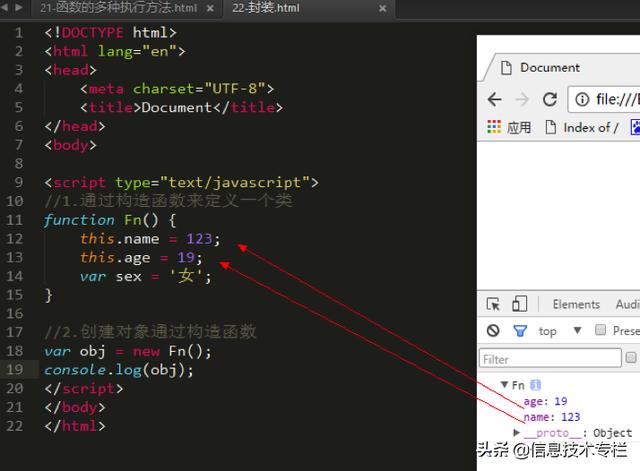
三、通过构造函数创建对象1、 通过构造函数创建对象 代码

说明:函数名不区分大小写,但是强烈推荐大写
︴思考: 构造函数和普通函数有什么区别?
答:没有区别,如果直接调用则是普通函数,如果是new+函数名()则构造函数,用于创建对象
脚下留心:不要声明构造函数,当普通函数使用(所以为了明确后期构造函数就使用new实例化,普通函数就直接调用则通过函数名首字母来区分是构造函数还是普通函数)
︴练习: 描述一个人的信息

提出问题
如何将php面向对象代码(code)转换为 js面向对象代码(code)
分析步骤
定义Person构造函数
丰富Person构造函数成员(属性和 *** )
创建对象
解决问题
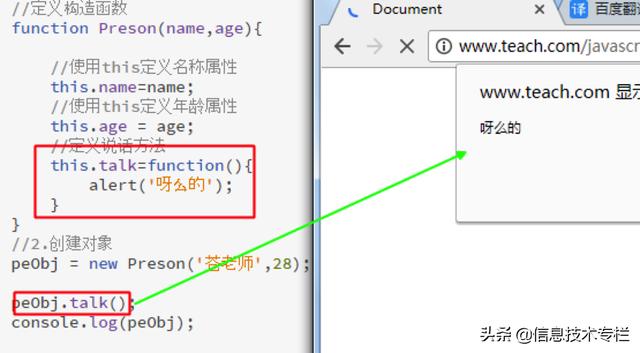
<script> //定义构造函数 function Preson(){ //使用this定义名称属性 this.name='郭美美'; //使用this定义年龄属性 this.age = 28; console.log(type); } //2.创建对象 peObj = new Preson(); console.log(peObj); </script>︴思考:如果给构造函数传递参数
答:仿普通 *** 传参

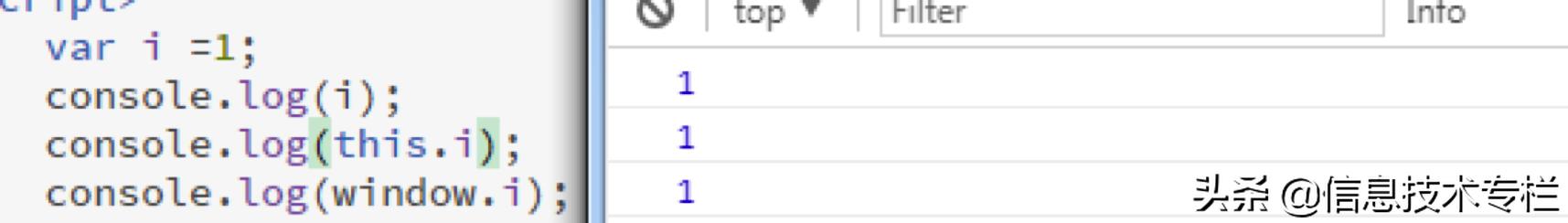
︴思考: js中this含义,如何使用?
1)BOM中,代表window对象
证明

2)在事件中,代表元素/节点对象
证明.
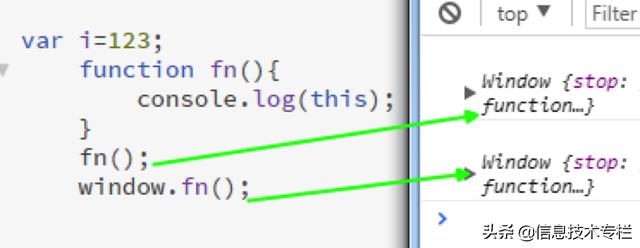
3)在函数/ *** 里边 代表调用该函数/ *** 的当前对象
证明.

