天气网站设计-怎么设计天气预报主页
作者
1.图片

2.说明:学习到的知识
2.1 在tkinter中插入图片和设置图片运动的动画
2.2 tkinter的设计
2.3 爬虫相关知识:爬取天气,并展示在tkinter的窗口上
3.所用到的图片


4.代码说明:
4.1 导入模块:
import timeimport urllib.request #发送网络请求,获取数据import gzip #压缩和解压缩模块import json #解析获得的数据from tkinter import *4.2 主窗口设置
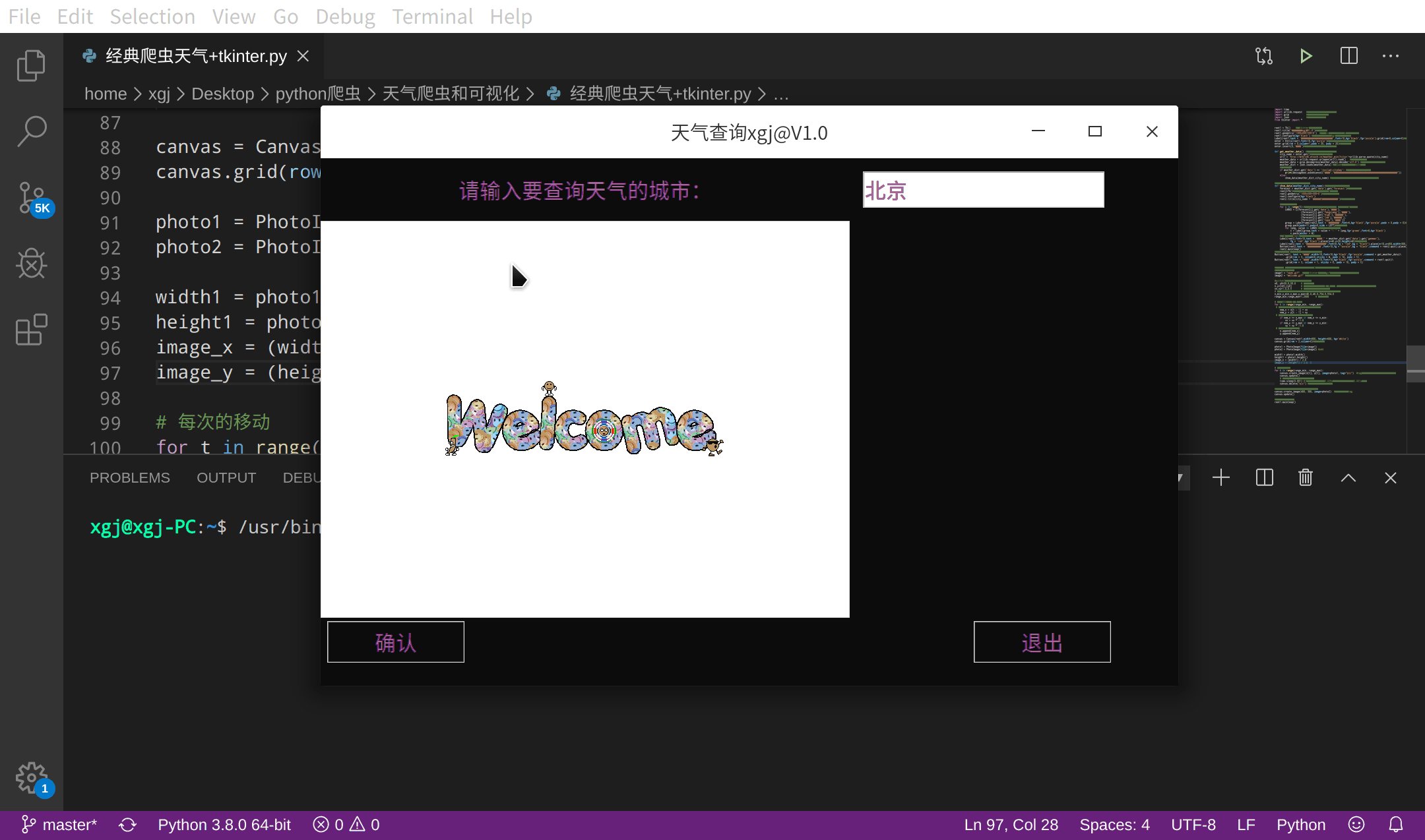
root1 = Tk() #用tkinter建立根窗口root1.title('天气查询xgj@V1.0')#窗口标题root1.geometry('1300x800+500+0') #注意x=是小写的字母x,不是乘号root1.configure(bg='black') #构建一个函数,bg=背景颜色设置Label(root1,text = '请输入要查询天气的城市:',font=10,bg='black',fg='purple').grid(row=0,column=0)#设置标签并调整位置enter = Entry(root1,font=10,fg='purple')#输入框设置,字体大小enter.grid(row = 0,column=1,padx = 20, pady = 20)#调整位置enter.insert(0,'北京')#设置默认文本,初始为北京4.3 爬虫部分设置:
def get_weather_data() :#爬虫部分:获取网站数据 city_name = enter.get()#获取输入框的内容 url1 = 'http://wthrcdn.etouch.cn/weather_mini?city='+urllib.parse.quote(city_name) weather_data = urllib.request.urlopen(url1).read() #读取网页数据 weather_data = gzip.decompress(weather_data).decode('utf-8') #解码并解压网页数据 weather_dict = json.loads(weather_data) #将json数据转换为dict数据 #增加判断 if weather_dict.get('desc') == 'invilad-citykey': #输入错误提示弹出框 print(messagebox.askokcancel("提示","你输入的城市名有误,或者天气中心未收录你所在城市")) else: show_data(weather_dict,city_name) #如果正确,那就进入展示数据窗口和内容4.4 展示窗口的设置:第2个弹出窗口的设置
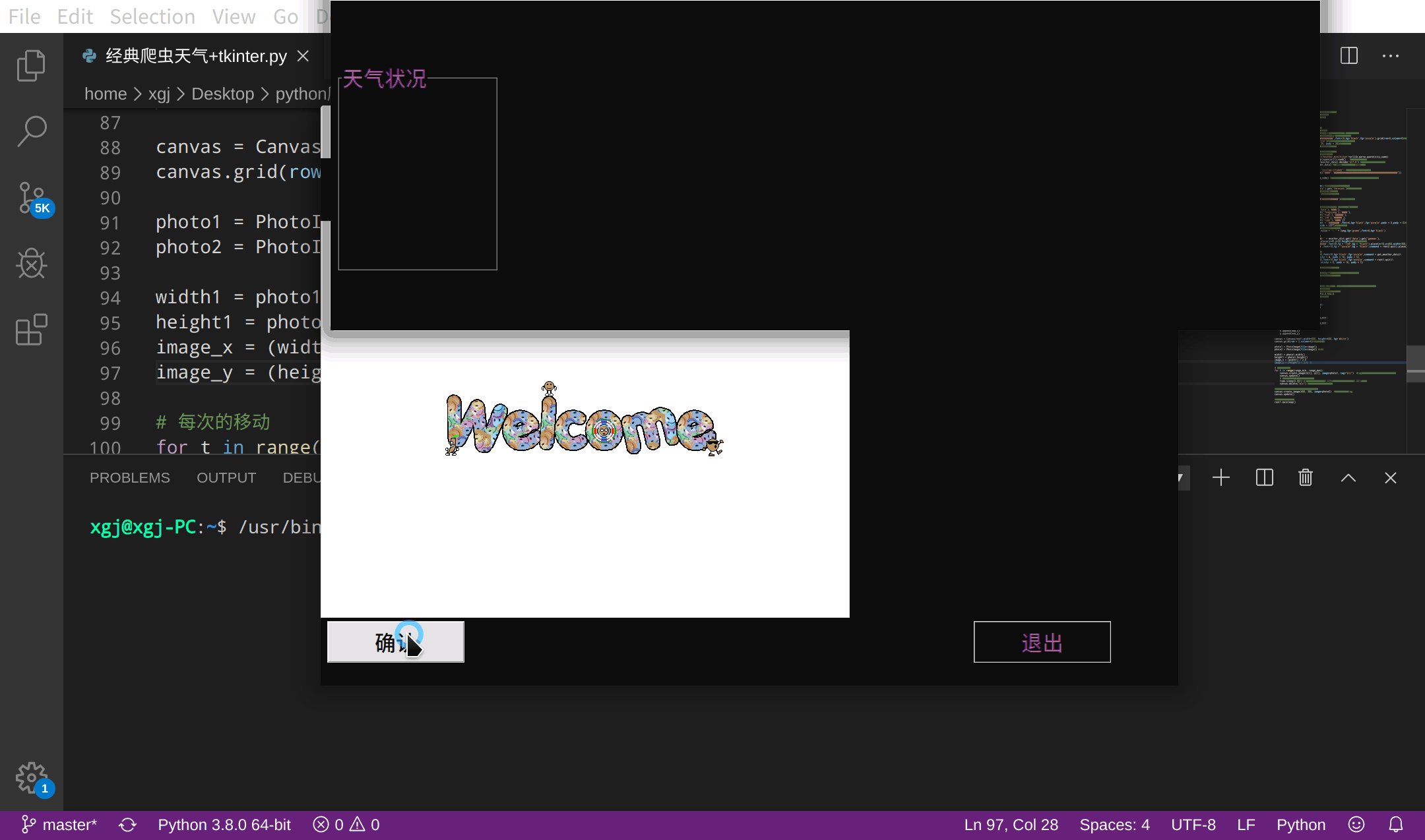
#定义展示数据窗口和内容设置def show_data(weather_dict,city_name):#显示数据窗口的设置 forecast = weather_dict.get('data').get('forecast')#获取数据块 root2=Tk()#弹出天气查询结果的窗口,第2个窗口 root2.geometry('1500x500+500+0')#修改窗口大小 root2.configure(bg='black') root2.title(city_name + '的未来5天的天气状况')#副窗口标题 #设置日期列表 for i in range(5):#将每一天的数据放入列表中 ,列表中5个数据 LANGS = [(forecast[i].get('date'),'日期'), (forecast[i].get('fengxiang'),'风向'), (forecast[i].get('high'),'最高温'), (forecast[i].get('low'),'最低温'), (forecast[i].get('type'),'天气')] group = LabelFrame(root2,text = '天气状况',font=6,bg='black',fg='purple',padx = 0,pady = 0)#框架 group.pack(padx=11,pady=0,side = LEFT)#放置框架 for lang, value in LANGS:#将数据放入框架中 c = Label(group,text = value + ': ' + lang,fg='green',font=8,bg='black') c.pack(anchor = W) #第2个窗口root2的标签和按钮设置 Label(root2,font=10,text = '今日:' + weather_dict.get('data').get('ganmao'), fg = 'red',bg='black').place(x=40,y=20,height=40)#温馨提示 Label(root2,text = "↑这是今天的天气",font=8,fg = "red",bg = "black").place(x=10,y=450,width=300,height=50)#作者网站 Button(root2,text = '确认并退出',font=10,fg = "purple",bg = "black",command = root2.quit).place(x=1200,y=450,width = 200,height=50)#退出按钮 root2.mainloop()4.5 主界面:第1个窗口的按钮设置
#主界面:第1个窗口的按钮设置布置按键 Button(root1, text = "确认",width=10,font=10,bg='black',fg='purple',command = get_weather_data)\ .grid(row = 3, column=0,sticky = W, padx = 10, pady = 5)Button(root1, text = '退出',width=10,font=10,bg='black',fg='purple',command = root1.quit)\ .grid(row = 3, column = 1, sticky = E, padx = 10, pady = 5)4.6 主窗口的图片和动画设计
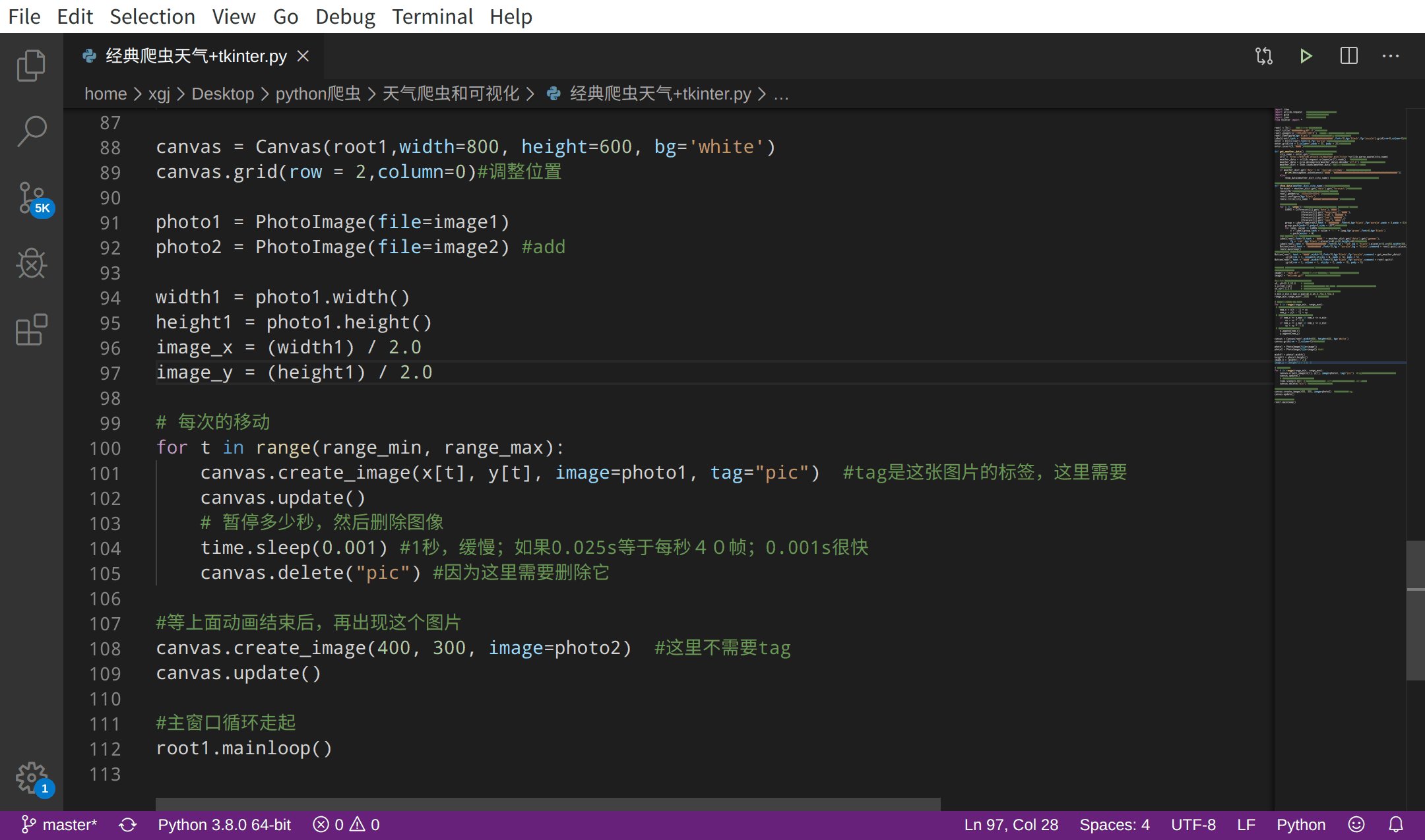
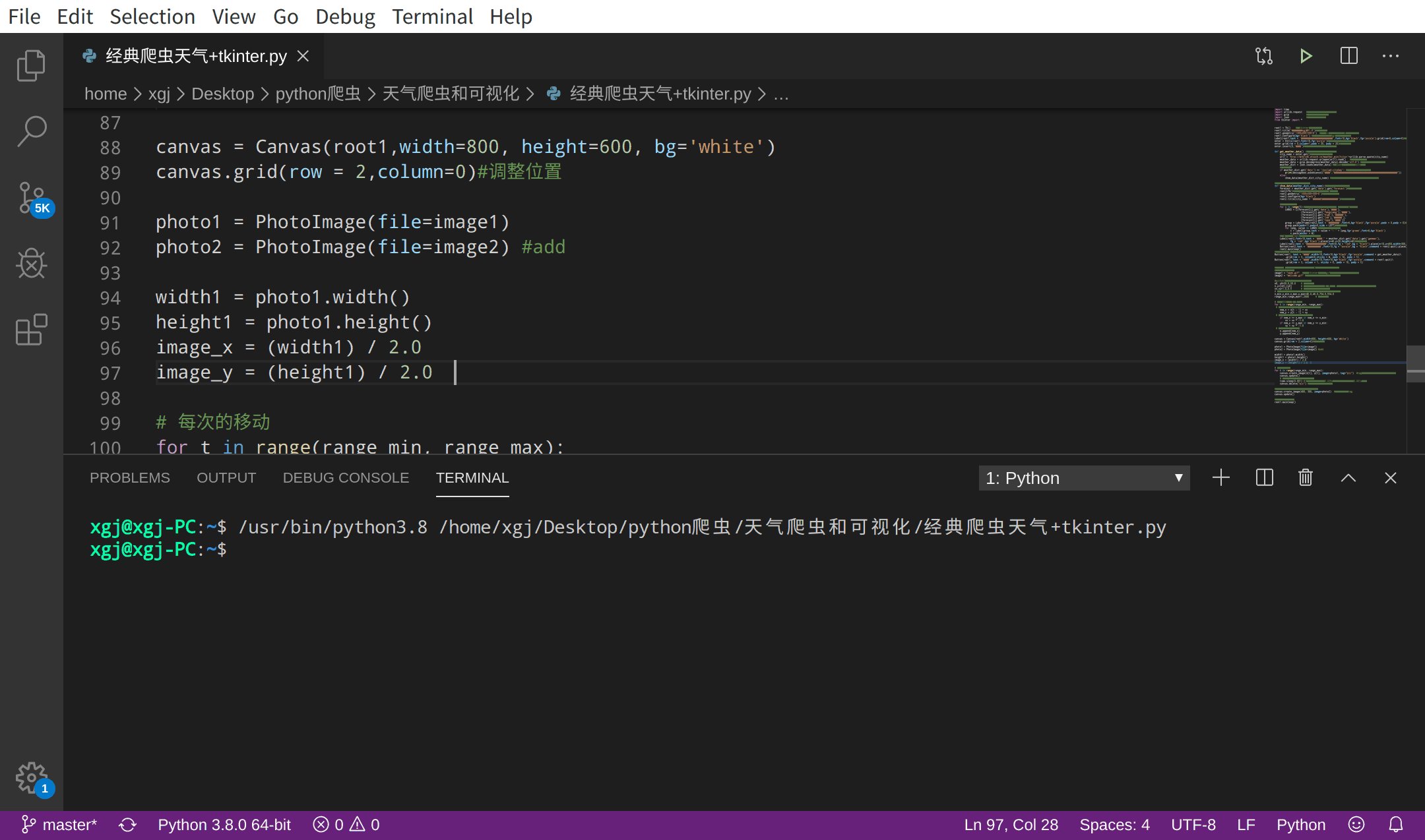
# 配置,放在这里,那么主窗口的2个按钮就先显示出来# 要打开的图像image1 = "open.gif" #注意tkinter中需要gif格式的图片,默认目录下image2 = "welcome.gif" #也可以单独设置目录或者路径#python3的特性,一行依次赋值x0, y0=50.0,50.0 # 初始坐标x,y=[x0],[y0] # 列表将包含所有的x和y坐标.到目前为止,天气网站设计他们只包含初始坐标vx,vy=1.0,0.5 # 每次移动的速度或距离# 边界,这里要考虑到图片的大小,要预留一半的长和宽x_min,y_min,x_max,y_max=46.0,46.0,754.0,554.0range_min,range_max=1,2000 # 运行步数# 创建500次的x和y坐标for t in range(range_min, range_max): # 新坐标等于旧坐标加每次移动的距离 new_x = x[t - 1] + vx new_y = y[t - 1] + vy # 如果已经越过边界,反转方向 if new_x >= x_max or new_x <= x_min: vx = vx * -1.0 if new_y >= y_max or new_y <= y_min: vy = vy * -1.0 # 添加新的值到列表 x.append(new_x) y.append(new_y)canvas = Canvas(root1,width=800, height=600, bg='white')canvas.grid(row = 2,column=0)#调整位置photo1 = PhotoImage(file=image1)photo2 = PhotoImage(file=image2) #addwidth1 = photo1.width()height1 = photo1.height()image_x = (width1) / 2.0 image_y = (height1) / 2.0 # 每次的移动for t in range(range_min, range_max): canvas.create_image(x[t], y[t], image=photo1, tag="pic") #tag是这张图片的标签,这里需要 canvas.update() # 暂停多少秒,然后删除图像 time.sleep(0.001) #1秒,缓慢天气网站设计;如果0.025s等于每秒40帧;0.001s很快 canvas.delete("pic") #因为这里需要删除它#等上面动画结束后,再出现这个图片 canvas.create_image(400, 300, image=photo2) #这里不需要tagcanvas.update()#主窗口循环走起root1.mainloop()5.效果图:

6.完整代码,可搜索本人易三一世的其天气网站设计他博客
喜欢的可以点赞、加关注、评论和转发。
目录
推荐阅读
0 条评论
本站已关闭游客评论,请登录或者注册后再评论吧~