4)在面向对象封装概念中【★】
通过this来声明类的公有属性
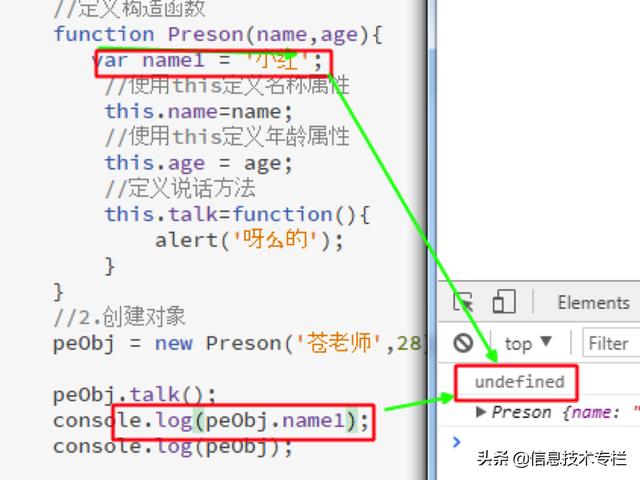
通过var来声明类的私有属性
证明.
 四、构造函数成员管理1、成员属性
四、构造函数成员管理1、成员属性var 变量名 = 值; //添加私有成员
this.变量名 = 值; //添加公有成员
2、成员 ***var *** 名 = function() {} //添加私有 *** 成员
this. *** 名 = function() {} //添加公有 *** 成员
︴练习
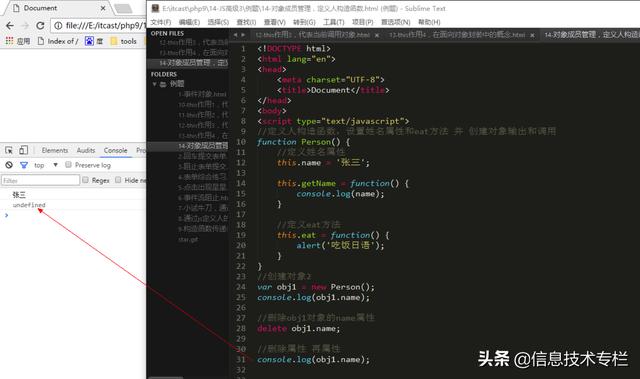
定义人构造函数,设置姓名属性和eat *** 并 创建对象输出和调用

︴思考: 如果是上述代码是name是私有属性,外面如何输出
答:明确,外面不能直接输出

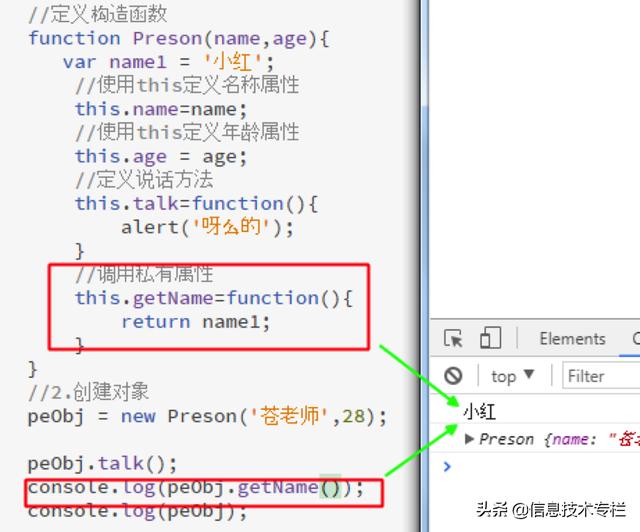
解决:通过内部 *** 调用私有属性

︴思考: 如果给对象添加属性和 *** ?是否会影响构造函数?
答:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Document</title></head><body><script type="text/javascript">//定义人构造函数,设置姓名属性和eat *** 并 创建对象输出和调用function Person() { //定义姓名属性 this.name = '张三'; this.getName = function() { console.log(name); } //定义eat *** this.eat = function() { alert('吃饭日语'); }}//创建对象var obj = new Person();console.log(obj);//输出obj对象里的name属性console.log(obj.name); //张三//修改obj的name属性obj.name = '赵四';console.log(obj.name);//创建对象2var obj1 = new Person();console.log(obj1.name);</script></body></html>︴练习1:删除对象属性
语法:delete 对象.属性

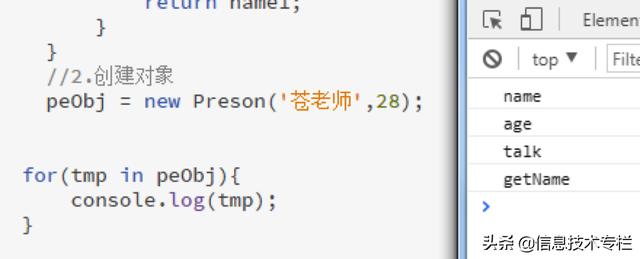
︴练习2:遍历对象成员
1)语法
for (变量名 in 对象) {
}
脚下留心:变量名指的是对象的键
2)使用
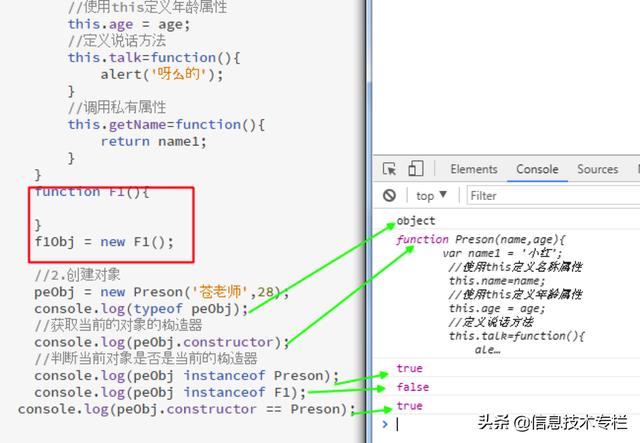
 五、 获取构造器(constructor)1、说明:
五、 获取构造器(constructor)1、说明:通过指定构造函数创建对象,那么php获取js变量值我们称该对象的 构造函数名称 为构造器
function Fn() {}
var obj = new Fn(); obj对象构造器是:fn
function Fun2() {}
var obj = new Fun2(); obj对象构造器是:Fun2
2、语法获取对象构造器:对象.constructor
返回对象的类型:typeof 变量名 或者 typeof(变量名)
判断对象是否是指定构造函数的实例:对象 instanceof 构造器
3、练习
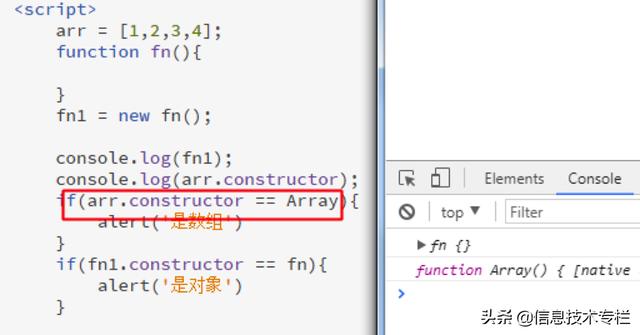
︴JS高级1判断是否是数组
 ■知识点综合练习
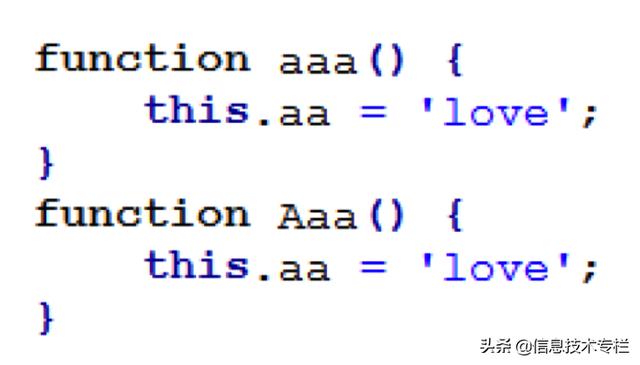
■知识点综合练习 题1
下述代码唯一的区别就是首字母大小写,没有其php获取js变量值他区别;都是构造函数 (对的)

题2
function Animal(){ this.weight = 120; this.eat = function(){ alert('动物想吃饭'); }}var obj = new Animal();var obj2 = obj;console.log(obj.weight); //120console.log(obj2.weight); //120obj.weight = 88;console.log(obj.weight); //88console.log(obj2.weight); //88 题3
function Animal(){ this.weight = 120; this.eat = function(){ alert('动物想吃饭'); }}var obj = new Animal();delete obj.weight;console.log(obj.weight);//undefined六、对象在内存中的分配1、说明栈:基本类数据和符合类型的变量名称
堆:符合类型数据
代码区:函数
静态成员区:静态成员
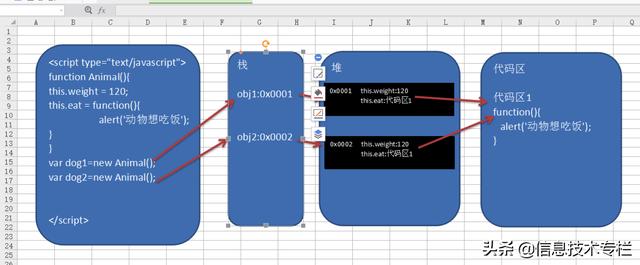
2、案例1<script type="text/javascript">function Animal(){this.weight = 120;this.eat = function(){ alert('动物想吃饭');}}var dog1=new Animal();var dog2=new Animal();</script>图解如下:

 3、案例扩展1function Animal(){ this.weight = 120; this.eat = function(){ alert('动物想吃饭'); }}var obj = new Animal();var obj2 = obj;复合类型都是引用传值(前提将a对象赋给b对象)
3、案例扩展1function Animal(){ this.weight = 120; this.eat = function(){ alert('动物想吃饭'); }}var obj = new Animal();var obj2 = obj;复合类型都是引用传值(前提将a对象赋给b对象)图解如下:
 七、JSON对象【★★】1、什么是json对象
七、JSON对象【★★】1、什么是json对象json是一种轻量级的数据交换格式,json数据也可以称之为json对象,因为它的数据以“键值对”形式组合成一个对象;
2、json对象的定义1)语法
语法:var obj = {属性名:值, 属性名N:值}
通过“{}”创建对象
属性名可以加引号,也可以不加引号
属性值根据类型判断是否加引号
对象的成员由:属性名和值组成,多个成员之间用“,”逗号隔开(注:属性名和值
之间用冒号“:”隔开)
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Document</title></head><body> <script type="text/javascript">//语法:var obj = {属性名:值, 属性名:值}//练习1:创建空对象var obj = {};console.log(obj);//练习2:给对象添加name成员var obj = {"name": '张三'}console.log(obj);</script></body></html>2)练习:如何使用json表示1个人的信息:姓名,性别,年龄
var obj = {name:"战三", sex: "公", age: 18}

3)练习:如何使用json表示N个人的信息
通过数组存放,数组的每个元素是一个json对象
var arr = [
{name:"战三", sex: "公", age: 18},
{name:"战三", sex: "公", age: 18},
{name:"战三", sex: "公", age: 18},
{name:"战三", sex: "公", age: 18}
];
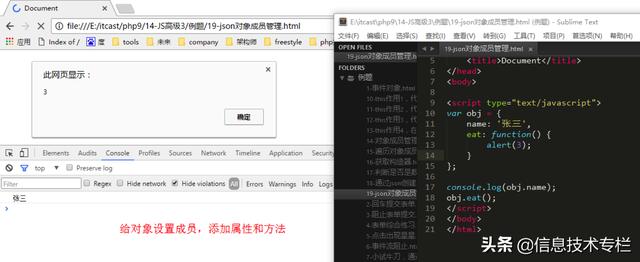
 3、json对象成员的使用,添加 ***
3、json对象成员的使用,添加 ***  4、php中的json操作
4、php中的json操作1)说明
在实际工作,php经常会将从数据库中获取的数据转化为JSON格式,然后交给js处理
2)语法
json_encode(关联数组) 将数组转化为json格式数据
json_decode(json数据,[true | false])参数二可选参数:false-转化为对象,true-转化为数组
 <?php//连接数据库获取数据,一般存到数组$arr = array( array('id' => 1, 'name' => 1, 'age' => 1), array('id' => 1, 'name' => 1, 'age' => 1), array('id' => 1, 'name' => 1, 'age' => 1), array('id' => 1, 'name' => 1, 'age' => 1), array('id' => 1, 'name' => 1, 'age' => 1));//将数据转化为json格式$jsonData = json_encode($arr);var_dump($jsonData);//将json数据转化为数组或者对象,默认是对象$lastData = json_decode($jsonData);var_dump($lastData);$lastData = json_decode($jsonData, true);var_dump($lastData);?><ul> <li>1111</li></ul><script type="text/javascript">// var arr = [{"id":1,"name":1,"age":1},{"id":1,"name":1,"age":1},{"id":1,"name":1,"age":1},{"id":1,"name":1,"age":1},{"id":1,"name":1,"age":1}]// console.log(arr);</script>
<?php//连接数据库获取数据,一般存到数组$arr = array( array('id' => 1, 'name' => 1, 'age' => 1), array('id' => 1, 'name' => 1, 'age' => 1), array('id' => 1, 'name' => 1, 'age' => 1), array('id' => 1, 'name' => 1, 'age' => 1), array('id' => 1, 'name' => 1, 'age' => 1));//将数据转化为json格式$jsonData = json_encode($arr);var_dump($jsonData);//将json数据转化为数组或者对象,默认是对象$lastData = json_decode($jsonData);var_dump($lastData);$lastData = json_decode($jsonData, true);var_dump($lastData);?><ul> <li>1111</li></ul><script type="text/javascript">// var arr = [{"id":1,"name":1,"age":1},{"id":1,"name":1,"age":1},{"id":1,"name":1,"age":1},{"id":1,"name":1,"age":1},{"id":1,"name":1,"age":1}]// console.log(arr);</script>脚下留心:将数据转化为json数据参数必须是关联数组
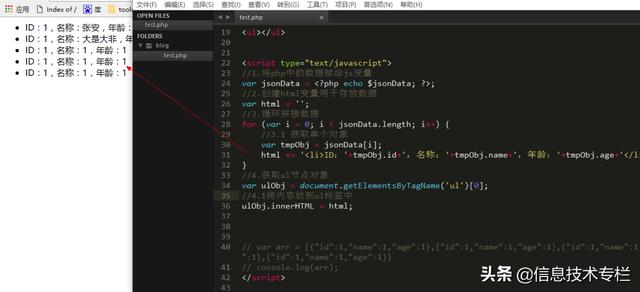
6、练习 <?php//连接数据库获取数据,一般存到数组$arr = array( array('id' => 1, 'name' => '张安', 'age' => 1), array('id' => 1, 'name' => '大是大非', 'age' => 1), array('id' => 1, 'name' => 1, 'age' => 1), array('id' => 1, 'name' => 1, 'age' => 1), array('id' => 1, 'name' => 1, 'age' => 1));$jsonData = json_encode($arr);//var_dump($jsonData); [{"id":1,"name":1,"age":1},{"id":1,"name":1,"age":1},{"id":1,"name":1,"age":1},{"id":1,"name":1,"age":1},{"id":1,"name":1,"age":1}] 输出字符串,但是在js中就是数组和对象?><ul></ul><script type="text/javascript">//1.将php中的数据赋给js变量var jsonData = <?php echo $jsonData; ?>;//2.创建html变量用于存放数据var html = '';//3.循环拼接数据for (var i = 0; i < jsonData.length; i++) { //3.1 获取单个对象 var tmpObj = jsonData[i]; html += '<li>ID:'+tmpObj.id+',名称:'+tmpObj.name+',年龄:'+tmpObj.age+'</li>'}//4.获取ul节点对象var ulObj = document.getElementsByTagName('ul')[0];//4.1將内容放到ul标签中ulObj.innerHTML = html;// var arr = [{"id":1,"name":1,"age":1},{"id":1,"name":1,"age":1},{"id":1,"name":1,"age":1},{"id":1,"name":1,"age":1},{"id":1,"name":1,"age":1}]// console.log(arr);</script>7、思考题
<?php//连接数据库获取数据,一般存到数组$arr = array( array('id' => 1, 'name' => '张安', 'age' => 1), array('id' => 1, 'name' => '大是大非', 'age' => 1), array('id' => 1, 'name' => 1, 'age' => 1), array('id' => 1, 'name' => 1, 'age' => 1), array('id' => 1, 'name' => 1, 'age' => 1));$jsonData = json_encode($arr);//var_dump($jsonData); [{"id":1,"name":1,"age":1},{"id":1,"name":1,"age":1},{"id":1,"name":1,"age":1},{"id":1,"name":1,"age":1},{"id":1,"name":1,"age":1}] 输出字符串,但是在js中就是数组和对象?><ul></ul><script type="text/javascript">//1.将php中的数据赋给js变量var jsonData = <?php echo $jsonData; ?>;//2.创建html变量用于存放数据var html = '';//3.循环拼接数据for (var i = 0; i < jsonData.length; i++) { //3.1 获取单个对象 var tmpObj = jsonData[i]; html += '<li>ID:'+tmpObj.id+',名称:'+tmpObj.name+',年龄:'+tmpObj.age+'</li>'}//4.获取ul节点对象var ulObj = document.getElementsByTagName('ul')[0];//4.1將内容放到ul标签中ulObj.innerHTML = html;// var arr = [{"id":1,"name":1,"age":1},{"id":1,"name":1,"age":1},{"id":1,"name":1,"age":1},{"id":1,"name":1,"age":1},{"id":1,"name":1,"age":1}]// console.log(arr);</script>7、思考题大家想一想:使用json对象和使用构造器获得的对象分别适应于怎样的应用场景?
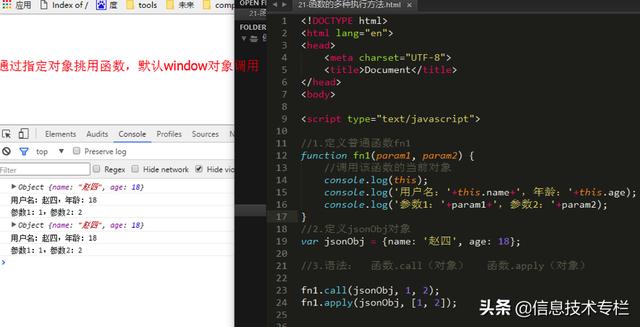
八、函数的各种执行方式1、说明函数
直接函数名加小括号
通过new关键词加构造函数名
通过对象点 *** 名调用
通过call *** 和apply *** 调用:这两个 *** 作用一样,区别在于传参格式不一样(作用:用于指定对象调用函数)
说明
默认调用函数是通过window对象
 2、语法
2、语法函数.call(对象, 参数1,参数2,参数3,参数4)
函数.apply(对象, array(参数1,参数2,参数3))
 <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Document</title></head><body> <script type="text/javascript">//1.定义普通函数fn1function fn1(param1, param2) { //调用该函数的当前对象 console.log(this); console.log('用户名:'+this.name+',年龄:'+this.age); console.log('参数1:'+param1+',参数2:'+param2);}//2.定义jsonObj对象var jsonObj = {name: '赵四', age: 18};//3.语法: 函数.call(对象) 函数.apply(对象)fn1.call(jsonObj, 1, 2);fn1.apply(jsonObj, [1, 2]);// 上午练习code// function fn() {// alert(1);// console.log(this);// }// console.log(fn);// console.log(window.fn);// fn();// window.fn();</script></body></html>
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Document</title></head><body> <script type="text/javascript">//1.定义普通函数fn1function fn1(param1, param2) { //调用该函数的当前对象 console.log(this); console.log('用户名:'+this.name+',年龄:'+this.age); console.log('参数1:'+param1+',参数2:'+param2);}//2.定义jsonObj对象var jsonObj = {name: '赵四', age: 18};//3.语法: 函数.call(对象) 函数.apply(对象)fn1.call(jsonObj, 1, 2);fn1.apply(jsonObj, [1, 2]);// 上午练习code// function fn() {// alert(1);// console.log(this);// }// console.log(fn);// console.log(window.fn);// fn();// window.fn();</script></body></html> 说明
call和apply都是用户指定对象调用函数(注:默认是window对象)
call和apply的区别 对象后面的实参格式不一样: call *** 传递多个参数,多个参
数之间用逗号隔开;apply用数组传递
call和apply第一个参数后面的实参都是 可选参数
九、面向对象︴说明
面向对象的三大特效:封装,继承,多态
1、封装 在js中只有私有成员和公有成员,但是不能使用php中的public和private修饰符来修饰。
在js中通过,this来声明公有成员
在js中通过,var来声明私有成员

脚下留心:私有属性不可以在构造函数外面使用,可以在内部声明函数调用内部私有属性
2、继承(★)1)原型继承prototype介绍
在PHP中,一个类可以继承另一个类,子类可以使用父类的属性和 ***
在js中,一个构造函数可以继承一个对象,继承后构造函数拥有该对象的成员
继承关键字:prototype
2)原型继承prototype定义
继承可以继承一个成员,也可以继承多个成员
继承单个成员:构造函数.prototype.成员名称 = 值;
继承多个成员:构造函数.prototype = 对象;
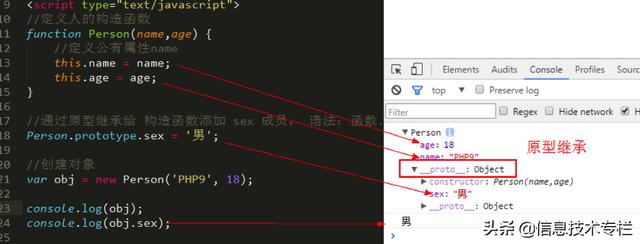
︴继承单一成员练习
 <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Document</title></head><body> <script type="text/javascript">//定义人的构造函数function Person(name,age) { //定义公有属性name this.name = name; this.age = age;}//通过原型继承给 构造函数添加 sex 成员, 语法:函数.prototype.成员属性 = 值Person.prototype.sex = '男';//创建对象var obj = new Person('PHP9', 18);console.log(obj);console.log(obj.sex);</script></body></html>
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Document</title></head><body> <script type="text/javascript">//定义人的构造函数function Person(name,age) { //定义公有属性name this.name = name; this.age = age;}//通过原型继承给 构造函数添加 sex 成员, 语法:函数.prototype.成员属性 = 值Person.prototype.sex = '男';//创建对象var obj = new Person('PHP9', 18);console.log(obj);console.log(obj.sex);</script></body></html>︴继承多个成员练习
 <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Document</title></head><body> <script type="text/javascript">//定义人的构造函数function Person(name,age) { //定义公有属性name this.name = name; this.age = age;}//声明对象var jsonObj = {sex: '男', a: 123, b: 456}//通过原型继承给 构造函数添加 多个成员, 语法:函数.prototype = 对象Person.prototype = jsonObj;//创建对象var obj = new Person('PHP9', 18);console.log(obj);console.log(obj.name);console.log(obj.sex);console.log(obj.a);console.log(obj.b);</script></body></html>
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Document</title></head><body> <script type="text/javascript">//定义人的构造函数function Person(name,age) { //定义公有属性name this.name = name; this.age = age;}//声明对象var jsonObj = {sex: '男', a: 123, b: 456}//通过原型继承给 构造函数添加 多个成员, 语法:函数.prototype = 对象Person.prototype = jsonObj;//创建对象var obj = new Person('PHP9', 18);console.log(obj);console.log(obj.name);console.log(obj.sex);console.log(obj.a);console.log(obj.b);</script></body></html>3)原型继承的注意事项
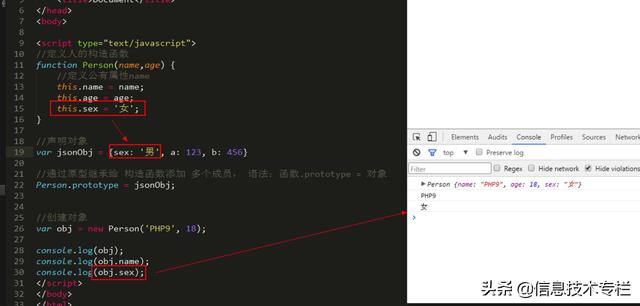
继承对象的成员 与 本身成员名称一致,体现本身成员结果
 <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Document</title></head><body> <script type="text/javascript">//定义人的构造函数function Person(name,age) { //定义公有属性name this.name = name; this.age = age; this.sex = '女';}//声明对象var jsonObj = {sex: '男', a: 123, b: 456}//通过原型继承给 构造函数添加 多个成员, 语法:函数.prototype = 对象Person.prototype = jsonObj;//创建对象var obj = new Person('PHP9', 18);console.log(obj);console.log(obj.name);console.log(obj.sex);</script></body></html>
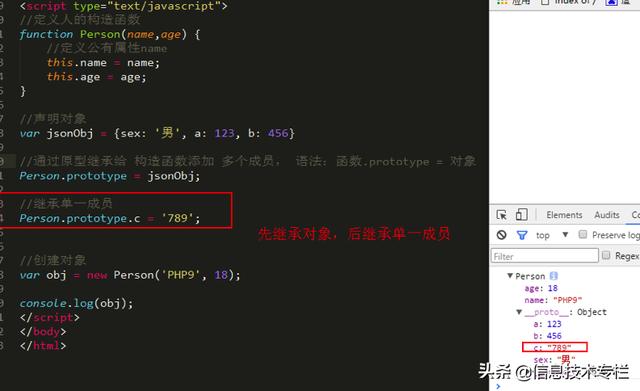
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Document</title></head><body> <script type="text/javascript">//定义人的构造函数function Person(name,age) { //定义公有属性name this.name = name; this.age = age; this.sex = '女';}//声明对象var jsonObj = {sex: '男', a: 123, b: 456}//通过原型继承给 构造函数添加 多个成员, 语法:函数.prototype = 对象Person.prototype = jsonObj;//创建对象var obj = new Person('PHP9', 18);console.log(obj);console.log(obj.name);console.log(obj.sex);</script></body></html> 对象和单一成员同时继承,需要先继承对象、再继承单一成员


多个对象 同时继承,最后对象起作用
 <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Document</title></head><body> <script type="text/javascript">//定义人的构造函数function Person(name,age) { //定义公有属性name this.name = name; this.age = age;}//声明对象var jsonObj = {sex: '男', a: 123, b: 456}//通过原型继承给 构造函数添加 多个成员, 语法:函数.prototype = 对象Person.prototype = jsonObj;var jsonObj1 = {sex1: '男', a1: 123, b1: 456}Person.prototype = jsonObj1;var jsonObj2 = {sex2: '男', a2: 123, b2: 456}Person.prototype = jsonObj2;//创建对象var obj = new Person('PHP9', 18);console.log(obj);</script></body></html>3、多态
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Document</title></head><body> <script type="text/javascript">//定义人的构造函数function Person(name,age) { //定义公有属性name this.name = name; this.age = age;}//声明对象var jsonObj = {sex: '男', a: 123, b: 456}//通过原型继承给 构造函数添加 多个成员, 语法:函数.prototype = 对象Person.prototype = jsonObj;var jsonObj1 = {sex1: '男', a1: 123, b1: 456}Person.prototype = jsonObj1;var jsonObj2 = {sex2: '男', a2: 123, b2: 456}Person.prototype = jsonObj2;//创建对象var obj = new Person('PHP9', 18);console.log(obj);</script></body></html>3、多态多态顾名思义多种形态,在js中没有固定的多态的执行语句,但是可以通过另一种方式显示
通过函数体内的arguments对象来实现
通过函数执行的call和apply函数来实现
4、静态成员1)概念
当一个构造函数实例化出多个对象,多个对象调用一个固定不变的成员时,这时候该变量声明静态成员。
2)静态变量的好处
静态成员属于构造函数,可以更快使用
减少内存占用
3)语法
构造函数.静态成员名称 = 值;
4)使用
 <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Document</title></head><body> <script type="text/javascript">//定义人的构造函数function Person(name,age) { //定义公有属性name this.name = name; this.age = age;}//添加静态成员 version Person.version = '1.0';//使用静态成员console.log(Person.version);</script></body></html>十、异常(Exception)1、概念
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Document</title></head><body> <script type="text/javascript">//定义人的构造函数function Person(name,age) { //定义公有属性name this.name = name; this.age = age;}//添加静态成员 version Person.version = '1.0';//使用静态成员console.log(Person.version);</script></body></html>十、异常(Exception)1、概念代码一旦出错,后面的代码就终止执行,这样用户体验不好。我们希望一旦有错误就抛出异常,异常处理完毕后继续执行。
2、语法try {
}catch(ex) {
}
try 检查代码
catch 捕捉异常
finally 不过是否存在异常,都会走该代码段
ex 存放错误信息
脚下留心:抛出异常只针对执行错误
3、练习
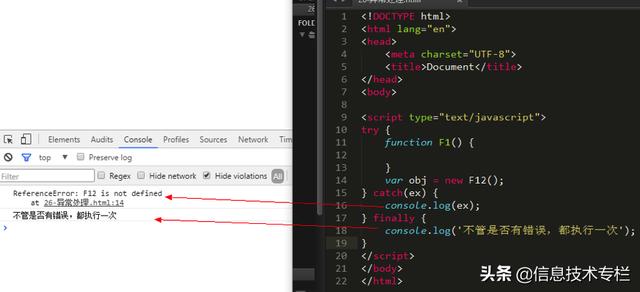
 <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Document</title></head><body> <script type="text/javascript">try { function F1() { } var obj = new F12();} catch(ex) { console.log(ex);} finally { console.log('不管是否有错误,都执行一次');}</script></body></html>
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Document</title></head><body> <script type="text/javascript">try { function F1() { } var obj = new F12();} catch(ex) { console.log(ex);} finally { console.log('不管是否有错误,都执行一次');}</script></body></html>